「Web Directions East 2008」

ダン氏は
そして、

以下に、
- A:ANCHOR LINKS WITH META INFORMATION
-
メタ情報入りアンカーリンク
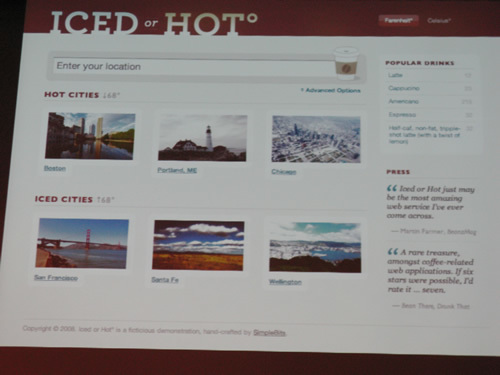
(データに関してのデータ) をfloatを使って左右に重ならないように配置することで、リスト式ナビゲーションは全ての行が選択できる。 写真3 メタ情報の付属するアンカーリンク 
- B:BORDER-RADIUS
-
CSS3で実装されている角丸。これらのデザインが要求される場合には、それぞれのブラウザにあった処理を施す。これらの処理はCSSを分けて記述することで可読性を向上できる。
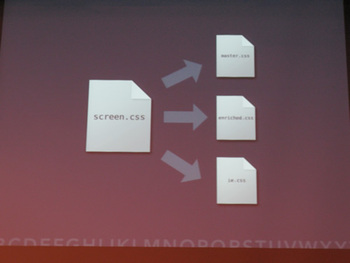
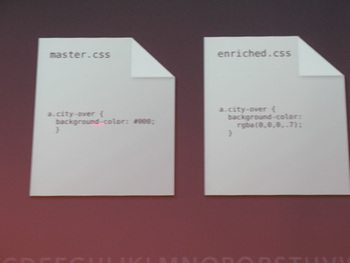
写真4 CSS3で実装されるプロパティを利用する場合はCSSを分けて記述する。このスライドの場合は、 WebKiteとGecko向けの角丸の指定をenriched. cssに、 IE向けの角丸の指定をie. cssに記述している 
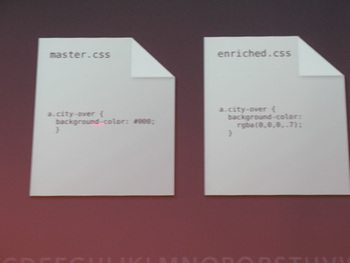
- C:COLOR TRANSPARENCY WITH RGBa
-
ある要素を透過する場合には、
opacityプロパティよりもbackground-colorをRGBaで記述するのが有効だろう。IEなど透過そのものがサポートされていないブラウザでは、 ベタの背景色を指定し、 要素そのものをユーザーが視認できない状況を回避しなければならない。 写真5 opacityプロパティよりもbackground-colorをRGBaで記述するのが有効 
- D:DO WEBSITES NEED TO LOOK EXACTLY THE SAME IN EVERY BROWSER?
-
「Webサイトはすべてのブラウザにおいてまったく同じように表示されなければならないのか?」。この恒久的に制作者を悩まし続ける疑問に、 「No」 と明確に答えた。 「Sundance Film Festival 2008 (※すでに2009年バージョンのデザインになっている)」や 「Foamee」 を例にあげて、 「可読性に影響しない範囲で、 重要な要素でない場合は、 それがある種のブラウザで表示されなくても構わない。変にマークアップを使うよりはずっといい」 と述べた。 写真6 Sundance Film Festival 2008」 のサイトでは、 モダンブラウザ向けに、 メニューのインターフェース部分で透過処理が利用されていた 
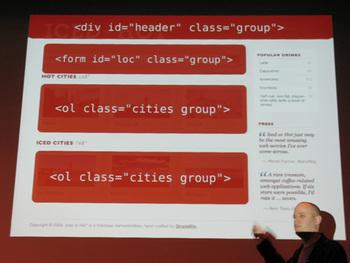
- E:EASY-CLEARING FLOATS
-
floatを解除するテクニックのひとつであるclearfixについて、
「CSSの複数適用を用いて、 このテクニックを適用するのはスマートではない。ページ内の要素を入れ替えてもお互いに影響を受けないほうが良いので、 私は.groupとしてひとまとめにするやりかたをお勧めする」 と述べた。 リスト1 .groupにのみ、 clearfixを記述する <div id="container"> <div id="container"> <div id="listMenu"> というHTMLに対して、div#container:after, div#gnav:after, div#listMenu:after { content:"."; display:block; height:0; clear:both; visibility:hidden; } といったように、 それぞれのIDセレクタにclearfixを設定するのではなく、 <div id="container" class="group"> <div id="container" class="group"> <div id="listMenu" class="group"> とHTML側を記述して、 .groupに対してのみclearfixを設定する。 .group:after { content:"."; display:block; height:0; clear:both; visibility:hidden; } 写真7 「Iced or Hot. com」 における.groupの指定 
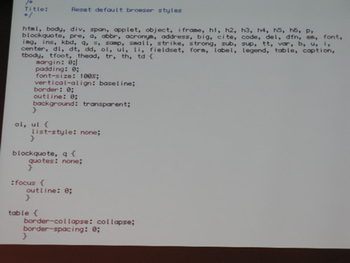
- F:FRAMEWORKS A TESTIMONIAL FOR RESET.
CSS -
「ブラウザにおいて、 デフォルトで設定されているCSSをリセットする場合、 個別にリセットするのではなく、 フレームワークとしてreset. cssでまとめた方がよい。 「MTV. com 」では、 margine:0やpadding:0の記述が合計155カ所も見られ、 ソースを圧迫している」 と話した。 写真8 reset. cssを利用する 
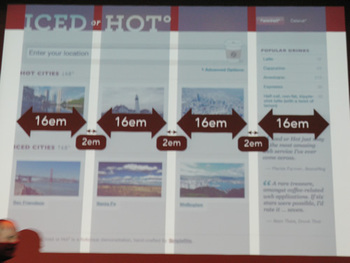
- G:GRIDLASTICNESS
-
「Mark Boulton DesignのBeautiful, simple design for today's web」 「guardian. co. 」uk 「IKEA. com 」などを取り上げ、 「きちんとグリッドされたサイトは他のサイトに比べユーザーの記憶に残りやすい」 とし、 「設計単位にpxではなくemを使うことで、 開発が柔軟になるだけでなく、 フォントサイズに応じたレイアウトズームも可能になり、 ピクセル違って計算も簡単である」 と推奨し、 「グリッドレイアウトではモジュール単位でコーディングしていくことが大切である」 と述べた。 写真9 グリッドでレイアウトされている 「Iced or Hot. com」 
- H:HORIZONAL GRID? SURE.
VERTICAL GRID? SORT OF. -
コーディングではデザイナーが想定しているレイアウトにすることが難しい場合がある。その一つに垂直グリッドがあるが、
これらはモジュールごとにクラスを定義することで解決できる。 - I:IE 8 BETA STILL REFUSES TO RESIZE SET IN PIXELS
-
IE8 Betaでは、
pixelでフォントサイズを指定しても無視されることがある。これらはemを使い、 bodyにフォントサイズを%で指定することによって解決できる。 - J:JQUERY
-
「私はこの素晴らしいライブラリが大好きです」 と語るダンは、 jQueryをソースとともに紹介。 「非常にシンプルにそしてデザイナーライクでわかりやすくセレクタを指定することができる」 とし、 絶賛した。 - K:KITTY
-
ダンは満面の笑みで、
「KITTY」 と呟いた。スライドの画面一杯に猫が表示されると、 会場もどっと沸きあがりを見せた。 - L:.last
-
先述のAなどで紹介されたメニュー式のリストは、
最初や最後のコンテンツには必ずと言っていいほど例外処理が発生する。このような例外では、 jQueryのaddClassで自動的に付加する方法を紹介した。 - S:SHIFTING BACKGROUNDS
-
「Silverback」 を紹介し、 背景をネガティブパーセンテージで位置指定し、 多重にすることによって奥行きが発生し、 3次元効果が得られることを紹介した。 写真10 「Silverback」 の背景の解説 
- T:TEXT BLENDING RGBa
-
テキストの色指定には、
RGBaを用い、 透過率を90%にさげることで、 背景色とマッチし、 紙に絵の具で描いたように、 馴染ませることができる。 リスト2 テキスト色に透過率を設定する a{ color:rgba(30, 40, 30, 0.9) } - U:UR STATS
-
最後のUでは、
エリック・ メイヤー氏の言葉を引用し 「これらの新しい、 もしくはブラウザによって差異があるテクニックを使う時期は、 対象となるサイトのアクセスログを参照して、 ブラウザの種類がそれに見合っているかで判断するべきである」 と述べた。
これらの事例はまさに"Bulletproof"、


