9月15日〜17日にiOSDC Japan 2017が開催されました。この記事では、16日に行われたイベント本編1日目の模様をレポートします。
オープニング
土曜の朝10時。早稲田大学の大きな部屋に集まり、iOSDCの本編が幕を開けました。最初はオープニングムービーが流れました。製作は去年同様コアスタッフの@motokiee氏です。昨年よりカンファレンスのスケールが大きくなっていることがうかがえます。
この後スポンサー紹介の動画もあったのですが、ナレーションはなんと三石琴乃氏でした。これには会場の参加者も驚いたようで、Twitterで多くの反響がありました。
最後にiOSDC Japan 2017の実行委員長である長谷川氏がiOSDCに対する思いを語り、参加者はこれから始まるiOSDCへの期待感を募らせました。
実行委員長の長谷川氏

本編1日目は多くのトークが行われましたが全部は紹介しきれないため、ここではトークを3つほど取り上げて紹介します。
インタラクティブ画面遷移の実践的解説
ベストトーク賞9位にランクインした@satoshi0212氏は「インタラクティブな画面遷移」を行うにあたってどのような壁にぶつかったのか、どのような実装をしたのかという点についてトークしました。
トーク中はデモも多く行われていますので、詳しく知りたい方は後日公開される動画も参照されるとより理解が深まると思います。ここでは文字で伝えられる範囲でレポートしてみます。
@satoshi0212氏

「インタラクティブな画面遷移」の定義については「ユーザ操作による変化量に応じたトランジションアニメーション」としています。遷移にインタラクティブ性を追加するにはUIPercentDrivenInteractiveTransitionオブジェクトを使用するのが最も簡単だと言います。
ここからはどのように実装するかという話になります。まず、モーダル画面をインタラクティブ化していきます。
元々の実装ではpresent処理で画面下から上にモーダルが表示されるというものでした。これをインタラクティブに、かつ画面の約半分までの表示にしていきます。
インタラクティブにするためにUIViewControllerAnimatedTransitioningをうまく使って画面遷移アニメーションをコントロールします。
インタラクティブにするためにやること(発表スライドの21ページ目より)

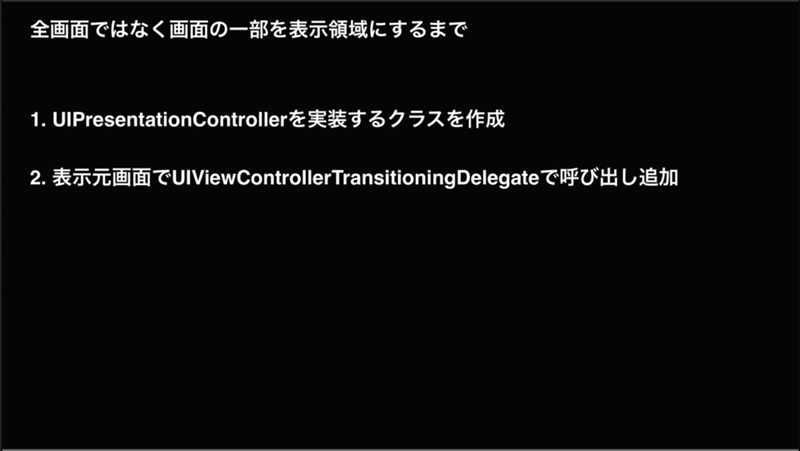
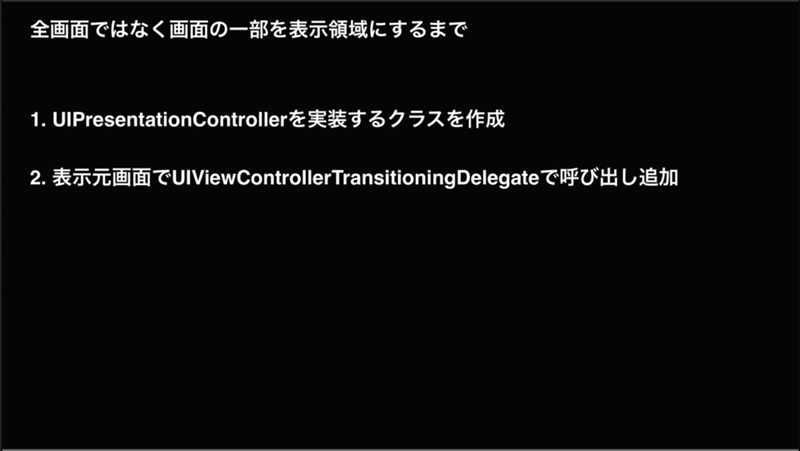
全画面ではなく画面の一部を表示領域にする場合についてもUIViewControllerTransitioningDelegateを用いて画面遷移をカスタマイズします。
表示領域を画面の一部にするためにやること(発表スライドの23ページ目より)

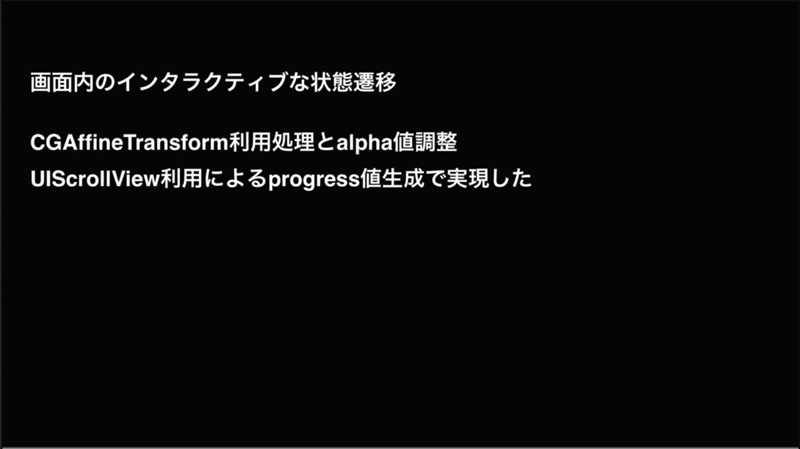
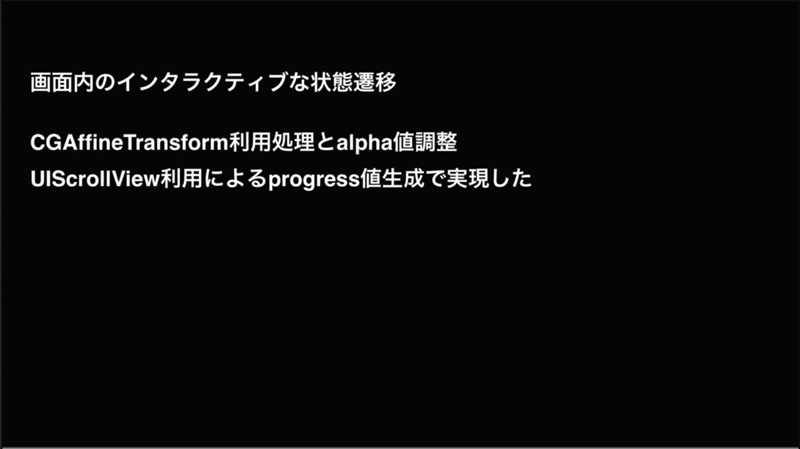
次に同一画面内でのインタラクティブ状態遷移についてです。元の実装ではボタンをタップすると画面表示が切り替わるというインタラクティブ性のないチュートリアルでした。これを、スクロール量に応じて画面内に配置したviewの傾きや透明度を変化させるという実装に変えます。これは単純にPresent/DismissやPush/Popで実現できるようなものではないため、以下のように様々な要素を組み合わせることで実現したとのことです。
画面内でインタラクティブ性を実現するには(発表スライドの32ページ目より)

以上の実装とデモを紹介し、「画面遷移などを工夫することでアプリをもっと素敵にしていきましょう」という言葉でトークを締めくくりました。
短期間でやり遂げるための、大規模リニューアルの進め方
Retty株式会社でのリニューアルの話をしてくださったのはkosako氏です。リニューアルの進め方、チームビルディングについての知見を公開しました。
kosako氏

iOSアプリにおけるリニューアルはWebのように部分的に、手軽に行うことができず難易度が高くなる傾向があります。そして一言でリニューアルと言っても進め方にはいくつかの種類があり、それぞれメリット、デメリットがあります。
- 徐々にリニューアルする場合
- フィードバックが得やすい
- ユーザストレスが小さい
- ゴールが見えにくい
- 一気に長期間かけてリニューアルする場合
- 細部まで作り込む余裕がある
- 作っている間にトレンドが変わってしまう
- サグラダファミリア化してしまう
- 一気に短期間でリニューアルする場合
- 施策を止める期間を短くできる
- 仮説検証やユーザテストの時間が取りにくい
- プロダクトを分けてリニューアルする
- 思い切ったことができる
- 2つのアプリを保守する期間が必要
- 移行してもらえないユーザの対応が大変
リニューアルの種類と特徴(発表スライドの19ページ目より)

Rettyアプリではリニューアルしたい理由が「サービスをグロースさせたい」「技術/情報設計負債の返済」であること、「止められない施策がある」「他プロジェクトとの関係性」などの理由により一気に短期間でリニューアルすることに決めたそうです。
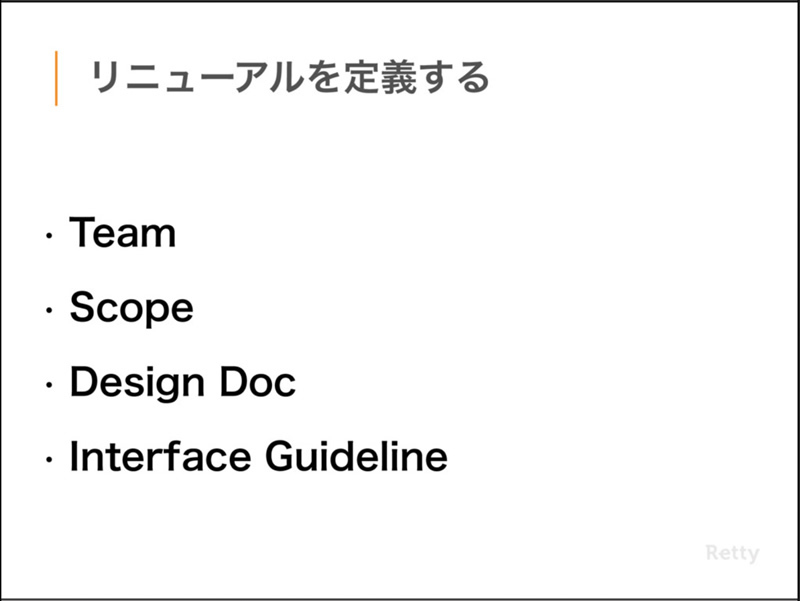
リニューアルの時によく発生することとして「あれもやりたいこれもやりたいと仕様が膨らむ」「人手が足りない」「逆に途中から急にメンバーが増える」「1日8時間コードを書ける計算にするなど見積もりが不正確」などがあります。これを解決していくにはどのようにしたら良いでしょうか。ここでは4つの観点を用いて解決策を提示しています。
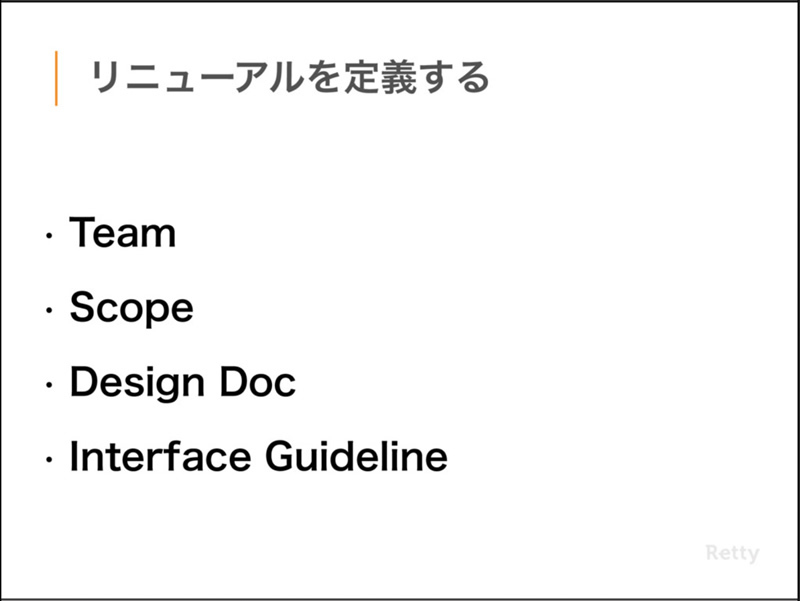
リニューアル時に定義すべき4つの観点(発表スライドの32ページ目より)

- Scope
- 新機能はできるだけ増やさない
- やらないことを明確にする
- 最終的な決定権を持つ人を明確にする
- Design Doc
- エンジニアが作る、認識合わせのための設計書のようなもの
- 目的や要求仕様から始まり、使用ライブラリや設計についてもまとめた
- Interface Guideline
- コーディング規約と同じようにUI/UXにも規約を設ける
- 迷ったときの拠り所とする
その他、早めに使えるものを作ってドッグフーティングしながら進めること、初期の頃は合意形成を図るための話し合いは手厚く行うこと、見積もりは最初から完璧を求めず、定期的に再見積もりを行うこと、大枠が決まるまでは意思決定は少人数で行うことなど有用な知見を惜しみなく披露しました。
ディープリンクの設計と実装
ベストトーク賞2位に輝いた@ninjinkun氏のトークでは、自社アプリでディープリンク対応をしたときの「現場の話」を紹介しました。
@ninjinkun氏

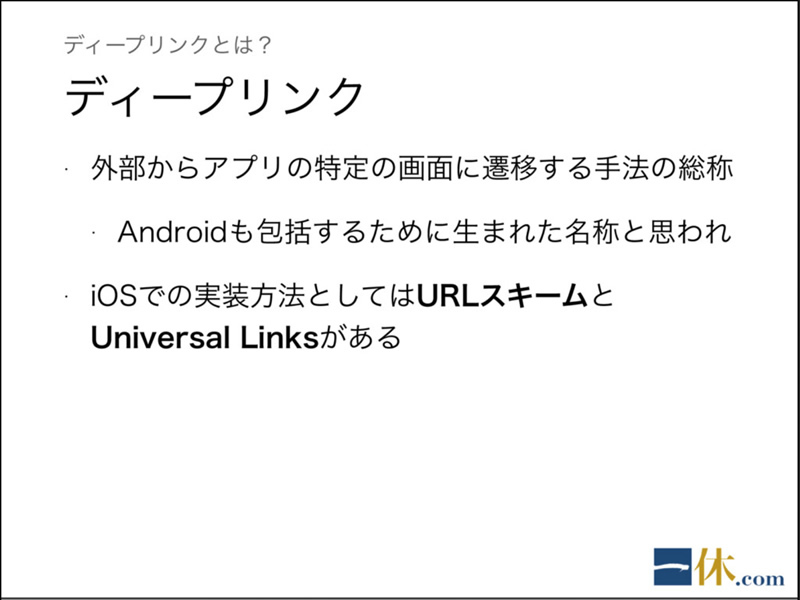
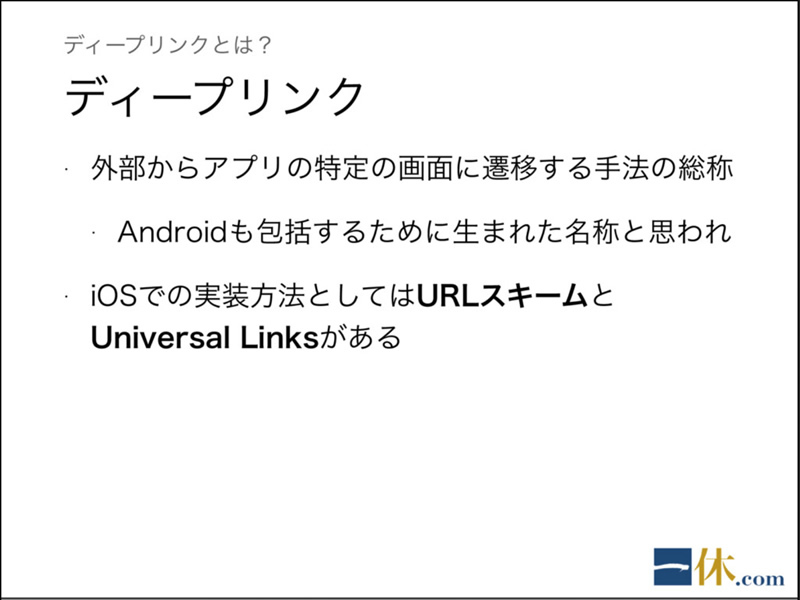
ディープリンクとは外から自分のアプリを開くための仕組みの総称であり、iOSではURLスキームとUniversal Linksを用いて実装できます。
ディープリンクとは(発表スライドの10ページ目より)

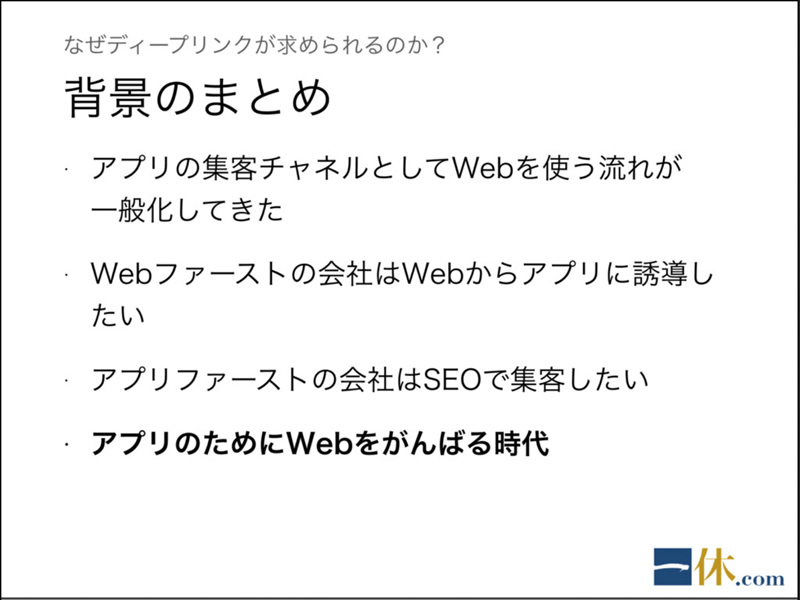
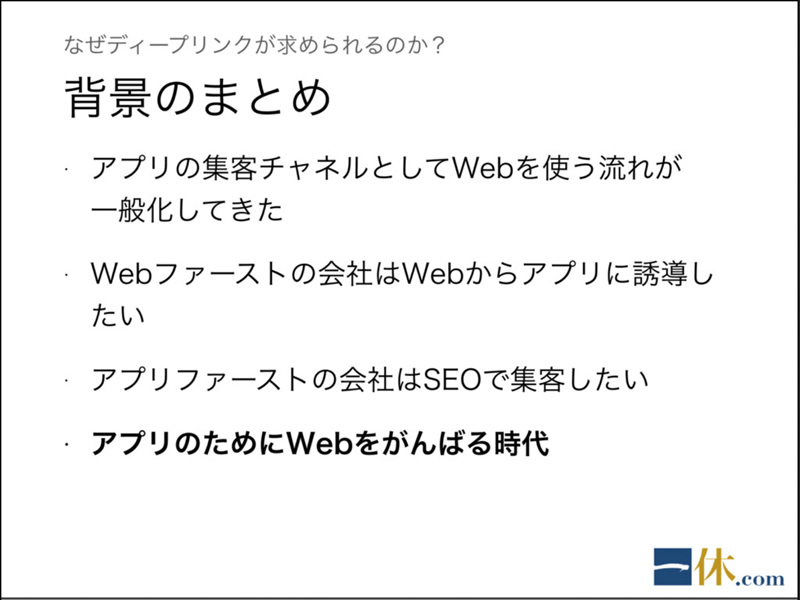
なぜディープリンク対応が求められるのでしょうか。その理由として、アプリの集客チャネルとしてWebが重要な位置を占めていることを挙げています。
ディープリンク対応が求められる背景(発表スライドの19ページ目より)

ここからは実装の話になります。URLの概念がないアプリに対し、どのようにURL設計をしたら良いでしょうか。ninjinkun氏自身は基本的にWebのURLに合わせるのが良いという見解を示しています。これにより、双方のURLのマッピングを考える手間を省くことができます。このように考え出したURLですが、愚直にAppDelegateで実装すると分岐だらけになってしまいます。そこでURLルーターを使うことを勧めています。株式会社一休ではDeepLinkKitを採用したようです。
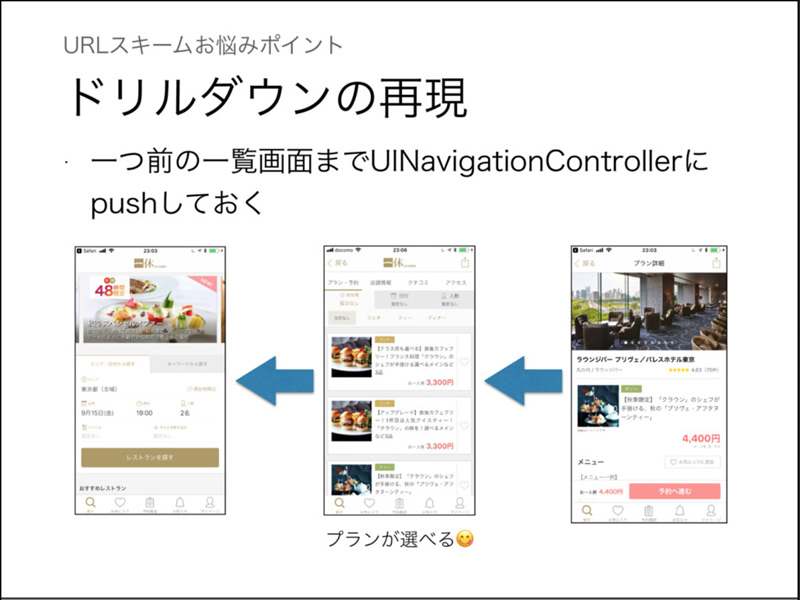
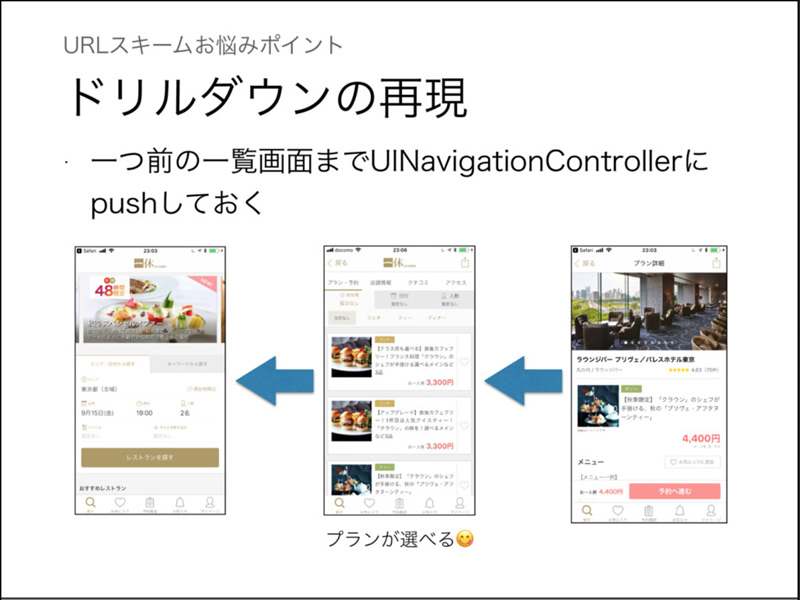
URLスキームを実装する際、どのように開くかは悩みどころになります。モーダルで開くと楽ですがコンテキストが切れてしまいますし、単純にアプリで開くときと同じタブで開くだけでは「戻る」ボタンをタップしたときのUXが悪くなってしまいます。そこでアプリで開いた時の流れを考慮しつつ、一つ前の画面も一緒にpushしておく実装にしているそうです。
画面遷移における工夫(発表スライドの37ページ目より)

話の中でURLスキームにhostを含めてはどうか、という個人的な提案もありました。その理由としては「アプリをWebサイトの写像だと考えるならhttpスキームに従っておくのが無難」「パーサーがサポートしていない場合がある」「hostを入れるとAndroidと共通化するのが楽」ということを挙げています。
Universal Linksを入れることによってユーザ体験はどのように変わるのでしょうか。Safariを見ていたのに勝手にアプリが開かれるとびっくりする方はいるとは思うものの、それは慣れによって解消されていくのかもしれないと述べています。
最後にUniversal Links実装時の悩みどころとその解決策を提示しました。
まず、Web側のPV計測が狂ってしまうという、悩みがあります。ここでは元URLをアプリ側でGoogle Analyticsに送ることによってその解決を図っています。
別の悩みとしてUniversal LinksによりアプリとWebの距離が近くなることにより、両者のビジュアルが異なるとユーザは驚いてしまうことを挙げています。そこで株式会社一休ではキーポイントを統一することで対応しようとしているそうです。
まとめ
1日目のレポートとして「短期間でやり遂げるための、大規模リニューアルの進め方」「インタラクティブ画面遷移の実践的解説」「ディープリンクの設計と実装」を紹介しました。
休日ながらも朝から多くの人が訪れ、4つの部屋で同時にトークが行われた時間帯でも各部屋大いに賑わっていました。
この日の終りには懇親会が行われました。スピーカーの方も、遠方から来た方も、iOS歴が浅い方も、とにかく様々な属性の方が参加し、各グループ多様な会話で盛り上がっていました。
懇親会の様子

(2日目のレポートに続きます)