Aza Raskin氏は、Mozilla Labsに所属し、FirefoxでのWebブラウジングに新しいユーザ体験をもたらす数々のプロジェクトに携わっています。中でも、現在の作業を続けたままWebアプリケーションなどを自由に操作できるFirefox拡張機能「Ubiquity」は、今までのインターフェースにはない新しいユーザ体験をもたらすものとして注目を集めています。今回、Aza Raskin氏にインタビューする機会を得ることができました。Ubiquity考案のきっかけから、インターフェース全般の話まで幅広くお話を聞くことができました。
Aza Raskin氏。
インターフェースへの熱い想いがインタビュー中の言葉のいたるところに感じられました。

Ubiquityについて
―― Ubiquityのアイディアを思いついた経緯について教えてください。
Raskin:
たとえばメールを書いているときに、場所がわかりやすいように地図を張り付けたい。そのために、今までは地図のサイトを開き、マップを表示して、それを張り付けようとして、でも失敗して…。結局、リンクをメールに張るくらいしかできませんでした。
Ubiquityを利用すると、上記の操作をメールを書いているウィンドウから切り替えることなく実現することができます。その模様のデモンストレーションがアップロードされています。
私は「孤立した街」と表現していますが、現在のWebにはそれぞれの習慣やインフラなどの独自性があり、自由に連携することができません。この壁を取り払い、皆で共有したい―これが、Ubiquityの開発を思い立った理由です。
Ubiquityのインターフェースは、以前に「Enso Launcher」「Enso Words」というアプリケーションを開発していて、それが着想のベースになっています。文章を書いていて、スペルがわからない文字が結構あり、どこでも使えるようなスペルチェックソフトがほしいと思って開発したのですが、Ensoのインターフェースを思いついたきっかけは特になく、なんとなくシャワーを浴びていたらイメージが沸いた、というような感じです(笑)。
―― なぜコマンドを入力するというインターフェースになったのでしょうか。
先日(2008年11月16日)に行われた「Firefox Developers Conference 2008」でも、Ubiquityについて「サービスのところに行くのではなく必要なときに来てもらう」という表現をしていたのですが、それをなぜコマンド入力というインターフェースに至ったのか疑問に思い質問しました。
Raskin:
それは、コマンドラインがパワフルだからです。CUIというとUNIXなどをイメージしてしまい、「CUIは使い勝手が悪い」と思われがちですが、UNIXなどのコマンドラインは1960年代の頭の固い人たちが作ったから使いにくいのです。
その後、GUIへと移行しましたが、GUIは動作が遅く拡張性もほとんどありません。たとえば、Microsoft Office Wordは非常に多くの機能を持っていますが、そのアイコンをすべて表示しようとすると、ウィンドウのほぼすべてがボタンで埋め尽くされてしまいます。反面、Wordで要望が出る機能の90%がすでに実装済みと言われているくらい、ユーザはWordの機能を把握できていません。
そこで、もっと自然なやり方、つまり、まるで人間同士が会話するような、人間とコンピュータの言葉によるコミュニケーションを考えたのです。言葉は本来非常にパワフルなものなのですが、それがGUIによって遮断されてしまっていたのです。
そう言って、Aza Raskin氏はGoogleカレンダーの「Quick Add」の例などを見せてくれました。「Dinner 7pm tomorrow」のようにコンピュータに“話しかける”と、コンピュータが答えてスケジュールを登録してくれるのです。
通常のスケジュール追加方法では、まるでデータベースに入力しているようなインターフェースです。Quick Addのほうが自然だと思いませんか?
―― UbiquityとUNIXなどのCUIとの違いを教えてください。
Ubiquityの発表当初は、FirefoxをCUIで操作できるようにする拡張機能で、UNIXのCUIに似た印象を持つ方も多かったと思います。そこで、Ubiquityと一般的なCUIとの違いを聞いてみました。
Raskin:
UNIXなどのCUIは、30~40年前にデザインされたものです。ユーザはコマンドをオプションの意味まで覚えなければならず、また実行してみるまでコマンドの用法が正しいかを知ることができません。
Ubiquityは、入力中に絶えずフィードバックがあります。コマンドは途中まで打てば補完されますし、結果のプレビューも表示されます。ユーザは自分の操作が正しいのかを実行前に把握することができるのです。人間を相手に会話をしているときのように、会話の先を予想して、「ユーザの手を引っ張ってあげる」のが、Ubiquityというインターフェースの特徴です。
また、このようなインターフェースは、目が見えない人や年をとった人にも使いやすいと感じるものであることがわかっています。
―― Ubiquityコマンドはプログラマにとっては比較的容易に記述できるかもしれませんが、ふだんプログラミングを行わない人には敷居が高いのではないかと思います。プログラマではない方でも、自分でタスクを自動化できるようする方法はあるのでしょうか。
Raskin:
私もそのことについては考えています。1つは、IBMが開発している「CoScripter」という拡張機能のような方法があります。ユーザの操作を覚えておいてくれて、それを実行する方法です。
さらに、ブラウザは履歴などのデータにより、ユーザがどのような行動をしたかを知ることができます。したがって、そこからユーザがよく行う処理を類推し、提示することができるのではないかと考えています。
現時点では、まずはコマンドを書きやすく、共有しやすく、探しやすくすることを考えています。自分でコマンドを書けなくても、だれか他の人が書いているかもしれない。そのような人たちを紐づけるしくみです。
ユーザの行動から、それに関連するコマンドを提示したり、そのほか友人が使っているお勧めのコマンドを紹介してくれるようなサービスも検討中です。
―― 現在Ubiquityコマンドは英語をベースにしていますが、他の言語でコンピュータを操作することは可能になるのでしょうか。
Raskin:
ローカライゼーションは難しい問題です。ただ、Mozillaのコミュニティではぜひやりたいと申し出てくれている人が各国にいます。日本語などかな漢字変換のような処理が必要な言語でも、うまくコマンドを入力することもできるようになりそうです。
ローカライズをうまく行うためには、言語を意識せずに利用できるものにする方法があります。そうすれば、どんな言語へも対応しやすくなるのです。コマンド入力以外のインターフェースの可能性もありますね。
もう1つ、データの力を有効利用する方法もあります。たとえば「Google翻訳」は、膨大なデータを持っているからこそ多くの言語への翻訳が実現できます。Alan Kayも「データはアルゴリズムの10倍の力を持つ」と言っていますが、Ubiquityでもデータを有効に利用すれば、たくさんの言語でコマンドを入力できるようになるかもしれません。
たとえば、ユーザが何をしたいときにどのようなコマンドを入力しようとするかというデータがあれば、それに基づいて適切な処理を実行させることもできるでしょう。
―― Firefox Add-onsのような場所にUbiquityコマンドを集約して配布し、自動更新するようなしくみは用意されるのでしょうか。
Raskin:
はい。すでに用意しています。おそらく“Ubiquity Library”という名前になると思いますが、そこではユーザによって公開されたUbiquityコマンドをMozillaが再配布するようなしくみを考えています。
そこではバージョンチェックが行われ、アップデートがあったときには、通知/自動更新などユーザが自ら選択できるようになります。
また、“Ubiquity Library”では、どのくらいの人がそのUbiquityコマンドを使っているのか、どのくらい人気が伸びているのかなどもわかるようにします。
そして、先ほどの話とも関連しますが、ユーザがよく行くサイトなどのブラウジングパターンを履歴から解析し、それに合ったUbiquityコマンドを紹介するようなしくみも考えています。
“Ubiquity Library”はもう間もなく公開予定です。最初は今挙げた機能すべては搭載されていないと思いますが、今後継続的に機能を追加していく予定です。
セキュリティについて
―― 近年、Web上のサービスでユーザが意図しない情報が公開設定になっているケースがありますが、このような問題を防止する方法はあるのでしょうか。
Web上のサービスの普及により、一般ユーザの利用も増えてきていますが、情報が公開設定になっていることを知らずにプライベートな情報を書き込んでしまうケースが目立ちます。家庭訪問のために生徒の自宅の住所をGoogleマップに登録していて、それが誰からもアクセスできる状態になっていた例などを例に挙げて、それを防止するようなインターフェースやしくみについて質問しました。
Raskin:
これは、デフォルト設定の持つ怖さだと思います。セキュアではない設定がデフォルトとなっている場合、ほとんどのユーザはセキュアではない状態で利用することになります。
では、なぜ「情報を公開する」というセキュアではない状態がデフォルトになっているかというと、そのサービスを運営する事業者がユーザを増やしたいからに他なりません。
一方、MozillaはNPOですので、ユーザを増やすことが最優先の目標ではありません。ユーザの本当の利益を第一に考えることができます。
たとえば、Mozilla Labsで開発している「Weave」は、Mozillaが運営するサーバにユーザの情報を蓄積し、タブの状態やパスワード、履歴、ブックマークなど、どこからでも同じものを利用できるのですが、これらのデータはMozillaのサーバに保存されるまでに2回暗号化されます。私たちは中身を見ることはできません。また、どの情報をMozillaに送るのかをユーザ自身が決めることができます。
もちろん、自分から共有する設定を行ったときは別ですが、現在の多くのWeb上のサービスが行っている「無理矢理公開させる状態」はおかしいのです。
私が今「Webが壊れている」と思います。サービスの中には、コンタクトリストにアクセスするためにGoogleアカウントのパスワードを要求するものもあるのです。これは、コンビニでお金を払うときに、店員に家のカギを渡してお金を取りに行ってもらうようなもので、不必要な情報にまでアクセスを許してしまっています。これはあってはならないことで、本来はコンタクトリストだけにアクセスすることをユーザが許可するべきなのです。
その他
―― あなたが優れていると感じるインターフェースを教えてください。
Raskin:
先ほども例として出しましたが、Googleカレンダーの「Quick Add」、「30 Boxes」(自然文入力により予定を追加できるカレンダーサービス)、あと最近見つけたのが「Social Helix」です。
そう言うと、Aza Raskin氏は実際にデモしてくれました。Social Helixもカレンダーサービスなのですが、画面上でマウスをくるくると回すと拡大/縮小され、年単位/月単位など直感的に閲覧することができました。
―― PC以外で優れたインターフェースと感じるものはありますか?
Raskin:
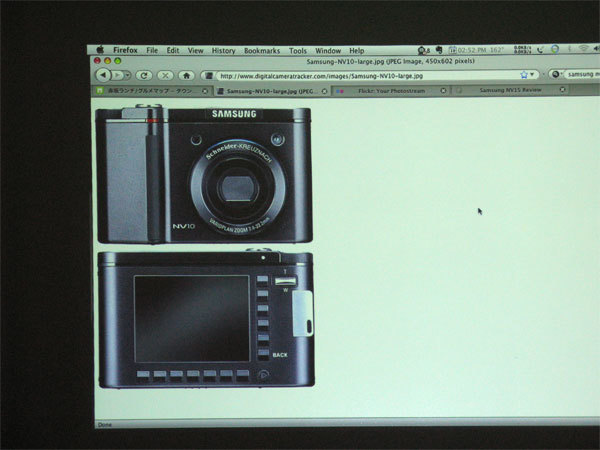
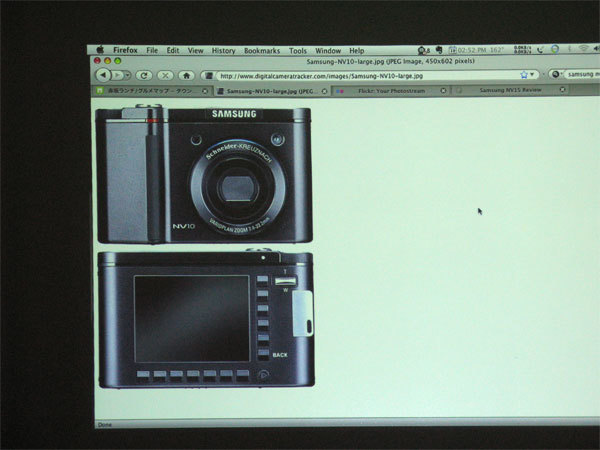
Samsungのデジタルカメラ「NV10」です。ポケットに入るくらいコンパクトなのですが、リアルタイムに撮影できるくらい優れたインターフェースを持っています。
液晶画面の側にボタンが直線に配置されていて、これを指でなぞって操作することができるのです。これがタッチパネルよりも優れている点は、ボタンの感触を手で感じながら操作できることです。
Samsung NV10。
操作の際、ユーザに「感触」としてフィードバックがあることの重要性を強調していました。

―― お父さんのJef Raskin氏から受けた影響について教えてください。
Aza Raskin氏の父は、Macintoshの開発で重要な役割を果たしたJef Raskin氏です。同じインターフェースの専門家という道を歩んだことについて、父の影響についてお話を伺いました。
Raskin:
おそらく、父がインターフェースをやっていなかったら私もやっていなかったと思います。半ば洗脳された部分もあります。たとえば、私が赤ちゃんのころ、父は乳母車の代わりにMacintoshのケースに入れて押していたくらいです(笑)。ただ、おかげで私はコンピュータのことが大好きになりました。
父との成長の中で、とくに心に残っているのは、次のようなことです。コンピュータを利用していて、したいことができないと、ユーザにつらい思いをさせ、いらいらさせ、もしかしたら仕事を失ってしまうことになるかもしれません。そのとき、ユーザは「自分が悪いんだ」と感じてしまいます。しかし決してそうではなく、悪いのはコンピュータの設計者、デザイナーです。私たちが本来するべきことをすれば、みんなが幸せになれるのです。この他にも父から受け継いだものは多くあります。
―― 先日のFirefox Developers Conference 2008で、「OSSの活動は素晴らしいがデザインの分野は欠けている」と語っていましたが、OSS開発者やデザイナーがどのようなことを意識していけば良いのでしょうか。
Raskin:
まず、コンピュータの分野では、デベロッパーとデザイナーという2つの世界があります。
デベロッパーの世界では「コードが王様」と言われ、パッチを用意できないなら提案してもまず採用されることはありません。そして、デザイナーにはデベロッパーほどプログラムの力量がありませんし、反対にデベロッパーにはデザイナーほどのデザインの力量はないのです。今後はOSSの世界にデザイナーが参入することが必要と考えていますが、その際デベロッパーとデザイナーの摩擦は必ず発生します。それは、話の前提や使う言葉までもが異なり、共通の認識で話ができないからです。
ですので、双方がお互いの世界を知り、歩み寄る必要があります。デベロッパーは、デザインは単に色を選ぶ程度の単純なものではないことを認識する必要があります。デザイナーは、Windowsのように動くものが良いものとは限らないことを理解する必要があります。
この両者が協力して、初めて実現できるようなものを作りたいと考えており、現在進行中です。1つの例として、現在Mozilla Labsで行っている「Concept Series」があります。デザイナーから作品を募り、デザインに対して皆で意見交換ができる場所を提供しています。普通は公開されることのない、他の人のコンセプト段階のデザインを見るとインスピレーションが沸き、新しいものをつくるきっかけになります。こういった、違った世界をつなげる橋渡しをしたいと考えています。
―― 最後に、今後の目標について教えてください。
Raskin:
まず、UbiquityをFirefoxを利用している全員のユーザに使ってもらえるようにしたいと考えております。その他、モバイルでのブラウジングが、どのような形がベストなのか模索していきたいと考えています(現在Mozillaではモバイルでのブラウジングに特化したFirefox「Fennec」を開発しており、Aza Raskin氏も開発に携わっています)。
また、先ほど、友人が使っているお勧めのUbiquityコマンドを紹介してくれるようなサービスについて話しましたが、「私は誰か、そして友人が誰か」がブラウザにわかると、どのようなものが実現するのかを知りたいですね。
―― ありがとうございました。
Ubiquityは一見するとCUIという印象が強く、CUIに慣れたユーザ以外には使いづらいのではないかと思っていましたが、Ubiquityのインターフェースは、人と会話するようにコンピュータを操作するための新しい方法であり、それがコマンド入力という形を取っていることがよくわかりました。
『Software Design』2009年1月号で、「~GreaseMonkey+α、Ubiquity、Vimperator、Firemacs、FireGestures~ Firefox徹底カスタマイズ術」と題して、Firefoxを自分流にカスタマイズする方法を特集します。Ubiquityについても、使い方からコマンドの作成方法まで取り上げていますので、興味のある方は手に取ってみてください。
- Mozilla Labs
- URL:
http://labs.mozilla.com/