「Web Directions East 2008」のカンファレンス、3番目のトラックでは、Jeremy Keith(ジェレミー・キース)氏による、『Bulletproof─使い勝手と見やすさを両立するAjaxを使ったサイト設計』と題した講演が行われた。
写真1 ジェレミー・キース氏

キース氏ははじめ、「巷ではAjaxが至る所で見られるようになりました。最近では、ちょっとしたアニメーションや、javascriptを使った DOMScriptingでさえAjaxだと誤解している人もいます。Ajaxはなんでしょう? 私はここに、Ajaxをもう一回再定義したいと思っています。Ajaxとは、サーバーとコミュニケーションし、新たな情報をユーザーに提供しつつ、ページがリフレッシュされないことだと考えています」と、 『Ajax』という言葉の濫用を指摘した。
そして、「リフレッシュされないページ遷移は、ユーザを錯覚させあたかも早くなったかのように感じる」と述べ、「これらの考え方はframeやifarameなどのフレームレイアウト、そしてFlashにおいて、ページ全体が更新されないことにおいて共通しています」とし、「Ajaxにおいて、これらをサポートするのはXMLHttpRequestにあります。この技術はIE 5ですでに存在していた固有のものでした。しかしなぜ今になって流行したのか。それは様々なブラウザが登場し、それらがサポートしたために、やっと一般化してきたのです」と、Ajaxの歴史を紐解いた。
写真2 IE 5の時代に、XMLHttpRequestはあった

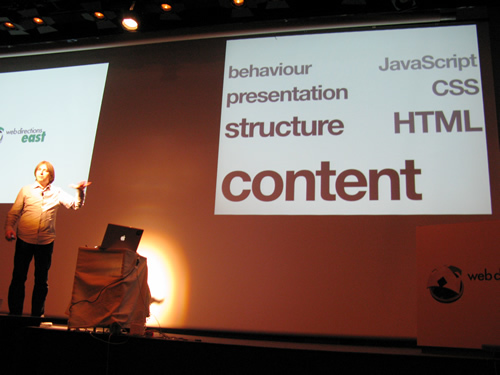
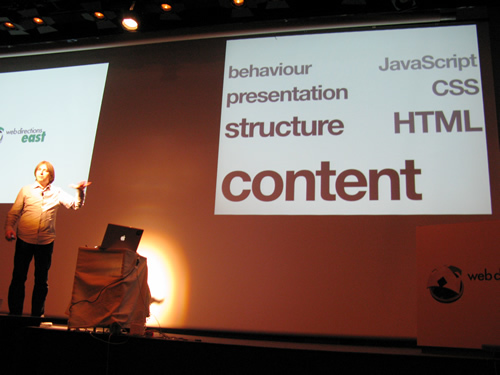
「これによってさまざまな処理がブラウザでできるようになりました。しかしこれは間違いであると思っています。なぜなら、ブラウザはあくまで表示するためにあるべきもので、これらの処理は本当はサーバーで行うべきものだと私は考えるからです。 「Progressive enhancement」という考え方があります。技術を分散し区別することで、ひとつの技術を失ったとしてもコンテンツを提供できるという考え方です。構造をHTMLが持っているように、見栄えをCSSで持っているように、動きや振る舞いをjavascriptによって実装するのです。私はあえて、AjaxをHijaxと呼びたい。つまり、Ajaxありきになってはいけないということです。まず、今までやってきたことと同じようにシンプルなウェブサイトを作ってから、ajaxを実装するべきです。重要なことは、javascriptを使えない環境であっても、ユーザーがリクエストを完遂できるように作ることです」と、Ajaxサイト作成においての注意を話し、呼びかけた。
写真3 Webにおける「Progressive enhancement」
 写真4 Hijaxについて説明するジェレミー・キース氏
写真4 Hijaxについて説明するジェレミー・キース氏
 写真5 Rich clientに対する、Ajaxの概念図
写真5 Rich clientに対する、Ajaxの概念図
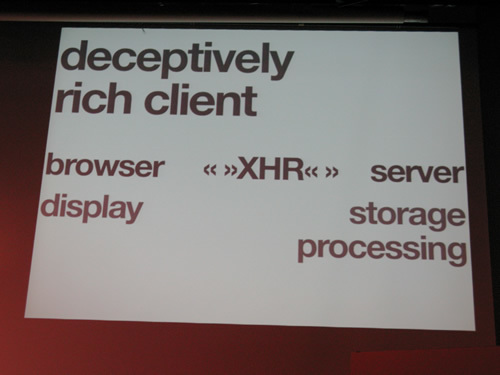
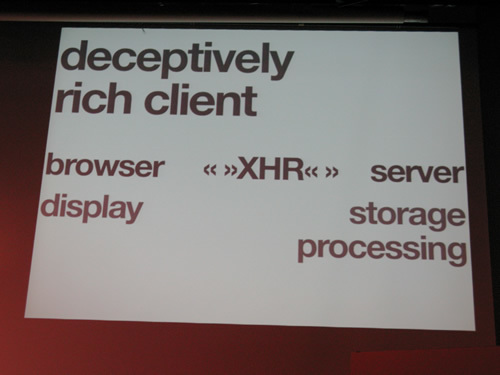
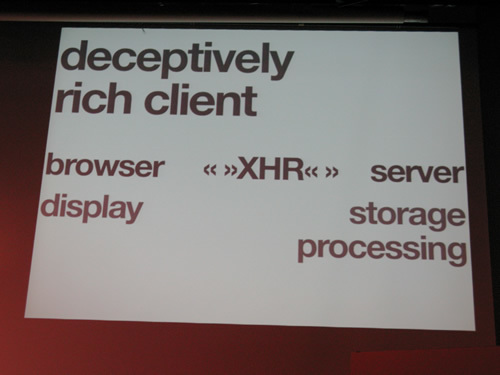
 写真6 Deceptively rich clientに対する、Hijaxの概念図
写真6 Deceptively rich clientに対する、Hijaxの概念図

「Ajaxを実装する場面はどうしても大きなコンテンツばかりでしょう。ですが、私は細かいところ、ほんの少ししか変化しないようなところにこそAjaxが威力を発揮すると思っています。そして、それこそが非常に重要であると思います。たとえば、ブログにおいてコメントを投稿します。もしページがリフレッシュされずに、コメントが投稿されたら、ユーザーはリフレッシュするページとは比べ物にならない速度を体感できるでしょう。あくまで、錯覚ではあるのですが」。キース氏は、ユーザーが時間をとられてしまうところにこそ、Ajaxを用いるべきだと語る。
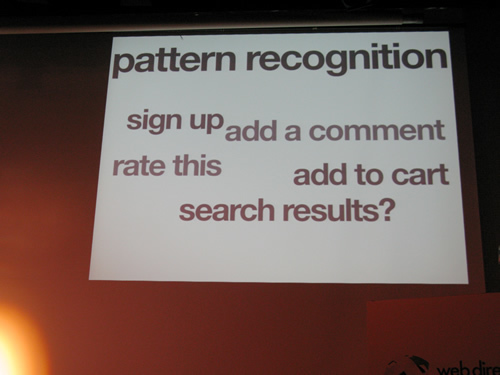
写真7 Ajax/Hijaxを利用したほうが良い場面は、今までのWebサイトを検証すればパターン化されるのが見て取れると言及した

「Ajaxを必要と、非同期通信が発生した時に注意しなければならないことは、必ずユーザーに対して何が起きたのか、何が起きているのかということを明確に伝えることである。些細な変化は、ユーザーは気づきにくい場合が多い。たとえばプログレスバーを付ける、背景が切り替わる、カーソルを砂時計にするなど、ユーザーに変化を知らせることが重要だ。」とし、このようなちょっとした配慮が大事であることを参加者に示した。
さらに、「戻るボタンが利かなくなったり、お気に入りに追加しにくいなど欠点も多い。使いどころには注意しなければならない」と促し、「ドラッグアンドドロップなど、デスクトップで行われている処理をAjaxで再現する場合には、中途半端に実装するのは間違っている。実装するのなら、完璧に再現しなければならない。そして、これらのアクションがユーザーにとって必ずしも使いやすいものではないし、これ以外の選択手段がないという状況は避けなければならない」と言及した。彼は最後に、「ユーザーテストに時間をかける必要はないが、できるだけすることも重要である」と、ユーザーテストの重要性について説いた。
写真8 ユーザーテストの重要性について説く、ジェレミー・キース氏

キース氏の講演は、Ajaxを利用する制作者に警鐘を鳴らした。Ajaxは非常に革新的な技術だといえるだろう。だがしかし、使い方を誤ればユーザービリティを壊す結果にもなりかねない。Ajaxはあくまでプラスアルファとして付け加えるもの。決して、現在の環境やユーザーのスムーズな閲覧を妨げる結果になってはならないのだ。