4月12日(日) 、葛西区民館でWordCamp Tokyo 2009 が開催されました。
WordPressの創始者であるマット・マレンウェッグ(Matt Mullenweg)さんを迎え、彼の基調演説を含む8つのセッションと4組のライトニングトーク、そしてマット氏への白熱した質疑応答と、非常に充実した WordPressのイベントとなりました。
筆者もセッションでお手伝いをさせていただいておりましたが、前日のスタッフ顔合わせや舞台裏でお話しさせていただいたことも含め、WordCamp Tokyo 2009のレポートをさせていただきたいと思います。
WordPress地域コミュニティ、“WordBench”紹介
最初のセッションは、三好隆之さん(iDeasilo )によるWordPressの地域コミュニティ“ WordBench” の紹介から始まりました。
WordBenchとは地域に密着した、WordPressユーザ同士の「堅苦しくない(三好さん) 」集まりを提供する場として運営されているWordPressコミュニティサイトで、既に12地域、42メンバーで活動されているとのことです[1] 。
コミュニティサイトとしての仕掛けとしては、WordPressのマルチユーザ版である WordPress MUに現在RC-1である、WordPressのSNS用プラグインBuddyPress を導入されているとのことで、こちらに興味がある方も必見です。
現在のWordBenchの動きと言うことで、三好さんから福岡でのWordPress勉強会の告知、またこの後のセッションにも登場する池田百合子さんより、川崎での活動報告もあり、和気藹々とみなさん交流されている様子が紹介されました。
写真1 WordBenchの福岡コミュニティを説明する三好さん[1] WordBench はWordPressユーザーのための地域ソーシャルコミュニティです。WordPress に興味があり、同じ地域のユーザーと交流したい方はぜひご参加ください。また、お近くにコミュニティがなければ発起するのも良いと思います。
基調講演
WordPressの創始者、マット・マレンウェッグさん(Matt Mullenweg — aka Photo Matt — 、Automattic, Inc. )の基調演説です。25歳という若さにもかかわらず、終始堂々とそしてジョークを交えながらの基調演説となりました。
写真2 WordCamp Tokyoの開催を祝福はじめに「昔、Movable Typeで個人ブログを持っていたが、再構築にイライラするようになってPHP/MySQLベースのb2というツールを代わりに使い始めたんだ。主要開発者がいなくなって開発が止まってしまっていた b2についてブログに投稿したところ、『 本気でやる気があるなら一緒に後継版の開発をやろう』というイギリスのマイク・リトル氏のコメントがつき、そこからWordPressは始まった」と、WordPress誕生を振り返りました。
そのWordPressについて「最初はダウンロード数もほとんどない小さなプロジェクトだっただけど、今では世界40ヶ国中でWordCampイベントが開かれるほどになった」と紹介しました。
写真3 初期の頃のWordPress画面を紹介現在では「英語版の公式ディレクトリには4200以上のプラグインがあり、ワンクリックでインストールできる」ことに言及しました。
そして、「 次バージョンの2.8では、ウィジェット機能の改善、カスタム・タクソノミー、( 現在公式ディレクトリに700以上ある)テーマのワンクリックインストール、インラインのドキュメンテーション/ヘルプ機能、スピードの改善などが組み込まれる予定」であることが示されました。
また、「 Automattic社が運営するレンタルブログWordPress.comは、1ヶ月に2億4千万以上のユニークユーザー数を獲得しているけれど、そのうち日本からのアクセスは約13万人(0.5%)に留まっている。一方、ja.wordpress.orgからのダウンロードは1日平均916人で、著しく成長している」ことを挙げ、日本におけるWordPressの普及についても取り上げられました。
現在関心をいだいていることとして、「 BuddyPress のSNS的な機能はこれからの大きな目玉の一つ。今後Web 2.0、3.0と、日々ネット上にあふれる情報量はますます増えていくけど、私たちが知っていて信頼している“ 友人” というフィルターを通してその情報を選り分けていくことが重要になっていくはず」と語りました。
具体例として、「 Automatticでは、TwitterライクなP2テーマ を入れたWordPressをチャットやメールの代わりに使っているんだ。リアルタイム更新やコメントがスレッド形式で一覧できるところ、アーカイブ・タグ・パーマリンクなどのWordPressにある機能もそのまま利用できるところ、更新が簡単なところなど、チーム内の会話をスムーズにするのに役立ってる」ことを示しました。
写真4 Twitterライクなテーマ「P2」の紹介 最後に、「 WordPress には“ 自由(freedom)” があるのが特徴。GNU GPLライセンスの元に、好きなように使い、好きなように変更し、好きなように共有・配付することができる。WordPressは誰のものでもなく、みんなのもの。大企業も個人も平等に使える新しいメディア、そしてネット上ならではのコミュニケーションができるツールを提供していきたい」とセッションを結びました。
写真5 「 19歳の僕にもできたんだから、誰にでもチャンスはある!」と、照れながらも昔の写真を表示してメッセージを送った 開発会社から見たWordPressのいいところ
柏岡秀男さん(アリウープ )による開発会社視点のWordPressの紹介です。
当初のMovable Typeによるカスタマイズから、デザイン部分の柔軟性やPHPによる修正のしやすさをきっかけにWordPressに移行するに至った経緯が話されました。
カスタマイズの多いWeb開発においても、WordPressのテーマ構造の分かりやすさ、セットアップの簡単さ、PHPでの問題対応、プラグイン形式など、WordPressがうまくて適応できること。また、セキュリティアップデートなど運用性の良さも紹介されています。
コアのカスタマイズを超えた、他アプリケーション連携(OpenPNEや他フレームワークへの組込み)の開発実績も聞くことができました。
PHPユーザ会の発起人でもおられ、PHP LOVE!、そしてWordPressと「肌があった」とのことで大変情熱が伝わってくるセッションでした。
柏岡さんはWordCamp懇親会でもパワフルに声をだされており、その頼もしく思えるお人柄で会場を引っ張っていってくれました。
写真6 柏岡さんによる、WordPress開発のまとめ 日本語環境に必要なもの
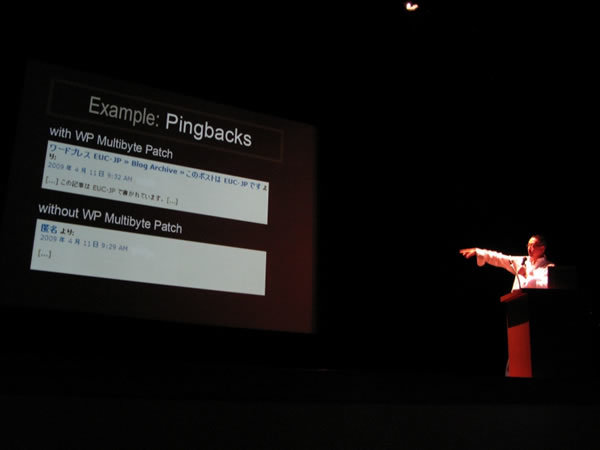
日本語版WordPressに同梱されている、WP Multibyte Patchプラグインを製作されているtenpuraさん(EastCoder; )による、同プラグイン導入前後における日本語の扱いの紹介です。
本プラグイン導入前のWordPressを日本語環境で利用すると、以下のように動作することを言及しました。
UTF-8 以外のサイトからのトラックバック・ピンバックが化ける
抜粋表示がスペースデリミタ言語用のワードカウント実装となっているため適切に抜粋されない
UTF-8 を解釈できないメーラに対して送信したメールが化ける
サイト検索機能で単語の区切りに半角スペースしか許容されない
投稿エディタにおけるワードカウントが適切に機能しない
tenpuraさんのつくられたWP Multibyte Patchプラグインでは、これらを個別に選択して解決することができます。
tenpuraさんとは前日にお話しさせていただいておりましたが、「 これら地域的な動作をコアに取り込んで修正していくのは、開発者間のコミュニケーションが非常に難しい」と伺っています。
他言語の動作は当事者でないと、その性質上問題を認識することが難解であり、これをしかも各国まとめてきれいに実装するのは相当高度な技術です。
今回のプレゼンテーションで、マットさんに直接こういった地域ならではの動作があるということを、まずはお伝えできたのはWordCampならではの機会だったと思います。
写真7 tenpuraさんによる、WP Multibyte Patchプラグインのインストール前後のWordPressの動作事例 Ktai Styleによる携帯対応
WordPress携帯対応プラグインKtai Styleの作者、池田百合子さん(Yuriko.Net )からの、日本の携帯電話Web事情とKtai Styleの紹介のセッションです。
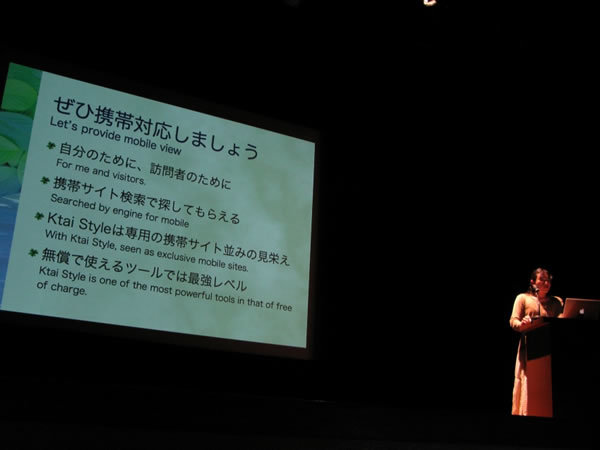
日本におけるWebアクセスの約半数は携帯電話からであり、携帯対応をすることで約2倍のアクセス数向上が見込めるとのこと。
携帯電話ユーザのWebの入口となる検索フォームは、各キャリアのポータルに存在し、公式サイト、携帯サイト、PCサイトの順で表示され、携帯検索ポータルの特性の紹介とともに、サイトを携帯対応することでより「多くの人の見てもらえる。いつでもどこでも見てもらえる」ことを指摘しました。
また、サイトの携帯対応をする場合のUIとしては、画面が小さいこと、カーソルキーの動きを主体とした操作になることを勘案し、リンクナビゲーションなどのインターフェースを携帯用にチューンする必要があるとのことです。
Ktai Styleではこれらに加え、携帯電話ならではの、1画面に対する容量制限を解決する長い内容の自動分割、絵文字対応、画像縮小。また、簡易的なウェブログ管理機能や、表示の見た目をテンプレート形式で修正できるなど、数々の高度な機能実装が行われていることが紹介されています。
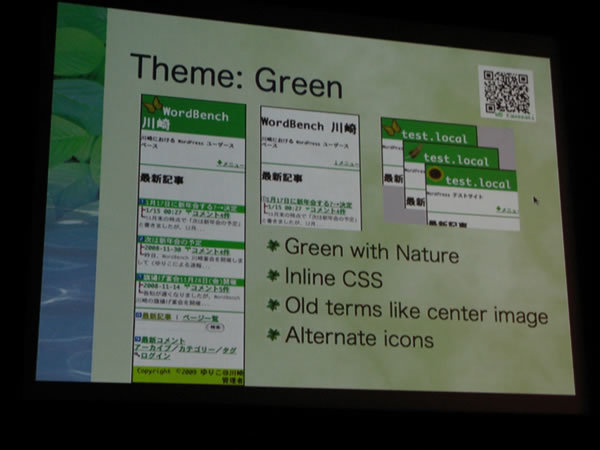
中でもテンプレートによるテーマ機能については、スラッシュドット風のテーマやフォトログ用のテーマ、その他思わずニヤリとしてしまうテーマを紹介され、その楽しい内容に会場も和やかな雰囲気で包まれました。
写真8 WordCamp川崎の、ケータイ用テーマ yurikoさんはプラグインの試験のため5キャリアの携帯電話をお持ちとのことで、その内容も非常に作り込まれたものになっています。 マットさんもyurikoさんの5台の携帯電話をみて驚かれ、Ktai Styleにも大変興味を持たれた様子です。
写真9 WordPressのケータイ対応を呼びかける池田さん20分で見るプラグインの作り方
本レポートを書いている、田中広将(hiromasa.another :o) )の「プラグインの作り方」セッションです。
WordPressは柔軟なプラグインシステムを持ち、プラグインを導入するだけでサイト機能を容易に拡張することができますが、その仕組みの一つ、フィルターを使ったプラグインの作成方法を紹介しました。
まだプラグインを作られたことがない方には意外と簡単であること、既につくられている方には開発環境的な部分を見ていただけたらと考え、実演形式をとらせていただき、ソースコードを説明しつつ“ コメントをしてくれた人のサイトに対する総コメント数” をコメント名のとなりに自動出力するプラグインの作成のデモを行いました。
特に、プラグインをつくるきっかけになってもらえればと、フィルターの登録やデータベースアクセス方法、URLの取得など、WordPressならではの部分をお話させていただきました。また、マットさんも使っているというXDebugのデバッガ部分をEclipseと連携させてブレイク動作させるデモを行いました。
写真10 デモしてみせたプラグインをさらにカスタマイズする方法を示す、筆者田中 ショートコード活用術
WordPressプラグインアーキテクチャの一つ、「 ショートコード」についての活用例の紹介が、水野史土さん(PHPでWEB作成 )より行われました。
ショートコードというのは、記事中に特定のタグを記載することで、「 記事中でスクリプトを呼び出す」プラグインの形式の一つです。タグには属性を付与することができ、その情報を元にタグが別な表現に置換された形で記事中に表示されます。
水野さんからこのショートコードを活用した4つのプラグインの紹介がありました。
QRコードを表示する
アマゾンアソシエイト
カスタムフィールド
ログインユーザのみ
Google Chart連携によるQRコードの作成や、アマゾンアソシエイトの表示、カスタムフィールドとログイン制御で会員のみに表示する情報を抑止する方法を、コード付きで紹介されています。
WordPress 2.5未満では、こうしたショートコードは各プラグインで自前でロジックを記述しなければならずなかなか手軽にはつくれませんでしたが、コアにショートコードが搭載されてからは非常に短いコードで実現できるようになりました。
水野さんは「ログインユーザのみ表示」などアイディア性の高い使い方も紹介され、利用方法とともに会場の方のショートコードに対するインスピレーションも高まったように思います。
写真11 ショートコードを使えばアマゾンアソシエイトを簡単に表示させることができる、と語る水野さん Introducing WordPress.tv(WordPress.tvの紹介)
日本在住のAutomattic社員、マイケルさん(Michael Pick ) 。WordPress.tvというWordPressに関する動画を集めたサイトの運営や、WordPressのプロモーション、チュートリアル動画作成などを一手に引き受けている彼は、札幌のアパートの一室から世界中にWordPressの魅力を伝える仕事を担っています。
WordPress.tvは、ソフトをどうやって使うかを知るために大量のドキュメンテーションを読んだり、フォーラム内で答えを探してうろうろしたり、分厚い本を読んだりする時間がない人たちのために誕生したそうです。
今年1月に公開された同サイトでは、カテゴリー別に分けられた使い方のチュートリアル(スクリーンキャスト)や、世界各地のWordCamp動画を共有できます。サイト内のチュートリアル動画は、ダウンロードはもちろん、リミックスしたり、音声や字幕を入れたり、DVDに焼いたりするのも自由・無料というのが驚きです。
さらに、コンテンツに対する言語別のフィルターや、dotSUBを使った字幕をつける機能も用意して、多言語対応にも力を入れているとのこと。日本語圏からのビデオ提供者も募集しているそうです。
写真12 WordPress.tvを説明する、マイケルさん WordPressテーマ・ライトニングトーク
最後に、ライトニングトークが行われました。
「HiGash.Net」のご紹介とテーマ作成のコツについて
一番目は、東孝之さん(HiGash.Net )による、オリジナルテーマ作成のコツ。ご自身で作成された美しいテーマを元に、さらにJavaScriptを駆使した素敵なギミックも紹介しました。「 理想のデザインをあらかじめ思い描くことで実装すべき機能が見えてくる」という言葉が印象的でした。
写真13 まずはデザインを思い描くことが大事と語る、東さん 都テーマの紹介
ビジネス向けWordPress有料テーマを展開しているめ組さん(め組 )より、ポータル風な「都テーマ」の紹介です。
「都テーマ」は綺麗、簡単、使いやすいをもっとうに、見やすいナビゲーションやウィジェットによる簡単な機能追加、そしてシンプルでカスタマイズしやすいテーマとして仕上がっているとのことです。テーマ開発を通じたコミニュティへの貢献も展開として考えられているとのことで、なんと会場でこの「都テーマ」の無償化が発表されました。
写真14 綺麗、簡単、使いやすいと“ 都テーマ” を説明する、め組さん 関連記事プラグイン YARPP
アーリーワイン・マイケル芳貴さん(mitcho )による、記事の関連表示を行う「Yet Another Related Posts Plugin(YARPP) 」の紹介です。タグ、カテゴリ、タイトル、投稿内容を解析しその記事と関連する記事を抽出します。 バージョン3.0からはテンプレートタグによる柔軟なカスタマイズやスコアアーキテクチャを持つなど高機能で、wordpress.orgで6万ダウンロード達成の人気もうなずけるプレゼンテーションでした。
写真15 YARPP 3.0でを利用すれば、フォトブログ用の関連写真等も表示できると説明する、マイケル芳貴さん テーマ作りに便利なテンプレートタグ以外の関数
もう一人の本レポート筆者である、Naoこと、マクラケン直子(detlog.org )が、日本語ドキュメンテーションの現状の紹介を行いました。
テーマの作成ではWordPressテンプレートタグを用いますが、それ以外にも「その他の関数」が存在します。これはコアに存在するAPI群で、テーマ作成にも活用すると便利なものがあります。現在、WordPress Codex日本語版にも、これら「関数リファレンス」の項目 まだ未翻訳の部分がほとんどです。この場を借りて、日本語版ドキュメンテーションへの協力を呼びかけさせてもらいました。
写真16 日本語版ドキュメンテーションの充実を呼びかける、筆者マクラケン マットさんへの質疑応答
本イベントの基調講演の後や休憩時間に、マットさんへの質疑応答が行われました。
写真17 会場からの質問に、
──大学では何を勉強していたんですか?コンピューターサイエンス(情報科学)専門だったんですか?
いいや、大学は2年しか行っていなくて、途中でドロップアウトしたんだ。そのときは政治学を勉強してたんだよ。政治学って、オープンソースコミュニティを運営するには、コンピューターサイエンスよりも役に立ってると思うよ。パソコン関連のクラスは一つだけ取ったけど、マイクロソフト関連のもので、ぜんぜんおもしろくなかった。
でも父がマイクロソフト関連の技術を仕事で使う人なので、小さいときからパソコンはいつも身の周りにあった。その頃パソコンは高価だったので本当は触っちゃいけないって言われてたんだけど、こっそり使っていたんだ。壊してしまったら父が家に帰る前に直さないといけなかったので、そこから色々学んだね(笑) 。
それから、10年前にはジャズミュージシャンになりたかったんだ。でもレッスンは高価だったので、地元のジャズの先生にタダで教えてもらう代わりに、自作パソコンを作ったり Web サイトを作ったりしてあげることにした。そのころ作ったサイトはひどいものだったけど(笑) 、これもいい勉強になったし、ブログを始めるきっかけにもなった。
──どんな環境で開発をしているんですか?
Emacsやviよりはnano が好き。でも出張が多いので、ブラウザからファイルを更新したりすることもよくやってる。エディターに限って言えば、Mac の時は TextMate。WindowsではDreamweaverのPHP対応がなかなか良いので、WYSIWYGではなくて単なるエディタとして使ってるよ。あと、Xdebug っていうツールはとっても便利! WordPressの開発でも定期的に使ってる。おすすめ。
──WordPress を開発する上で大変な事は?
うーん、基本的には、「 テキストをサイトに公開する」というシンプルな事をやっているので、技術的な事はそんなに大変ではないね。それよりも、デザインの方が難しい。アクセシビリティ、ユーザビリティ、スピード、そういうことを達成するための設計を含めた問題に悩む事が多いね。だから今後半年は、そこに集中していきたいと思ってる。コアの部分は小さめに、シンプルに保ちつつ、ギャラリーを改善するとか、マイクロブロギング機能をつけるとか、色んなタスクをさらにやりやすくすることができればと思ってる。Web の世界がどんどん変わっていくのに追いついていけるよう、アジャイルさやイノベーションに適応しやすい形態を保っていきたいね。
──アメリカやその他の海外では、WordPress をつかったモバイル・ブログ(投稿および閲覧)は普及しているのか?
アメリカではまだそんなに広まっていなくて、パソコンから更新している人がほとんど。WordPress の iPhone アプリはあるんだ。日本独自の携帯はとても素敵だけど、将来的には(例えばだけど) iPhone 的なものが広まっていくと思う。そういった中で特に、モブログ写真などメディアのアップロードが簡単にできるような環境を用意するのが大事だと思う。
──日本での WordPress チームと今後どういう風に関わっていくことを考えている?
ドキュメンテーションやWordPress.org 上のツールなど、日本のチームが必要としているリソースを提供してサポートしていきたい。また、日本の文化に即したプロモーション(Firefox のフォクすけのようなキャラクターコンテストなど)をやってみるのも楽しいかもしれない。
まとめ
日本で最初に大々的にアナウンスがあったWordPressのいわゆるオフ会は、記憶が正しければ、2006年の夏に行われています。総勢50名弱、特にセッションがあるわけでもなく、お酒を飲みながら楽しくすごす、そういった会でした。
その後、WordPressの発展と同期するように、日本のコミュニティーも次々と強力なメンバを取り込みながら大きくなり、ついに創始者のマットさんを日本に招いてのWordCampが開催されるに至りました。
WordPressの利用方法も確実に拡大し、個人ブログだけにとどまらず、企業のブログやシステム開発の現場にも実用的に使われていることを、今回の基調演説やセッションで感じることができました。
会場は雰囲気も良く、WordCamp Japan実行委員会のみなさんが終始、気配りをされている様子が分かりました。
WordPressユーザがつくった木製のWordPressロゴをプレゼントされ、マットさんがちょっとおどける一幕があるなど、高い技術とコミュニティがうまく融合する、暖かみのあるWordPressならではのイベントだったのではないかと思います。