10月15日に開催されたWeb Directions East。後編のレポートをお届けする。
Jonathan Stark氏「HTML, CSS, JavaScript を利用したモバイルアプリ開発」
Jonathan Stark(ジョナサン・スターク)氏は、モバイルアプリケーション開発を専門にコンサルタントとして活躍する一方、オライリー・ジャパンから出版されている『iPhoneアプリケーション開発ガイド―HTML+CSS+JavaScriptによる開発手法』の著者でもある(この書籍は日本でも高い支持を得るている) 。氏は、昨今におけるモバイルアプリ開発にどうして関心が集まるのかを解説した。
写真1 Jonathan Stark氏2007年の時点ではそこまで重要な存在ではなかった。当初のモバイルデバイスはスクリーンも小さい上に、アプリケーションの修正や追加も容易でないため開発上・デザイン上の制約が大きかった。
しかし2010年現在では解像度の改善やQwertyKeyboard・音声認識などの入力サポート、高速なネットワーク、GPSなども備わったことで、高性能でパワフルなエクスペリエンス・コンピューティングが可能になった。また、コンテンツにおいてもiPhoneやAndroidでは何千、何万といったアプリケーションや音楽データ、電子書籍をダウンロードできるようになったことも大きなイノベーションだったといえるだろうと述べた。
そして、「 スマートフォンやタブレットPCに限らず、車やプリンター、キオスクなど、タッチスクリーンが様々なところに出現してきている。将来的には家電や日用品に応用される。日常にタッチスクリーンが溢れることになるだろう。コストが下がれば、商品のパッケージングにすら使われることになるかもしれない」と語る。
氏によれば、モバイルアプリにはネイティブアプリ、Webアプリ、そしてSMSアプリの3つのタイプがあり、これらは全く違うアプローチで開発しなければならないと説明する。
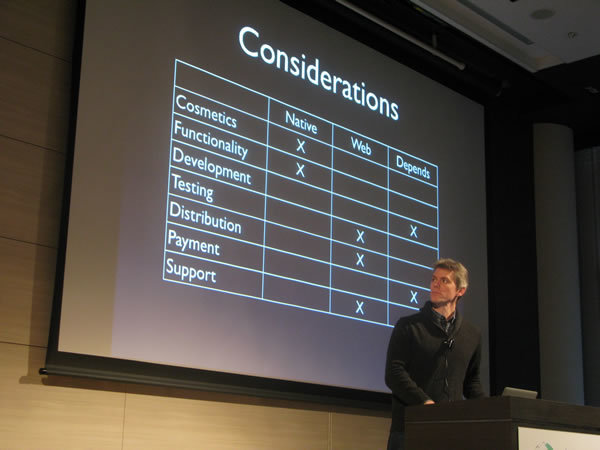
モバイルアプリでの開発アプローチとそのゴールについて、氏は"Native vs Web"という見解は誤解を招くだけだと注意。「 それぞれで何ができるのか、明確に理解する」ことが大事であるという。
例えば、より綿密なレスポンスや、スムーズな動作を期待する場合、またカメラなどのネイティブデバイスへのアクセスが必要な場合にはやはりネイティブアプリが得意としている。
しかし、デバッキングやユーザーテスト、ユーザーサポートのしやすさでいえばWebアプリが有効だ。実際のユーザーを使ってすぐにテストができ、即座にフィードバックが得られるというる点では大きなアドバンテージになるだろう。それぞれの長所・利点を吟味し、選択することが重要だとした。
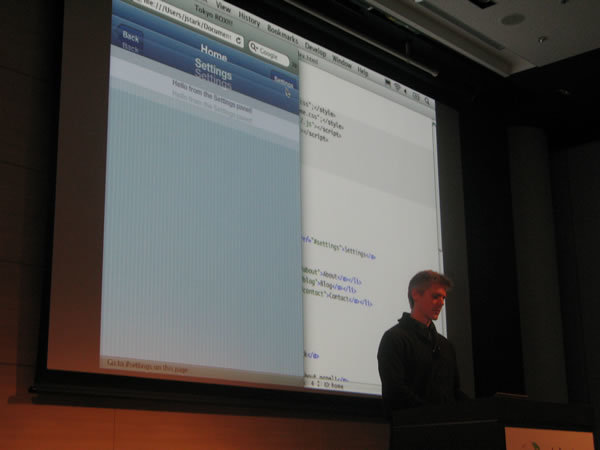
次に、モバイルアプリケーションにおける、WEBアプリ用ののJavaScriptライブラリとしてjQtouchをデモで紹介。jQtouchは名前のとおりjQueryのpulginとして機能する軽量のフレームワークだが、開発する上でのその簡潔性も大きな特徴となっている。
写真2 jQtouchのデモデモではさらのHTMLを実際にモバイル用にブラウザで動作するように作成。jQtouchを読み込むには、必要なバージョンのjQueryを先に記述して読み込ませたあとにjqtouch.jsを記述する。簡潔性が特徴と述べたが、極端に言えば最低限jQtouchの提供するclass指定のルールを守りさえすれば、Sciptは初期化分のみという簡潔さだ。
jqt - new $.JQtouch()
また、テーマに基づいて実装でき、classで変更が自由に可能で、デフォルトテーマ"rounded"ではiPhoneライクな表示になる。iPhoneなどにみられるページ遷移時のアニメーションも、基本実装されているため、一行もスクリプトを記述しなくても非常にスムースな形でアニメーションが動作するだけでなく、様々な種類が用意されている。初期化時に細かいデフォルト動作を変更でき、カスタマイズを簡単なのも評価できる。ちなみに、リセットCSSはモジュールとして組み込まれているため必要ない。
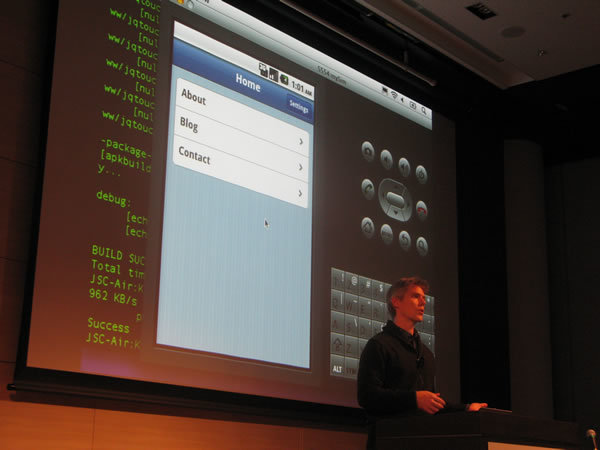
氏は続けて、「 ネイティブとWebの境界線はますます曖昧になってきている」と述べ、Webアプリのネイティブアプリ化に対するアプローチとしてPhoneGap を紹介。PhoneGapはまさに革新的なオープンソースソフトウェアで、HTML+CSS+JavaScriptで作成されたWebアプリをiPhoneやAndroidなど、マルチプラットフォームに対応させることのできるというもの。このWebとネイティブの"混血"する、すなわちハイブリットアプリの作成方法は、これまた非常にシンプルだ。
PhoneGapは基本的に、ネイティブアプリとしてWebアプリをラップすることで実現される。デモでは前述のjQtouchのWebアプリソースをそのままコンパイルしてAndroidとiPhoneのネイティブアプリとして変換。詳しくは割愛するが、基本的にAndroidであればターミナルやコマンドラインを使用して、PhoneGap用の専用コマンドを実行することで自動でプロジェクトが生成され、iPhoneに至ってはテンプレートプロジェクトがXcodeにインストールされる形になっている。あとはプロジェクトに基づいて従来の方法でコンパイルするだけだ。
氏は、「 JavaやObjective-Cが使えなくてもHTML,CSS,JavaScriptさえできればこうしたネイティブアプリまで対応できる、ターゲット面でもコスト面でも差別的なメリットが大きく、魅力的なアプローチだ」と語った。
なお、スライドはWeb Directions EastのWebサイト にアップされているので、ぜひチェックしてほしい。
写真3 PhoneGapのデモセッション休憩中:Amped受賞者、紹介
イベントオーガナイザーのJohn Allsopp氏より、Web Directionsが今秋オーストラリアで開催した「Amped 」というハッカソンにおいて、優秀作品を制作した受賞者を紹介した。そして受賞者より、その作品内容の制作プロセスなどが語られた。
なお、受賞者たちの本イベントへの参加費が出されているという。日本でも本ハッカソンを開催したいという話があり、その場合の受賞者は他の地域で開催されるWeb Directionsに招待したい旨が語られた。
写真4 HTML5周辺技術を組み合わせてサイトを制作したチーム写真5 Open Conference Protocol というアイデアをiPhoneアプリとして実装したチームJohn Resig氏「モバイルJavaScriptとjQuery Mobile について」
今回のWeb Directions Eastのメーンセッションで、2つめの"モバイル"だ。技術的なセッションが4つあるうちの2つがモバイルであるのは、言うまでもなく世界的にモバイルが注目市場であるということだ。今後、業界のみならず一般層にもスマートなバイルへのリテラシーが高まっていくことは想像に難くない。
John Resig(ジョン・レシグ)氏は、現在爆発的に広まるモバイル開発よりも先駆けて研究を続けてきた第一人者のひとりだ。そう、jQueryとjQuery Mobileの開発者である。氏は、「 モバイル開発は狂気の固まりだった。最近ではようやく“ 黄金時代” に入ってきている」と語る。
写真6 John Resig氏モバイルには無数のプラットフォームが存在する。このプラットフォームの多さが狂気の一つであり、多くの開発者を悩ませてきた。その現状を打破すべく、氏自身が開発したjQuery Mobileは、目標として"ポピュラーなモバイル端末をサポートすること"を挙げた。現状、もっとも多くのプラットフォームに対応しているライブラリだという。それには"多くの時間を検証期間に費やした"と、氏は語る。
まず、OSの普及率だ。最近iPhoneとAndroidなどの急成長振りが話題になっているが、グローパルにみてもっとも普及しているのはNokia SymbianOSである。次に、iOS 。そしてAndroidと続く。後者のほうが伸び率が高く見ても実はまだSymbianOSのほうが主流という状況なのである。氏は、「 この統計を慎重に受け止めるべきだ」という。
写真7 jQuery Mobileを使ったサイト構築のデモ次に、ブラウザではOperaが圧倒的に主流だ。次にiphone,Nokia,Androidと続いている。しかし、Androidはこの一年で10%の伸びを魅せている、これは“ 非常に大きな伸び"だと評価している。ブラウザといえば、バージョンも統計として知りたくなるかもしれない。しかし、氏によればモバイルブラウザにおける明確なバージョン統計は"存在しない"という。そこで、Yahooが先立って行ってきたグレードチートシート方式でのアプローチを採用。さまざまなブラウザのバージョンを調べ上げ、実装やレンダリングなど品質レベルに問題がないかチェック。そして、グレードをつけることによってサポートの線引きを行うことにしたのだ。しかし、それだけでは十分といえない。氏はモバイルの開発では、完全なテスティングにはシミュレーターだけではなく、実機が必要不可欠だとしている。
氏は、“ 無数のプラットフォームが存在するということを認識することが重要だ"として、現状の主要なモバイルデバイス用OSとそれに実装されているブラウザを紹介。以下に例を挙げる。細かい部分に関しては、実際のスライドを確認してほしい。
Symbian S60
SymbianOSでもっともポピュラー。
v5ではSafari 3.1をサポート。v3ではSafari2.0
Symbianは今後Meegoに移っていく
Symbian UIQ
NOKIAが2008年に買収
OperaMobile(8.6,8.65)に対応
iPhoneOS(iOS)
最新のWebKit(Safari4)
比較的高速に動作する。最新版では最速に近いとしている。
アップデートにより最新バージョンのブラウザを使える。氏曰く、これは大きなアドバンテージ。
Blackberry OS
4.6未満はCSSやJavaScriptの実行が実質的に問題がある。
Android
1年で10%の伸び率を上げるなど、面白い傾向にある
様々なデバイスメーカーがOSとブラウザのバージョンを自由に決めているため、バージョンを統一させる事が難しく、問題になっている。
今後主流になっていくと予想される。
Windows Mobile
現在7.0
IE7をブラウザとしてミスチョイスしている
WebOS
PalmMobileOS
将来的にはタブレット向けのOS
Maemo/Meego
Nokia。Symbianの後継。非常に高速なレンダリングエンジンを持つ。
Fennec
最後に氏は、JQuery Mobileの現状と今後について、以下のようにまとめた。
リリース版は11年1月には発表できる
JavaScriptが非サポート環境でもも最低限の情報を提供できる。
header,footerはスクロール中は非表示となる。狭い画面で多くの情報を得るための配慮である。
テーマの実装が簡単で、かつアプリケーションにあわせたスウィッチ(変更)も可能である。
URLヒストリーの実装。
NavTabBarではデバイスの大きさ、種類に合わせて様々種類を選択可能。さらにスケーラブルな拡張ができる。
Formでは、どのデバイスでみても使いやすいようなデザインで提供される。大きな、選択要素が多いセレクトリストに対応。
リアルタイムのフィルター機能もデフォルトで実装されている。
モバイルの帯域確保はシビアな問題として、ファイルサイズ非常に小型(13KB) 。
リリース版ではかなりのクラスプラットフォームに対応した。以降も幅広く対応していく。
なお、スライドはWeb Directions Eastのサイト にアップされている。統計なども細かくまとめられているので必見だ。
写真8 質疑応答では、デバイス毎に違う画面でどのようにコンテンツを見せるべきかについても話していた クロージングキーノート:Scott Thomas氏「オバマをデザインする」
「2006年に、まったく無名の政治家が大統領に立候補しようとしていた。そうバラク・オバマである。当時、彼は全く知られていなかった」こうした紹介で始まった Scott Thomas(スコット・トーマス)氏の公演。氏は、オバマ大統領当選まで、あらゆるキャンペーンに関わっていたデザインディレクターである。
写真9 Scott Thomas氏氏は、「 ゴールまでの素早い動きに対応するにははっきりとした目標と、簡潔なメッセージが不可欠」だという。「 彼は大きな“ 変化"と“ 希望"を全面に打ち出していた。実際に“ HOPE” を表に出した。そうすることで、大きなコミュニケーションが実現した」と語る。当選までの様々なキャンペーンの中で、メッセージの一貫性と安定性のバランスを保っていくのだろうか。
このシンプルな答えの一つとして、それは“ 色” だった。あらゆるものに色とタイポグラフのの一貫性をもたせることで、調和とロイヤリティを演出したという。オバマ大統領のサイト は、キャンペーン中の何度かのリニューアル中で、終始一貫して青を基調としている。
写真9 初期のオバマ大統領のサイトまた、アメリカという国での独特の多様性にも配慮しなければならない。あらゆる多様性を網羅して国民に訴え、オバマ大統領がどんな人物なのか啓蒙する必要があったのだ。
それらのコンセプトを実現するため、すべてを見直し、再びモジュールとして組み込み、また継続的にリフレッシュし改善していったという。そのために作業が増えたとしても、ひとつひとつ取り組んでいったのだそうだ。「 プロジェクト・チーム全体がオバマを勝たせるぞという気持ちになっていた」氏は、そう語っている。
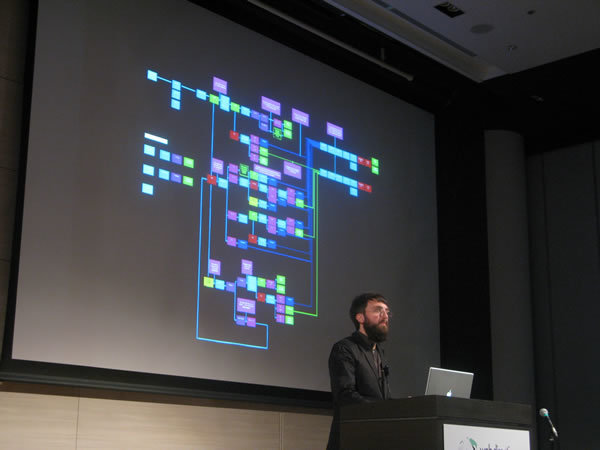
しかし、まだ問題は山積していた。その一つ、それが有権者登録システムだった。アメリカが抱えていた既存の有権者登録システムは、非常に役所的な難解なもので、複雑な手続きを進める必要があったのだ。あるキャンペーンでは、「 そもそも有権者登録がなされなければ、オバマも当選し得ない」との考えで、システムの一新を進めた。それはシンプルで、短文の一問一答形式の登録システムを構築した。一見すると、それでは膨大な量の質問数になってしまうのでは?という懸念もあるだろう。これに対して、チームではなんとすべての質問に対してすべての答えと、項目をまとめてできるだけ簡略化して合理的に構造化したという。
たとえば一般的に年齢を質問した後に従来なら次に学生かどうかの項目が入るが、ここではユーザーが55歳と答えたとすれば現実的に学生ではないとし、実質項目をスキップさせたという。そういったチャートをすべて揃えたというから膨大な作業量だ。しかし、それもすべてキャンペーンの戦略の一環なのだ。
写真10 システムの合理化とフォームの回答チャートをつくったことが語られたまた、オバマ大統領はTwitterやYoutubeへのなどソーシャルネットに積極的に参加し、様々情報を公開した。これも歴史的な出来事だったと、氏は振り返る。今まで、アメリカの政治における情報公開は、ほぼブラックボックス状態だった。規制によって情報を表に出すことが禁じられていたのだ。「 ワシントンで何が起こっているのか、それを知るのは国民の権利であり義務であり、声だった。それをオバマ大統領はクリーンにした」と語った。
さらにトーマス氏は振り返る。「 キャンペーンが終わった時、次に何がしたいのか考えました。Webで新しい何かを検討するのもよかった。なにか、このキャンペーンで私が得たすべてのものを形にのこし、共有したい。しかし、もう机にかじりついていたくなかったのだ。Webにも劣る部分がある。Webでは物足りないのだ。ほとんどの歴史は常に本棚に集約されてきた…」 。
そうして氏は、designing-obamaの書籍制作に着手する。本当に自分が伝えたいことを、利益を無視にしてやりたいとして、出版社を通さず、あらゆる執筆から製本、装丁、出版、すべてのプロセスに携わり、世界中を飛び回って創り上げた一冊であることが語られた。
長い年月を経てようやく出版されたdesigning-obamaは、書籍のサイト からも購入可能だ。また、内容はすべて公開されているので、誰でも閲覧ができる。
クロージング、クロージングパーティ
簡潔なクロージングの挨拶後、会場ホールにてクロージングパーティが催された。皆さん、歓談を楽しまれていた。
パーティ中には、Ext Japanの小山氏と小堤氏から、Sencha Touchの現在と最近開催されたアプリコンテストについて紹介があったり、「 CSSの歌」のライブも行われた。
写真11 Sencha Touchを紹介する小山氏と小堤氏写真12 「 CSSの歌」のライブでは、歌詞に日本語訳をつけたバージョンも演奏された