Swiftの世界的カンファレンス、
本イベントの興味深いセッションをいくつか、
Ayaka Nonakaさん「実践的 "Boundaries"」
venmoでiOSのリードをしているAyaka Nonakaさん

Gary BernhardtさんのBOUNDARIESという講演を聞いた時に

IMMUTABLE CORE NETWORK-Y SHELL
Functional Coreを不変なコア、
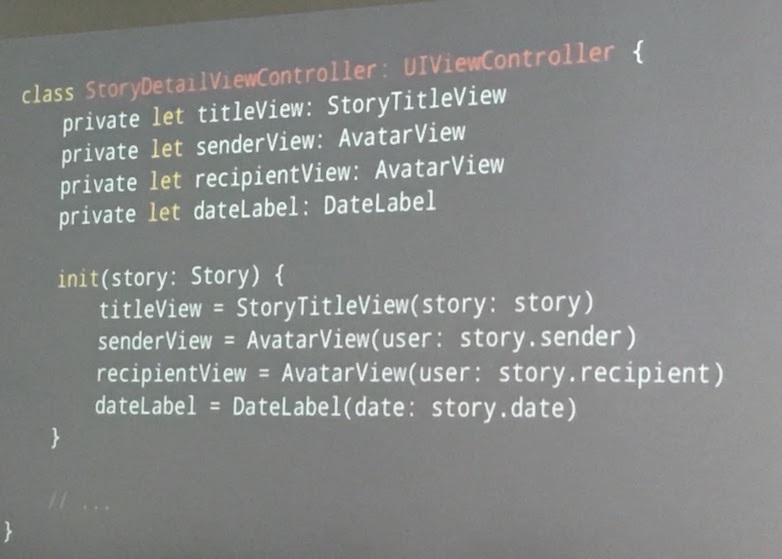
最初に与えられた値によって表示内容が確定する画面の場合はFunctional Coreとして振る舞うことができます。上記とはまた別でネットワークを用いて後から詳細な情報を取得するような流動的な画面はImperative Shellとして振る舞うことができるとのことでした。

境界(Boundary)を見つける
実装設計をする上で、

Adam Bellさん「プロトタイピングの魔法」
facebookから提供されているアニメーションエンジンpopのメンテナンスをしているAdam Bellさん

振り返り
iOS 7以前のUIがスキューモーフィズムだった頃のアニメーションとiOS 7以降のフラットでシンプルなUIのアニメーションを振り返りました。スキューモーフィズムが実世界の物に似せるようなアニメーションをすることに対し、
アニメーションを入れない選択肢をしない
また、
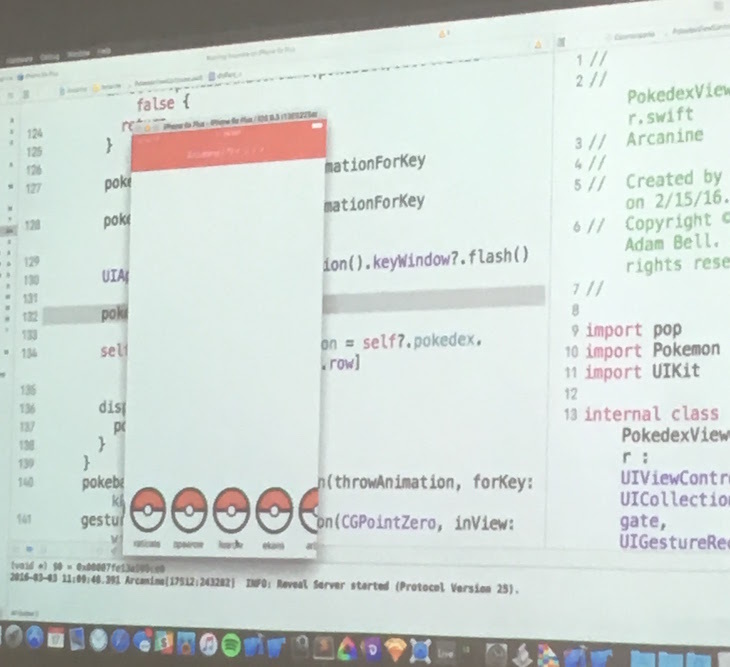
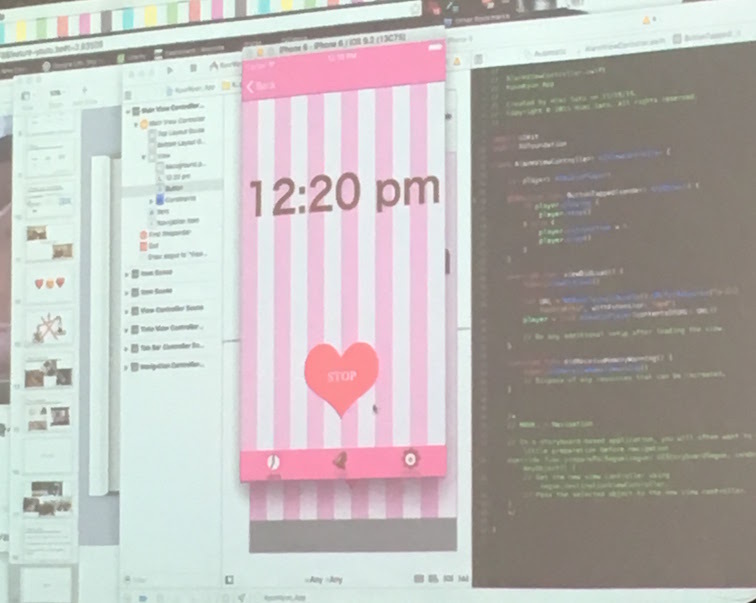
Xcodeのplaygroundでプロトタイピング
アニメーション作成のプロトタイピングツールとしてXcodeのPlaygroundを使った方法を実践していきました。次期バージョンよりジェスチャも使えるようになるため、

XcodeをSwiftで簡単にプロトタイピングができるようになったので、
Matthew Gillinghamさん「プロトコルエクステンション:歴史について」
Tokyo iOS Meetupの主催をしているMatthew Gillinghamさん

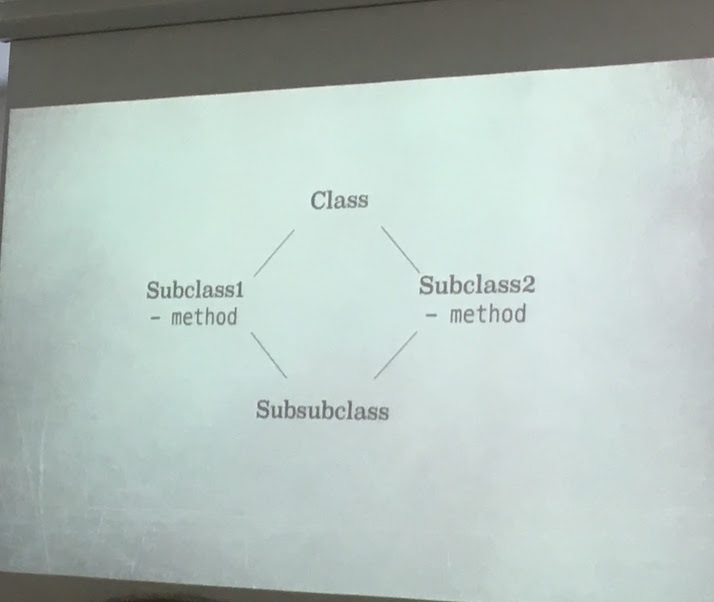
継承と抽象の問題
まずはオブジェクト指向のなかで、
また、

プロトコルの誕生
そこでメソッドの名前で具体的な実装情報は持っていないprotocolという概念が生まれました。protocolはメソッド名のみで実装コードを持たないため、
プロトコルエクステンションの誕生
protocol extensionが生まれ、
ただしMatthewさんは、
Himi Satoさん「Building Women Who Code in Tokyo」
「Women Who Code Tokyo」

プログラミングとの出会い
以前在籍していた会社を休職していた時にプログラミングと出会い、
Women Who Codeとの出会い
それからWomen Who Codeを知ったそうです。Women Who Codeはサンフランシスコに本部がある組織で、

日本における女性エンジニアを取り巻く環境
日本における女性エンジニアを取り巻く環境は決していいものと言えるものではありません。エンジニア全体における女性比率は11〜14%程度の割合で、

Rachel Bobbinsさん「Swift版 誰のためのデザイン?」
Stitch FixでiOSのリードをされているRachel Bobbinsさん

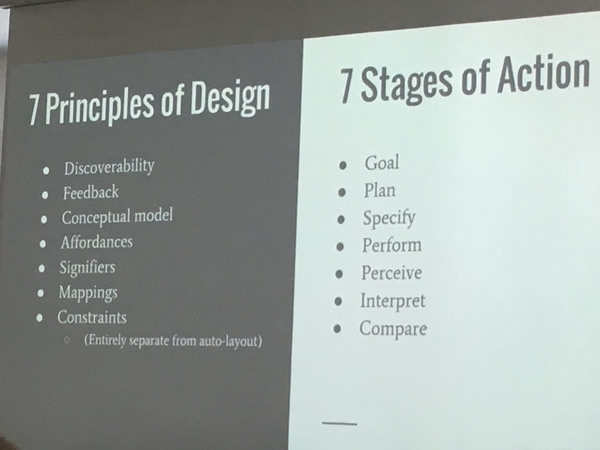
ユーザーに対してフレンドリーなコード
D.

- Discovarability
チームメンバーがコードを見た時、
どうしたら何ができるかを発見できるようにすることが重要です。そのためには、 命名規則を作ることと、 Publicなどを正しく指定して、 見つけるべきもの見つけないものを区別することです。 - Feedback
テストなどで、
失敗したら修正が必要なことを伝えたり、 コンパイルエラーやWarningなど、 自動化されたフィードバックが重要です。 - 概念モデル
概念モデルについては読み手の経験、
バックグラウンド、 教養によって様々に解釈されるため、 わかりやすくなるように情報提供をすべきです。 - Affordance
意味のあるメソッド呼び出しをすることと、
getter/ setterを正しく設計することが重要です。 - Signifier
Swiftは様々なSignifierを持っており、
それらが何らかのシグナルをデベロッパーに伝えています。例えばデータstruntで宣言されたオブジェクトの場合はコピーしても問題ないことを表しているなど、 デベロッパーに対して重要な情報を伝えます。 - Signifier
.xcodeprojの構成で部品の関係性を伝えています。
- 制約
Swiftの場合は型が正に最高の制約です。間違った型の使い方をするとコンパイルエラーが出るため、
Objective-Cであったようなミスが無くなります。

Daniel Eggertさん「モダンCoraData」
objc.

以下の方法で置き換えていきました。
- 1. Insert New Object
従来だとエンティティ名をStringで指定していたので型安全ではありませんでした。まずProtocol Extensionでエンティティ名を切り出しました。インサート処理の際に切り出したメソッド名を呼ぶようにすることでコンパイルでチェックできるようになります。
- 2. Key Value Coding
従来の方法だとキーの値をタイプミスしやすく型安全ではありませんでした。型制約付きのProtocol Extensionを利用し、
キーの値にEnumを用いることで、 型安全に指定できるように改善できました。 - 3. Fetch Request
Fetch RequestはSortDescriptorをProtocolに切り出し、
Protocol ExtensionでSortDescriptor処理を実装することでシンプルに改善できました。Predicateを使用する場合も同様です。 - 4. ValueTransformer
Protocol ExtensionにA→Bの変換、
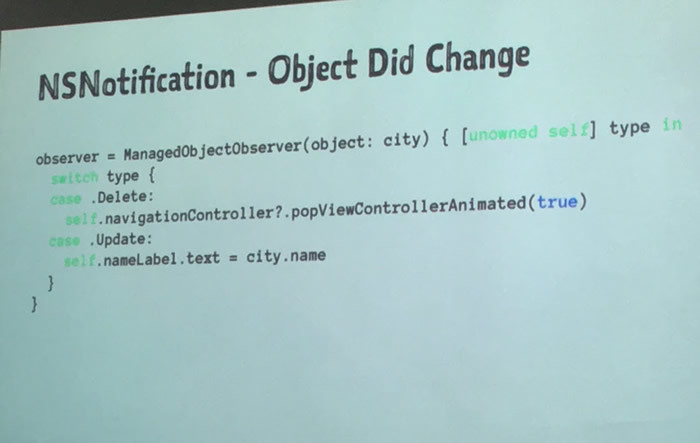
B→Aの逆変換をそれぞれ実装し、 typealiasで宣言しておくことで様々な型に適用できるようにしました。 - 5. NSNotification
ClosureでDelete、
Updateなどを処理できるように修正しました。NSManagedObjectContextにProtocol Extensionで通知を確認し、 Closureで返すヘルパーを実装し、 DidChangeNotificationをラップすることでシンプルな書き方に改善していました。

既存APIのスピリットを尊重する
上記のようにProtocolとProtocol Extensionを駆使して既存APIをベースにSwiftコードに置き換えていました。これにより、

Novall Khanさん「SwiftコンパイラとLLDBの連携」
SplitwiseでiOSエンジニアをされているNovall Khanさん

LLDBについて
LLDBのデバッグコマンドを知ることで、
LLDBはObjective-Cの場合はClang、
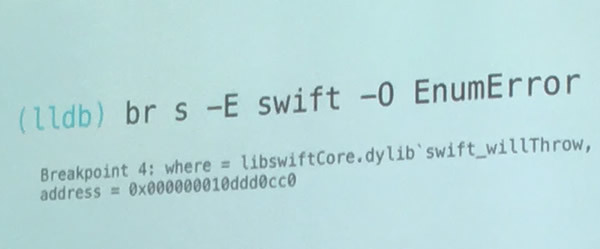
Swiftのエラーハンドリング
LLDBはSwiftのエラーハンドリングに対応しており、
また、

CustomStringConvertible
また、
Jeff Huiさん「ライブラリの開発」
RSpecライクなSwiftのテストライブラリのQuick/

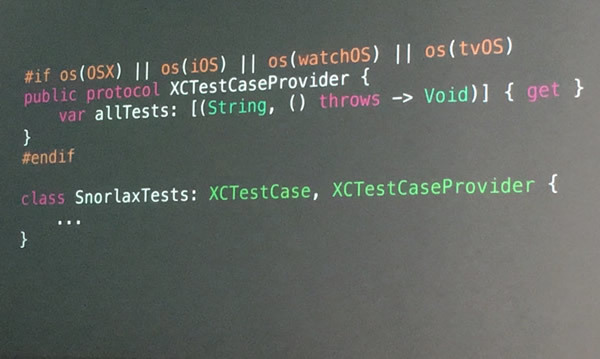
テスト(CI)について
一定のレベルを保証したいのでテストは必ず組み込むようにしているそうです。テスト

実際にライブラリを例に作業手順を説明しました。
パッケージマネージャへの対応
その際、
- CocoaPods
- 依存性のあるライブラリを含めて自動でライブラリ化してくれる
- PodSpecファイルの作成が必要
- Carthage
- プロジェクトに直接インクルードする場合
- Cartファイルの設定が必要
- Swift Package Manager
- 唯一Linuxでの配布サポート
- 対応作業が他の2つのパッケージマネージャより多い

Swift Package Managerの注意点として、
リリースの際のバージョニング
セマンティックバージョンの付け方についても言及がありました。詳しくはsemver.
Yosuke Ishikawaさん「Protocol-Oriented Programing in Networking」
ネットワークライブラリAPIKitの開発者のYosuke Ishikawaさん
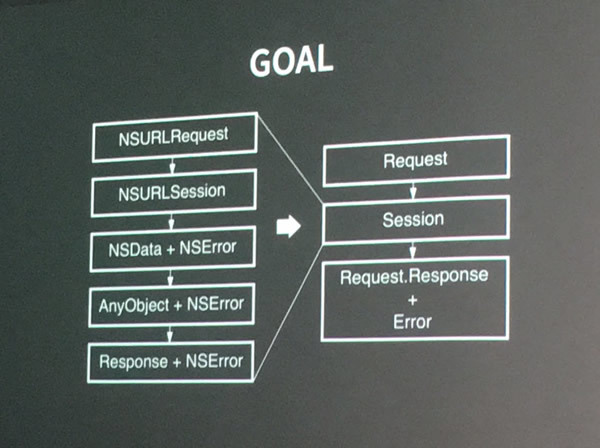
NSURLSessionをProtocolを使ってラッピングする
実装のゴールとしてはリクエストの型を指定すると自動でレスポンスの型が決定され、

この設計にProtocolが適している理由は以下の2つだそうです。
- リクエストとレスポンスを紐付けが可能になる
Protocol内でtypealiasなレスポンスを宣言し、
レスポンスを返すメソッドを作成することで、 リクエストとレスポンスを紐付けることができます。リクエストの結果を受け取った時にレスポンスを返すメソッドを使用することで、 リクエストごとに違う型を返すことができます。 - デフォルト実装をフレキシブルに実装できる
DecodableというProtocolでdecodeメソッドを定義します。Protocol ExtensionにDecodableに準拠したResponseの型制約を使うことで、
Protocol ExtensionのメソッドでResponseからdecodeメソッドが呼べるようになります。
参考になるソースコードは以下のものだそうです。
Generic Programing on Protocols
ページングなどの制約をprotocolで表していました。
- ページ情報とページ指定をするメソッドを定義したProtocolを定義
- 次のページの有無を表すProtocolを定義
- 上記のProtocolに準拠したページネーションクライアントを実装
Protocolで定義したメソッドでしか実装しないことで汎用的なページネーションタイプのクライアントになれるとのことです。
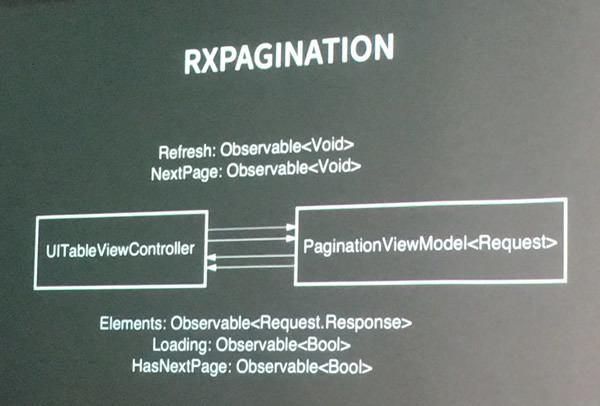
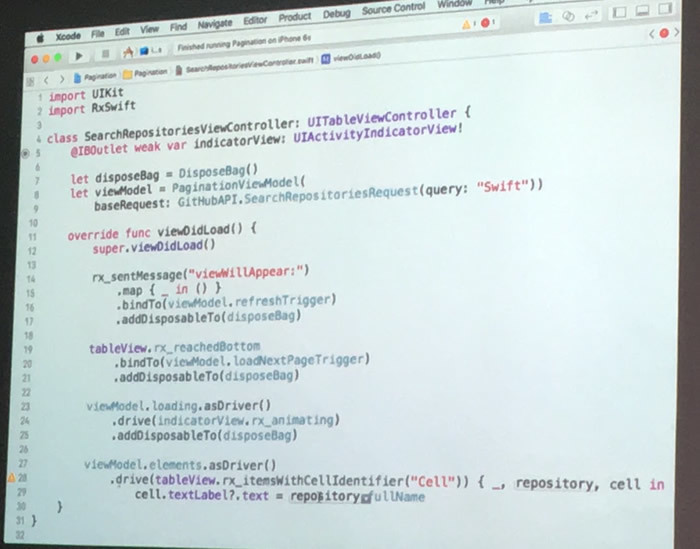
Reactive Stream

最後にRxSwiftを用いて、

Maxim Cramerさん「ライブデザイニング:🎙🎨 」
Maxim Cramerさん

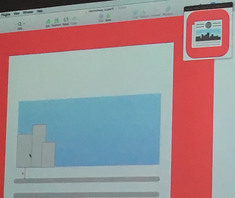
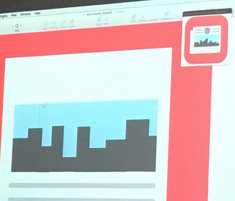
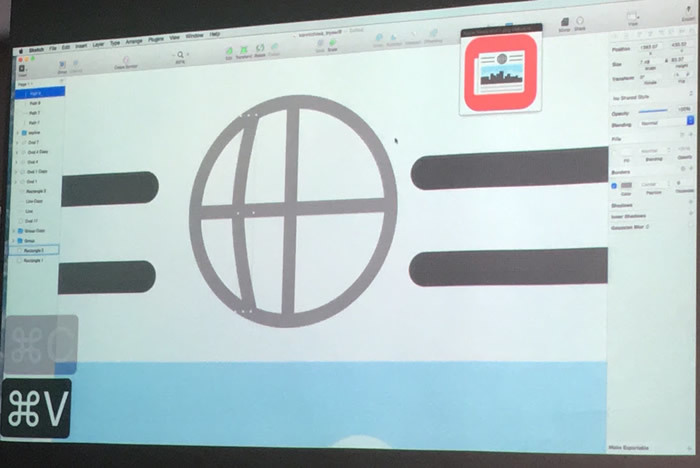
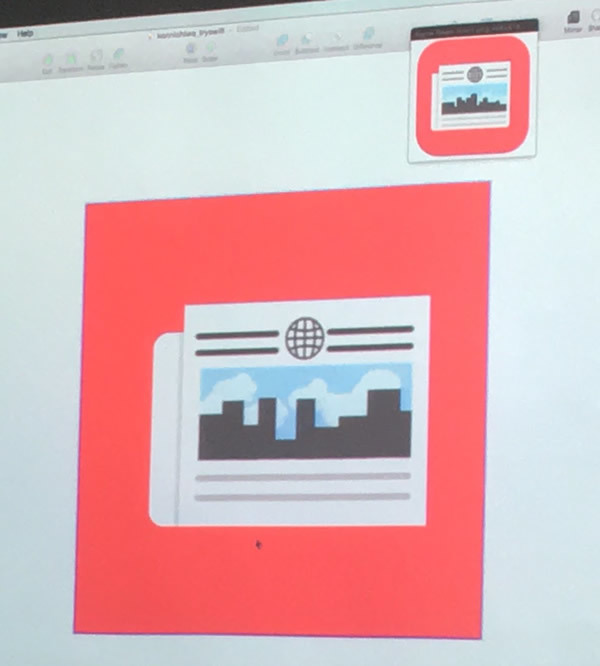
Sketchを使ったAppIconの作成
例としてSketchを使ってアプリのアイコンを作りました。矩形はShiftを押してドラッグすると必ず正方形になるそうです。矩形を組み合わせてビルを表現したり、


また、

こうして10分くらいでアプリのアイコンを作成方法を説明しました。

アイコンの切り出しはiOS Devicesというデバイス画像のテンプレートを使うのがオススメとのことでした。
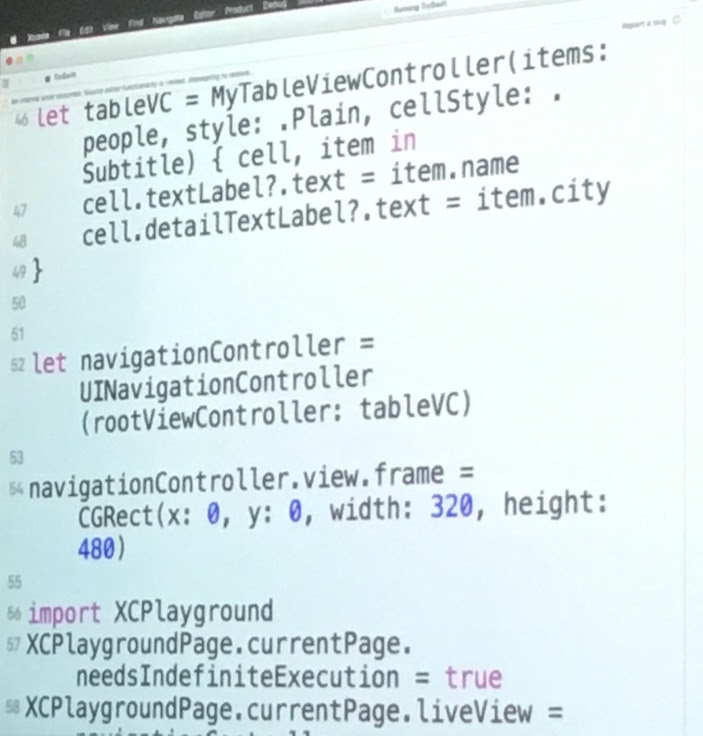
Chris Eidhofさん「SwiftらしいTable View Controllerの使い方」
DecksetやSceneryの開発者のChris Eidhofさん

セッションで使用されたコードはGitHubで公開されています。
まずはシンプルなTableViewを作成し、

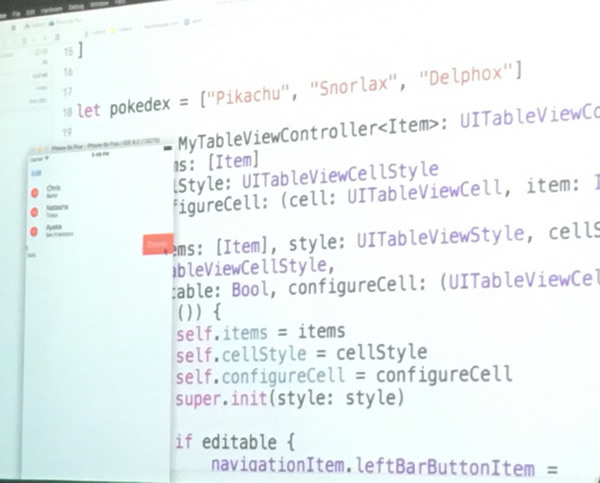
TableViewConfiguration
次に、
TableViewに表示するitems、
TableViewを表示するのに必要な構成要素をStructに切り出したことで、

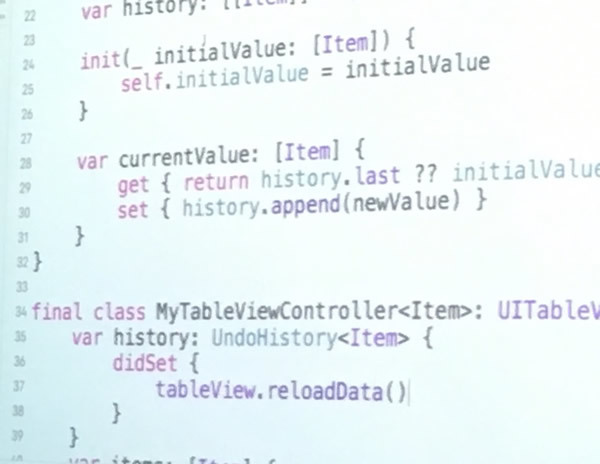
Undoの実装
そして、

懇親会
2日目のセッション終了後にスポンサー限定の懇親会が開催されました。スピーカーの方々や参加者とコミュニケーションしたりと貴重な経験となりました。次回はスポンサーとして申し込むことも検討してみてはいかがでしょうか?

(3日目のレポートに続きます。)


