「Web Directions East 2008」のカンファレンス、5番目のトラックでは、Doug Schepers(ダグ・シェパーズ)氏による、『Standards based graphics in the browser─Web標準的ブラウザのグラフィックのススメ』と題した講演が行われた。
写真1 ダグ・シェパーズ氏

W3Cで活動するダグ氏は、次期策定のHTML5でも実装され、すでに幾つかのサイトで利用されているCanvasとSVGについて講演。これらの違いや活用法について、詳しく解説した。
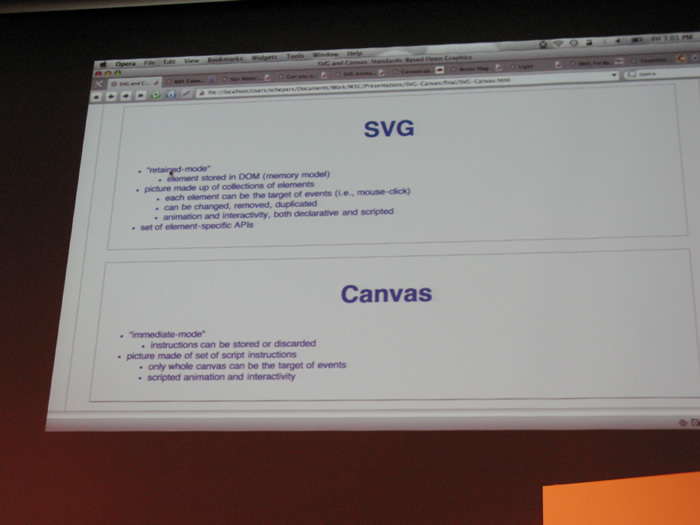
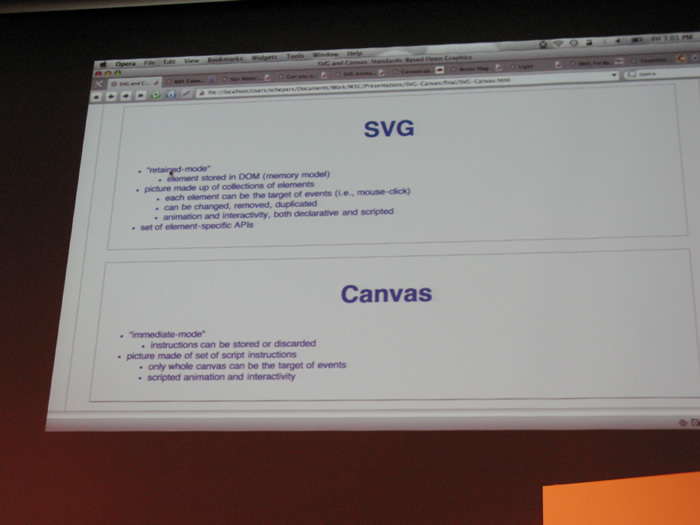
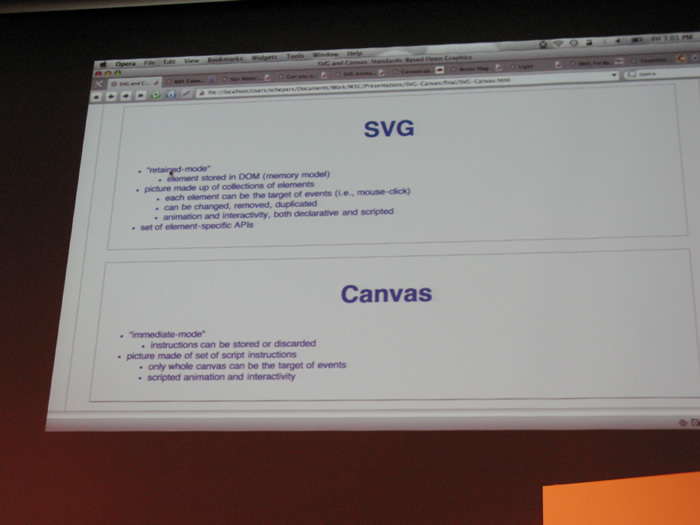
写真2 SVGとCanvasの説明時のスライド

SVGとCanvasの有名なライブラリとして、以下のものを取り上げた。
- SVG
- Canvas
また、ダグ氏お気に入りのものとして、以下の制作物を取り上げた。
写真3 blobsallad

さらに、「身近なところで、皆さんもご存じのGoogleMapにも、SVGの技術が取り入れられています。」とし「バイナリのPNGやJPと違い、VML(Vector Markup Language)でマークアップされているため、再利用に非常に便利であり、ラスターではなく、ベクターとして描画されるため、自由にサイズを変えたり、変形することが可能。アニメーションも付加することができる」とし、「CanvasはSVGのように構造が保たれないものの、javascriptとの親和性が高く、SVGでは処理が重くなりがちな多くのインスタンスを一度に処理する場合にも有効で、APIも配られている」と述べた。
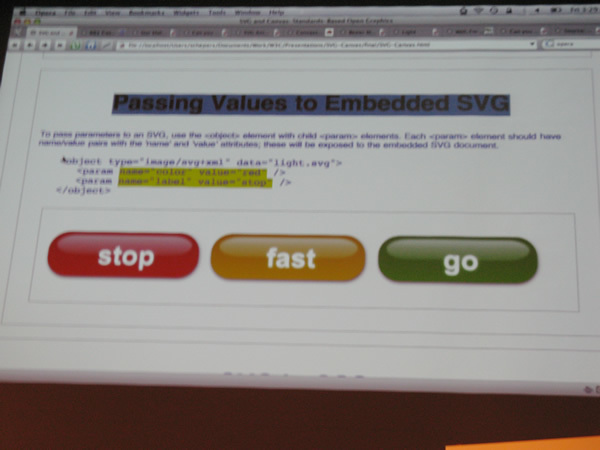
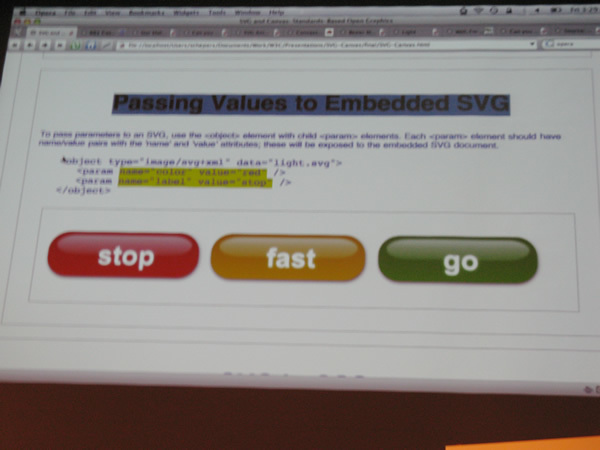
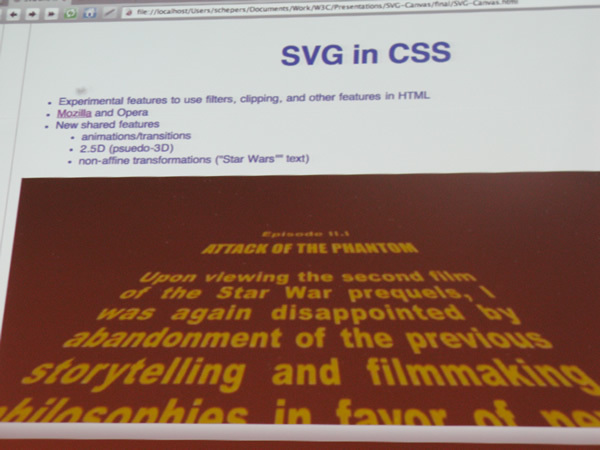
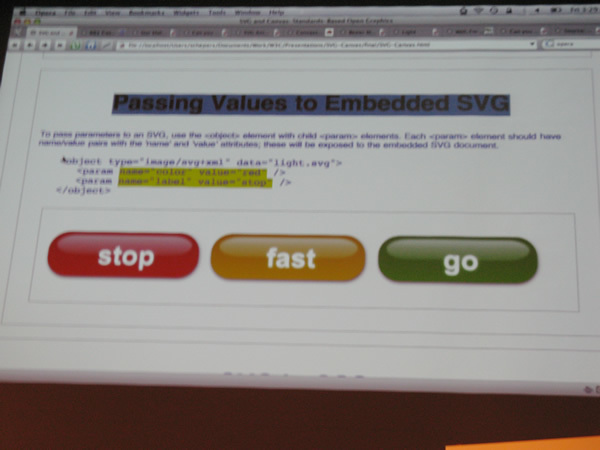
写真4 SVGであれば、ローカライズも簡単であることを説明した
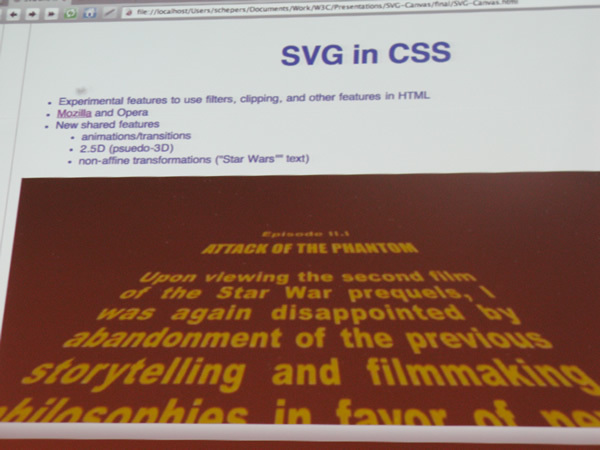
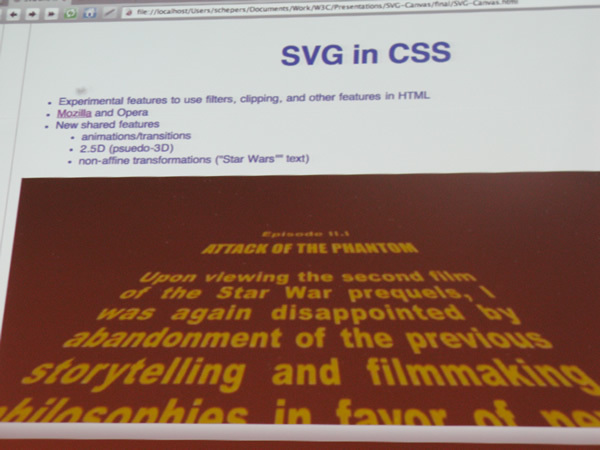
 写真5 2.5D風のアニメーションも可能
写真5 2.5D風のアニメーションも可能

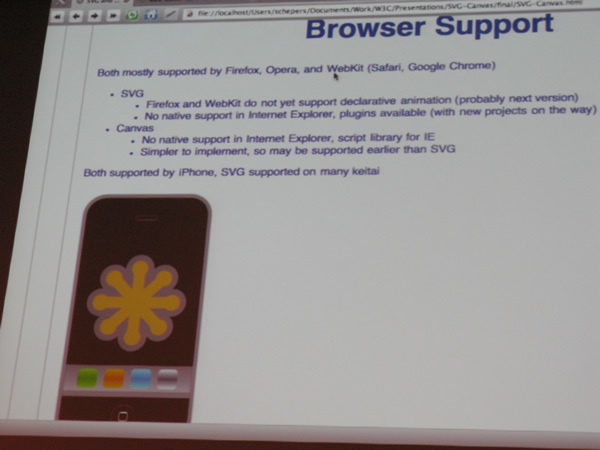
「IEだけは例外だが、これらはFlashやSilverlightのようにプラグインに依存せず、ほとんどのブラウザで使用することができる。携帯電話でも表示可能で、現在Flashが表示できないiPhoneでも、SVGは表示することができる」と、アピールした。
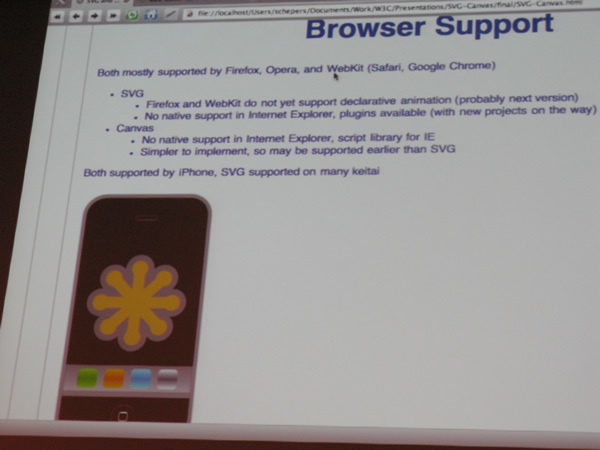
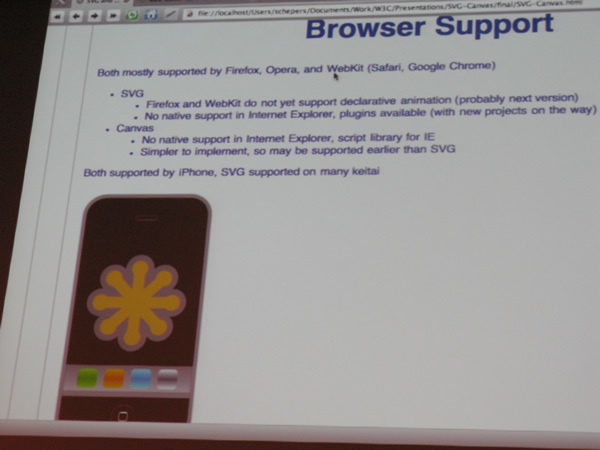
写真6 iPhoneであればSVGを表示できるとアピール

これらの技術は以前からあったが、ブラウザの処理能力の低さや、ブラウザシェアをIEが大きく占めていたこともあって一般化しなかった。しかし、昨今の様々なブラウザの流通やブラウザそのものやjavascriptエンジンの処理能力の向上によって注目され始めている。
ダグ氏は、「SVG1.2では音や動画も扱うことができるようになり、Operaで先行実装されている。日本でも、JISで標準化されればより一般化されるかもしれない」と、今後の開発者の動向に期待していた。