米国時間2011年4月12日、MIX11がついに開幕しました。MIXでは、毎回、今後のWebがどうなるのか、未来を占う技術やトピックが多数登場します。まず、初日のオープニングキーノートの模様についてお届けします。
エスカレーターを上がると参加者を歓迎する垂れ幕が
HTML5: Native to Windows
オープニングスピーカーを務めたのは、Microsoft, Corporate Vice President, Internet Explorer担当のDean Hachamovitch氏。
颯爽と登場したDean Hachamovitch氏。この後のプレゼン内容を意識させる、胸にtenの文字が入ったシャツを着ている
「HTML5: Native to Windows」と題したプレゼンテーションを開始し、冒頭で、HTML5が実用途のフェーズに入ってきていること、Windows 7+Internet Expolorer(IE) 9でHTML5にネイティブ対応したことなどを説明しました。
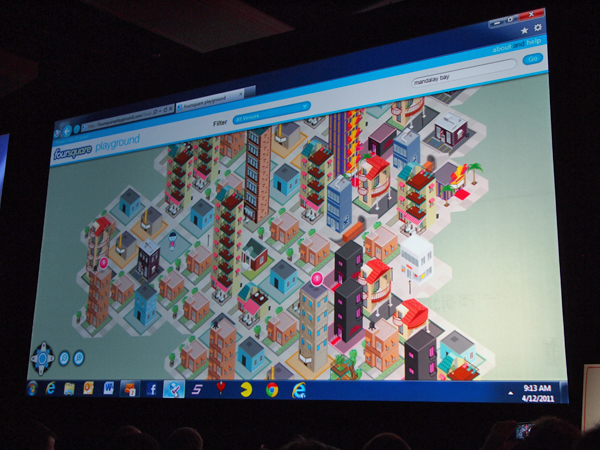
●日本からSVG女子も!――IE9でのHTML5対応 IE9でのHTML5対応の例としていくつかのデモンストレーションが紹介されました。
FoursquarePlaygraound(http://foursquareplayground.com/)
日本から。カヤックSVG女子が世界に向けてデビュー!
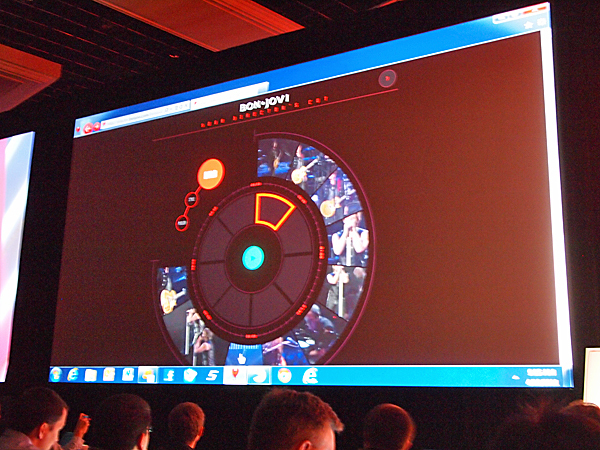
BON JOVIのサイト。HTML5を使ったリッチなサイトになっている
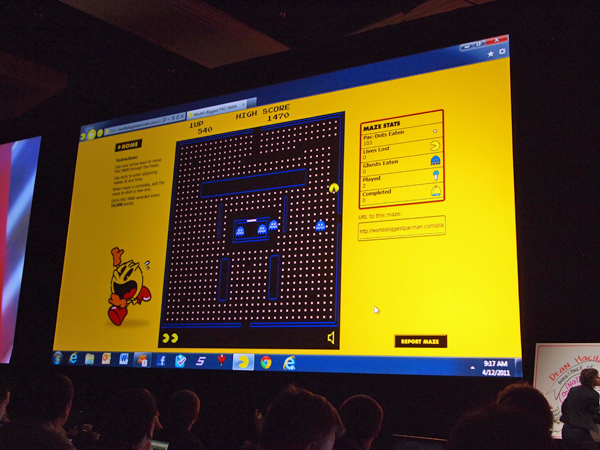
あのパックマンがIE9で楽しめる!
ここでは、日本のWeb制作企業、面白法人カヤック が開発したHTML5・SVG利用アニメーション作品「SVG女子(Girl) 」が紹介されました。このように、日本のWebクリエイティブが世界で評価されるのは、同じ日本人として大変喜ばしい出来事です。なお、SVG女子については、別途インタビューを行うのでそちらも併せてご覧ください。
その他、今回紹介されたサイトやサービス、作品については、以下のサイトで紹介されています。
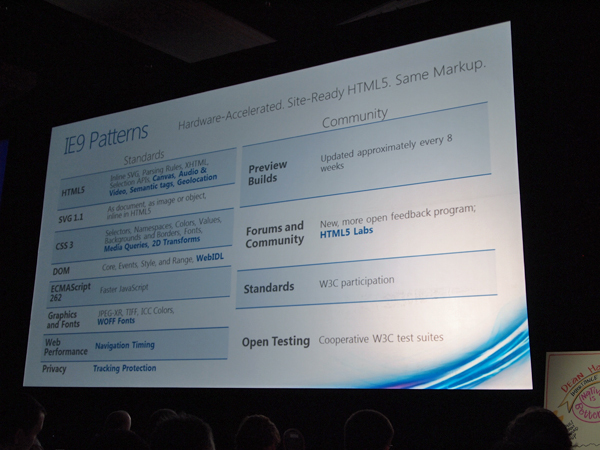
●IE9 Patterns Dean氏はこれまでのHTML5、そしてWeb標準対応への動きについて、「 去年のMIX10を表現すると“ 標準” と“ コミュニティフィードバック” です。この2つの重要な動きが今のWeb、Internet Explorer 9につながっています」と振り返りました。VideoやWebScocketsなどの標準技術について、HTML5 Labs の内容をふまえながら解説し、IE9のパターンについて取り上げました。
IE9のパターン。こうした特徴こそが、IE9の強みでもあり魅力だ
早くもIE10プレビュー版登場!
IE9に関する紹介が一通り終わると「Looking Forward(その先へ) 」というテーマに移ります。ここで、同社Windows and Windows Live PresidentのSteven Sinofsky氏が登壇しました。タイトルの通り、未来の1つであるInternet Explore 10のPlatform Previewを紹介しました。2011年3月14日のIE9リリースから1ヵ月も経たないうちに次のバージョンの姿を見ることができ、会場内が大きく湧きました。
IE10プレビューに注目する参加者たち
今回、Chrome最新版との比較を中心に、以下の内容についてパフォーマンスがお披露目されました。
Fishbowlでのパフォーマンス CSS3 Multi-column Layout
CSS3 Grid Layout/CSS3 Flexible Box Layout
ECMAScript 5 Strict Mode
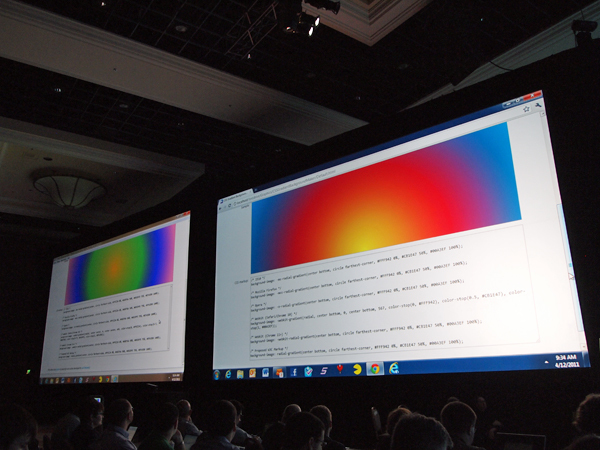
CSS3 Gradients
CSS3 Transitions/CSS3 3D Transforms CSS3 Gradientsのパフォーマンスについてbackground-image要素の例を用いて比較しているところ。奥がIE10プレビュー版、手前がChrome最新版
本日公開されたIE10は、まだPlatform Previewであり、この先さまざまな改良が行われる可能性があるものの、とくに映像・動画系の描画パフォーマンスの向上、Web標準へのより一層の準拠など、ユーザにとって利便性向上が期待できる内容のプレゼンテーションでした。
Microsoft Web Platform最新動向
IE10の、インパクトのある発表に続いて、Microsoft Developer Division, Vice PresidentのMicrosoftのScott Guthrie氏が登場し、Web Platform最新動向に関する発表に移りました。
Scott Guthrie氏
冒頭でNuGet やjQueryなどの重要な技術を紹介したうえで、Microsoft Web Platformの中核を担う
の2つの技術に関して、いくつかの発表がありました。
●要チェック!ASP.NET MVC 3 Toolsのアップデート NET MVC 3は、ASP.NETでMVC開発を行うためのフレームワークの最新版です。とくに「Razor」と呼ばれる新しいWebページ記述構文を利用してビューを記述できるのが特徴で、ASP.NETの開発効率が大幅に向上しています。ASP.NET MVC 3 Toolsに関して次のアップデートが行われました。
HTML5
jQuery+Modernizr
Entity Framework 4.1
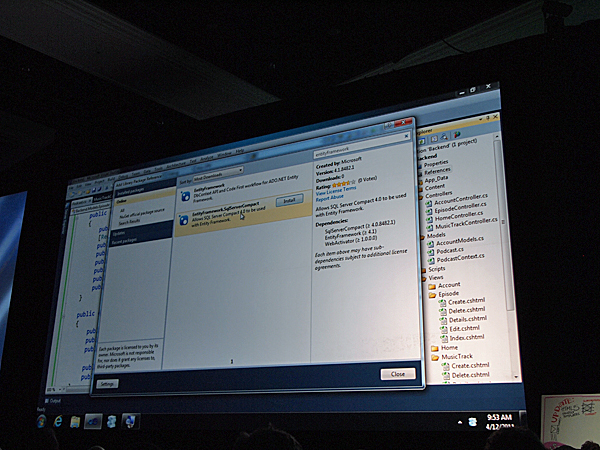
Scaffolding これらのアップデートの紹介とともに、Developer Divisionに所属するScott Hanselman氏が登壇し、コントローラーの作成、モデルの選択、DataContextの選択、コード生成といったフローでのライブコーディングを行いました。
Scott Hanselman氏。Visual StudioとASP.NET MVC 3 Toolsを最大限活用し、非常に早いスピードでのライブコーディングを行った
Entity Framework 4.1を利用する
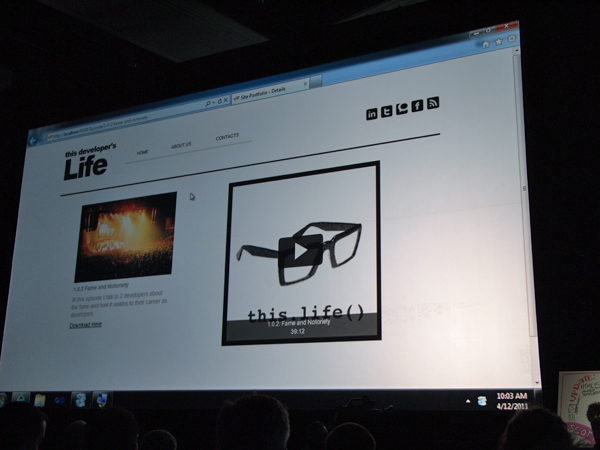
●WebMatrixによるWeb制作の今 gihyo.jpの連載 でも紹介した、Microsoft Web Platformの重要ツールの1つ、WebMatrixに関連した発表とデモンストレーションが行われました。C#のほか、PHPを利用できます。本日の発表で、WebMatrix上でNuGet(.NET Platformに対応したパッケージ管理システム)が使えるようになり、早速NuGetからTemplateMonster.com のテンプレートをダウンロードして、「 IE9 Podcast Player」を開発するライブコーディングが行われました。
TemplateMonster.comからテンプレートを利用
NuGetやWebMatrixを使えばこういうサイトが手軽に作れる
WebMatrixの特徴は、さまざまなツールのインストールパッケージに対応しているだけではなく、ヘルパーと呼ばれる、外部WebサービスのAPIをシームレスに使える機能が実装されている点です。今回のデモにおいても、ヘルパーを利用してTwitter公式ボタンを設置しました。
WebMatrixのヘルパーで対応しているWebサービス
WebMatrixが対応している各種OSS
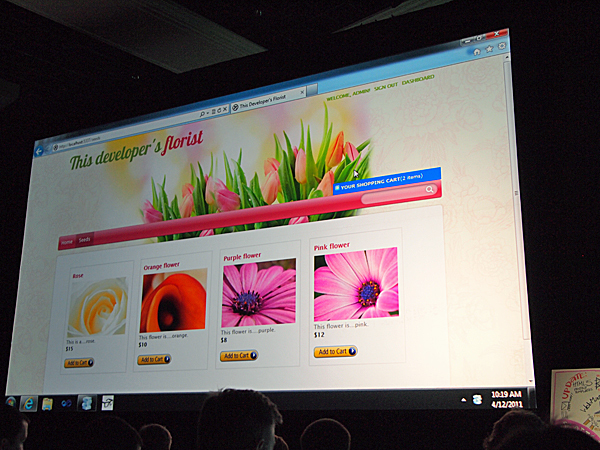
●注目CMS「Orchard」をWebMatrixで使う WebMatrixの活用事例として、アメリカで注目を集めてきているOSSのCMS「Orchard」を用いて、架空のオンラインフラワーショップを構築するフローを紹介しました。
これまでのデモと同様、非常にシンプルかつ迅速に、フラワーショップの構築が行われました。フラワーショップの構築では、WebMatrixとNuGetを組み合わせて利用し、また、外部サイト「BIND TUNING 」からサイトテーマをダウンロードし、約10分ほどで簡単にサイト構築を終えました。
WebMatrixや各種ツールを使えば、こういうサイトを誰でも手軽に構築できる
●Windows Azureの可能性 最後のトピックはWindows Azureです。まず、OSS CMS「Umbraco」を開発するUmbraco Founder兼CEOのNiels Hartviq氏が登場し、Azure上へのUmbracoのデプロイやASP.NET MVC 3を使ったUmbracoサイト制作などについて紹介しました。ASP.NETの公式サイト やVOGUE.COM でも利用されているとのこと。
その後、Windows Azureのアップデートとして、Access Control Serviceなどが紹介されました。
Windows Azureのアップデート
Access Control Serviceは、Microsoftが提供する認証サービスで、Windows Live IDやX.509証明書などの信用証明をサポートしています。
コミュニティへの感謝とともに
最後に、再びDean氏が登場し、コミュニティへの感謝の気持ちを「Thank You.」のメッセージに込め、初日のキーノートが終了しました。
世界中のすべてのコミュニティへ「Thank You.」
初日は、IE10プレビュー版の発表という目玉に加えて、HTML5を中心としたWeb標準への取り組み、ASP.NET MVC 3やWebMatrixなど、WebPlatform開発環境の向上など、Webに関する基礎をしっかりと捉えた内容が多数紹介されたのが印象的です。初日のキーノートの模様については以下URLで配信されています。興味のある方はぜひご覧ください。