6月7日、8日、六本木のGoogle Japanにて、Test The Web Forward Tokyo 2013 が開催されました。本イベントは、Web標準のエキスパートの指導を受けながら、W3Cの仕様のテストを書くハッカソンを軸に構成されています。
本稿では、このイベントの模様をレポートします。
イベント開催の挨拶
5月7日19時にイベントが始まりました。最初に、総務省の岡本樹生氏によるイベント開催の挨拶がありました。
岡本氏は「W3CではHTML5等のWebの仕様を策定しているが、現在そのテストで困ってる。皆さんにも貢献できる部分がある」と言います。岡本氏自身は2年ほど前からHTML5などのWeb標準技術に仕事として関わっています。それを通じて、「 日本の皆さんはHTMLやCSSなどのWeb標準技術を使ってサービスやアプリケーションを作るのは上手だが、これらの仕様そのものにどの程度貢献しているだろうか。わたしの印象ではプラットフォームの重要性から考えると、まだまだ少ない。そこで、世界の人たちと一緒にWeb標準を作るというところに加わってくれると良いと考えている」と述べました。
岡本氏の挨拶の後、本イベントの進行役であるGoogleの北村英志氏からもこのイベントについて説明がありました。
もともとこのイベントはAdobeが始めたもので、現在は開催地でそれぞれ違う複数の会社が中心になって催されています。このイベントの趣旨はWebをより良いものにしていくことだと言います。北村氏は「現在のブラウザは新しい機能が追加され、様々なことができるようになっている。しかし、一部のブラウザ限定でしか動かないとか、仕様の解釈が違うことで実装が異なってしまうことがある。これはWebの人間が望んでいることではない」と話します。そのため、仕様通りに実装されているか、ブラウザのためのテストが必要だと言及しました。ただ、そのテストを誰が書くのかと参加者に投げかけ、「 W3Cももちろん書いてるが、仕様に対するテストの数は膨大。これこそ、Webデベロッパーのみんなで助け合おう」と述べました。
仕様の読み方
続いて、2つのセッションが行われました。まずは、ネットワークソフトの竹村和晃氏による、仕様の読み方についてです。
W3Cの仕様はW3Cのサイト に掲載されています。竹村氏は仕様の読み方をRPGに例え、「 経験を積めば誰でもレベルアップすることができる(読めるようになる) 。また、難しい仕様で読みにくい場合には、自分一人で考えるのではなく、仲間を探せば助けてくれるはずだ」と話します。また、「 心配しなくても大丈夫。旅立ちの道具がある。それはgoogle」と述べ、仕様の日本語訳があるかどうかをgoogleで調べてみるのも良い方法だと指摘しました。しかし、日本語訳は仕様の古いバージョンを元に訳されている時があるので、それには注意してほしいと言及しました。そして実際に仕様を読む時は、まずその仕様のAbstractを読んでから該当箇所を読むようにしていると、自分の読み方を紹介しました。
仕様書とテストのライフサイクル
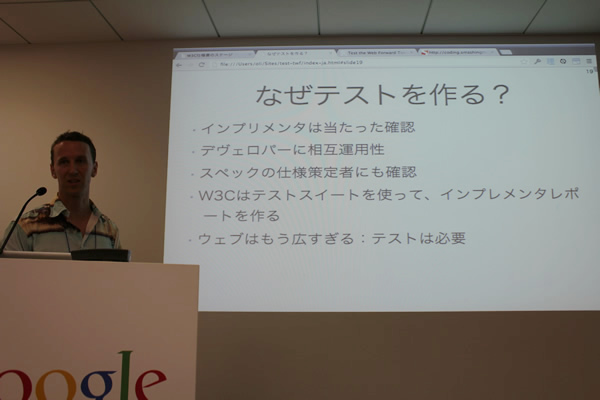
次に、Oli Studholme氏による仕様書とテストのライフサイクル についてのセッションがありました。
はじめに、W3Cの仕様書のステージは下書き→草案→最終草案→勧告候補→勧告のように進みますが、その進み方が一様ではないのこと、また仕様は分かれれたり、集まったりすると説明しました。そして、各ステージについて説明しました。例えば、最終草案は変更中のステージであり、この時に仕様に問題があれば直さないといけないということです。
テストについては、仕様が勧告候補になり仕様があまり変わらなくなったらテストを作り始め、インプリメンタ、デベロッパーで確認するために重要だと言います。もしも仕様が変われば、テストも作り直さないといけないとのことです。また、テスト自体は1つのことを確認できるようにシンプルに作るのが良いと指摘しました。テストが足りない場合には、10年前のようなブラウザ互換性等の相互運用性の問題が出てしまうとも話していました。
最後に、テストの事例として、CSSのアニメーションがきちんと動作しなかったため、細かくテストを作り、バグなどを見つけ出した話 を紹介しました。これらはW3Cに報告されています。そして、参加者に対して「明日はテストを作ろう!その後も作ろう!」と呼びかけました。
「どのテストを書くのがお勧めか」ライトニングトーク
翌日の大半の時間は、テーマごとにチームに分かれて、テストを書くハッカソンが行われます。そこで、仕様に関わっているエキスパートたちによる、明日は何のテストを書いてほしいのか、というアピールがライトニングトーク形式で行われました。
具体的には、次のものが紹介されました。
CSS Flexbox
Flexbox では、画像やinput要素などのブラウザによってハンドリングされる部分、CSSアニメーション、日本語などの縦書き等がまだ手を出してい状況。
CSS Text + Writing Modes
CSS Text では行分割、禁則処理とか、Text Decoration では圏点とか、Writing Modes では縦書きとかの機能が電子書籍のEPUB形式(特に日本語のもの)で使われているが、まだまだバグが多い。
CSS Orientation Test OpenType Fonts
ユニコード文字の特に縦書きのときの文字の向きを判別する、パブリックでサイズの小さい特殊フォント「CSS Orientation Test OpenType Fonts 」が作られた。vert機能を使うことで、文字幅も分かる。これを利用してtext-orientationやline-breakなどのプロパティのテストに使ってほしい。
CSS Fonts
CSS Fontsのテストとして入りやすいものは、@font-faceやオブジェクトモデル。シリアライズが正しくできているかを確認する。フォントに詳しければ、Font Featuresという機能についてテストしてほしい。テストにはShepherd を参照する。
CSS OM
CSSOM のテストとして、まずはメディアクエリー、セレクタ、値のシリアライズが挙げられる。その他に、Alternative Style Sheets、getComputedStyle()、insertRule()など。
HTML and APIs
HTMLやAPIもある。例えば、XMLHttpRequest(XHR)のテストは中途半端。
Filter Effects
Filter Effects のFilter primitivesの各要素のテストなどがある。
Shadow DOM
Shadow DOM のテストは一応あるが、ひどい。やりたいことだらけ。tree composition、Stylesなど。
ライトニングトークの終了後、ホールにて軽食と飲み物が用意され、懇親会が行われました。HTML5のロゴをかたどった特別な寿司もありました。
その間に、講演会場では明日のテストのグループごとに分かれて座れるように、テーブル等が再配置されました。グループは「HTML5」「 Shadow DOM」「 CSS Text + Writing Modes」「 CSS Fonts」「 CSS Flexbox」「 CSSOM」ができていました。
懇親会の後、参加者は自分がテストを書いてみたいグループに行き、そのグループのホワイトボードに自分の名前を書き込んで、1日目は解散となりました。
2日目は朝食から
翌日の2日目は朝9時に集合です。まずは朝食の時間が取られ、参加者にサンドイッチのボックスが提供されました。
朝食後、どのようなプロセスを踏んでテストを書けばいいのかという点について、セッションがありました。
testharness.jsを使ったテスト
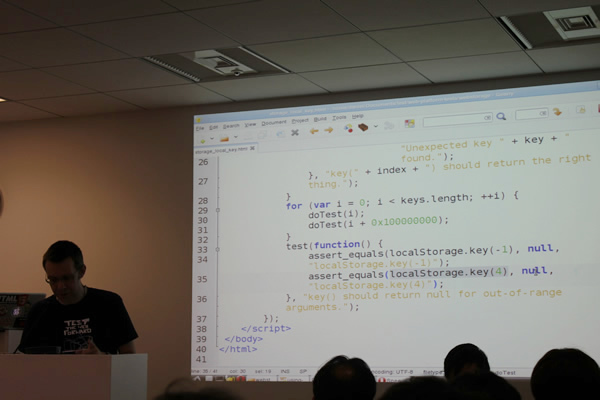
Michael[tm] Smith氏から、スクリプトテストで使われるTestharness.jsの基礎 について説明がありました。CSSではなくHTMLやAPIのテストをするならTestharnessが必須であると言います。Testharnessを使うことでテストが自動化でき、結果としてシンプルで必要な情報を確認できると紹介しました。
Testharnessを使ったテストをするには、次のものが必要だと挙げました。
具体的には/resourcesにtestharness.js等を入れ、assert_equalsやassert_not_equalsなどを主に使ってテストを作ります。各テストは条件(上記assertを使ったもの)とタイトルが必要だとしました。なお、XHRなどのテストではローカルで動くHTTPサーバが必要で、その時にはPythonのSimpleHTTPServerが軽くてお勧めであるそうです。これらのことは実際にデモを行いながら解説しました。
実際にテストを書く際には、既存のテストを参考に書くのが良いとしました。また、参考になりそうなものが複数ある場合には、エキスパートに相談してみてくださいと話していました。
REFTEST(リファレンステスト)
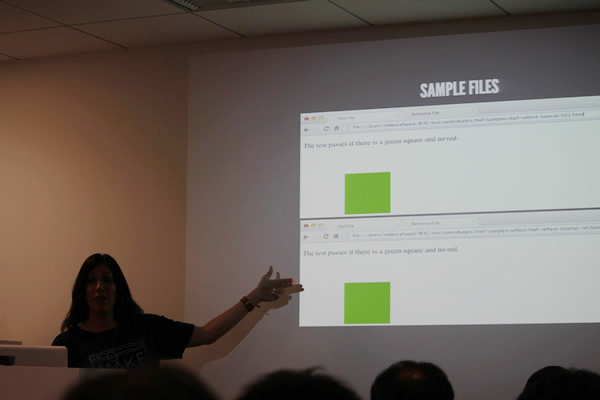
続いて、Rebecca Hauck氏から、REFTEST(リファレンステスト)がどのように構成されるのか について説明がありました。CSSのテスト等ではブラウザの表示結果を見る必要がある場合も多く、その時にはリファレンステストを使うと言います。
リファレンステストは、ファイルはテスト用とリファレンス用(テストされる機能を入れずに同じように表示されるもの)の2つを用意します。この2つファイルの表示結果が一致しているかを見るテストだと説明しました。
CSSのリファレンステストではCSSのテストスイート を使い、/contributorsにある今回のイベント用に作ったttwf_tokyo以下に自分の名前のディレクトリを作り、さらにその下にincoming(作りかけのもの)とsubmitted(レビュー待ちのもの)のディレクトリを作ってファイルを管理してほしいと説明しました。
そして、リファレンステスト書き方について具体的に解説しました。リファレンスファイルは1つを作り、テストファイルを複数作るときが多いそうです。ファイルには、テストの内容を説明するタイトル、誰が作ったか分かるように名前とアドレス、仕様のどの部分をテストしているか、人間が分かるようにpassやfailの文章なども入れることを示しました。
なお、W3Cに提出するときにはベンダープレフィックスを外す必要があると注意しました。そこで、テストをしているときにはJavaScript(prefixfree.js とprefixfree.jspai.js )を用いてベンダープレフィックスをつけておくのも良い方法だと指摘しました。
テストの書き方のアドバイス
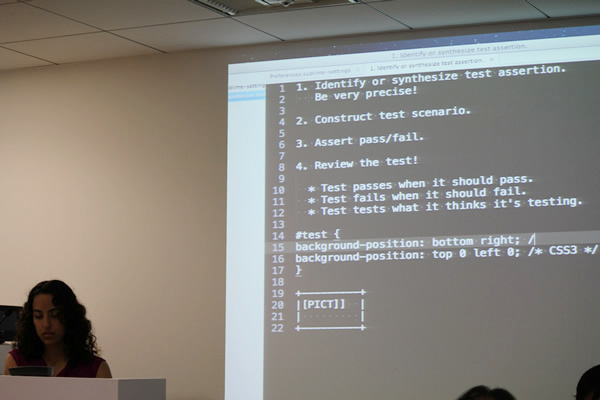
fantasai氏から、より実践的なテストの書き方について話がありました。backgroundプロパティなどを例に、次の事柄について具体的に説明しました。
テストされる内容を確認して、テストがpassした場合には何が行われるかを定義する。
テストに必要な要素やコンテンツ、説明する文章などを用意する。
pass/failのassertionを用意する。スクリプトテストなら、assert_equalsなどを使うし、リファレンステストならテストとリファレンスのファイルを別々に用意する。
レビューする。「 passすべき時にpassする」「 failすべき時にfailする」「 テストされるべき時にテストされている」などを見る。
実際にテストを書く
これらのセッションの後、参加者はテストを書き始めました。まず、各グループにいるエキスパートの人たちが、テストの方針や書き方についてより具体的なアドバイスを行っていたようです。
筆者はCSS Text + Writing Modesのグループにまぜてもらっていましたので、そのあたりを簡単に触れておきます。このグループではエキスパートの一人、アンテナハウスの村上真雄氏が中心となり、特に縦書きのテストで必要になってくるAhem やCSS Orientation Test OpenType Fonts などのフォントや、リファレンステストのテンプレートの説明、そしてどのプロパティをテストすると良いのか、という話がありました。その後、このグループでは二人一組のペアになり、テストを書いて時間を過ごしました。
テストを書く時間は夕方まであり、その合間に昼食やおやつが提供されました。そして予定していた時間になっても「まだテストを書いていたい」という参加者の意見があり、30分延長するなど、充実したものとなりました。
話は前後しますが、仕様のテストを書く際、事前にW3C一般アカウントの登録 とW3Cライセンス許諾質問票 (テストのライセンス確認)への回答、GitHubからのテストスイートのフォーク等 が必要なことを記しておきます。
クロージング
北村氏によるクロージングです。今回のイベントでできたテストの数を集計したところ、609ものテストができたと発表しました。これはこれまでの本イベントの最高記録ということで、主催者も参加者も喜んでいました。一番多くのテストを書いた人などには、スポンサーから豪華景品も提供されていました。
このイベントでは、W3Cの仕様のテストという、Webデベロッパーが普段気にしない部分を取り上げました。今回のような大きなイベントで扱う機会はこれまでほとんどなかったはずなので、そういった意味でも良いイベントになったと思います。
今回のイベントの模様についてはYouTubeにビデオ がありますので、興味のある方はこちらをご覧ください。