明日、
本ページでは、
イベント前の受付
イベント前の受付準備中の風景です。

前夜祭開催!
前夜祭の開催にあたり、

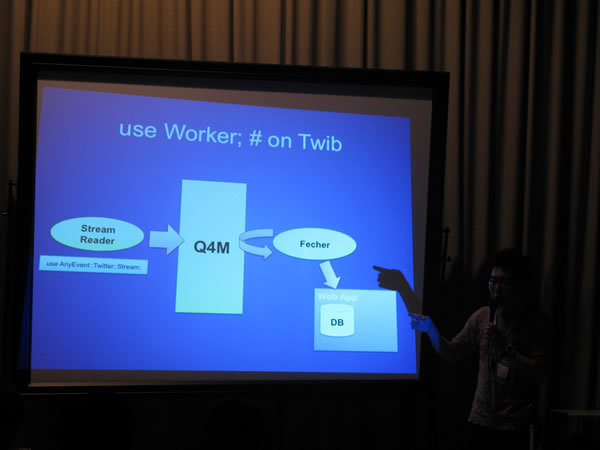
acotieさん「AnyEvent的ななにか(仮)」
AnyEventについてacotieさんが発表しました。AnyEventはイベント・
デモではTwitterの発言の中から


spiritlooseさん「Schenker - DSL for quickly creating web applications in Perl」
spiritlooseさんが紹介するのは、Sinatraにインスパイアを受けた、DSLによるWEBフレームワークであるSchenkerです。SinatraとはRubyのWEBフレームワークで、DSL的にWEBアプリケーションを記述できるのが特徴です。また、DancerやMojolicious::Liteなど、他にも似たフレームワークはあるとのことです。
実装には、HTTP::Engineを使っているそうです。これは、RubyでいうRack、PythonでいうWSGIであり、WEBサーバとWEBアプリケーションフレームワークの中間に位置する、様々な処理の規格を決めてくれる物です。
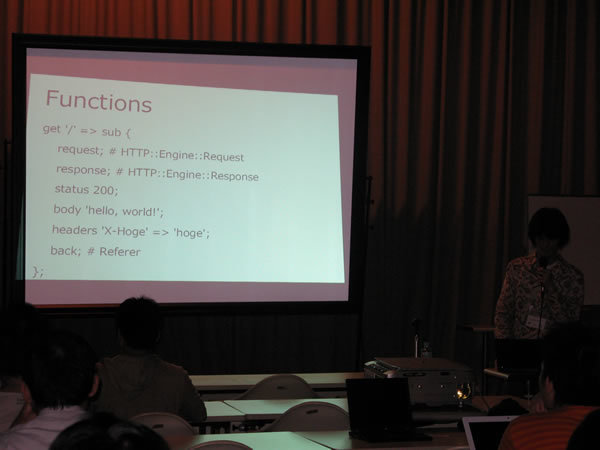
Schenkerでは、WEBアプリケーションはDSL的な記述をします。例えば、ルーティングは get '/' => sub {} のように書いたり、入力パラメータを取得するには直接 params->{hoge} と記述したりできます。これは、直感的で非常に便利と思いました。
今後はPSGIやPlack等の動向を見て、対応ができたらリリースを行いたいとのことでした。また、最後の質疑応答でmiyagawaさんが


kawanetさん「YAPC::Europe 2009(ポルトガル)参加報告」
ポルトガルのリスボンで開催されたYAPC::Europe 2009に参加した感想についてkawanetさんから報告がありました。
YAPC::Europeはヨーロッパ全土から参加者が集まる
- コーヒーブレイクの時間が多く食べ物も沢山用意してあるので空腹の心配が無い。
- プレゼン中のとっこみが多い。
- BoFが多い。
- 女性がいくらか多い。 ということが挙げられました。 また、日本との比較として、
- 日本とヨーロッパではカンファレンスに求めている価値が違う。
- 運営面は日本の方が優れていることが多い。 などが挙げられました。そして
- 日本人も海外のカンファレンスへ参加しよう。
- 日本のYAPCでも海外からの参加者を暖かく迎えよう。 という呼び掛けもありました。


k-z-hさん「PerlのWAF今昔」
k-z-hさんのセッションは、PerlのWEBアプリケーションフレームワークの歴史について、振り返るものでした。
暗黒時代と言われていたのは、cgi-lib.
そして、帝王の時代はCatalyst。ただ、Contextが頑張り過ぎているのが好きではない、とk-z-hさんは主張されていました。そこで、HTTP::EngineとBread::Boardを合わせて使うのが、これからのおすすめではないか、といった内容がセッションの結論でした。
PerlのDIコンテナであるBread::Boardに関しては、さらに依存性の解決力を高めるため、MooseX::Bread::Boardが開発されているという紹介もあり、こちらも大変楽しみです。


amachangさん「Web的ななにか」
HTML5についてamachangから発表がありました。 自己紹介の後、HTML5の概要について以下の要点が挙げられました。
- 独自仕様の再定義
- 新しい要素、属性
- API(これが重要)
独自仕様の再定義
document.
新しい要素、属性
nav、 aside、 article、 section、 canvas、 dateなどが追加されます。
API
HTML5まではドキュメントの仕様だったものが、HTML5では
もう1つの木構造
HTML5には既存のDOMツリーとは無関係なセクション・
仕様を読もう
HTML5の仕様書はプログラマにとってネタの宝庫です。
最後にamachangから


sugyanさん「全裸でワンライナー(仮)」
まず、LLTVにて発表されたという、
次に、ワンライナーについての話がありました。通常のワンライナーは、特殊文字や記法を駆使していかに短く書くかということに力を入れますが、sugyanさんが今回考えたのは、どんなスクリプトでも1行に変換すればそれはワンライナーだ、ということでした。
それを元に作ったモジュールが、Acme::Oneliner。どんなスクリプトでもワンライナーにしてくれる便利


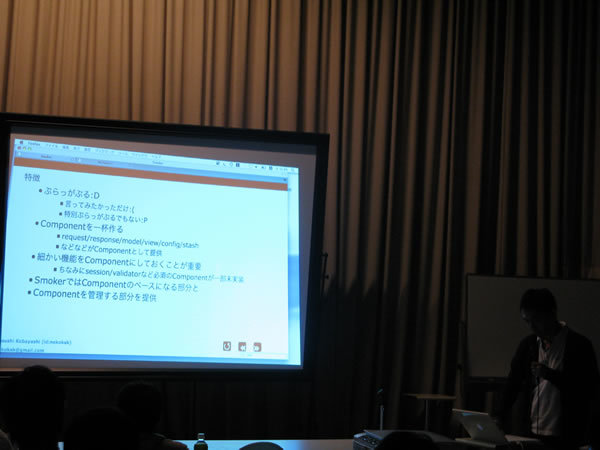
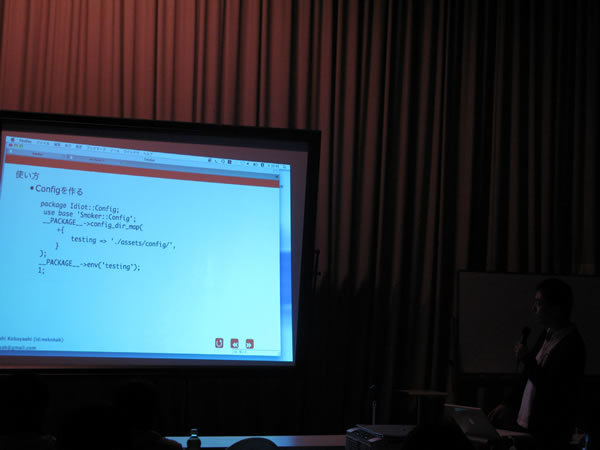
nekokakさん「SmokerっていうぷらっがぶるWAFをつくってみたよ!」
SmokerはHTTP::Engineベースで、WAFだけでなくCLIで使うことも想定したフレームワークです。特徴としては、いろいろなComponentを作って、それを組み合わせてContextを作ります。Smokerはgithubで公開中です。


junichiro x btoさん「PHP的な何か(仮)」
普段はPHPを使っているというお二人のセッションで、Perlの未来について考えるといったものでした。junichiroさんは昨年のYAPC::Asiaのセッション
まず一番初めに取り上げられたのは、PHPにはユーザが非常に多いということ。しかし、これには、PHPには初心者層が多く、Perlには楽しんでいるプログラマが多いので、質が違うのだという意見が。その上で、PerlではJPAが法人活動も行っており、今後一般企業にPerlが採用されることも増えてくるのではないかとJPAの取り組みを歓迎していました。
その一方で、やはりPHPのユーザが非常に多いというのは利点であるということで、Perlを使う人数を増やすのにはどうすればいいのかという話に。PHPの利点として、デザイナでも使える便利さが大きいので、この点を真似してはどうか、という提案がなされました。その中で、やはりPHPでは$_GETや$_POSTが使えたり、HTTPヘッダが自動で出力されるのは、初心者には魅力的だろうという話が出ました。
また、参考としてWordPressの徹底した初心者向けのポリシーを紹介。その中にはクラスを使ってはいけないなど、プログラマーにはありがたくないものが多く入っていますが、実際の普及にはこのようなことも考えなければならないのではないかと、問題提起をしていました。
最後には、PHPの$_GETや$_POSTなどの機能を初心者が迷わず使えるように、キラーフレームワークとなるようなフレームワークの登場が、Perlの普及につながるのではないかとまとめていました。そのフレームワークとして、NanoaやArkなどが挙げられており、今後もこれらのフレームワークの動向からは目が離せないと感じました。


yusukebeさん「エロサイト管理者の憂鬱2」
ErogeekことyusukebeさんよりWebサイトの構築・
現在yusukebeさんは、普通のサイトを10サイト、そしていわゆるエロサイトを10サイト運営していて、一日のページビューは併せて60万になるそうです。
自分でサイトを運営することのメリット
- 楽しい
- セルフブランディング
- 勉強
- お金
- 企画、開発、運用、マーケティング、プロモーションの全てを一人でできる
バックエンドについて
- Catalyst
- Mouse(Mooseではない)
- DBIx::Class
- TT
yusukebeさんによれば
フロントエンドについて
- jQuery、jQuery UI、Shadowbox
- remedie のプラグインを見て、参考にしています。
- CSSは、jQuery UIやYUIのライブラリを使用しています。
またHTMLデザインについては、WooThemesからテーマを購入したり、Open Source Web Designからダウンロードしたものを使っています。自分にできないことは、なるべく他人の力に任せるようにしています。
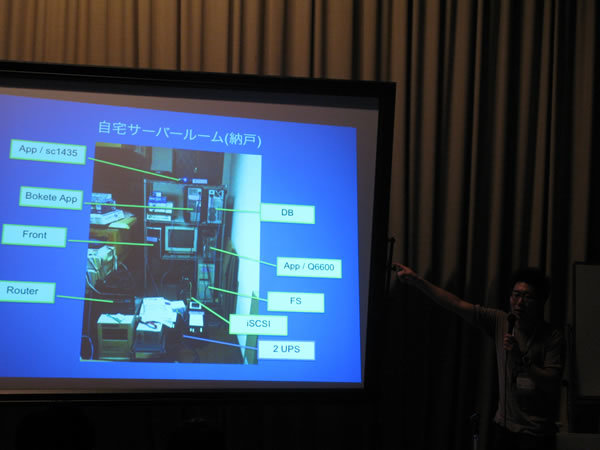
運用環境について
- ec2インスタンスが5個(6コア)
- フロント1、ファイル1、DBが1、Appが2
- Apache2.
2, mod_ perl2, MySQL5, gearman, Q4Mなど - サーバーは自宅の納戸に置いています。
収入について
アフィリエイト収入で、メリットとしては
- 気楽でいい
- 成果報酬
- 継続報酬(会員が継続すると報酬が入る仕組み)
最後にyusukebeさんは


懇親会
前夜祭の後半から、

前夜祭の模様は以上になります。明日・
※ブラッシュアップする前にあったメモ書きは、a geek born in Tomakomaiへ移しました。




