9月14日から16日の3日間、札幌市産業振興センターにて札幌Ruby会議2012が開催されています。3日間に渡り、随時レポートをお届けします。ここでは最終日3日目の内容をレポートしていきます。
今回のイベントには、世界中からRubyistが参加しています。
本日の、ぬRubyKaigiは朝の段階で次のようなセッションが予定されています。ぜひこちらの内容も確認してみてください。
柴田博志さん「Rubyの世界の継続的デリバリ」
Rubyで実装されたWeb日記システム、tDialyのコミッターの一人として知られる柴田博志さんによる発表です(スライド等はこちら ) 。柴田さんは現在、株式会社paperboy&co.に在籍し、技術基盤整備エンジニアとして働いています。仕事の内容については2日目のLTで発表されたantipopさんのスライド を参照してくださいとのことでした。
このセッションではスライドの途中に唐突に柴田さんオススメの北海道名物の写真などが挟まれており、継続的デリバリーのプラクティスと柴田さんのオススメが同時に楽しめるお得感あふれる内容でした。柴田さんは紋別のカニのオブジェや八雲町のハーベスター・八雲などがオススメだとのことです。
継続的デリバリー
はじめに柴田さんは継続的デリバリーについて話しました。アジャイル宣言の背後にある原則 の冒頭に"顧客満足のために価値あるソフトウェアの継続的デリバリー"が大切で、それが最優先事項であるという一節が含まれているということを紹介しました。
また、書籍「継続的デリバリー」のことについて触れ、大変良い本で、継続的デリバリーが何故大事なのかという理由が示されていることや、その際に使うことのできるプラクティスが数多く取り上げられていることを紹介しました。ただ、この書籍は大変ページ数が多いため読むのはすごく疲れたとのことです。
そして、この書籍「継続的デリバリー」から3つのエッセンスを紹介しました。
意識が低くても大丈夫な仕組み
継続的デリバリーを実現するにあたって大切なこととして、最初に"意識が低くても大丈夫な仕組み"を構築することを挙げました。
継続的デリバリーの第一歩は継続的なテスト実行であり、自分の意識が低い状態になったときでも自動的に、かつ、やろうと思わなくてもテストを実行できる仕組みを取り入れることが大切だと言います。これには、guard、Jenkinsやtravisなどを使用します。
paporboy&co.ではmaglicaという仕組みがあって、Jenkinsのひな形のようなものを作って仮想マシンごとコピーできるようにしているそうです。こういった継続的テスト環境は開発をはじめる前の段階で仕組みを作っておくのがよいということでした。
なぜ最初に作るのが大事かという理由として、品質というのはソフトウェアの本体が持っているものであり、それを向上させるには毎日植物を育てるように手入れをしていくしかないからだと言います。
また、"walking skeleton"というプラクティスでも最初に動く骨格を作ること、例えばCIであれば最初のテストを書いてそれをCIで回す仕組みを作り、そこを起点にテスト、実装、CIの繰り返しを作ることが大切だと指摘しました。
build pipelineの自動化
サービスなど作ったものを世の中に出すには、単体テストや受け入れテスト、プロビジョニング、デプロイメントなど数多くの作業が必要です。継続的デリバリーではこのような作った物を世の中に出すための一連の作業をbuild pipelineと呼んでいます。
このbuild pipelineにはテスト以外の作業がいくつかあり、そのテスト以外の作業こそ機械にやらせようと柴田さんは言います。なぜなら設定ファイルやプロビジョニングの作成に関するミスというのは影響範囲が広く、最悪アプリケーションそのものが動かなくなることがありえるためです。
これにはRailsであればchef、capistranoなどのツールを使用するとよいと言います。paperboy&co.ではwebistranoというツールを使っており、これは履歴が取れるのがよい点です。ただし、いくつか問題点もあるため、現在paporboy&co.で作り直しているそうです。
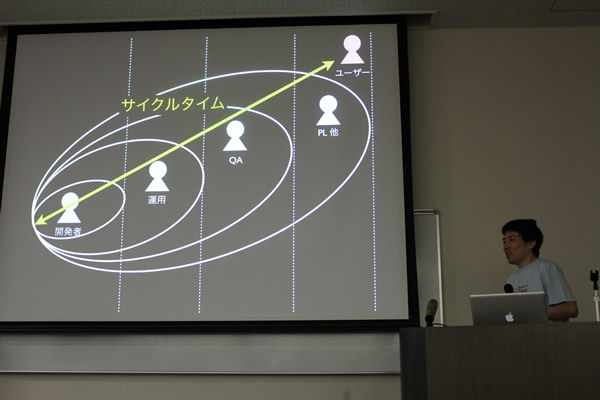
サイクルタイムの短縮と継続した価値の提供
開発者からユーザーに届けるまでの時間をサイクルタイムと呼びます。これをどのように縮めていくか大切で、そのための考え方をいくつか紹介しました。
はじめにコミットステージという考え方を挙げていました。これはビルドパイプラインにのせる塊の単位です。この塊はユーザーストーリーの単位にするのがよく、その理由としてはユーザーストーリーより細かい単位にした場合、それがユーザーに届いた時に、ユーザーは何が変わったかわからないためとのことでした。
その他にもコードレビューなど自動化できないものについても許容してプロセスに組み込むことや、すべての開発、CI、デプロイ情報のフィードバックを1箇所にあつめること、継続的に改善を行なっていくことが大切だとも言及しました。改善のための銀の弾丸はなくて、壊れた部分は自分が直すということを、毎日やることが大切と話していたことが印象的でした。
最後に自動化にあたっての壁ということについても話をしており、データベースのマイグレーションの自動化についてはどうしても自動化できないし、今は自動化しないほうがよいと述べていました。もしここを自動化してうまくいっている方法があれば知りたいとのことです。
今までに紹介してきたことを実践することで、素早くコードに価値をのせ、世の中の人に届けることができるようになると締めくくりました。
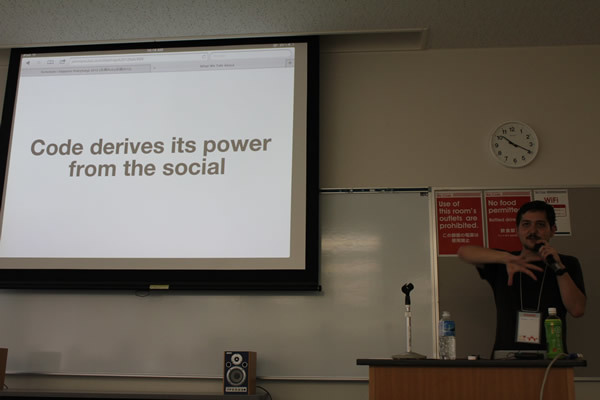
向井ジョニーさん「コードについて語るときに我々の語ること」
冒頭、開発者の文化を観察した、冒険者風の教授の報告から始まりました。彼は、開発者の風変りな活動の中心には、いつもコードと呼んでいるものがあることを発見したそうです。
ドキュメンタリー風のアイスブレイクから始まった、Pivotal Trackerで働く向井ジョニーさんの発表です(スライド等はこちら ) 。
人類学という視点
向井ジョニーさんは人類学を勉強してきたそうです。人類学の視点でプログラマ、コードを眺めてみると、どのような視点が得られるでしょうか。このセッションはその問いに端を発して広がっていきます。
文化とは
人類学とは、どういう学問でしょうか。文化を研究する学問である。と彼は言います。それでは文化とは何でしょうか。知識や信仰、規範、法などが混然一体となったものであり、「 私たち(We) 」という概念を形づくるものであるようです。文化が「私たち」と「彼ら」という関係を作り出すのです。
文脈とは
「私たち」が共通で持っている認識を文脈と呼びます。文脈というのは、言いかえると、「 私たちが世界というものをどのように受け止めているか」という認識のことであるようです。
ジョニーさんは例として、薄い青と濃い青を示しました。これらはどちらも青ですが、ロシア語ではgoluboyとsiniyという違う色として受け取られると話します。つまりこの色に関して、私たちとロシア語を使う人たちの間には異なる文脈があり、それが異なる文化を形成しています。
誰が文脈をつくるか
先ほどの例のように、文脈は私たちの認識を形づくっています。では、その文脈はどこから生まれたものでしょうか。
何か新しいことを考えているとしましょう。そのとき、私たちは既存の文脈を組み合わせて考えをまとめています。考えをまとめると、私たちは新しいことに対して名前をつけたり、意味を与えたりして、新な共通認識として使います。つまり、私たちが新しい文脈を作っています。
まとめると、文脈は私たちを形づくりますが、同時に私たちが文脈を作っているのです。つまり、文脈と私たちは相互に作用している。と、ジョニーさんは言います。
コード
さて、ここにコード(code)を当てはめてみましょう(We codeですね) 。
コードとは何でしょうか。ジョニーさんによると、コードというのはプログラマの文化や文脈の多くの部分に存在し、プログラマの活動の大部分にかかわってくる大切なもののようです。
そしてまた、「 コードとはコミニュケーションである」とも言います。コード自身は何かをするわけではなく、コードをコンピューターに渡したり、コードを書く人と読む人がいたり、読む人同士が話しあったりすることで役にたつツールであると。
どのようなコードを書くか選ぶとき、私たちは問題の考え方、解き方、伝え方を選んでいると、ジョニーさんは指摘します。私たちは、どの言語でどんなコードを書くかを選んだ時点で、これから解こうとしている問題の文脈をどうやって表現するかを決めているというのです。
コードについて語るときに我々の語っていること
最後に、ジョニーさんはコードについて語るときに我々の語っていることは、価値やコミュニティ、選択、文化などの文脈であると述べていました。そして、「 100年後、もしかしたらコードという形は今とは変わっているかもしれない。それでも人々は問題を解決するために活動しているだろうし、そのときでも人々の間で文脈については語られているだろう」とまとめました。
村田賢太さん「分散 RSpec」
Ruby札幌の村田賢太さんの発表です(スライド等はこちら ) 。村田さんはCRubyのコミッタであり、BigDecimal という実数演算のライブラリなどに貢献しています。
村田さんは現在は札幌を離れ、クックパッド で「エンジニアのためのエンジニア」ともいえる、開発基盤グループで仕事をしています。ちなみに開発基盤グループからは5名が今回の札幌Ruby会議に来ているそうです。村田さんはテストやCIの環境整備、RubyとRailsのバージョンアップ対応などを行っており、今回はこのうち「テストやCIの環境整備」として行ったことを話しました。
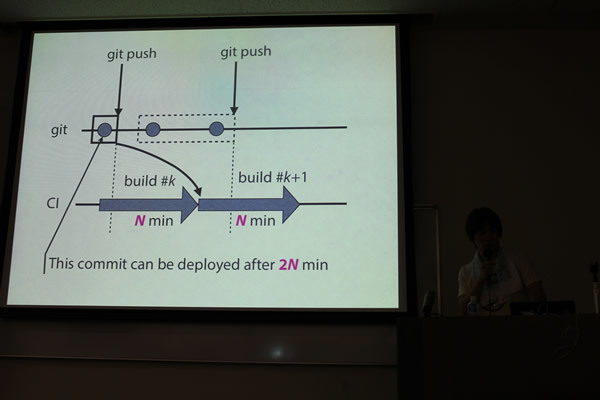
高速なテスト、高速なCIが必要な理由
村田さんは、クックパッドはRuby on Railsでできているアプリケーションとしては非常に大きいものであると言います。モデルが861個存在し、またspecの行数が数万行に及びます。さらに、example(テストケース)の数が1ヶ月に1,000以上増加することもあり、現在のspecファイルの数は7,000を超えています。このため、普通にRSpecコマンドを実行しては現実的な時間では完了しなくなっていると話します。
クックパッドでは新しい価値をすぐ提供できるよう、新しく機能を追加してから一般公開に持っていくまでのサイクルを早めたいそうです。そのため、新しいコードを追加してからデプロイができるようになるまでの時間を短くしたいとのことです。また、同時多発的にテストが行われても耐えられる、開発者の環境でもテストが高速に行われる、テストが増えてもスケールアウトで処理時間の上昇を抑えられる、といった条件も必要になるとしました。
RSpecの分散実行を実現する
そこで村田さんたちは、RSpecによるテストの実行を複数のworker(すなわちサーバ)に割り振って実行することで、これらの問題を解決する方針を取っています。大きな流れとしては、まずRSpec実行用のサーバにrsyncでコードを送り、MySQLやSolrの環境をリセットしたのち、そのサーバでRSpecを実行するというものです。
specファイルを分散してRSpecで実行するにあたり、前回のRSpecの実行時間をもとに、各workerがなるべく均等な時間を使うようにspecファイルを分担させます。その結果はログファイルに書き込まれ、次のRSpecの実行にあたって参照されます。
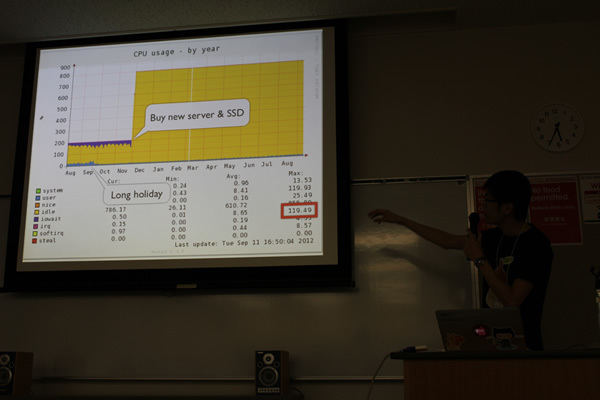
この仕組みを導入したことで、通常のRSpecコマンドでは完了までに膨大な時間がかかり、parallel_tests gem を使って8コア並列実行した場合でも1時間かかっていたものが、5台のサーバ(各6コア)に処理を分散させることで15分でRSpecが完了するようになったとのことでした。またクックパッドにおけるRSpecの所要時間のグラフを示し、テスト数が増えてもRSpecの所要時間が大きくは増えなかったこと、また9月にサーバを8台から14台に増強してRSpecの所要時間を減らせたことを説明しました。
さらなる改善点
村田さんは最近改善している点として、各workerへのspecファイルの分配方法についても言及しました。上記の方法では、各workerの状態(そのサーバが高速に処理可能な状態にあるか否か)は考慮せずに純粋に処理時間のみで分配を行い、さらにRSpecを実行する前に分配方法を固定していたため、どうしてもworkerごとの処理時間のばらつきが大きくなるとのことでした。そこで「キューに実行すべきテストを入れ、各workerに割り振っていく」という、いわゆるproducer-consumer patternを用いることで、各workerの実行時間の平準化を行えるのでは、と考えているそうです。
ただしこの方法では、consumerにspecファイルが割り振られるごとにRSpecコマンドが実行され、Rubyのプロセス立ち上げのために余計な時間がかかってしまいます。この対策として、RSpecコマンドはそのまま用いず、プロセスは立ち上げたままspecファイルを続けて実行できるような仕組みを作っているとのことでした。
最後に、この発表で紹介された分散RSpecのシステムは、「 remote_spec.gem」という名前で、オープンソースで公開される予定であると告知しました。
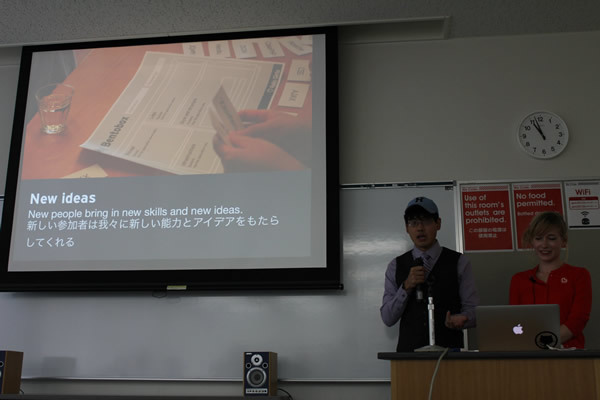
Linda Liukas, Terence Lee「The First Cut is Deepest」
Lindaさんは女性の初心者向け開発者コミュニティ、Rails Girls のCommunity Managerであり、codeacademy に勤めています。TerenceさんはHerokuのエンジニアでRails Girlsのお手伝いをしています。
「最初の傷が一番深い」という日本語訳のタイトルとともにセッションが始まりました(スライド等はこちら ) 。
Being a Beginner
Lindaさんはフィンランドの出身です。フィンランドといえばMySQLやSSH, IRC, Linux, Gitなど有名なソフトウェアが多くあります。これらはすべて男性が作ったものです。私はこれを変えたかったとLindaさんは話します。
若い女性こそ一番ネットに強いグループであり、非常に強い情熱や創造性を持っています。facebookやtumblr、pinterestのようなサービスをとても活用しています。彼女たちはキュレーターになることはできますが、自分たちで創りだすことのほうがよりクールです。それを助けるのがRails Girlsです。
Rails Girlsははじめにヘルシンキで開催され、現在は全世界14の都市(うち1つは東京です!)で開催しています。今後も17の都市で開催が予定されており、1,000人以上の人が参加しています。Rails Girls Guide にはイベントの開催の仕方について詳細に記載してあり、スポンサーの探し方やプログラムの例、Rilasのインストールなどワークショップについても用意されています。
また、多くの初心者にとって一番の問題はウェブの言葉を理解することであり、略語が多すぎて辛いと言います。そこで考えたのがBento Boxです。storage logic infrastructure style and structureというような大きなカテゴリを弁当箱の形につくって、MYSQLのカードはstorage、nginxはinfrastructureなどのように弁当に詰めていきます。これを使ってクイズを行ったりすることで、詳細は知らなくても、その言葉がどんなものなのかを知ることができます。
多くの人々はプログラミングは孤独で、数学的で難しいものというイメージがあります。しかし、実際には集まった人々といろいろなことについて話すことができます。自分の職業についてや、趣味、アイデアなどです。他にもMatzについて語ったり、IDLEについて語ったり、"We Code."コードについて話すこともできます。
How Beginners Benefit Us
ここで、Terenceさんにバトンタッチしました。Terenceさんはコーチを行った経験を通して、コミュニティの側から見た、初心者を受容することについて話しました。自分が初心者だったことのことはあまり覚えているものではありません。失敗を忘れないために初心者と触れ合うことは良い経験になるのでおすすめです。
はじめにインストールフェスタについて取り上げました。いろいろな環境にRubyやRailsをインストールするのは初心者にとっては困難です。ここで躓いて、1行のコードも書くことができないのは困ったものです。Rails GirlsではTokaidoというコンパイル済みのRubyやgem、ライブラリがセットになったインストーラを使用しているとのことです。これは生徒にとっても依存性などの心配がなくRubyを動かすことに集中できますし、講師にとっても素早く環境を作って生徒を動かすことができ、無駄な時間を省けます。
Railsのエラーについて、db:migrationをし忘れてエラーを起こしてしまった経験があると思います。この時に表示されるNoMethodErrorというエラーメッセージはあまり親切ではありません。ここで同僚がPending migrationsという表示に変えるパッチを作ってくれました。これはユーザーを誘導してくれる、よいメッセージです。
1,000cuts、小さな傷、問題が初心者のやる気を少しづつ削っていきます。上記のような小さな改善の積み重ねは大切で、結果的に初心者だけでなく、ベテランも助けてくれます。
More tools to get people involved
コードを書き始めた人々を巻き込むために必要なものは何でしょうか。はじめてのワークショップの後にコードを書き始めた人たちがオープンソースのプロジェクトに参加したり、コミュニティに参加することを助けるためにはどうしたらよいでしょうか。
contribute.md という小さな新しいプロジェクトがあります。markdownファイルをプロジェクトにおいて、初心者がどこから手をつけたらよいか書いておきましょうというプロジェクトです。バグフィックスやドキュメントを書くこと、翻訳をするなどオープンソースのプロジェクトをよりよくするために、できることはたくさんあるでしょう。
summarizing
まとめとして、Terenceさんから2つのことを挙げました。ひとつは、新しい参加者は我々に新しい能力とアイデアをもたらしてくれること。もうひとつは、わたしたちは単純でよりよいツールを作ることができる。塵も積もれば山となることを忘れないでほしいということです。
Lindaさんからは「より多くの人が基本的なコーディングスキルを身につけるにつれて、オープンソースやコミュニティの役割や価値を伝え、参加してもらうことがより重要になる。鍵はコミュニケーション。障壁を下げて、親しく、そしてたのしく、そうすればもっとたくさんの人を巻き込むことができる」と述べていました。
Eric Hodelさん「Writing Ruby for Fun」
Seattle Ruby Brigade(Seattle.rb)のメンバーであるEric Hodelさんのキーノートです(スライド等はこちら ) 。Ericさんは冒頭、今回初めてキーノートで話せることになり光栄に思っていると述べました。
EricさんはRubyで仕事をしており、Railsアプリやミドルウェアを扱ったり、最近では仕事としてRubyコミッタにもなりました。その一方で、趣味でもプログラミングを楽しんでおり、仕事のためにもなるものとしてnet/httpやmechanizeなど、またコミュニティのためにということでRubyGemsやRDocなどのコードを書いています。
Ericさんは、自身がプログラムを書く理由として「日々をよくしたい」「 技術を身につけるという挑戦をしたい」「 新たな知識や技術を知りたい」といったことを挙げていました。そして今回は、自身の取り組みでこれらのことを達成できたものについて話しました。
RDoc Browser
RDoc Browserは趣味でやっているプロジェクトのひとつです。RDocのブラウザは自分がほしかったもので、curses(コマンドライン端末を制御するためのライブラリ)を勉強するよい機会になったそうです。
このRDoc Browserでは、画面を再描画しないようにハイパーリンクを特別扱いしているようです。DisplayクラスにはCursesを継承していて、便利なメソッドを追加しています。ここで画面スクロールの問題が発生したそうです。このときEricさんはさまざまなチュートリアルを調べて対策を施したと言います。その結果、CursesにはPadという仕組みがあり、スクロールに役立つものだということがわかりました。その導入により、自由なスクロールができるようになりました。結果としてCursesの勉強になり、Ruby 2.0に向けてPadに対応するパッチも送ることができたとのことです。
ゲームのシミュレーション
Ericさんは高校時代に、Master of Orionという宇宙を舞台とする戦略ゲームを知り、とても気に入りました。一方でEricさんは、そのような面白いゲームを自分で作るのは難しいとも考えました。そこでEricさんは、新たなゲームを作るのではなく、こういったゲームのシミュレーションを作る、すなわち「宇宙船の移動や表示」「 AIの動作」といったことを自ら組み上げ理解することも楽しそうだと考え、実際に取り組みました。
宇宙船の移動は、当初は移動速度が常に一定に設定されていたため、止まっている状態から急に加速するという、スムーズではない挙動となっていました。これを解消するためにコサイン(Math.cos)を用いて、ゆっくり動き出してあとから速くなる、という挙動を実現したとのことでした。
また、「 一つの中心を基点に爆発が起き、多数の点がさまざまな方向に拡散される」というグラフィックを実装するにあたって、当初読んだチュートリアルは拡散する形が円形ではなく四角形になっており、現実味のないものに感じられませんでした。そこで、飛んでいく向き(角度)と速度をそれぞれ乱数(Kernel.rand)で与え、これを極座標 の考え方で2次元の座標の値に変換すればよい、と示しました。
AIの動作については、描画とAIでスレッドを分けており、その際に一部の宇宙船が、AI上では動作が完結しているにもかかわらず描画に反映されないという問題が起きていました。これにはEricさんは非常に困ったと言います。これには結局、AIの処理が終わるまでは描画は行わず、描画が終わってからまたAIを再開することで対応しました。またその際、AIの処理に時間がかかる場合はこの方法ではまだ不十分である、とつけ加えました。
暖房の自動調整
もっともやりがいのあった取り組みとして、家での暖房の自動調整を行うシステムを作ったことを挙げました。Ericさんは家中の電気の遠隔操作、そして暖炉を制御するライブラリを開発しました。暖炉を制御し、適温を維持するために、ArduinoとXbee、温度センサを使用したとのことです。
Arduinoからの信号は、温度と湿度が同じ文字列で返されます。例えば、「 温度:24.3度、湿度:45.4%」の場合には、snprintfにより、「 "243C 454%\n"」といったテキストで返ります。snprintfを用いる理由としては、Arduinoのprintfでは、float型を対応していないからです。そして、このテキストをRuby側でパースします。
このテキストプロトコルの解析は容易であり、snprintfは省メモリ、省電力のArduinoには高価なため、挑戦してバイナリプロトコルで作成することにしたそうです。バイナリの通信では、非同期なので、時々データが壊れることがあるそうです(パケットの途中にデータを読むと、壊れるそうです) 。そのため、パケットプロトコルを同期して読むために、バイナリにマーカを埋め込むことで回避しました。
通信が可能となったので、次に温度制御の方法を考えました。制御方法として、PID制御(Proportional, Integral, Derivativeの略で、それぞれ比例、積分、微分制御)で行うことを考えました。この制御方法は、多くのフィードバック制御に用いられていると説明されました。しかし、見た目が難しかったため、P制御(比例制御)で解決することにしました。このP制御を実装し、暖炉のon/offを行ったところ、適温±0.5度にすることができたそうです。
Ericさんは他に取り組んだこととして、木でヘッドボードを作るという、コンピュータとは関係ないことも紹介しました。そしてその際、研磨機が壊れたときに自分で直す方法も学んだと話していました。
挑戦しよう、楽しもう
Ericさんは最後に、「 挑戦しよう」( Challenge Yourself)「 楽しもう」( Have Fun)という2つの言葉を掲げました。そして、ソフトウェアを自作するにあたっての意識の持ち方として、「 自分のために作ったものであっても、公開してコミュニティに出してみよう」「 うまくいかず、困るときもあるけど、そこを解決できると非常に楽しい」「 失敗を気にせず取り組んだほうが楽しめる」といったことを示し、セッションを締めくくりました。
Ruby Kaja
午後のセッションに入る前にKaja運営主担当の矢部剛嗣さんから、日本のRubyist表彰制度としてつくられたRuby Kaja の発表が行われました。第1回の今回、国内14のコミュニティが自分たちのコミュニティの中からそれぞれの視点で選出しました。Kajaとなった方々は次のとおりです。
江渡浩一郎さん「ユーザ指向サービスデザイン」
独立行政法人産業技術総合研究所の江渡浩一郎さんによるコンテンツ制作に関する発表です(スライド等はこちら ) 。江渡さんは「パターン、Wiki、XP」の著者としても知られ、最近では「ニコニコ学会βを研究してみた」を出版され、ユーザ参加のコンテンツについて研究しています。また、江渡さんが開発したメーリングリストとWikiをコラボレーションしたサービス「qwikWeb」は、本札幌Ruby会議2012でも実行委員会での情報共有に利用させていただきました。
このセッションでは、江渡さんの提唱する「ユーザ指向サービスデザイン」について、その概要と、具体的にどのようなケースで成功するのかについて話しました。
ユーザ指向サービスデザインとは?
「ユーザ指向サービスデザイン」とは、どちらかといえば「ユーザによるサービスデザイン」と呼ぶ方が好ましいかもしれないと言います。ユーザ指向サービスデザインを適用したサービスでは、ユーザの協力によって共有された情報を元にプログラムが動作します。さまざまな人の力を集結してサービスが成長していくこと、人の手によって作られた情報であるため状況変化への対応が早く正確なデータを集めやすいという特徴があります。
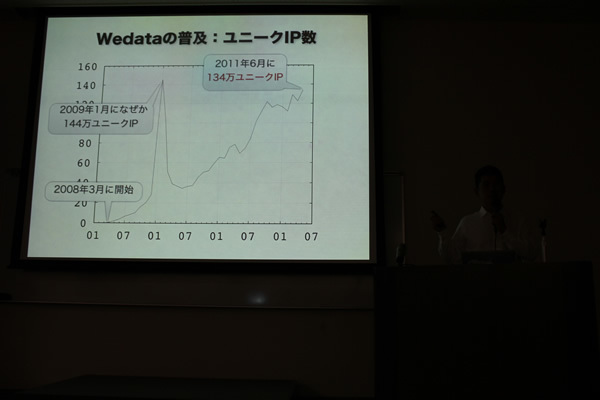
AutoPagerizeによるWeDataの事例
ユーザ指向サービスデザインが成功したケースとして、AutoPagerizeというブラウザ拡張を紹介しました。AutoPagerizeはページングが必要なウェブサイトで、ページングを行わずに次のページを読み込む機能をブラウザに追加します。
AutoPagerizeでは、次へのリンク位置、読み込むコンテンツの領域などの情報が、ウェブサイト毎に必要になります。さらに、それらの情報はページデザインが変更されれば修正が必要になる情報であり、ウェブページ毎に異なる内容を何らかの手段で設定する必要があります。
AutoPagerizeでは、これらの情報をWedataを使うことで解決します。Wedataはデータに特化したWikiといえるサービスです。特定の利用者が登録したデータを別の利用者が利用でき、さらに変更もできます。したがって、ある利用者がAutoPagerizeを使っているウェブサイトであれば、その他の利用者もAutoPagerizeを利用できるのです。
具体的にどの程度の共同編集が行われているのかというデータは中々興味深いものでした。AutoPagerizeでは、現在、3,000件強の情報が登録されており、そのうち2,000件程度の情報が共同編集されているとのことです。つまり、約7割のデータは誰かが作成し、誰かが修正したデータであり、サービスがニーズにマッチしていることが分かります。
なお、Wedataは様々なアプリ、特にブラウザ拡張で多く利用されているとのことです。
Tweenによる事例
逆に、同じようにWedataを利用していたサービスで、うまくいかなかったサービスも紹介しています。TwitterクライアントのひとつであるTweenは、データリポジトリとしてWedataを利用していたとのことです。しかしながら、Twitterのウェブサイトの情報についてWedataを利用するメリットはありませんでした。なぜならば、Twitterという特定のサービスの変更が行われた場合にのみ、Tweenを更新して対応すれば済むからです。前述のAutoPagerizeのように様々なサイトに対応するためのデータを共有し、共同編集する必要がないのです。
Wedataが適する条件
共有データを扱うWedataがうまくはまるサービスの条件は厳しいと言います。その条件とは、次のようなものです。
セキュリティ上の問題が無いデータに限られる
悪意のあるユーザがデータを入力しても一部分動かなくなる程度で大きな問題にならない
データを入力することが自分の利益になる
その上で全員の利益にもなる AutoPagerizeのようなブラウザ拡張では、不特定で多くのサイトに対応する必要性から、これらの条件を満たすとのことでした。
GitHubとWedata
Rubyistであればお馴染みのGitHubですが、実はWedataとほぼ同時期(2008年春頃)に開始されたサービスです。Wedataに比べ、GitHubではセキュリティへの対応がなされているなど、より洗練されているサービスではありますが、複数人が共同でリポジトリやデータを育てていくという点においては似た思想のサービスであると話します。
異なる点は、プロジェクトにオーナーが存在し、勝手にコードベースを編集できない点です。GitHubで利用しているpull requestという仕組みについては、いくつかのセッションで紹介されていますね。
最後に
本セッションでは、ユーザー自身がサービスを便利にすることができる、ユーザー指向サービスデザインという考え方を紹介し、具体例としてWedataという共有データリポジトリを実装してわかったことを話しました。実際にWedataはブラウザ拡張で多くのユーザに利用され、一定の成功を収めているため、「 ユーザが自分でサービスを拡張でき、その情報を共有することで成長できるようなサービスというのは有効である。みなさんもユーザーの力を取りいれるサービスを設計していこう」という提唱しました。
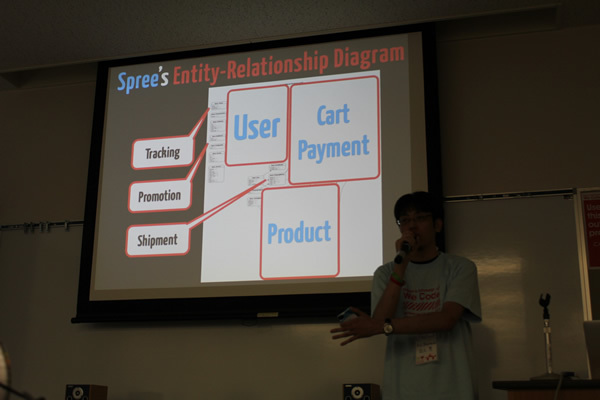
白土慧さん「Spree で約3ヶ月でイチからEコマースサービスを作るまで」
札幌生まれのWebアプリケーションエンジニア・白土慧さんから、開発に携わったEコマースサイトと、利用したRuby on Rails製Eコマースサイト構築基盤「Spree 」についての発表です(スライド等はこちら ) 。
「Oh My Glasses」
白土さんが開発に携わったのはOh My Glasses という、メガネをインターネット上で販売するB2CのEコマースサイトです。セッション冒頭ではOh My GlassesからFacebookページ の開設のお知らせ、ならびに札幌Ruby会議2012参加者向けクーポンコードを提供しました(クーポンコードはsprk2012です。掲載確認済み) 。
答えの決まっていない問題に立ち向かう
Oh My Glassesは2011年12月にクローズドベータ版が開始、2012年1月に正式リリースしたサービスです。運営母体はいわゆるスタートアップと称される、所属メンバー4人のベンチャー企業です。白土さんの参加以前はエンジニアが誰も所属していませんでした。
エンジニアがいない会社でサービスを始めるのってどうなの?と疑問に思う人もいるでしょう。ただ、白土さんはこの方針に賛成の立場です。
「メガネをWebで販売することは可能なのか?」という答えの決まっていない問題に対し、白土さんは書籍「リーンスタートアップ」を引き合いに出し、何よりもまずはサービスを始めてみることが、答えを作りだすためのフィードバックを得る最短の方法だと考えているとのことでした。
実際にサービスを始めることで、顧客はどこにいるか? 商品の仕入れはどうするか? オペレーションは回るのか? といった、やってからでないとわからない様々な問題にぶつかります。こういった問題に対処するためにも、どんな形であれ、まずはサービスを出してしまうことが正解と考えています。
「リーンスタートアップ」で述べられている、
答えの決まっていない問題に答えを出す
評価をするためにフィードバックを使う
締め切りまでにイテレーションをどんどん回す といった考え方は、書籍「アジャイルサムライ」にも共通して言及されています。前者は経営者向け、後者は開発者向けを意識しているという違いがあり、それぞれの書籍を読むことでお互いの手法が参考になるだろうと白土さんは話していました。
PHPからRuby/Railsに切り替えた理由
Oh My Glassesは当初、PHP製のEコマースフレームワークMagento で構築していました。縁あって白土さんがエンジニアとしてOh My Glassesに参加したとき、「 PHPのフレームワークを使い続けるか? Ruby on Railsで作り直すか?」という選択を迫られました。
白土さんは、イテレーションをどんどん回して試行錯誤しながら答えを出すために、今いるエンジニアの手に馴染んだ早く開発のできるプラットフォームを選ぶべきと考え、白土さんにとって馴染んでいるRuby/Railsを選択しました(ただし、もしPHPが得意なメンバーがいればPHPを使い続けていたかもしれません) 。
巨人の肩の上に立つ
システムをRailsで作りなおすことを決定しましたが、この時点で白土さんにはEコマースサイトを構築した経験がなく、特にカートや決裁処理を一から実装することに不安を感じていました。そこで調査して見つけたのが「Spree 」でした。Spreeには販売商品の登録・展示、カート処理・決裁、管理者のための管理画面といったEコマースサイト向けの機能が標準で備わっていました。
白土さんのチームは事業を成功させることを最優先とし、Spreeというすでに用意された仕組みに乗っかることに決めました。白土さんは、このように「先人の残したよいものを活用する」ことを、慣用句である「巨人の肩の上に立つ」という言葉で表現していました。
巨人の構造を知る
続いて、Spreeという「巨人」について概要の説明がありました。Spreeの構造は、spree_coreをベースにspree_api, spree_auth_devise, spree_promoなど複数のgemに分かれており、利用者の必要な機能を選択して導入することができます。これらのプログラム群は、Rails3のEngineという機構を用いています。なおEngineについては2日目の松田明さんのセッション でも説明されています。
白土さんは、開発を始める前にSpreeの内部構造を知るために解析を行いました。公式のドキュメントにはコードに関する説明は少なく、コードそのものを読んだり、時には入手したソースコードにデバッグ用コードを埋め込んで実行することで解析を進めました。この作業においては、機能に影響を与えずに指定オブジェクトのダンプ情報をコンソールに出力するtapp がたいへん役に立ったとのことです。
フォーカスを絞る
Spreeへの置き換えにあたっては、サービスを公開し事業を回すことを優先しました。このため、PHP版で提供してた機能は最低限Spreeには移行するものの、新しい機能の開発は後まわしして、やるべきことにフォーカスを絞って作業を進める方針をとりました。
例えば、Oh My Glassesではメガネのフレームをカートに入れた後、フレームのみ購入するか、レンズをはめた場合度つきにするかしないか、顧客自身で選択することができます。選択したレンズの種類によって最終的な価格が変動しますが、このような処理はオリジナルのSpreeには存在しないため、独自に処理を追加してカスタマイズする必要がありました。この場合も、できるだけ少ないコード量で「選択したレンズの種類に応じて価格を変動させる」処理を追加する方法を調査して、おおがかりな実装をせずにすませることができたそうです。
こうして2012年1月からOh My GlassesのSpreeへの置き換えを始め、3ヶ月後の2012年3月に新しいサイトをリリースすることができたとのことでした。
ふり返り
白土さんはSpreeを利用して、カートと決済周りがよくできていると感じています。ただ商品の取り扱いに関しては、Spreeに依存しすぎることで後から大変になるかもと感じています。最初から管理画面が使えることは好印象で、商品の発送やキャンセル処理など、非エンジニアのスタッフが管理画面から作業を行えることは大事だと感じたと話します。
EコマースのWebサービスを作ってみてどう感じたか?という問いに対しては、白土さん自身、もともとB2CのEコマースサービスをやってみたかったこともあり、開発には楽しさを感じているとのことでした。また「メガネを買ってもらい、お客様に喜んでもらい、事業が成功する。以上」というシンプルでわかりやすいビジネスモデルであることにも、やりやすさを感じていると述べていました。
最後に、社員4人だけのスタートアップに参加したことについて白土さんは、人が少ないのでやることがとにかく多いと感じています。何を優先すべきか検討し、決まったらそれのみに集中するよう心がけており、仕事を進める上でもフォーカスを絞る事を常に意識して行動しています。また、誰かに指示されなくても、自分で何をするか選択して仕事を進める事にも楽しさを感じているとのことでした。
まとめ
SpreeによるEコマースサイトの構築事例だけに収まらず、スタートアップ環境における仕事の雰囲気や、仕事の進め方・心構えがよく伝わるセッションでした。
セッション終了後の質疑応答の時間では、アプリケーションのテスト方法の苦労話、デザイナーとの協業、Spree自身のパフォーマンス、Spreeに依存しすぎることに対する懸念点などの質問が会場から寄せられました。
Tatsuo Sakurai (tatsuoSakurai)さん「たのしい開発へ至る道」
スタートアップRuby の著者である、株式会社万葉の櫻井さんの発表です(スライド等はこちら ) 。
櫻井さんが悩めるプログラマだった頃
櫻井さんは、プログラマになったときにいろんな悩みを抱えていました。頭がよく効率的に仕事をするのがプログラマだと思っていましたが、現実には技術に興味が無い人や、プログラムを書きたくない人、成長を望まない人たちがいて、会社の中でひとりぼっちで仕事をしている感覚に捕われていました。自分が考えていた仕事の仕方とのギャップを強く感じたそうです。
仕事での開発はたのしくありませんでした。そこではチームワークやコミュニケーションがない、ミスをなくすための工夫が共有されない、そもそも工夫がされてない、その場しのぎのコードでごまかしてしまうなどということがありました。
他にも「失敗すると思ってた」と言われることや、無駄な争いを見ることで、誰のために何を作っているのかがわからなくなりました。憧れていたプログラマ像と現実の間にギャップが生まれてしまいました。
たのしい開発への道
上記のような、たのしくない開発を続けていると、ちゃんと仕事がしたいと思うようになりました。このときに、
どんなところで仕事がしたい?
どんな人たちと働きたい? を主眼としてちゃんと仕事をすることについて考えてみたところ、
新しいこと、変化することを恐れない人と働きたい
前に向かって進むこと
チームで成長できること の3点が自分の望むちゃんと仕事をするために大事にしたい価値観だということに気がつきました。同時に、ソフトウェア業界で気になる言葉が見つかりました。それは、「 アジャイル開発」と「ペアプログラミング」という2つの言葉でした。実際にアジャイル開発とペアプロを実践してみたいと思うようになりました。
そこで、次の3つの条件で転職先を探してみました。
アジャイル開発をしている会社
コミュニケーションをきちんと取るオープンな会社
社長がエンジニアである会社 これらの条件をすべて満たす、万葉という会社と出会いました。万葉に入社し、Railsアプリを作るようになったときに、Ruby,RailsだけでなくHTMLやCSSなどいろんなことを覚える必要が出てきました。
学ぶための方法
櫻井さんは、今なら勉強するいろんな方法があるといいます。それは次の通りです。
ペアプログラミングでは、どんな熟練度の相手とペアプログラミングをしても学べることがあると言います。ベテランからは言語の歴史などを、中級者からはかっこいいコーディングスキルを、初心者には教えてあげることで、自分が学ぶことができます。
一点、注意すべきことがあります。すごい人とペアプログラミングをしたときに、自分がうまくできなくても、凹んではいけないということです。凹むということは、とても無駄なループ処理のようです。凹んでいる時間がもったいないということに気がつきましょう。それよりも、うまくいったらハイタッチをして喜んでみることをおすすめします。
コミュニティは参加する前は怖いと思っていましたが、Rails勉強会@TokyoやTokyu.rbというコミュニティも実際に参加してみると全然怖くなく、初心者にも優しいところでした。コミュニティを通して日本Ruby会議や地域Ruby会議を知り、TokyoRuby会議03という地域Ruby会議で初めてスタッフとして参加しました。スタッフとして参加できたことで、たくさんのRubyistと知り合いになることができ、今思えばLife Changingな出来事だったと振り返りました。また、TokyoRuby会議03で知り合ったRubyistたちとたくさんのRuby会議にスタッフとして参加するだけでなく、東京ボルダリング部などの部活や勉強会を始めました。
まとめ
櫻井さんにとってのRuby会議とのつながりはTokyoRuby会議03で始まりましたが、今では舞台に立つことができるようになりました。この発表を聞いていた初心者のみなさん、これからはあなたの舞台です。きっかけになる舞台は、何個もあります。RubyKaigi2013や、東京Ruby会議10のような地域Ruby会議かもしれません。
最後に「私にとってRubyistと出会えたことはLife Changingだった。Rubyたのしい!」と発表を締めくくりました。
角谷信太郎さん「DCI and the application builds our mental models」
Rubyエヴァンジェリストであり、アジャイルサムライの監訳者でもある、永和システムマネジメントの角谷信太郎さんの発表です(スライド等はこちら ) 。
角谷さんの自己紹介の後に行われた告知から1点ピックアップして紹介します。2011年に一旦終了した日本Ruby会議が、いよいよ来年リブート することが決まりました。開催期間は2013年5月30日?6月1日で、東京にて行われます。今から楽しみですね。
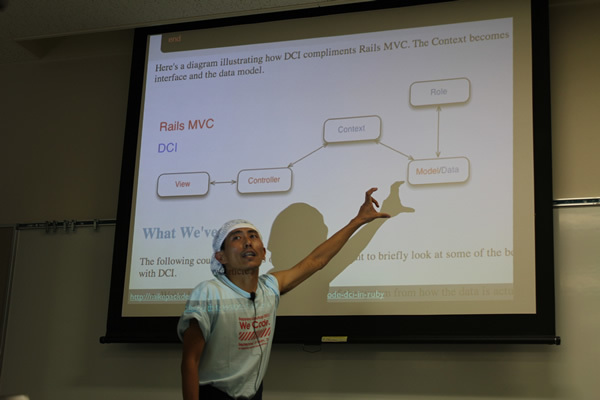
DCI
DCIとはData Context Interactionの各単語の頭文字を抜き出した3文字単語です。DCIはMVCアーキテクチャの提唱者でもあるTrygve Reenskaug氏により提唱されたMVCアーキテクチャを補完する新たなパラダイムです。角谷さんにとってのマスター・センセイであるJames O.Coplien氏はDCIを広めるエヴァンジェリストとしても活動してます。彼から直接話を伺ったこともあり、角谷さん個人にとってDCIは気になっていたキーワードでした。
そして最近DCIが至るところで研究されていることもあり、日本の皆さんにもDCIをきちんと紹介したいと角谷さんは考えていました。今回のセッションでは、なぜDCIが注目を浴びているのか、背景にある考え方を紹介できればよいと考えています。
「ソフトウェアはどこにあるのか?」
表記の質問はこの1~2年ほど角谷さんを悩ませている問題です。少なくともExcelで書いた仕様書でないことは確かですが、ソフトウェアはコードの中に含まれていると考えるのが普通の反応です。しかしどうやらそうでもなく、角谷さんは「ソフトウェアは頭の中にある」と考えています。
なぜ頭の中にソフトウェアがあるのでしょう、ソフトウェアはたいてい使う人がいるものです。実際にソフトウェアを使った人が「これはこういうソフトウェアなのだ」と捉え、認識した部分にこそ、実はソフトウェアが含まれているのではないか、そう角谷さんは考えました。
エンドユーザーのメンタルモデルをソースコードとして表現する。
ユーザーは実際に触ったり使ったりすることでしかソフトウェアを感じることができません。そのため、一度に規模の大きなソフトウェアを作って渡しても一度に全体を認識することは不可能です。ユーザーが頭の中に思い描いたソフトウェアは、何もない段階から少しづつ開発者に要望として伝えられます。ユーザの要望を聞いた開発者は作ったソフトウェアをエンドユーザに使ってもらい、フィードバックを受け取って、さらにソフトウェアの改善を重ねます。この過程を何度も繰り返し、作る人と使う人とで認識を合わせながらソフトウェアを育てていくことが大事であり、「 実践テスト駆動開発」からの引用で、"Software Development as Learning Process"であると言います。
この開発手法はいわゆる「アジャイル」なやり方でもあります。ユーザーに使ってもらうためにコードを書きます。コードを書いてできあがったソフトウェアを動かす、つまりソフトウェアからフィードバックを受け取らなければできあがったことがわかりません。それを確認しながら進めていく開発手法がテスト駆動開発です。また、角谷さんはオブジェクト指向言語を使ったオブジェクト指向設計を「適切な名前のついたコードを適切な場所に置く」ことと捉えています。そして、思っていることを素直に書けるRubyという言語が大好きです。
角谷さんはエンドユーザーのメンタルモデルをソースコードとして表現するためにDCIを活用してほしいと願っています。今回のセッションではRuby on RailsでどのようにDCIを使っているのかフォーカスして話しました。Webのアプリというものは極端に言うと、URLという文字を送るとサーバからコンテンツという文字が戻るシステムです。システムをRubyで作ると、送受信した文字をRubyのオブジェクトに変換する必要が生じます。このようなシステムの枠組みをRailsはうまく作っていると角谷さんは感じています。
また、マーチン・ファウラーが提唱したActive Recordパターンに基づくRailsのActiveRecordは、データベースという表から行を抜き出しRubyのオブジェクトに変換する、または、Rubyオブジェクトを永続化するための作戦であり考え方です。
Rails doesn't save YOUR applications
このようにRailsはWebとデータベースをRubyオブジェクトに変換するためのよい作戦なのですが、そこにはあなたのアプリケーションをどのようにうまく組み立てるか?という思いは一切含まれていません。要するにMVCアーキテクチャーを採用したからといって、あなたのプロジェクトは成功しません。
それが2日目に行われた浦嶌さんのセッションでも語られた「共通にハマる罠」です。浦嶌さんの話ではRailsが死ぬ原因として3点があげられていました、本セッションでは取り扱うのは「モデルになるには太りすぎている」のケースです。「 モデルになるには太りすぎている」というのは、肥大化しすぎたモデルの状態を示しています。例として全体で500行ほどのモデルを挙げ、なぜこれだけ肥大化したか?というと、コントローラーでもなく、ビューでもなく、どこに置いたらわからない処理をどんどんモデルに書いた結果、だんだん膨らんでしまったそうです。
「適切な名前のついたコードを適切な場所に置く」というオブジェクト指向設計から外れたやり方を重ねていくとこうなってしまいます。
そこでDCI
そこでDCIという考え方が生まれてきます。DCIを乱暴にまとめるとこうなります。
Data:ActiveRecord
Context:Ba(場)
Interaction:Role Dataはデータベースに入ってるデータで、Contextはユースケースである状況においてやりたいことを記述し、Interacionはデータに役割をもたせます。このように分けるといい感じになるよ、というのがDCIです。ただし、DCIはアーキテクチャーと呼ばれてるものの、未だ試行錯誤の段階で、Railsのようによくできたフレームワークが存在していません。かといってただ指をくわえて待っていても、目の前のプロジェクトは進んでいくだけであるため、角谷さんのチームではなにかしら手を打つ必要がありました。
mikepackdev.com の図によると、Railsの構造にDCIを取り入れるのはそれほど難しいことではありません。
モデルの部分ではデータを扱う処理しか書かない
コントローラーの中でContextを作る
ユースケース毎に必要なデータにロールを合わせて使う この方針を元にして、角谷さんのチームで開発したQA@IT で行ったのは、DataはActiveRecord、Contextはユーザの行う操作であると捉えて、ユーザーのアクティビティとしてまとめ、Interactonはモジュールとして切り出してみる、というものでした。そして、コントローラーからはアクティビティを呼び出し、取り出したデータに対しモジュールを当てはめて動かす、というやり方でDCIを試してみました。
実例
ソースコードで示したのは、QA@ITの「回答を受け付ける処理」および「パッチを送る」処理です。
回答を受け付けるコントローラーの更新処理では、回答のデータを作ったあと、回答を受け入れるアクティビティを検索します。検索されたアクティビティはモデルとは別に用意されており、質問と回答を受け付け、回答のステータスを変更する処理が記述されています。「 パッチを送る」機能も同様に、パッチを受け付けて文章を修正する処理がアクティビティにまとまっています。
このようにして、いままで適切な置き場がなくモデルにまとめていた処理をアクティビティに切り分けることで、処理の流れを顧客に説明しやすくなり、チームの中でも話がしやすくなったと言います。こうして少しづつ変更していくやり方で、サイトを作り変えているそうです。このDCIは割と具合はいいので、ぜひ皆さんも試してみてくださいと話していました。
まとめ
角谷さんが過去行なってきた発表と比べると、今回はコーディング例を交えた技術的な内容で、そこに意外性を感じた方もいたかもしれません。全体を通じて聞くと、角谷さんが取り組んできたアジャイル開発とDCIが自然に繋がっていくことがわかる内容だったと言えるのではないでしょうか。
三村益隆さん「ソーシャルコーディング時代のふつうのプログラマサバイバルガイド」
RubyKajaにも選ばれた、永和システムマネジメントの三村さんのセッションです。三村さんはasakusa.rbに所属し、rails勉強会@東京を開催しています。また、herokuを使って開発やサービスを運営する人たちのためのwiki「mwiki」の開発者でもあります。
本セッションでは、永和システムにgithubが導入されてから三村さんが感じた変化と自分の取り組みについて発表しました(スライド等はこちら ) 。
github導入
永和システムマネジメントは、多くのメンバが関わる大規模開発でのコードビューの効率化やトレーサビリティの向上を目的として約一年前にgithubを導入しました。多くのメンバは既にプライベートやオープンソース活動でgithubを使い慣れていたため、pull requestに対するコードレビューを行うというプロセスを用いることにより、コードレビューを改善できたと話します。
その他、自分たちが作るツールなどもgithubを用いることで簡単に共有することができるようになり、他人が作ったツールの利用や改善が盛んになりました。さらに社内の別プロジェクトのコードベースも見えるようになったことによって、プロジェクトを越えたメンバからのフィードバックも得られるようになりました。
そのような状況の中、三村さんは自分の書いたコードに対してたくさんのレビュー指摘を受けるようになり、非常に辛い精神状態になったそうです。レビュー指摘を受けるということは、コードを書くのが好きな人にとって自分のアイデンティティを否定されているように感じてしまったと言います。
三村さんはこのままではいけないと思い、逆境をチャンスに変えるべくレビュー指摘の捉え方を変えました。酷いコードに対し見捨てずにレビュー指摘をもらえることは有難いこと。指摘された内容を自分のものにすれば自分もレビューアのような良い習慣を身につけられるはず。そう考えるようにしたそうです。そもそもレビューアは永和システムマネジメントのマスターブランチに対し良くないコードを置きたくないという意識でレビュー指摘をしているのであって、コードを書いた人のアイデンティティを否定しているわけではないことに気がつきました。
3つのこと+1
そして三村さんは具体的に次のことに取り組みました。
1つめは「コードの形を気にするようになった」ことです。特に改行や空白もコードの一部と考え、コードの形に統一感を持たせるよう気を配るようになりました。
2つめは「説明できるコードを書く」ことです。これまではかっこいいコードを書こうとしてメタプログラミングなどを駆使していましたが、結果的に他人にわかりにくいコードになることがありました。変数や関数の名前づけをしっかり考え、コードの意図を明確にすることを大事にするようになりました。
3つめは「道具を知る」ことです。例えばrailsであれば様々なapiやライブラリのことを詳しく知ることで、より文脈に合った意図が伝わるコードを書くことができます。そこでapiリファレンスやgithubからの情報収集、他プロジェクトで使っているgemの調査を行い、自分が使う道具の知識を増やすようにしました。
さらにもう1つおまけとして「課外活動をするようにした」ということも挙げました。自分が学んだことをネット上にアウトプットしたり、コミュニティに参加し様々な人と交流することで新しい知識を得ることができたそうです。
自分の変化
三村さんはこれらの取り組みを行う中で自分の中で変化があったと言います。あれほど辛かったソースコードのpushが楽しくなり、また自分が書いたコードが前よりも確実に良くなっていることを実感しました。さらに自分が得たことを他のメンバに伝えることを意識するようになり、人に教えることを通してより自分の理解や考えも深まっていくことが分かりました。
ソーシャルコーディング時代が到来し、今後会社の中でも使われるケースが増えていくと予想されます。三村さんは自分のことを「ふつうのプログラマ」だとし、そんな「ふつうのプログラマ」が生き残っていくためには、辛いことがあったときにもそれは上達するチャンスだと捉え、そこから学んでいこうとする姿勢を持つことや、なによりもコードを書くことを楽しもうとする意識が大切だという言葉で本セッションを締めくくりました。
Nick Suttererさん「Off the Tracks - Challenging the Rails Mindset」
@apotonick ことNick Suttererさんによるセッションです(スライド等はこちら ) 。Nickさんの開発したCells やApotomo はRailsのViewを拡張するモジュールとして多くの方に使われています。
はじめに
NickさんはRailsを本物のオブジェクト指向フレームワークとして使いたいと考えています。そのためにはDomain Object, Persistance, TDD, PORO, DCI, Dependency Injection, Fat models, Skinny Controllers, Decorator, Presenter, Exhibit, View Component, View Inheritance, REST API, Representerといった多くのことを学ばなければなりません。
これらを学ぶためにNickさんが提案したことは「Object on Rails 」「 Clean Ruby 」といった書籍を読むことです。これらを紹介し、このセッションは終了です(もちろんNickさんのジョークです) 。
Rails = デス・スター
NickさんはRailsを映画「スターウォーズ」に登場する宇宙要塞デス・スターにたとえました。Railsプログラマーは時に巨大なコントローラー、巨大なモデル、巨大なビューを作りがちです。肥大化しすぎたソースコードを適切なサイズにリファクタリングを行い分割しなければなりません。肥大化したクラスを整理するために、"Fat model, Skinny Controller" の設計を用いることができるでしょう。
PORO
カウボーイたちが焚き火を囲んで集っています。ジムと呼ばれる男がスティーブに話しかけました。「 なんか飲むかい、スティーブ?」「 ああ。いいね」
このようなカウボーイ同士の簡単な会話のやりとりでさえ、Railsプログラマーはデータベースにテーブルを作りがちです。しかしこのケースではPORO (Plain Old Ruby Object)を使ってみるといいです。
POROは要するにごくシンプルなRubyオブジェクトのことです。さっそくPOROでカウボーイを表現してみます。
class Cowboy < OpenStruct
end
このようにOpenStructを継承したCowboyクラスを作ります。すると、
jim = Cowboy.new(:name => "Jim")
jim.name #=> "Jim"
のようにJimの名前が設定されたCowboyオブジェクトができました。
カウボーイ同士の会話はどうしましょうか? Cowboyクラスにsayメソッドを追加し、発言を表現するMessageオブジェクトを返すようにします。返答を行うrespondメソッドも合わせて追加し、誰かへの返答であるResponseオブジェクトを返すようにしましょう。発言を保持するMessageクラス自身もPOROで、これまでと同様OpenStructから継承してクラス定義します。ResponseクラスはMessageクラスを継承して、さらに返答相手を保持するプロパティを設定します。このようにモデルを作らなくても、POROのみを使ってチャットアプリケーションは作ることができそうです。
しかし発言をデータベースに保存したいこともあるでしょう。この場合、POROをActiveRecordを使ったモデルに書き直すことはしません。POROにDataMapperをインクルードすることでモデルとして利用できます。DataMapperをインクルードしたMessageクラスは実際にRailsのコントローラーに使うことができます。
View
次に巨大になりがちなビューをどうにかしてみます。
カウボーイのJimを左側、Steaveを右に配置
JimかSteaveいずれかが発言した場合、吹き出しを表示。
発言がない場合は発言用入力フォームを表示。
返答は相手の発言から「返答」ボタンを押して返答用入力フォームを表示 このようなビューを作る場合、メッセージ部分をpartialを使って書くと思います。しかしpartialで読み込んだビューの内部では、渡されたMessageの種類を判別して入力フォーム・発言・返答フォームのいずれかをさらにpartialで取り込む処理になっています。これはゴチャゴチャしていて、あまり良いやり方ではなさそうです。
この場合、View ComponentであるCells を使ってみるのがいいです。CellsはRailsのコントローラーとビューの間に入り込むCellクラスを定義し、Cell用のビューを出力する機能を持ちます。
renderからCells用のrenderメソッドに置き換える事は簡単です。ただ、単に導入しただけではゴチャゴチャした処理を置き換えることはできません。
View Inheritance
処理を置き換えるにはView Inheritanceを使います。Rails3.1で採用されたView Inheritanceは、親子関係にあるController同士で同じ名前のビューを出力すると親か子どちらかのビューを出力できます。
Cellsでもこれと同じやりかたが使えます。MessageCellで渡されたMessageがResponseかどうか判断し、Responseの場合、ResponseCellがビューを出力します。これでビューに書いていた処理をCellsのクラスに移動させることができ、ビューをすっきりにできました。
Cellsはまた、Cellsのクラス内でキャッシュを持たせることもでき、ビューの負担をさらに軽くします(キャッシュはビューで行う仕事ではありません) 。また、Cellsの仕組みを使うと、1つのページに含む部品ごとにMVCを埋め込むことができるため、複雑な構成のページでもシンプルに書きやすくなります。
Controller
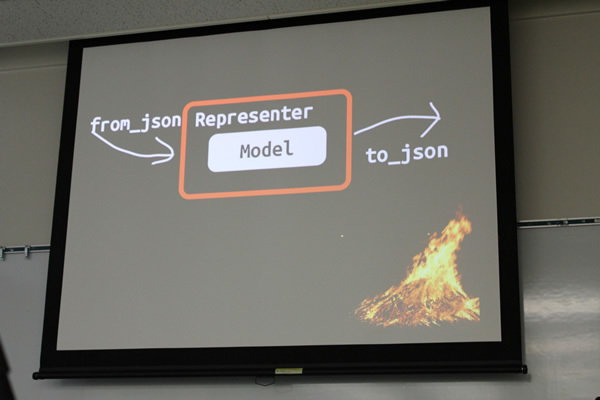
REST APIとしてControllerを使うために、roar-rails のようなRepresenterを用いることで、JSONからRubyオブジェクトをシリアライズ・デシリアライズできる事を紹介しました。
今回のKaigiではRailsアプリケーションの肥大化について取り上げているセッションがいくつかありました。それぞれのセッションで便利なgemや自作のライブラリ、設計の変更などによって、シンプルで見通しのよいアプリケーションを作るやり方を紹介していました。本セッションも肥大化するRailsアプリケーションに苦労している人の参考になることでしょう。
原悠さん「自給自足プログラミング」
ネットワーク応用通信研究所の原悠さんの発表です(スライド等はこちら ) 。発表スライドの表紙に、ネットワーク応用通信研究所の名前とともにまつもとゆきひろさんが映され、来場者の笑いを誘っていました。
原さんは、自分が欲しいと思ったソフトウェアを多数作成しており、それを自身のWebサイトやGitHubで公開されています。このセッションでは、自分で欲しいと思ったソフトウェアを作るにあたって考えていること、感じたことを話しました。
自給自足することのよさ
「自給自足」とはもともと農業の言葉です。また「自給自足」に相当する英語として「DIY」( Do It Yourself)がありますが、これはもともと「家具を自作する」という意味があります。一方で原さんにとっての自給自足のプログラミングは、味の型紙 で示された料理の考え方が近いといいます。これは例えば、そばつゆや天つゆを個別に買うのではなく、醤油・みりん・だし汁の組み合わせで実現する。面倒ではある一方、味を自分で調整できるし、調味料を置く場所は取らないし、何より楽しく感じられる。というものです。
自分で作るソフトウェアなら、必要な機能を自分で盛り込めるし、ソフトウェアを作って生活を変えられる。そこがソフトウェアを「自給自足」するよさだと述べていました。
また原さんは、ソフトウェアを自給自足することは、プログラミングの練習としてもよいと述べていました。技術が身につくということはもちろん、設計から自分でしないとならないので多くのことを考える。業務と違って売れないかもしれないソフトウェアを作ってもよい。失敗しても大きな問題にならない。ということが利点であるとのことです。
自給自足で作る
ソフトウェアを作るにあたっては、まずどんなものを作るか考えることになるでしょう。その際にほしいソフトウェアをRubyで作るには、Rubyでどんなソフトウェアが作れるかを知っておくのがよいだろうと話します。
原さんは、Rubyで作れるソフトウェアの類型を9つ紹介しました。典型的なものとしてCLIで動作するソフトウェアが挙げられますが、デスクトップアプリケーションもRuby-GNOME2 やRuby/Tk 、はたまたRailsとブラウザの組み合わせで作ることができますし。モバイルアプリケーションもブラウザはもちろん、iOS向けのRubyMotion やMobiRuby 、Android向けのRuboto といったツールがあります。また、Rubyと他の言語(Java、Objective-C、JavaScriptなど)やツール(Emacs Lisp、VimScript、Gnuplotなど)を組み合わせることも考えるとよいと話していました。
続いて実際にソフトウェアを作るプロセスとして、「 まずはブレインストーミングで紙にどんどん書いていく。次にその紙を捨てる」と原さんは述べました。これには会場から笑いも起きましたが、原さんの意図としては「紙を捨ててから次に作るものは、最小限動くもの」とのことでした。最初に動くものができるまでに時間がかかりすぎると、モチベーション切れで続かないかもしれないし、またアイデアがよくなくて開発を続けなくなってしまう可能性もあるため、まずは小さく始めるのがよいとしました。
原さんの失敗事例としては、位置情報をもとに店で利用した金額を書き込むWebアプリケーションを作った際、実際に使ってみると不正確な位置情報が出ることがしばしばあり、これでは使えないと感じ公開には至らなかったことです。そのとき、もし最初からユーザ認証の作り込みを行っていたら、それも無駄になってしまっただろう、と話していました。
ソフトウェアを腐らせない
原さんは、「 ソフトウェアは腐るものだ」という、一見不思議に思えることを言及しました。続いて原さんは、ここでいう「腐る」とは「レガシーになる」ということ、すなわち放っておいたソフトウェアの更新が難しくなることだと言います。実際原さんも、MoneyRail のRailsのバージョンを容易に上げられず2.3のままにしており、テストコードがあればバージョンを上げるのがもっと楽だったのでは、と述べていました。
そして、ソフトウェアを腐らせないための方法として原さんは、「 テストを書く」「 こまめに手を入れる」「 ToDoはメモしておく」ということを挙げていました。テストについては指針として、最初からテストを書かなかったとしても、手作業でテストするのが難しくなってきたらテストを書こう、と述べていました。またこまめに手を入れることは、コードについて思い出すという意味で腐らせないことに役立つそうです。
またこれ以外に、ソフトウェアを一度作り上げてからやっておくとよいこととして、「 GitHubに公開する」ということも挙げていました。実際原さんは公開したことで、たまに外国の人からメールが来てびっくりすることがあったと言います。GitHubに公開することで必ずしも他人見られるとは限らないものの、公開しなければそもそも見られる機会もないので、公開してみようと話していました。
最後に発表の締めくくりとして原さんは、この発表を見て「何か作りたくなった」という人がいたらうれしい、そして「実際に何か作ったよ」という報告があったらもっとうれしい、と述べました。
Kenji Okimoto(a.k.a okkez)さん「バグを修正する方法」
Rubyリファレンスマニュアル刷新計画(るりま)の中の人であり、CRubyコミッタ、Hikiのコミッタとして活躍されている、株式会社クリアコードのokkez(おっきー)さんのセッションです(スライド等はこちら ) 。
バグの直し方
今日の内容は「よく知らないプログラム」のバグの直し方です。バグを直す際の手順として以下の項目を挙げました。
バグに気づく
再現方法を記録する
問題箇所を記録する
問題箇所を絞り込む
問題を修正する
修正できたことを確認する
壊していないことを確認する まず、バグに気づかないとバグをなおすことはできません。次に問題を再現できるようにします。テストプログラムの作成、操作のメモ、データ作成などの方法があり、お薦めは何度も動かすことのできるテストコードを作成することと言います。
それから、問題箇所の絞り込みを行います。対象のプログラムをよくしっている場合は、怪しい部分の目星をつけることができますが、よく知らない場合には地道に作業をして、問題箇所の特定することになります。やり方はプログラムを少し変更して、再現方法を実行するというのを、バグが特定出来るまで繰り返します(特定できなかったら変更を戻します) 。
この時のポイントは、一度に大きな変更をしないこと、プログラムの変更を行うたびに「今回の変更では何を調べたいのか」を意識して作業することです。問題箇所を特定できたら問題を修正し、修正できたことを確認して完了です。
実例紹介
実例としてCRubyのコミッタになったきっかけでもある、Rubyのメモリリークを修正した時のことをデモをしながら説明しました。このバグはspawnメソッドを繰り返し呼ぶとメモリリークするというのが気づいたきっかけでした。
fork( exit! )
上記の処理を繰り返し行うと、メモリリークが発生するので、forkメソッドの定義、rb_f_forkの定義、rb_forkと読み進めていきます。するとrb_forkでrb_fork_errという関数を呼んでいました。また、spawnメソッドからも同じ関数を呼んでいたので、これを詳しく見ていけば良いということが分かります。
次に、rb_fork_errの先頭で"return -1"とすることでリークがなくなれば、問題がrb_fork_errにあることがわかり、切り分けができます。問題があることが分かったら、さらに中身を見ていきます。今回の問題に関係ないであろう処理を除いたり、処理の塊ごとに"return -1"を設定するなどして、対象を絞り込んでいきます。
実際にはこの問題の解決には数日がかりだったとのことです。最終的にはpthread_createのパラメタにNULLをいれると、デフォルト値がロードされるというのがmanに書いているのをみて、それを試した結果そこに入っている変数に問題があるというのを特定できました。その変数の後始末をするコードを1行追加して解決しました。
まとめ
「問題箇所は一歩づつ着実にやること、問題箇所を特定できたら8割できたようなもの。似たようなバグがあるかもしれないので水平展開をすることも大切だ」と述べてセッションを締めくくりました。
設樂洋爾さん「おやすみシャワーができるまで」
フィーチャーフォン対応用Railsプラグインであるjpmobileの開発などで有名な設樂洋爾(しだらようじ)さんの発表です(スライド等はこちら ) 。このセッションでは設樂さんが先日参加したクックパッド株式会社主催の第3回開発コンテスト24 (出題に沿ったアプリケーションを24時間で作る)での経験を通して感じた、24時間という限られた時間のコンテストを楽しむコツ、そして日々を楽しむコツを共有しました。
おやすみシャワー
設樂さんは4人のチームでこのコンテストに参加し、コンテストの課題"一日の終わりを楽しくするもの"に対し、おやすみシャワー というiPhoneアプリケーションを開発し特別賞を受賞しました。おやすみシャワーは"おやすみ"を共有するiPhoneアプリケーションで、"おやすみ"は従来親しい間柄の人だけで共有されるものでしたが、このアプリケーションによって"おやすみ"体験を時空を超えて広く共有されるものにすることができるといいます。
"悪ノリはアイディアの源"
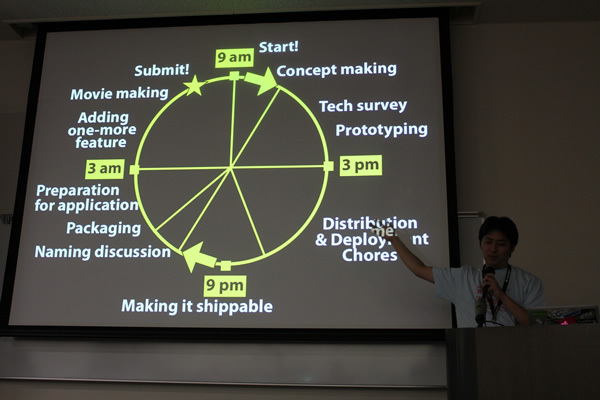
アプリケーション紹介の後、どうやって24時間という決められた時間で作っていったかを話しました。
そもそもこのおやすみシャワーのアイディアはチーム内での"悪ノリ"によって着想を得たものとのことです。チームのメンバーは東京と札幌という離れた場所にいてビデオチャットなどで会話をしていました。アイディアを話し合っている時、電車で移動中にイヤホンでビデオチャットでの会話を聞いていたメンバーを笑わせようとしていたそうです。電車内のメンバーには他のメンバーの会話が、他のメンバーには雑踏の音が臨場感たっぷりに聞こえてきて、音というのが面白いというものだということに気づいたのが発端でした。
一日の終わりに交換する音、"おやすみ"を知らない誰かと交換するアイディアはここから生まれました。設樂さんは"僕らは笑っている間に面白いアイディアを選別しているのです"と述べていました。
"ちょうどいい挑戦をする"
おやすみを交換するというアイディアが固まった後、それを使うシーンを考えiPhoneアプリケーションという形に決定したそうです。彼らの中にiPhoneアプリケーションを作ったことがあるメンバーはいなかったため、この決定は挑戦でしたが設樂さんは"簡単そうに思えることはワクワクしない"と言います。
このあと彼らは実現可能性を調査することで、そのまま進めそうだという感触を得たため、続けてプロトタイピングの開発を行っていきました。一方フロント側であるiPhoneアプリケーションとは別にバックエンド側の開発では彼らはメンバーが慣れていたSinatraを使用しました。ここで慣れていない道具の使い方を調べながらの作業を行なっていたら、間に合わなかったのではないかとのことでした。挑戦するためにはそうでない部分をきちんと済ませること、そのために"手に馴染んだ道具を道具箱に入れておくこと"が大事だと指摘しました。
お互いをよく知る仲間との開発
設樂さんはこの時の開発がスムーズに進んだ要因のひとつに、彼らのチームが古くからの友人だったことを挙げていました。このため彼らができること、好きなことをお互い知っており、これが良い判断をするのに役立っていたと感じているそうです。また、作業の割り振りも特別打ち合わせることなしに適切なメンバーが担当することになり、今考えると"自然"な開発だったと感じているそうです。
また、開発の時は離れた3拠点間をSkypeやPS3のビデオチャットでつないでいました。セッション後の、離れた場所をつないでの開発の場合すぐにやり取りできる環境が必要か、という質問に対して、こういった常にメンバーがつながっている環境は大事で、これがなければ開発の中で色々なロスが生じていたのではないかと話していました。
どうやって日々を楽しむか
どうやって24時間でアプリケーションを作り上げていったのか、という話の後で、コンテストというお祭りと日常との境目だという写真、アプリケーションを投稿した後にメンバーと撮ったというビデオチャット画面の写真を紹介しました。写真の中で彼らはとても幸せそうな顔で写っているように見えました。
設樂さんはこの開発コンテストのような幸せな時間と日常の日々との間の境目を埋めたいと言います。そして、日々というのは24時間の連なりなのだから、24時間の楽しみかたを考えることは日々を楽しむことを考えるということにつながっているのではないか、と問いかけます。
最後に設樂さんは"どういうふうにコードを書いていくかというのは どのように生きていくかということに違いない 私たちはプログラマだから"(How we code is how we live, for us, programmers.)という言葉でセッションを締めくくりました。
諸橋恭介さん「テストに開発を駆動させたい!」
Rails3レシピブック や、達人出版会から出版されているはじめる!Cucumber の著者として知られている、永和システムマネジメントの諸橋恭介さんの発表です(スライド等はこちら ) 。
本セッションでは、どうしてテスト駆動開発が良いのかについてを話すとはじめに述べました。次に札幌Ruby会議2012がとても楽しいので、スタッフ、参加者のみなさんに感謝したいと言う言葉とともに、本セッションが始まりました。
なぜテストを書くのか
テストを書くのは開発を駆動させたいからであり、テストを書きたいからではないと話します。
Ruby界隈でテストが話題になることが多くなりましたが、テストを書く恩恵がわからないという声もあります。テストを書く理由として、まわりのみんながテストを書くのがいいよと言っているからや、将来的にリグレッションした時に分かるように、というような理由が挙げられることがあります。しかし、テストはメンツや将来のために、書きたくないのを我慢して書くものではなく、開発をドライブする、開発をやりやすくするものだというのが諸橋さんの主張です。
プログラムを書くときに、どのようなことをしているのかというと3つのサイクルがあります。code、run、thinkというサイクルです。
書いたソフトウェアというものは、実行しなければ本当に動作するかわかりません。Rubyの場合であれば、rubyコマンドで実行した際のみ動作するコードを記述する方法やirb, Railsであれば rails console を用いることで、実行することができます。
ですが、規模が大きくなるに連れて、これらの方法だけでは難しくなります。データを変更した後に掃除を処理が大きくなってしまいますし、人間の目でアサーションするのが難しくなってくる、テスト間の依存関係が肥大化するなどということが起きてきます。そして、早晩テストが破綻してしまいます。
そこで、Testing Frame Workを使うことを勧められました。諸橋さんはRSpecが好きで用いていると言います。例えば、テストデータを任意のタイミングで作成したり、後処理を自動で行なってくれます。また、結果の確認もひと目で行うことができます。このようにTesting Frameworkはうまい具合に構造化を行なって、コードをrun(実行)することを助けてくれるのです。
考える
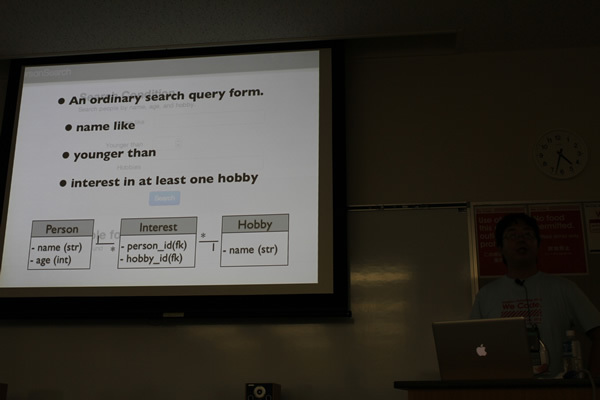
例えば、Railsにおいて、絞り込み検索フォームを実装したいときに、プログラマは何をしているでしょうか。それは「考えている」のです。どのように実装すれば良いのかを考えているのです。
この考えることの内容には、次のようなものがあります。
Railsにもっといい機能はないか、もっといいgemはないか
検索するということは、どういう条件になるのか
どういうメソッドやAPIを提供すればよいのか この考えている内容をテストで表してみましょう。例えばデータベース上にPerson(人) 、Hobby(趣味)の一覧があったとします。Personが持つHobbyを最低一つ存在するかを調べるスコープを.has_at_least_one_hobbyとして、作成したとします。そして実際にテストを書いてみると、この名前は非常に長いことに気がつきます。そこで、一旦interestという関連を作成したらいいのではないか、ということやRubyには"#any?"というメソッドがあるということなどを考えます。そしてテストを書いて、読みながら良いかどうか考えます。例えばinterest_in_anyというスコープを作成するのはどうだろう、という具合です。
最低限のテストを作ったら、それを動かせるように実装するのが最初のゴールです。テストを書く中で、どこまでテストを書けばよいのか、というのはよく疑問に思うことです。諸橋さんは「あなたが今こういう風に動かしたい」というのを満足させるテストコードを書いて、それが動くように書く、というのがひとつの答えではないでしょうか、と述べていました。
大事なこと
テストコードは"実際にこういうふうに動かしたい"というのを雄弁に語り、そしてTesting Frameworkが実行を助け、実際に動かしてフィードバックを得ることができるのです。
繰り返しになりますが、今回一番大事なこととして、諸橋さんが伝えたいことは「デベロッパーテストというものは、開発をドライブするためにある」ということです。今「あなたが」行いたいプログラムを「実行」すること、「 考える」ことを助けてくれる、引っ張ってくれるいいやつが「テスト」である、と力強くまとめました。
Dane Harriganさん「Finding True Love in Legacy Software」
HerokuのAPIチームで働くDane Harriganさんのセッションは、レガシーソフトウェアに関するものでした(スライド等はこちら ) 。当初は、実際にレガシーコードをレビューしながらポイントを解説しようとしていたようですが、レガシーコードのレビューは専門知識も必要で、あまりにもややこし過ぎるので取りやめにしたとのことです。
このセッションでは、Herokuで実際に行ったレガシーソフトウェアの改善を元に、どのようにソフトウェアを設計すれば幸せになるかを紹介しました。
レガシーソフトウェアとは?
Daneさんの定義によれば、レガシーソフトウェアとは、次のようなソフトウェアを指すとのことです。
誰か別の人から引き継いだ
テストが行われていない
読んでも理解しにくい
メンテナンスが行いにくい
誰も好まない ソフトウェア開発を行っていれば、誰もが経験したことがあるのではないでしょうか? このようなレガシーソフトウェアでも、改善していく中で「真実の愛」を見つけることができると言います。
名前が重要
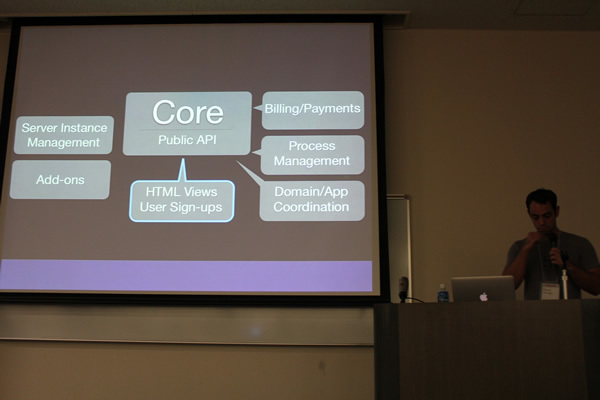
もっとも重要なことは「名前」と言います。具体的にやってはいけないのは、「 Core」とか自社の名前をソフトウェアにつけることです。
Coreは万能です。なんでも追加可能です。どんどんと機能をCoreに追加していった結果、なんでもできるとんでもないソフトウェアとなります。
「Core」のような曖昧な名前はつけてはいけません。単一の目的をもった適切な名前をつけなければ、万能で曖昧なソフトウェアはコードのゴミ捨て場となってしまうとのことです。
1つの責務を持つアプリに分割する
残念なことに、HerokuではCoreというアプリケーションが万能なゴミ捨て場となっていたようです。この問題を解決するために、Coreから機能毎に新しいアプリケーションとして分割し、整理していきました。
例えば、サーバのインスタンスの作成や起動などを行う部分は、Coreから分離され「Server Instance Management」となりました。同様に、課金に関する部分は、「 Billing Payments」となりました。このように少しずつ、Coreから各機能を分離していった結果、「 Core」は「Public API」となりました。
このようなソフトウェアのモジュール構成はデータベースであっても同様とのことです。
すべての情報を保持する万能なデータベースを作成すると、「 Core」と同じような問題に直面します。「 CoreDB」を作らず「Billing DB」など各サブシステム毎にデータベースを作成し、他のサブシステムからはAPI経由で連携させるのがコツとのことです。
真実の愛
レガシーソフトウェアは望ましいものではないとしつつ、何ヶ月もかけて使いやすく改善していくと、愛しくなってくると言います。きれいなコードとなっていくことで、愛着もわいてくるようですね。
なお、セッション自体は、シンプルで短いものでしたが、質疑応答では活発にDane氏に改善したAPIについて質問をしていました。Coreの分離には、ひとつでも数ヶ月かかり、全体では数年もかかったとのことです。また、分離した場合でも、切り替えは慎重に行い、一部のユーザに段階的なリリースを行ったそうです。
他にも「そのCoreを作ったのは誰?」「 レガシーソフトを改善するgemはない?」など多くの質問が行われていましたが、そのほとんどは外国から参加された方である点が印象に残っています。
長永健介さん「30days Album の裏側 - レガシー Rails 編」
株式会社paperboy&co. にてWebサービスの開発に携わる長永さんの発表です(スライド等はこちら ) 。本セッションでは、長永さんがこれまでレガシーなRailsアプリケーションの運用と開発に携わる中で得られた知見やノウハウなどを紹介しました。
レガシーなコードにテストを書くこと
長永さんはRuby on Rails製で20万人以上の会員数を誇るオンライン写真共有サービス30days Album の開発を担当してきて、本アプリケーションを「古いRailsの使用」「 不十分な自動テスト」という2つの側面で「レガシーなRails」アプリだとしました。
長永さんは健全にRailsアプリのコードベースを運営していくにはバージョンアップし続けていくことが必要だと話します。そこでRails2.0.2からRails2.1.2にバージョンアップしようとしたところ、実に4年もの月日がかかってしまいました。それは圧倒的にテストコードが足りなかったことが最大の理由でした。
レガシーなコードに対してテストを追加するというのはとても難しいことですが、Rubyにはその助けになるStubとMockというライブラリがあると長永さんは言います。これらを武器に長永さんはRailsのバージョンアップのためにテストを追加し続けました。
テストを追加していくうちに、長永さんはある悩みを抱いたそうです。「 既存コードは正しくうごいているのに、わざわざそれにパスするテストを書くことに意味がるのか?」
そんな悩みを抱えた中、長永さんは「レガシーコード改善ガイド」という本に出会いました。その中には「仕様化テスト」という考え方が載っており、それは現在の振る舞いを調べてパスするテストを書くことにより、将来コードの変更で壊れるかもしれない振る舞いをテストで守るという考え方でした。まさに長永さんがやっていたことで自分は正しかったんだと自信を持ったそうです。
技術的負債について
長永さんは「技術的負債」という言葉について説明しました。技術的負債には大きく2つのパターンがあると言います。
ひとつは「昔は良かったが今は時代遅れになってしまったもの」 。例としてRailsで非同期処理を行う際のライブラリとしてよく使われてきたBackgrounDRbというプラグインを挙げ、現在はdelayed_jobを使うのが良いとされています。30days AlbumにおいてもBackgrounDRbが使われていたのでdelayed_jobへの移行を試みたところ、2.1.2のバージョンでは正しく動作しないという問題に遭遇しました。さらに新しいバージョンへRailsをアップすることで正しく動作するのはわかっていましたが、現状は困難なのでライブラリへのモンキーパッチを当てることでなんとか凌いだとのことです。
もうひとつは「最初からよくなかったもの」 。例としてDBスキーマの設計を挙げ、少ないデータ数の場合は問題にならないが大量データだと著しい性能劣化を引き起こす実装があったそうです。しかし既に大量のデータが格納された既存のテーブルを変更するのは困難で、最終的にはより高性能なハードウェアを導入することで解決しました。もちろんソフトの対応も時間をかければ可能だったかもしれませんが、時としてこういったハードでの対処も選択肢のひとつとして間違いではないという事例でした。
レガシーなコードに対してどう立ち向かうか
私達は仕事でプログラマをやっているので、ソフトウェアに対し現実的に取り組まないといけない、と長永さんは話します。品質、コスト、期間に責任を持ち価値をリリースし続けるためには、必ずしもカッコいいチャレンジングなことばかりにこだわるのではなく、むしろ古いやり方で問題を解決していく選択肢もあり、両者を比べて正しくジャッジしていく必要があります。
一方、開発者として忘れたくないこだわりもあります。完璧なコードを書くために細部にこだわりを持ち続けること。長永さんは推薦本として「リーダブルコード」を紹介しました。技術的負債を未来に残さないという姿勢も大事だと言及しました。後輩達に自分と同じ辛い思いをさせることなく、来た時よりも美しくというボーイスカウトルールにならって少しでも技術的負債を減らしていきましょう。
まとめ
レガシーコードに対し技術的側面からのアプローチだけでなく、心構えや取り組む姿勢などの精神論についても長永さんの熱い気持ちが伝わってくる素晴らしいセッションでした。
質疑応答ではいくつか質問がありました。Railsの進化に追従するためにこれからも戦い続けるのか、という質問に対し「折角会社に灯ったRubyの火を絶やしたくない」という長永さんのRubyistらしい回答がとても印象的でした。
タシツキミハウさん「プログラミングのトレーニング」
ポーランドのApplicake で"delicious"なソフトウェアを開発されているTaszycki Michalさんの発表です(スライド等はこちら ) 。corporate universeという会社を辞めた後、PS3やXBOX、PC用コンシューマゲーム開発を経て、MichalさんはRubyの世界に入りました。Applicakeでプロジェクトのマネジメントをしながら、Code Retreats という活動を通して同僚のプログラマをトレーニングしています。
Programming Workoutについて
プログラミングは複雑なスキルです。野球やマーシャルアーツも複雑なスキルです。しかし、野球ができることと野球のプロであることは違います。プロであるために必要なのは才能でしょうか。いいえ、必要なのは努力です。自分がスキルを手に入れるためには、たゆまぬ鍛錬が必要なのです。
Programming Workoutはとてもシンプルなアイデアです。多くの面白いプロジェクトを経験する中で、仕事以外にもプログラミングの練習が必要だと感じました。そこでProgramming Workoutです。
達人を目指すのにはモチベーションが重要です(Matzも言っていましたね) 。達人を目指し続けるには多くの障害がありますが、どのようなやり方をすればよいでしょうか。単純にまっすぐ進むことが正しい道とは限りません。
Programming Workoutは基本的な2つの側面があります。肉体的なトレーニングをプログラミングにも適用すること。もうひとつはコミュニティをつくり、一緒にWorkoutに取り組むこと。PROGRAMMINGWORKOUT.com には500人も登録しました。
マスターになるための4つのステップ
Programming Workoutのやり方を技術レベルごとに紹介します。
まずは初心者(Beginer)のやり方です。何の技術を習得したいのかゴールを設定するのではなく、願いをかけるといいでしょう。毎日トレーニングすることがとても大事です。VimGolf やRubyQuiz 、ProjectEuler などを活用してシンプルなトレーニングを選ぶとよいでしょう。次のレベルに進むために、トレーニングを習慣づけましょう。毎日歯をみがくという習慣があると思いますが、既にある習慣の前後にトレーニングの習慣をつけるとよいでしょう。また、失敗を恐れてはいけません。
次に未熟者(Novice)のやり方を説明します。SMARTという指標に従って目標を決めましょう。
Specific:具体的で
Measurable:測定できる
Acievable:チャレンジングだけど無理ではない
Relevant:関連性がある
Time-bound:期限がある 目標は人それぞれです。自分にあったゴールを決めるのが重要です。師匠を探すということも大事です。師匠は目標にすべき人でも、RailsCasts などのサイトでも構いません。Noviceのスケジュールは、毎日一つのことにFocusすべきです。他のことに気を取られないようにしましょう。"keep working hard"熱心に取り組み続けてください。
名人(Adept)のやり方を説明します。Adeptな人は、できることを把握しています。Adeptなレベルに達したら、運動の強度を変えるとよいでしょう。トレーニングを増やすとか、トレーニングをより複雑なものにするとか、実験するなどトレーニングを工夫することができます。
進捗を計測することはとても大事です。タイピングの練習をしているならばWPM(一分あたりの単語入力数)を改善することや、自分で進捗を計測してみること、どれだけ速くリファクタリングできるかを計測してみるといった例を挙げました。
Adeptなレベルに達したら、弱点を探すことも重要です。弱点というのは、改善できるところだからです。CodeKata は複雑な問題をとりそろえているのでとてもすばらしいです。Adeptのスケジュールはちょっと複雑です。肉体をトレーニングしている方は知っていると思いますが、激しいトレーニングの後には超回復のために、一日二日休むことも大事です。自分の経験やプラクティスを共有することでお互いのモチベーションを高めあうことができます。
最後は達人(Master)のやり方を説明します。自分がMasterと自覚するのではなく、Masterだと周りから言われるものです。Masterは何をすべきでしょうか。それは、いい仕事を続けることです。Masterのスケジュールを見てみましょう。一見Beginerのスケジュールと同じですが、Masterは自分の鍛錬に何が必要なのかを考えてスケジュールを組む必要があります。また、一番下手なプレイヤーでいることも大事です。新しく他のスキルを習得するために、初心を忘れないということが大事です。教える立場になってみるということも大事です。Rails Girls やCode Retreat などでコーチをしてみるといいかもしれません。これはとても素晴らしいトレーニングになるでしょう。
まとめ
札幌Ruby会議2012のテーマ「WE CODE」にかけて、Michalさんは「WE CAN CODE BETTER, IF YOU WORKOUT.」と締めくくりました。私たちもプログラミングのトレーニングを通じて、コードをよくしていきましょう。
須藤功平さん「クリアなコードの作り方」
須藤功平さんによる「クリアなコードの作り方」です。須藤さんはフリーソフトウェアプログラマーであり、株式会社クリアコードの代表取締役です(スライド等はこちら ) 。
クリアなコードと私
須藤さんは、クリアなコードは自然なコードだといいます。かっこいいコードは「これ、すごいなぁ」と思うことがありますが、クリアなコードはパッと見てそうだと気づくものではなく、しばらく読んでから「あれ?ずいぶんするっと読めるなぁ」と感じるコードであるとのことです。
これは須藤さんがとても大事にしていることで、それはたのしく開発を"続けたい"からです。須藤さんはプログラミングが好きで、開発は"たのしい"ことであり、たのしいからこそ続けられます。
ただ、楽しくない開発もあり、汚いコードではたのしくないと言います。また、rubyだから楽しいというわけではなく「すごい汚いrubyのコード見たことあるよね?」と問いかけます。
もっとたのしくないこととして、今の開発がどん底だと思っていたけど、さらにコードが汚れていくのは辛いこと。直しても直しても、他の人が汚していくようでは、掃除しているそばからゴミを捨てられているように感じます。それでは続けることができません。
"みんな"でたのしく開発をつづけたいから。そのために、みんながクリアなコードを書いて、たのしくしてほしい。今はたのしくないかもしれないけれど、楽しかったことがあったはず。それを日常にしてほしいと訴えました。
クリアなコードの作り方
みんなでクリアなコードにするためには、他人のコードを読み、他人の事を考えてコードを書くことが大事であると話します。須藤さんは書籍「リーダブルコード」の解説を書かれており、リーダブルコードを実践するための3つのステップについて説明しました。
詳細についてはCreative Commonsライセンスで公開 されているので、ぜひご覧ください。
コードを書く
意識の高い人を見てカッコいいと思うだけではだめで、まずは自分で動かないといけない、自分で"コードを書く"ことが大事だといいます。そして、リーダブルなコードができたら広めることや、まわりにはまだまだ汚いコードがあるはずなので油断してはならないとアドバイスしました。
ふつうにコードを書いていると、1時間に1回もコミットできないというのは危ない状態です。そういうときは相談をするといいと言います。普段からクリアなコード、良いコードを書こうという姿勢を見せていれば、一緒に考えてくれるはずです。
コードを読む
次に、いいコードをかけるようになるには"コードを読む"ことも重要であり、当たり前であると言及しました。少なくとも自分が関わっているプロジェクトのコミットくらいはすべて見るべきと訴えます。自分のコードではないから関係ないと思われるかもしれませんが、自分のコード以外も"自分たち"のコードであるから関係ないわけがないのです。
また、コードレビューについて須藤さんは、よくないコードを防ぐなどのネガティブなものではなく、コードを読むことはたのしいことであるはずと言います。自分がスッキリしたコードを書けなかったとしても、他のメンバーがスッキリしたコードを書いていれば真似をする、学びになると指摘しました。そしてそれは、コードを読むモチベーションに繋がります。
コードで伝える
今のチームがクリアなコードをみんなで書けるようになり、そこに新しい人が来たときに、どのように想いを伝えるかについて話しました。コードを書いているだけで人に影響を与えることができる、コードを通じて伝えられることは多いと言います。言葉にするというのも伝えやすさの面では大事でもありますが、「 コードで伝えることを忘れてないですか?」と問いかけていました。コードに書いて伝えるのは特別な能力でもなく、伝えようとしているかが重要であるとのことです。
道
よいプログラマになりたいと思って進んでいく人がいるならば、一緒にその道を歩んで行きたいと須藤さんは言います。自分がセンセイになってしまうと、一緒に学ぶのには障壁になってしまう。そうではなく、あくまで仲間として一緒に歩んでいきたいとのことです。そうしていくうちに、綺麗なコードが当たり前になればいいと思うとセッションを結びました。
クロージング
しまださんによるクロージングの挨拶がありました。しまださんは、本イベントが無事終了したことことに対し、参加者や発表者、スポンサー、スタッフに感謝しました。特に本イベントの開催にあたってはPaul McMahonさんとAndrew Grimmさんにお世話になったとし、2人を壇上に招いてお礼を述べました。最後は参加者の皆さんの拍手でイベントが閉じられました。
try(:english)
本日お昼、英語のネイティブスピーカーと英語で話しをしてみよう!という趣旨のもと、原田洋子さんが主催となり、英語を話すRubyistたちとのミートアップが催されました。大盛況で、いくつもの5、6人の小さなグループをつくり、ピザを囲んで英語で会話していました。皆さん、楽しんでいたようです。
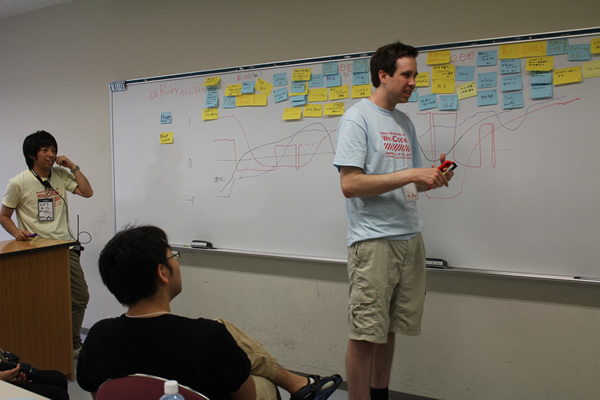
ぬRubyKaigi
本日も、ぬRubyKaigiがありました。本イベントをどう思ったかを振り返ってプラスマイナスのタイムラインを描く「タイムライン」やプレゼンテーションのための「Rabbitはじめる♥」 、「 RubyistのためのSqueak Smalltalk超入門」など、様々なセッションが行われていました。
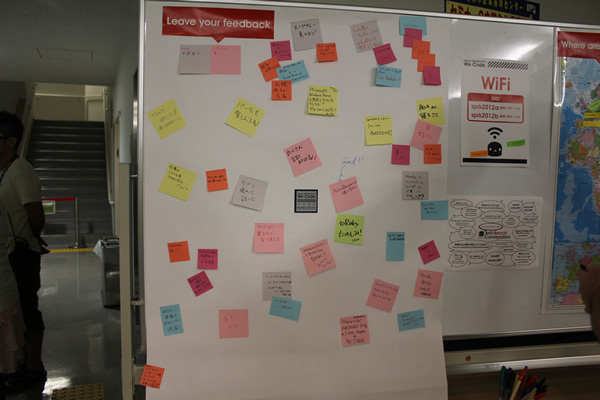
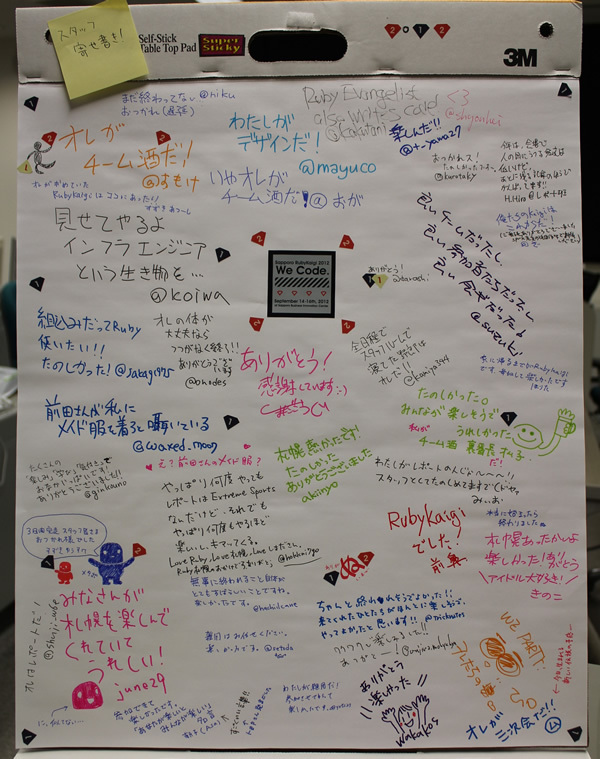
フィードバック&スタッフ寄せ書き
イベント開催中は、参加者からのフィードバックボードが立てかけられており、感想やコメントを寄せていました。また、最終日には、スタッフによる寄せ書きが作られていました。
以上が最終日3日目のレポートになります。最後までお読みいただきまして、ありがとうございました。