2013年7月25日、第40回を迎えた「HTML5とか勉強会」は普段と趣向を変えた「女性向けの優しい勉強会」として、LINEさんに会場をお借りして開催しました。
勉強会では「これからのWeb制作で大事なこと」をテーマに、Web制作への取り組み方や考え方についてのセッションがありました。本稿では、今回の内容についてレポートします。

見た目以上に大事なこれからのデザイン
はじめのセッションではツクロアの秋葉秀樹さんから、行動と時間軸を意識したデザインの考え方について紹介いただきました。

行動のデザインをする
現在の日本では「美しいものやカッコイイもの、オシャレなものや流行りのものをデザインするのがデザイナーの価値という偏った考え方がある」と秋葉さんは言います。デザインの先にあるユーザの行動をデザインするのもデザイナーの大事な役割だと説明しました。
都合のいい状態だけのデザインをやめよう
「都合のいい状態」だけをデザインすることはデザイナーにもクライアントにも良いことがないと、秋葉さんは言及しました。
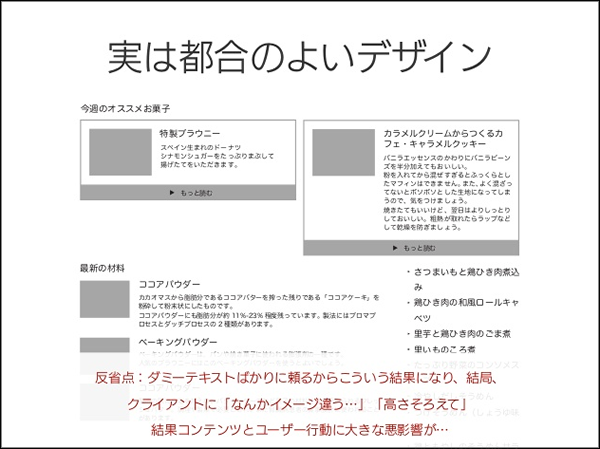
 講演資料 P.5より
講演資料 P.5より
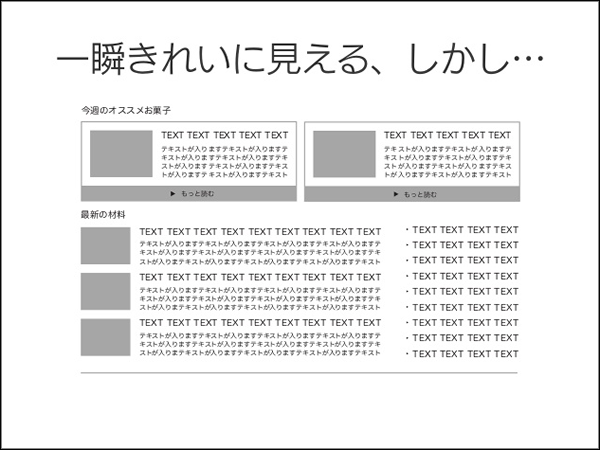
ダミーテキストを使って見た目には綺麗なコンテンツレイアウトのデザインを作成した場合は、特に「都合のいい状態」になりがちとのことです。
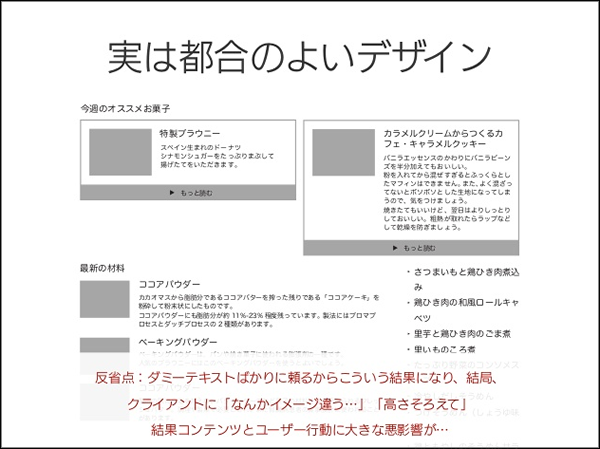
 講演資料 P.6より
講演資料 P.6より
実際のコンテンツを流しこんでみるとテキストの量によって一行で収まらなくなったり、見た目がバラバラになったりすることが多いと指摘しました。ダミーテキストなど仮のものを当てたデザインはやめて、できるだけ実コンテンツに近いものを使うようにするといいと紹介しました。
デザインを時間軸で考える
動画プレイヤーを例にあげて、時間軸でデザインするという考えについて紹介しました。
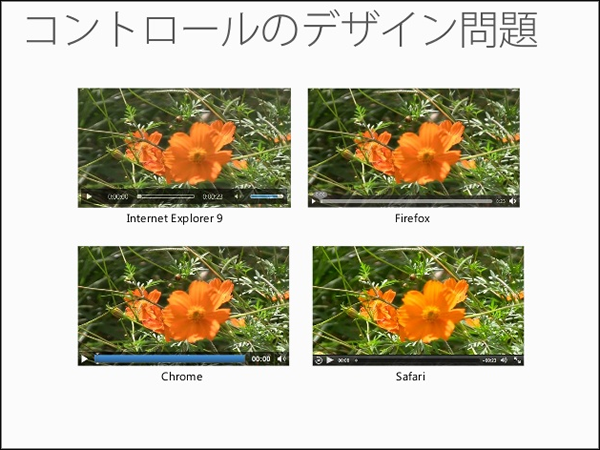
 講演資料 P.8より
講演資料 P.8より
動画プレイヤーのUIデザインを一枚絵で作っただけでは“再生が終わった後”に何を表示すればいいのか、一枚のデザインからだけでは実装を行う人にはわからない部分があると秋葉さんは言います。行動のデザインとともに、時間軸でデザインを考えることもデザイナーのとしての役割だと紹介されました。
ユーザーに気づいてもらえるUI/UXデザイン
スマートフォンではPCブラウザでの操作と比べると「要素が動かせる」ことをユーザに気づかせるのが難しいと言います。並べ替えることができるメニューリストを例に、動かせることを気づかせるための試行錯誤などを紹介しました。
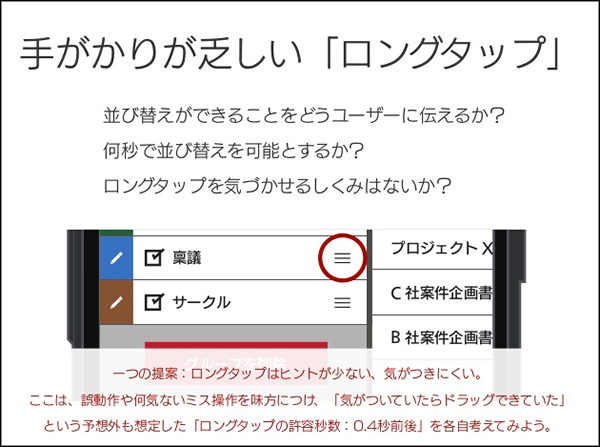
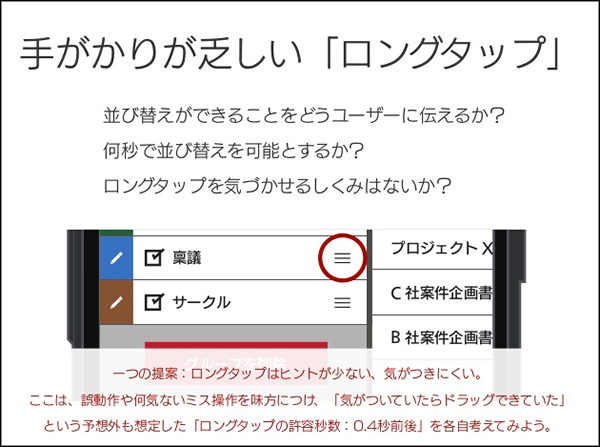
 講演資料 P.11より
講演資料 P.11より
スマートフォンの操作にはタッチやタップ、スワイプやフリックなどの操作方法がありますが、メニューリストの並べ替えにはこれらの操作は適していません。この例ではロングタップをすることで並べ替え可能な状態になり、そのあと指を動かすことで並べ替えられるようにしています。ロングタップという操作ができるということを見た目から気づかせるのは難しいため、ユーザの操作ミスなどを見越して「ロングタップが発生するまでの時間を細かく調節して検証した」と述べていました。
問題解決のために手段を限定しない
デザインは人の行動や時間によって変化するということを意識することが大事だと秋葉さんは言います。inBrowserDesignといった手法なども出てきていますが、どのやり方が一番良いなど「手段を限定せずに問題解決にはあらゆる手段を使ってチャレンジしよう」と締めくくりました。
講演資料はこちらになります。講演の詳しい内容は動画をご覧ください。
“観察”から始めるJSコーディング - スマホサイトの制作実話を元に
つぎのセッションでは産経デジタルの一條美和子さんからスマートフォンサイト制作の実例からJavaScriptコーディングのポイントを紹介いただきました。

機会損失を減らすために観察する
Webサイトをビジネスとして作成する場合、もし何かのトラブルでサービスを止めてしまった場合、機会損失になってしまいます。制作する側はサービスを不用意に止めないためにも想定外をなくす必要があります。想定外をなくすためには「そのサービスに求められているものをしっかり観察する必要がある」と一條さんは説明します。
制作は4つのステップで
サイト制作においてはまず“観察する”ことから入ると一條さんは言います。
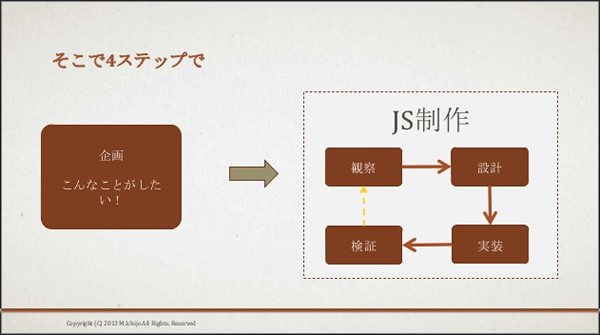
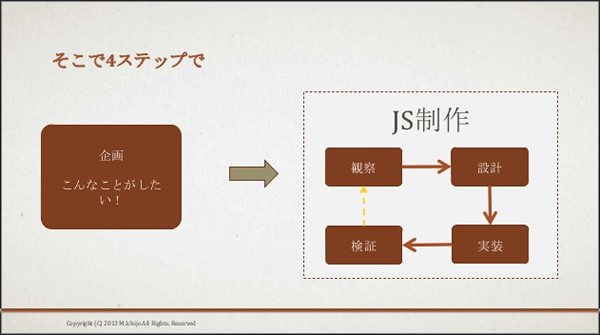
 講演資料 P.14より
講演資料 P.14より
企画で求められている機能をしっかり検討し、ユーザが取りうるアクションを考えてから設計に入り、その後に実装を行い検証していくとのことです。いきなり実装から入ってしまうと機能だけが先行して、ユーザビリティやメンテナンス性などが置き去りにされがちとのことです。
強制スクロールアップはやめましょう
スマートフォンサイト制作のテクニックとして、ページロード時に画面をJavaScriptで1px動かすことでURLバーを隠すというものがあります。この動作は表示領域を増やすという目的で行われますが「ユーザはページの表示が始まった時点で画面を下にスクロールする」と一條さんは説明します。何も考えずにこの機能を実装するとユーザはページのロード後に画面上部に戻されてしまいフラストレーションを感じてしまうとのことです。これを回避するためにも「既に画面がスクロールされている場合にはスクロールを行わない実装にしましょう」と紹介していました。
カスタマイズやメンテナンスに耐えうる構成を
 講演資料 P.51より
講演資料 P.51より
サイト制作をする際にHTMLやテンプレートファイルに直接script要素を書く場合がありますが、ニュースサイトなどページ数が膨大になってしまう場合を考えるとこの方法はできるだけ避けるべきだと一條さんは言います。対応自体は過去のファイルを置換することでできますが、最初から「直接書かない」というルールを定めておけば急な変更にも慌てなくて済むとのことです。
機会損失を減らすために必要なテクニックを選択する
サービスが止まってしまうなどのトラブルも機会損失になりますが、ビジネス的な要求に対してすぐに応えられないのも大きな機会損失だと言います。ビジネスである場合においてはサービスを止めないためにも、要求に応えるためにも、必要なテクニックを選択できるスキルを磨いておくと良いとセッションを締めくくりました。
資料はこちらになります。講演動画も合わせてご覧ください。
HTML5マークアップ ビギナーの良くある質問にズバリ答えます
つぎのセッションでは株式会社ニューフォリアの羽田野太巳さんからHTML5のマークアップで良くある質問について紹介いただきました。
お題
セッションの中で出てきた、よくある質問のお題は次のような事柄です。
- article要素はどこで使えばいいの?
- 要素を全部覚えないとダメ?
- 最短マークアップがかっこいい?
- div厨かっこ悪い…お前もな…
- これも何かしら意味づけしないと…
- video要素って便利!ホントか?
お題に対してそれぞれ説明がありましたので紹介します。

article要素の使いどころ
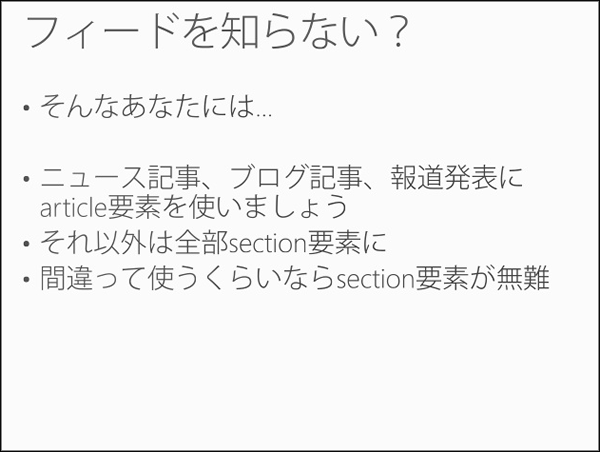
article要素は「フィードの記事の単位にふさわしいコンテンツ」に使うと羽多野さんは説明します。
 講演資料 P.7より
講演資料 P.7より
フィードを知らない人にわかりやすく示すと“ニュース記事”、“ブログ記事”、“報道発表”などはarticle要素を使うといいとのことです。また、使いどころがわからず間違った場所でarticle要素を使ってしまうよりも、すべてsection要素を使用したほうが無難だと紹介しました。
108個ならきっとあなたは覚えられるはず!
中学校学習指導要領にある英単語の数は1,200あります。時代によって数は変わりますが、「少なくとも900の英単語を覚えられたのだから、108個のHTML5の要素すべてをきっと覚えられるはず」と羽多野さんは言います。108個すべてについて細かく覚えるのではなく、よく使うものから覚えて、あとはニュアンスや意味を少しずつ覚えてボキャブラリーを増やすと良いとのことです。
最短マークアップの他にもっと大事なことを覚えましょう
HTML5ではhtml要素やhead要素、body要素の終了タグなどを省略して記述することができます。
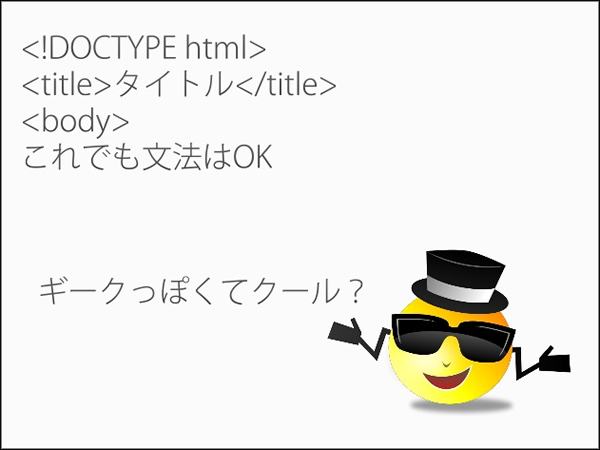
 講演資料 P.14より
講演資料 P.14より
マークアップの文法としては正しいですが、「省略していいシーンは仕様で細かく限定されている」と羽多野さんは説明します。短縮したマークアップはメリットよりもデメリットが多く、スタイルが上手くあたらなかったり、保守・メンテナンスがしづらかったりと良いことはないのできちんと書いたほうが良いとのことです。
div厨よりsection厨のほうが問題あり
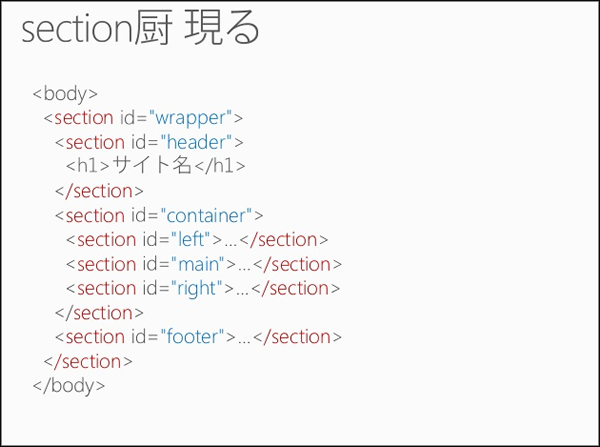
div要素を使ってなんでもかんでもマークアップするのはカッコ悪いという風潮がありますが、HTML5が登場してからはなんにでもsection要素を使ってしまう人が増えていると羽多野さんは説明します。
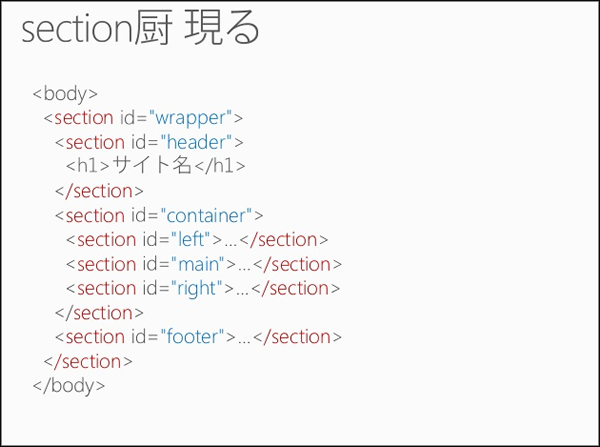
 講演資料 P.23より
講演資料 P.23より
レイアウトの用途やスタイルをあてるためにsection要素を使ってしまうのは、div要素でマークアップされたもに比べて問題があると言います。section要素は見出しが伴うコンテンツに使用するべきで、四角い箱として使うならdiv要素を使うべきとのことです。何も考えずsection要素でマークアップしてしまうとアウトラインが崩れてしまうなどセマンティクス的にも悪く、将来的に大きな問題になる可能性があると紹介しました。
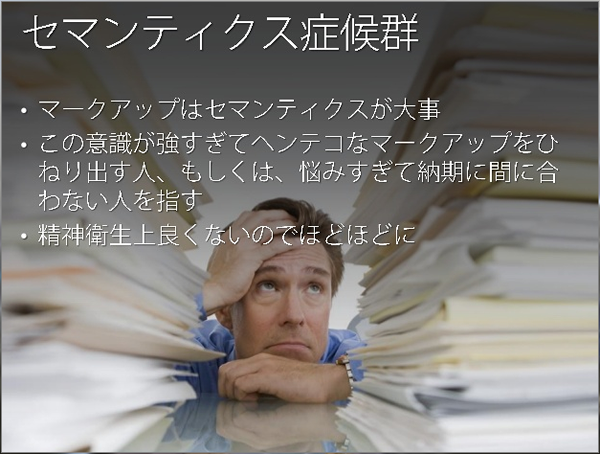
セマンティクス症候群にならないように
HTML5ではマークアップに意味をもたせることができますが、セマンティクスへの意識が強すぎるあまりにヘンテコなマークアップをしてしまう人が見受けられると言います。
 講演資料 P.26より
講演資料 P.26より
HTML5には廃止された要素にhgroupがあります。hgroupでは“サブタイトル”というセマンティクスを持たせることができましたが、hgroupが廃止されたためHTML5には”サブタイトル”というセマンティクスを持つ要素はありません。“サブタイトル”など「仕様にないセマンティクスを表そうとしても意味が無い」と羽多野さんは説明し、「無いものを無理に考えないでもっと気楽になるといい」と紹介していました。どうしても意味付けをしたい場合はMicrodataやWAI-ARIAを使って、属性として意味づけを行うとよいとのことです。
videoが面倒ならYouTubeを使えばいい
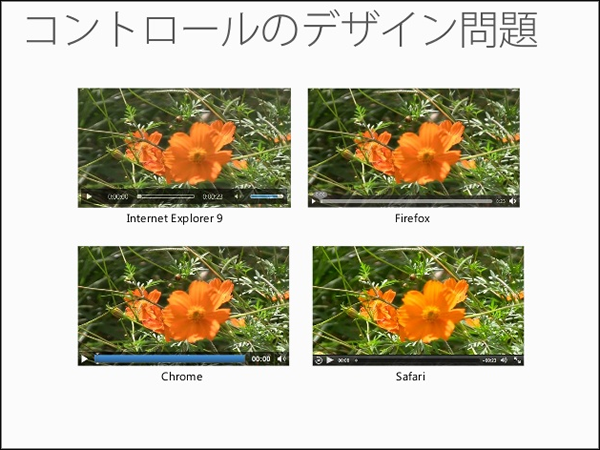
video要素はプラグインなしにビデオを扱えるため、それ自体は便利だがコーデックが統一されていなかったり、ビデオのコントロールのUIがブラウザごとに違っていたりと扱いづらい面が多々あると羽多野さんは言います。
 講演資料 P.34より
講演資料 P.34より
それらの問題をすべて解決する手段としてYouTubeを利用するという方向もアリだと羽多野さんは言います。「わざわざvideo要素でやる必要はないし、字幕がつけれて面倒なデコードもいらず、ストレージも気にする必要がなくさらに無料で利用できる」と紹介していました。
もっとシンプルに
HTML5ではセマンティクスを持つ要素がたくさん増えています。それらを使い間違ったセマンティクスを持たせるくらいなら無理に使わないほうが良いとのことです。「もっとシンプルに気楽にやりましょう」とセッションを締めくくりました。
講演資料はこちらになります。合わせて講演動画もご覧ください。
勉強会紹介LT
最後のセッションでは会場に来ていた参加者に向けて、様々な勉強会の紹介をしていただきました。
HTML5ビギナーズ
HTML5ビギナーズの山崎さん

HTML5ビギナーズは名前のとおり初心者向けの勉強会で、HTML5の基本的な部分をテーマにした勉強会を月1回程度の頻度で開催しています。HTML5を学ぶだけでなく、参加者同士が交流して横のつながりを作る場所としても利用してもらいたいそうです。
GTUG Girls
GTUG Girlsのあんざいさん

GTUG Girls(ジータグガールズ)は女性限定のイベントを隔月に1回開催しています。イベントは毎回ハンズオン形式で行われ、実際に手を動かして体験することができます。勉強するだけでなく「なごみタイム」という参加者同士が交流できる時間をもうけてるそうです。スタッフも募集中とのことなので興味がある方はGoogle Groupsから参加してみてください。
Web先端技術味見部
Web先端技術味見部の金井さん

Web先端技術味見部は「渋谷発、世界一“速い”勉強会」というテーマを掲げる勉強会です。最新技術をとにかく早く触っていくという内容で、少人数でワイワイやっているそうです。
“味見”には予習も含まれているため、事前に知識を得ていなくても参加してほしいとのことです。
Rails Gilrs
Rails Girlsの鳥井さん

Rails Girlsは女性にRailsの技術を覚えてもらい、覚えた技術で自分のアイデアを実現してもらうためのツールとコミュニティを提供することを目的としています。Rails Girlsへの参加に深い知識や技術力は必要なく、おもに初心者をターゲットとしています。イベントはハンズオン形式で行われチューターもつくのでRailsをやってみたい人はすぐにでも参加してほしいとのことです。
html5えんぷら部
えんぷら部の川田さん

html5jえんぷら部は業務系のシステム開発に焦点を当てたHTML5の勉強会です。業務系のシステムも少しずつHTML5への取り組みが増えているそうで、どういった事例があるかなどをどんどん共有していきたいとのことです。
ブラウザー勉強会
ブラウザー勉強会の村地さん

ブラウザー勉強会はWebの標準化や最新の規格をキャッチアップをするなど、ブラウザー自体を知るための勉強会です。開催時期はまちまちで、年に数回程度開催しているそうです。次回は秋ごろ開催予定だそうですが、テーマも決まっていないので提案してもらえればとのことです。
html5j鹿児島女子部
html5j鹿児島女子部の田原迫さん

html5j鹿児島女子部は6月8日に行われたhtmldayがきっかけで結成されたコミュニティです。Webに対する熱い思いを持つ鹿児島のIT女子のためにイベントを開催してるそうです。日本Androidの会鹿児島支部と共催で勉強会を行うなど活発に活動しています。
F-site
F-siteの沖さん

F-siteはおもにFlash制作者たちのために関連する技術情報を紹介するコミュニティです。セミナーではFlashだけでなくスマートフォン制作やCreateJSなどのライブラリ、またHTML5など、幅広くフロントエンドの技術の紹介をしているとのことです。
各勉強会紹介の詳しい内容は動画でご覧ください。
さいごに
今回の「HTML5とか勉強会」は40回目の開催ということもあり、普段と趣向を変えて「女性向けの優しい勉強会」にチャレンジしました。女性スタッフが中心となって企画を考え女性優先での募集を行った結果、参加者の半数以上が女性となりました。今回女性向けの勉強会としたのには「この勉強会をきっかけに女性技術者が広くWebコミュニティへと参加し活躍する手助けができれば」というhtml5jとしての意向があります。この取り組みを今回だけのものとするのではなく、継続していきたいと思っていますのでこれからも「HTML5とか勉強会」ならびにhtml5jをよろしくお願いします。