2010年10月25日~31日、イギリスのブリストルでPlone Conference 2010 が開催されました。本稿では、本カンファレンスのレポートを、4回にわたって筆者視点でお届けします。
PloneとPlone Conferenceについて
まず始めにPlone (日本語サイト )をご存じない方のために、簡単にPloneと今回レポートするPlone Conferenceについて説明します。
PloneはオープンソースのCMS(Content Management System: コンテンツ管理システム)と呼ばれるソフトウェアの一種です。Webサイトを構成するたくさんの文章や画像などのコンテンツを効率的に管理するためのシステムのことです。他にオープンソースのCMSとして有名なソフトウェアとしては WordPress 、 XOOPS Cube などがあります。
Plone Conferenceは年に一度Ploneの関係者(主に開発者)が世界中から一堂に会し、トレーニングを受けたり、最新のトピックについての発表を聞いたり、お互いに語り合ったり、開発を行うイベントです。このカンファレンスは2003年にニューオーリンズで第1回が開催され、今年で8回目となります。今年の場所は最初に述べたとおり、イギリスのブリストルという都市で行われました。ブリストルは首都ロンドンから西に特急電車で2時間くらいのところにある街です。
今回行われるPlone Conference 2010は2日間のトレーニング、3日間のカンファレンス、2日間のスプリント(短期の開発イベント)というスケジュールで行われ、筆者はカンファレンスとスプリントに参加してきました。会場はThistle Grand Hotel という素敵なホテルです。カンファレンスの参加者の中にはこのホテルに宿泊している人たちもいるようです。外に出なくていいので楽ですね。
カンファレンス会場の Thistle Grand Hotel
それではPloneとPlone Conferenceについて知ってもらったところで、カンファレンス1日目の様子をレポートしていきます。なお、すべてのビデオと一部のスライドがそれぞれblip.tvとSlideShareにアップロードされています。セッションの時間割 を見て気になる発表があれば、ぜひビデオ やスライド を参照してください。
受付と朝ごはん
会場に到着すると最初に受付をすませます。といっても大量にある参加者の名札がアルファベット順に並んでいる(らしい)ので、自分の名札を探して「これ、自分の」と言うだけです。セキュリティ的に問題がないのか気になりますが気にしないことにします。名札と一緒になにやらトートバッグをもらいました。中にはおみやげが入っているようです。それから、名札に記載されているサイズにしたがってTシャツ(こういうイベントでは定番ですね)をもらいました。日本でMサイズの筆者はイギリスではSサイズです。今回のカンファレンスでは以下のグッズをもらいました。
Plone Conference 2010トートバッグ
A User’s Guide to Plone 4
受付をすませると簡単なものですが朝食が用意されていたため、ハンバーガーのようなバンズにベーコンがはさまれたものをいただきました。もう一種類はベーコンの代わりに目玉焼きがはさまっているものもありましたが、3日間まったく同じ朝食でした。さすがイギリスです。
立って食べている人もいれば、その辺に座ってPC広げながら食べている人もいるところは、こういう技術系イベントらしい光景だと思います。
パンにベーコンまたは目玉焼きがはさまっている朝食
基調講演: Revolution & Evolution
カンファレンスは基調演講から始まります。今年はPloneの共同創設者(Co-founder)のAlexander Limi氏とAlan Runyan氏から、Ploneの現在と今後についての話がありました。
Alan Runyan氏(左)とAlexander Limi氏
基調講演の様子
Ploneの現在
最初にPloneの現状の説明として、2010年9月1日に最新安定版のPlone 4.0がリリースされたことの報告と、リリースマネージャーのEric Steele氏(@esteele )が紹介されました。Plone 4.0は、Zope 2.0というPythonで記述されたアプリケーションプラットフォーム上に構築されていますが、Zope 3.0での先進的な機能が盛り込まれていることが説明されました。
また、現在Ploneはバージョン3/4/5という3つの開発ラインが存在しており、5系には意欲的に新機能を追加し、4系にはそのうち有用なものをバックポートし導入すること、3系にはセキュリティ対策のみが行われていくことが説明されました。さらに、リリースマネージャーのEric Steele氏から、Plone 4系のマイナーアップデートバージョンであるPlone 4.1が3月中にリリースを予定されていることが発表されました。
Ploneの今後
続いて、Plone 5以降の方向性が語られました。現在のWebの新しい標準であるHTML5、CSS3、SVG、Canvas等の技術に対応していくとのことです。また、iPhoneやiPadなどの新しい端末と新しいブラウザに対応させていくという発言がありました。
そして、Plone 5に搭載予定の新しいアーキテクチャについての説明がありました。それは以下の3つです。
Deco :画面上の部品をドラッグ&ドロップで簡単に配置する仕組みです。iGoogleのガジェット配置をイメージしてもらえるとわかりやすいでしょう。Diazo : 今まで xdv と呼ばれていた機能の名前を変えたものです。DiazoはPloneサイトからコンテンツの要素を受け取って任意のHTMLテンプレートに配置しなおす仕組みです。Diazoを使うことにより、Ploneサイトには一切手を加えずにサイトのデザインを柔軟に変更することができます(詳しくは清水川Webの xdv チュートリアル を参照してください) 。 Dexterity :CMSに登録する新しいコンテンツの種類(例えばグルメサイトのお店等)を作成するときに、プログラムを一切作成せずにGUIだけで新しいコンテンツの種類を作成するための仕組みです。
他にもAmazonなどが提供するクラウド環境への配備や、サーバーの高速化、開発を簡単にすることなどが述べられました。また、Plone 5で得られた成果は、随時Plone 4にも適用していくことが再度説明されました。
最後にカンファレンス参加者に向けて、色んな人と話したり人を募集したり交流しましょうというメッセージがありました。会場の中にはサイトを運営している人、Ploneの機能拡張するためのプロダクトを作っている人、サポートをしている人などさまざまな人が来ているようです。
Solving Social Network Fatigue
スピーカーのDavid Jonas氏はオランダでメディアやアート系のサイトを作られているそうです。今回はV2_ Institute for the Unstable Media というサイトで実際に運用されている、サイトとソーシャルネットワークの連携を強化する仕組みについて発表が行われました。
David Jonas氏
MoMa などのメジャーな美術館のサイトでは、YouTubeやtwitter, Facebook, Flickrなどにコンテンツを提供して収入を得ていることを指摘し、同じように自身が運営しているサイトでこれらのソーシャルネットワークを使用する場合に、手動でコピー&ペーストのは効率が悪いため、なんらかの代替案を考える必要があると言及しました。
最初の解決策として紹介されたのは、Facebookの「いいね」ボタンのように、サイトを共有するためのボタンを設けることです。この方法は新しいユーザを増やすためには有効ですが、頻繁にサイトを訪れるユーザはボタンを押さなくなるため、そういう人たちには有効ではないことが語られました。
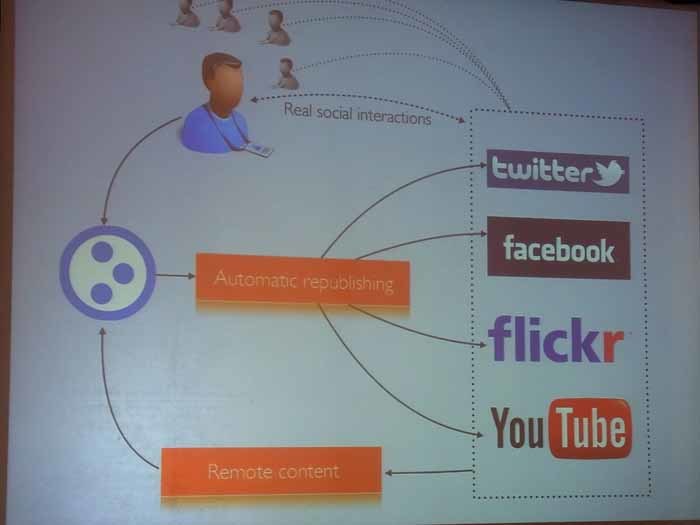
次に解決策として提示されたのが、republish と表現していたPloneサイトにアップした情報を自動的にソーシャルネットワークにアップする方法です。新しいコンテンツを作成したらすぐにrepublishが実行されます。そのときに、ただ単にソーシャルネットワークにコピーするのではなく、コンテンツの種類によって、例えば画像はFlickrに、イベントはtwitterとFacebookにといったようにアップロード先を変えるという仕組みが説明されした。なお、この仕組みを実現するProducts.republisher というプロダクトが公開されています。
最後に、逆にソーシャルネットワーク上のデータをPloneに自動的にアップロードする仕組みが説明されました。現時点ではFlickrのある場所をリモートのフォルダとして扱い、新しい写真がFlickrにアップロードされるとPloneサイト上に画像コンテンツとして追加する仕組みを運用しているそうです。このプロダクトはProducts.remotefolder で公開されています。
実際にサイトでこのようなソーシャルネットワークと連携する仕組みを導入してから、訪問者が右肩上がりで増えていっていることが報告されました。公開するサイトを作成するときには参考になりそうです。
Ploneサイトとソーシャルネットワークとの連携イメージ
Where we go from here
スピーカーのEric Steele氏は、基調講演でも紹介されたPlone 4のリリースマネージャーの方です。ここでは次に控えているPlone 4.1以降の方向性について、14個のルールという形式で説明されました。その中でも特にデモなどを行っていて個人的に強く印象に残ったのは以下の点です。
Eric Steele氏
弱点を認める
PythonはPHPよりマイナーな言語であることや、Ploneで開発を行うためのラーニングカーブ(学習曲線)が急であるとことが指摘されました。開発側もこれらの課題を認識しているようです。
強みを知る
Ploneの強みとしてセキュリティとワークフローの仕組みについて、デモを交えて説明されました。また、Plone 4の新しいUIについては非常に自信を持っているようで「少なくとも他のものより10倍良い」と述べていました。
何から始めるべきか
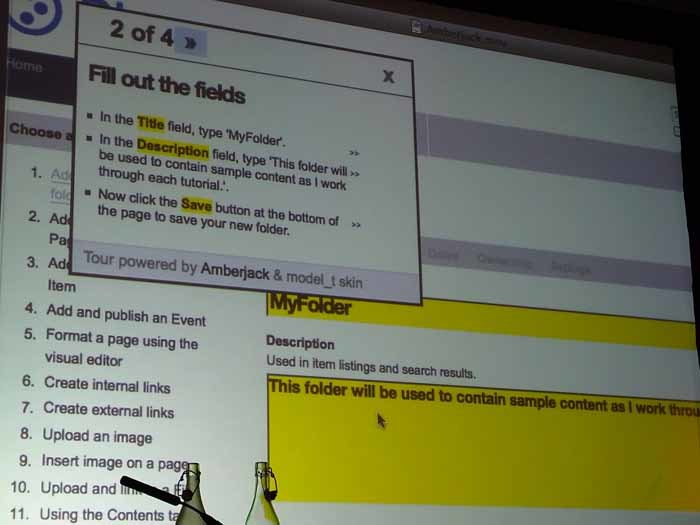
ユーザが最初に何をするべきかという説明で、1日目に Amberjack というチュートリアルを読むことが紹介されていました。AmberjackはPloneサイト上でコンテンツを作成するための手順を対話的に教えてくれる仕組みです。簡単なデモを見ましたが、なかなか使いやすそうでした(日本で使うには説明文を日本語化する必要がありますが) 。Plone 4.1にはAmberjackが標準で組み込まれる予定だそうです。
Amberjackでのチュートリアルのデモ
どこでも動作する
PloneはDebian/Ubuntu、RedHatだけでなくVMWareやAmazon EC2上でも動作します。また、CPanel という安価(20ドル)なホスティングサービスが紹介されていました。
品質、品質、品質
品質についてはとても気にしているようです。PloneではPythonのPEPと同じように改良案をPLIPという文書にまとめています。こうすることで、次バージョンで導入すべき機能について全体で議論することができるようになっています。また、テストについてはQAチームが項目をまとめているので、ぜひ興味のある人はQAチームに参加してほしいと呼びかけていました。
ランチ
Plone Conferenceでは朝食が出るので、当然ながら昼食も出されます(夕食は出ません) 。また、各セッションの間にはコーヒーブレイクが設けられており、コーヒー、紅茶とクッキーなどの軽食が出されます。
昼食は、写真のようにビュッフェスタイルでした。昨年のカンファレンスのランチでは、スタッフが取り分けるスタイルだったために大行列ができていましたが、今年はそこまでの混乱はなかったようです。ランチはデザートもついていて、この日のデザートはパンナコッタでした。
ランチはビュッフェスタイル。紅茶もなかなかおいしかったので、ここでもさすがイギリスのホテルだなと感心しました。
How not to Develop Plone Products
このセッションではバッドノウハウとして、Ploneで開発する上で やってはいけない ことが説明されました。内容としては必ずしもPloneではない開発の現場でも応用できそうな話があると思います。ただし、「 言いたいことはわかるけど、ちょっと理想論すぎるかな?」と思う部分も個人的にはありました。
Lennart Regebro氏
自分用の足場を使うな
自分用の足場となるようなコードを用意して、それをコピーして使うのはやめましょう。その代わり、ZopeSkel というプロダクトの雛形となるコードを生成するためのツールを使用しましょうと説明されました。
doctestを使うな
この発言には驚きました。PloneではPythonで提供されている doctest (コメントに記述するテスト)は使用せずにテストコードを記述するようにと述べていました。理由としては、doctestではうまくテストできない環境に依存する部分があることと、テストのためのドキュメントを記述しなくなるからだそうです。
自分自身でプロジェクトをホストするな
プロジェクトのソースコードはcollective svn というPloneの開発者が自由に使えるリポジトリで管理し、作成したパッケージはPython Package Index : PyPI にアップロードしましょう、と述べていました。理由としては、他の人もコードの編集ができる、ダウンロードができるようにするためということです(筆者は自分で作っているプロダクトを自分のサーバでホストしています、すいません) 。
trunk を使うな
他の人が作っているプロダクトを使う場合には、最新版のtrunkは使わないようにしましょう、と述べていました。理由としては、問題があったときに問い合わせが面倒なので、タグが打ってあるバージョンを使いましょうということのようです。
たくさんのことをやりすぎるな
1つのプロダクトに沢山の機能を持たせすぎず、そういう場合は複数のプロダクトに分割しましょう、と述べていました。利用者はそのうちの1つの機能だけを使いたい場合があります。これは言いたいことはわかるんですが、逆にバラバラ過ぎると利用者はどれをインストールしていいかわからなくなったりしないかな?と少し気になりました。
フレームワークと戦うな
Ploneで開発するときはPlone的な使い方をしましょう、と述べていました。郷に入っては郷に従えという感じでしょうか、なんとなく言いたいことはわかります。
blog.star
最後に「たくさんのことをやりすぎるな」などの実例として、ブログプロダクトが紹介されました。このプロダクトは、Plonサイト上にブログの機能を実現するための以下の3つのプロダクト(view, feeds, portlet)と全体をまとめてインストールするプロダクト(star: *の意味)で構成されています。
Tools and techniques for a successful Plone project
このセッションではPlone開発の中心人物の一人Martin Aspeli氏から、Ploneプロジェクトを成功に導くための道具と技が紹介されました。発表の前にPlone 4での開発についての書籍が2011年に出版されることが発表されました(「 Professional Plone 4 Development 」が2011年6月に発売されるようです) 。
Martin Aspeli氏
プロジェクト管理 にはシンプルなよいツールを使うことが勧められました。ここではJIRA 、Pivotal Tracker 、FogBugz 、Trac 、Wall boardの5つがおすすめツールとして紹介されました(Tracは筆者もお勧めです。他は使ったことありません) 。
Ploneの設定の管理 ではbuildout というPythonベースのビルドツールを使うのがベストであると言及されました。また、buildoutの設定ファイルを複数用意して、本番環境用、テスト環境用のようにうまく使い分ける手法についても説明されました。buildoutは使っていますが全く使いこなしていないため、ここまで使えるようになりたいですね。
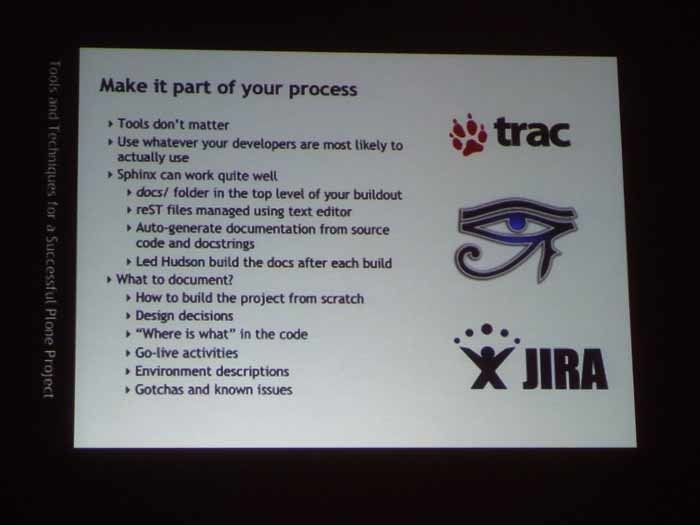
文書の作成 ではツールは何を使用しても構わないが、とにかく設定や手順などの文書はきちんと作成しましょうということが説明されていました。ツールの例としては、Trac のWikiやSphinx が紹介されました。
文書の作成についてのスライド
デバッグ ではPython DebuggerのPDBとソースコードそのものの検索、それからHTMLやJavaScript/CSSのデバッグにはFirebug が紹介されました。このあたりは定番ツールと地道な作業という印象を受けました。
テスト についてはオプションではないため、きちんとやりましょうと話していました。また、Hudson を使った継続的インテグレーションについても紹介されていました。Hudsonについては、別のセッションでContinuous Integration Testing using Hudson というタイトルで詳細な説明があったようです。
配備と実行 ではいきなり本番リリースをせずに、内部でリリースすることを勧めていました。また、Ploneサイト高速化のための定番として以下の3つのツールが紹介されました。
また、パフォーマンスの試験をするためのツールとしてFunkLoad や、Firebug /YSlow が紹介されました。
Mad about mobile
このセッションは筆者は聞けなかったので、一緒にカンファレンスに参加したCMSコミュニケーションズ の寺田さん(@terapyon )にレポートを執筆いただきました(ありがとうございます) 。
セッションの内容は、Ploneサイトをモバイル(携帯)からのアクセスに対応させる際の話でした。なお、欧米におけるモバイルサイトとは、ガラパゴスケータイ(フューチャーフォン)と言われる日本独自の携帯に対応させることではなく、iPhoneに代表されるスマートフォンに対応させることを指します。
Mikko Ohtamaa氏
なぜモバイルサイトが必要か?
最初に、なぜモバイルサイトが必要なのかという話からはじまりました。日本国内では既にモバイルインターネットのほうがページビューなどが多いサイトも多くなっています。しかし欧米においては、現在モバイルインターネットユーザが増え続けている状況で、2014年にPCからのアクセスを逆転する見通しのようです。iPhoneの影響が大きく、政府、Eコマース、旅行、ニュース、娯楽、コミュニケーションなどのサイトでモバイルの重要性が増しているとのことです。
モバイルサイト構築時のポイントとして、GPSの利用、クリックコール(クリックによる通話発信) 、SMS(ショートメッセージ)やオフライン表示対応など、PC向けのサイトとは異なる部分への対応を考慮する必要があるということを指摘していました。
モバイル対応を行う方法
Ploneサイトをモバイル対応するために、以下のような手法が紹介されました。
mobile.cssを作成してCSSで処理する
テーマを変換するためにDiazo(旧xdv)を使用し、画像変換などは別の仕組みを使用する
Web and Mobile などのモバイル用の変換プロダクトを使用するPC向けサイトからコンテンツの中身をコピー&ペーストする
ネイティブアプリを作成する
このリストの下に行くほどユーザの使い勝手はよくなりますが、その分コストが掛かってしまうそうです。ネイティブアプリについてはコストが5~10倍となり、対象となるプラットフォームを選んでしまう(iPhone/Android/Nokia等)という欠点がある反面、アプリケーションを購入してくれる場合もあるとのことです。
Web and Mobileの紹介
モバイル対応するためのプロダクトとして、mFablikで製作しオープンソースプロダクトとして公開している、Web and Mobile が紹介されました。
既に旅行、ニュースやEコマースなどいくつかのサイトで使用されているそうです。対応端末としてはiPhone 4やNokia 40などとなっています。
編集画面には各種スマートフォン端末でのプレビュー機能があり、見た目を確認しながらコンテンツを記述できるとのことです。他にも専用のチェックボックスを準備し表示を制御しているようです。今後の展開として、前述したクリックコールや地図への対応を計画していることが述べられました。
その他
このカンファレンス中にWeb and MobileのPlone 4対応版が正式リリースされ、インストール作業も以前より簡単に行えるようになったそうです。さらに、講演者のMikko Ohtamaa氏は日本の携帯電話の知識もあり、Web and Mobileは日本の携帯への対応もできているとのことでした。
寺田さん自身も1年前のPlone ConferenceでMikko氏に会い、前身となるプロダクト(Go Mobile)に注目していたそうです。その後、寺田さんもGo Mobileのコミッターとなっているので、日本独自のガラパゴスケータイ対応などに協力していってくれるものと期待しています。
初日を終えて
筆者自身は昨年に引き続き2回目のPlone Conferenceの参加ですが、やはりここに来て聞いてみないと温度がわからない話や、今後の方向性などが聞けて非常に刺激的でした。ランチやコーヒーブレイクの時に「日本は仕事的にはどんな感じ?」みたいに話しかけてくる方もいて、特にヨーロッパの人たちは日本でPloneなどの仕事をすることに興味津々という印象を受けました。
余談ですが、カンファンレス1日目の終了後、近くのColston Hall へクラシックのコンサートを聴きに行きました。モスクワ放送交響楽団によるラフマニノフのピアノ協奏曲第3番とショスタコーヴィチの交響曲第5番という、ロシアだらけのプログラムでした。熱のある演奏もさることながら、聴衆の反応もものすごくテンションが高くて(指笛や叫ぶ人がいます!!) 、日本もこんな感じのノリだったら演奏する方もテンションがあがって楽しそうだと思いました。休憩時間にビールを買ったのですが、本格的なビールサーバーがコンサートホールにあるというのは不思議な感覚です(しかもビールの種類が豊富) 。さらにホールに普通にビールを持ち込んで飲みながら演奏を聴くことができるなんて、リラックスした雰囲気で素敵な演奏が聴けて、とても楽しい時間を過ごすことができました。
コンサートホールのビアサーバー
コンサートプログラムとビール(half pint)
コンサート終了後はアパートに戻り、この日誕生日を迎えた寺田さんをチョコレートたっぷりの甘いケーキでお祝いしました。結局このケーキを食べきることはありませんでしたが、カンファレンス2日目に活躍することになりました。
誕生日チョコレートケーキ
(2日目につづく)