プログラミング生放送勉強会 第15回@大阪
2012年4月21日(土)に日本マイクロソフト関西支店のセミナールームで、コミュニティ「プログラミング生放送」によるIT・開発系イベント、プログラミング生放送勉強会 を開催しました。その模様をお届けします。
プログラミング生放送勉強会 は、IT・開発系であればノンジャンルのIT勉強会です。今回は、JavaScript APIのIndexed Database 、Windows 8 Metro style app とC++ 、Windows Azure とKinect 、Gerrit など、いろいろな内容のセッションとなりました。
図1 会場の様子当日は、約40名の参加がありました。ライブストリーミングも行い、録画したセッションは、プログラミング生放送勉強会 2012年 で一覧を参照・視聴できます(niconicoのユーザーである必要があります) 。こちらもご利用ください。
明日から使えない IndexedDB
それでは、各セッション内容を簡単に紹介します。株式会社ジェーンのmzsm(@mzsm_j )さんからは、Indexed Database APIの話です。
Indexed Databaseは、Webブラウザー上で動くNoSQLデータベースです。JavaScriptのAPIで操作し、データをサーバーではなくクライアント(Webブラウザー)に保存します。
現在、対応しているWebブラウザーは次の通りです。
Google Chrome 11以上
Mozilla Firefox 4以上
Internet Explorer 10以上
使い方の例として次の3点をあげています。
オンライン辞書アプリで、初回のみネットワークにアクセスし、2回目以降はDBを参照してレスポンスを向上させる
ニュースリーダーで、先にすべての記事をDBに溜め込むことで地下鉄の駅間でも記事が読めるようにする
Windows 8のMetro styleアプリやGoogle Chromeアプリで、各種データ保存先として、SQLiteの代わりに使う
しかし、なぜ明日から「使えない」かというと、現在W3Cが仕様を策定中であり、その最近のワーキングドラフトの3つの版において仕様が大きく変更されており、現在のエディターズドラフトでも仕様が変更されているとのことです。また、WebブラウザーやWebブラウザーのバージョンによって、実装されている版が異なっています。今の所まだ、あまり使いものになりませんが、今のうちに使い方を知るというのが今回の趣旨となっています。
Indexed Databaseでは、Object型をオブジェクトストア (RDBMSのテーブルにあたる)に格納できます。保存できる値は、文字列(DOMString) 、数値(float) 、日時(Date) 、配列(Array)です。
Indexed Databaseの特徴として次の点をあげ、それぞれについて説明していただきました。
スキーマレスである
基本的に非同期に処理するため、コールバック関数を多用する
すべて操作は、トランザクション内で行う
排他・共有ロックに対応している
インデックスを使って検索できる(インデックスを作成していない場合、検索できない)
スキーマレス のため、各レコード (RDBMSの行にあたる)は同じプロパティ (RDBMSの列にあたる)である必要はありません。
{
foo : "string" ,
bar : 12345.6
}
{
foo : new Date ( '2012-04-21 13:00:00' ),
baz : [ 'hoge' , 'fuga' , 1 , 2 ]
}
トランザクションの種類は、読み取り専用・読み書き・バージョン更新の3種類があります。オブジェクトストアやインデックスの作成や破棄は、バージョン更新トランザクションで行います。
上記の内容や、その他の項目は、サンプルコードともに説明されています。詳しくは下記の動画と公開されている資料をご確認ください。
明日から使えない IndexedDB プロ生勉強会 第15回@大阪 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm17782348 JavaScriptを有効にしてください。 Metro style apps の ALL テクノロジー★早めぐり紹介 & C++ ネイティブアプリケーションフィーチャー!
MetroStyleDeveloper とSilverlight囲む会 の遥佐保(@hr_sao )さんからは、Windows 8のMetro styleアプリの構成技術の紹介と、C++ユーザー目線で、Metro styleアプリで利用できる並列処理(PPL)の紹介です。
Metro styleアプリのテクノロジー
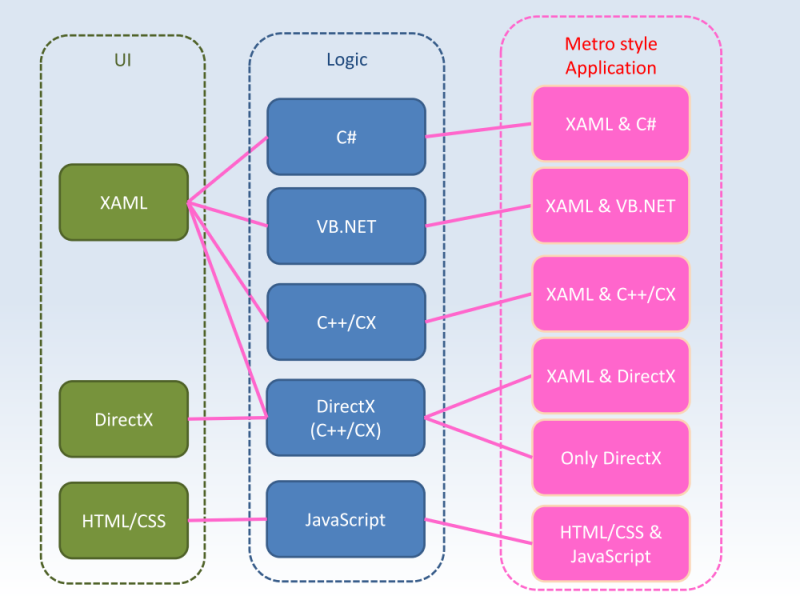
Metro styleアプリでは、UI部分にXAML・CSS・DirectXが使え、ロジック部分は、C#・Visual Basic・C++・JavaScriptが使えます。これらを組み合わせ、Metro styleアプリを作成可能で、その内容について説明しています(図2 ) 。
図2 UIとロジック、Metro styleアプリの組み合わせ 従来のWPFやSilverlightと同じ感覚でMetro styleアプリが作れる組み合わせが次の3種類です。
XAML & C#
XAML & VB.NET
XAML & C++/CX
XAMLとDirectXを混合してアプリも作成可能です。この場合は、次の3種類に分類できるとのことでした。
XAMLをベースとし、DirectXを組み合わせ描画する方法が2種類
XAMLとDirectXを分けて描画する方法
そして、DirectXのみを使用する場合は、従来のデスクトップアプリのDirectXと同じ感覚で作れるとのことでした。最後に、HTML/CSSとJavaScriptで記述する方法は、従来のHTMLベースのWebサイトと同じ感覚で作れるとのことです。
C++/CX
上記に登場したC++/CX は、C++の拡張言語で、C++11に標準準拠しています。Metro styleアプリで利用できるC++になります。
セッションでは、Metro styleアプリで押えたいC++の機能として、並列処理と非同期処理をあげ、並列処理についてデモしています。並列処理の例としてparallel_for_eachを紹介しています。
<amp.h>
int v [ 4 ] = { 0 , 1 , 2 , 3 };
array_view <int> av ( 4 , v );
parallel_for_each (
av . extent , [=]( index < 1 > idx ) restrict ( amp )
{
av [ idx ] += 1 ;
});
parallel_for_eachは、std::for_eachの並列バージョンで、Visual Studio 11からブレークポイントも設定可能とのことでした。デモでは、GPUで並列処理を行い、Visual Studio 11でブレークポイントを設定し、実行時のスレッドの内容を確認しています。詳しいデモやその他の内容は、セッション動画をご確認ください。
Metro style apps の ALL テクノロジ★早めぐり紹介 #pronama 第15回@大阪 ニコニコ動画:https://www.nicovideo.jp/watch/sm17782522 JavaScriptを有効にしてください。 最近はやりのプラットフォームを楽しもう
Japan Windows Azure User Group のkamebuchi(@kamebuchi )さんには、Windows Azure とKinect という異色の組み合わせでセッションしていただきました。
図3 最近はやりのプラットフォームを楽しむセッションでの前半は、Windows AzureとKinectについて初心者向けの簡単な概要を紹介しています。Kinectの紹介時に次のデモを行っています。
Kinect for Windows SDKのサンプル紹介
Kinectで地球をまわす
Kinect for Windows は、Xbox 360のKinectとは異なり、Microsoft公式のKinect for Windows SDKで商用利用も可能とのことでした。Kinect for Xbox 360は開発時限定で利用できます。
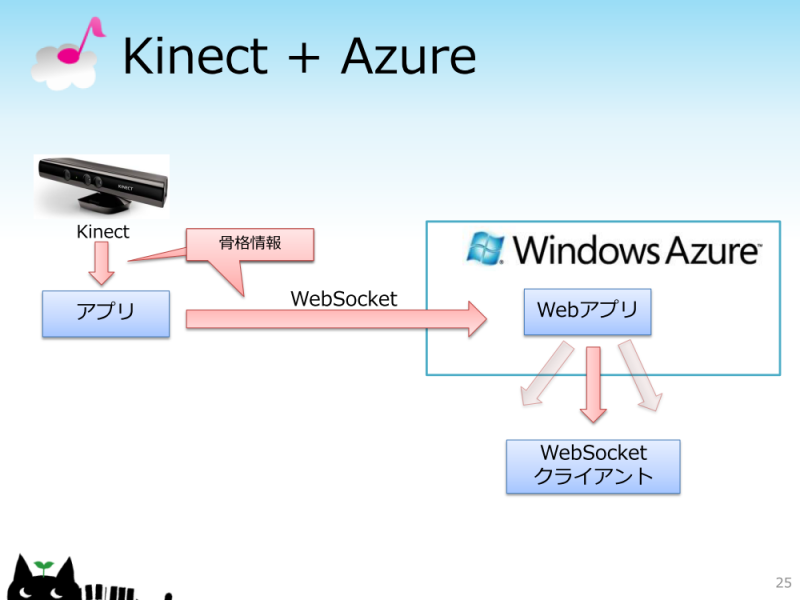
後半は、KinectとWindows Azureを使ったデモをしています。ひとつめは、Kinectで取得した骨格情報をWebで共有するデモです(図4 ) 。
図4 KinectとWindows Azureで骨格情報の共有WebSocketを使いWindows Azure上で動作するWebアプリに渡し、各クライアント(Webブラウザー)で表示します(図5 ) 。骨格情報が黒い四角で描画されているのがわかります。
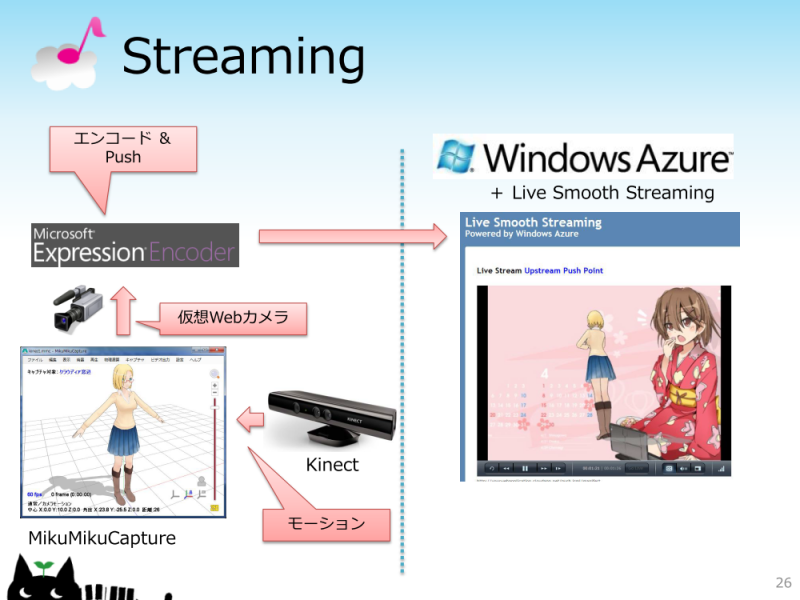
図5 骨格情報の共有のデモ続いて、KinectとMikuMikuCaptureを使ってMikuMikuDanceのモデルを動かし(図6 ) 、その映像をExpression Encoderでエンコードを行い、Live Smooth Streamingで配信するデモです(図7 ) 。
図7 クラウディア窓辺を動かす図8 Live Smooth Streamingによる配信残念ながら、当日はマシンやネットワークの環境の問題で、配信を行うところまでは動きませんでした。
さらに、セッションではKinectから情報を取得するまでのサンプルアプリ開発をライブコーディングで紹介しています。詳しくはセッション動画をご覧ください。
最近はやりのプラットフォームを楽しもう Part 1 #pronama 第15回@大阪 ニコニコ動画:https://www.nicovideo.jp/watch/sm17782371 JavaScriptを有効にしてください。 最近はやりのプラットフォームを楽しもう Part 2 #pronama 第15回@大阪 ニコニコ動画:https://www.nicovideo.jp/watch/sm17782394 JavaScriptを有効にしてください。 参加者から声を聴くと、Windows AzureとKinectをどう組み合わせるのか、興味を持って聴いてもらえたようです。また、Windows AzureとKinectの基本情報の紹介も好評だったようです。
Gerrit 使ってみよう
当日に急きょ、少し短めのセッションを、SQLWorld のおだ(@shinsukeoda )さんにしていただきました。
Gerrit Gitリポジトリに対してのWebベースのコードレビューツールです。ツールの簡単な紹介と使用感について話していただきました。
Gerritを利用すると、変更内容を左右に並べて表示や、レビュアーがインラインにコメントを追加ができます。
レビュー (Code-review)と検証 (Verified)の2機能があり、レビューはWebブラウザー上で行い、検証は実際に動作確認します(コンパイルやユニットテストなど) 。このレビューと検証を通らないと、共有のリポジトリにpushしても、ほかの人は変更された内容を取得できません。よって、コンパイルが失敗するコードや、レビューやテスト未実施のコードが、メインのリポジトリに入るのを防げ、Pre-tested commitを実現できます。
セッションでは、簡単なデモも交えて紹介しています。
Gerrit 使ってみよう プロ生勉強会 第15回@大阪 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm17782434 JavaScriptを有効にしてください。 GC 擬(もどき)を JS で書いてみた
プログラミング生放送 大阪スタッフ、うえだ(@to_ueda )さんからは、JavaScript でGC (ガベージコレクション)っぽい何かを作った話です。「 ガベージコレクションのアルゴリズムと実装」という本を読んで、感銘を受けたので作ってみたとのことでした。
はじめに、GCについて簡単な紹介と、GCのアルゴリズムを解説しつつ、作成したJavaScriptのWebページでデモを行っています。
GC 擬(もどき)を JS で書いてみた プロ生勉強会 第15回@大阪 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm17782418 JavaScriptを有効にしてください。 3日で作る Web サイト
5zj(@jz5 )からは、IT勉強会スタンプラリー のWebサイトを作った話をしました。どのように使用するテクノロジーを決めていったか、実際に使った技術紹介と感想を紹介しています。
結果的にWebサイトは、下記のテクノロジーを使っています。
ASP.NET Web ページ(Razor)
WordPress
SQL Server
Twitter Bootstrap
上記の、ASP.NETのWebページ中にサーバーベースのコードを埋め込むRazor構文について、非常に簡単な紹介とデモを行いました。また、最終的に組み入れたセキュリティ対策についても話しています。
Webサイトのデザイン(見た目)の部分は、Twitter Bootstrap を利用しています。Twitter Bootstrapは、CSS・JavaScriptのライブラリーで、利用するとモダンなWebサイトを作れます。こちらも非常に簡単なデモを行いました。
このほか、プロトタイプ作成に、Expression Blend SketchFlowを利用し、その紹介もしています。
それぞれのテクノロジーについて、非常に簡単な紹介でしたが、知らなかった人も多く、意外と好評でした。
ライトニングトーク大会
セッションの最後には、参加者の方にライトニングトークをしていただきました。タイトルと発表者のお名前だけ紹介します。これらも視聴できるようになっています。ぜひご視聴ください。
ライトニングトーク プロ生勉強会 第15回@大阪 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm17782496 JavaScriptを有効にしてください。 おわりに
今回 参加していただいた皆様、ありがとうございました。今後もプログラミング生放送勉強会は、各地で開催を予定していますので、参加お待ちしています。
プログラミング生放送の情報は、コミュニティページ とBlog 、そしてTwitter (図9 )で配信しています。こちらもチェックしてくださいね。
図9 プロ生ちゃんまた、プログラミング生放送は、IT勉強会スタンプラリー に参加しています。今回の勉強会は、スタンプラリー対象の勉強会でした(図10 ) 。詳しくは、IT勉強会スタンプラリーのWebサイトと、gihyo.jpのインフォメーション を確認してください。現在では50近くのコミュニティが参加しています。参加コミュニティも募集中です。
図10 IT勉強会スタンプラリーの実施