2013年12月16日、今年最後のHTML5とか勉強会は、ソフトバンク株式会社さんに会場をお借りして開催しました! 毎年12月の勉強会ではソフトバンクさんのカフェテリアを使用させていただいているのですが、それも4度目となりました。厚く御礼を申し上げます。
さて、今年最後のテーマは「HTML5に関わるプロトコルたち」と題して、先月行われた「HTML5 Conference 2013 」セッションの再演を2本と、LTを4本お話いただきました。
本稿ではその内容についてレポートします。
最新Webプロトコルの傾向と対策
最初のセッションでは、NTTコミュニケーションズの小松健作さんにWebの最新の通信プロトコルについて、SPDYとWebRTCに焦点を当ててお話いただきました。
WebSocket、SPDY、HTTP2.0、WebRTCなど、多くのWebに関わる通信プロトコルが近年続々と現れてきました。20年ほど全く変化がなかったWebの通信プロトコルが、なぜ最近になり急激に増加したのか、まずはその理由について話がありました。
現在標準的に使用されているHTTP/1.1では、複数のファイルをサーバから取得するために、その数だけWebサーバに問い合わせを行う必要があります。一つのリクエストのデータが返ってくるまで次のリクエストができないため、サーバーがアメリカにあったり、モバイルなどRound Trip Time(サーバに問い合わせを行い、データが届くまでの時間)が大きくなってしまう環境ではWebサイトのリソースダウンロード時間が極めて大きくなってしまう問題があります。そこで複数のTCPを並行して使用することで高速化するConcurrent HTTPという手法が主に用いられていますが、一つのドメインあたり6個しかTCPを接続できないという制限があります。またTCPの数を増加させることは、少なからずネットワークのリソースを消費してしまうため、最善の方法とは言えません。
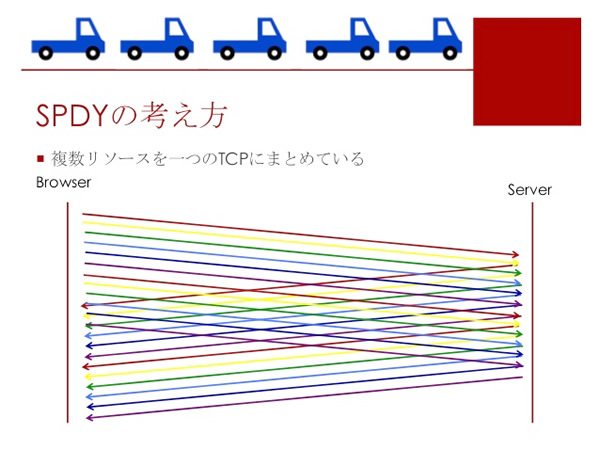
このような状況に対処する一つの方法として、複数リソースを一つのTCPにまとめるという方法が取られています。代表的なものとして、複数画像を一つの画像ファイルにまとめてしまうCSS spritesという手法があります。しかしTwitterのように動的に複数のアイコンを表示する場合では使うことはできません。
こういった背景があり、テクニックを駆使せずとも使用できる『一般的な』高速化の方法が求められてきました。
複数リソースを一つのTCPにまとめるSPDY
SPDYは複数のリソースへのリクエストを、一つのTCP接続の中で処理するプロトコルで、リソースの消費量を減らしつつ、通信の高速化を図っています。
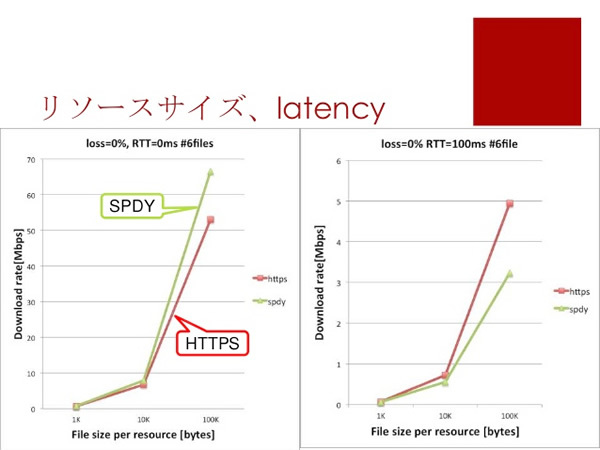
講演の中で行われた画像データを大量にダウンロードするデモでは、HTTPSと比較しSPDYの方が高速という結果となりました。ただしこのデモはローカル内のサーバを使用して行ったものでした。
続いて、ipfwというエミュレートツールを用いて、実際のインターネット環境に似せた環境で同様のデモを行ったところ、HTTPSでは4,760ms、対してSPDYでは15,520msという結果となりました。このように条件によってはSPDYの方が遅くなる場合があることを示しました。
これはLong Fat Pipeと呼ばれるTCPが持つ問題が1つの原因となっています。HTTPSもSDPYも下位のプロトコルとしてTCPを使用しています。TCPではサーバが一定量のデータを送信した後、送信先からACKのパケットが返ってくるまで次の送信をしないという特徴があります。そのため、ネットワークのレイテンシが多くなると、データを送信するまでの待ち時間が増加し、転送レートがどんどん下がってしまうという現象が起こります。
このような現象は個々のTCP接続で起こるため、複数のTCP接続に分散するHTTPSよりもSPDYの方が影響を受けやすく、データが大きくなるにつれてSPDYは転送レートがあがらないという結果に繋がっています。
さらにTCPには、Head of Line Blockingという、先頭でパケットロスが起こると再送されるまで後続パケットが送信されず、パフォーマンスが低下してしまうという問題があります。こちらも複数のTCPを使用するHTTPSでは影響を受けにくく、SPDYでは影響が顕著に出てしまいます。
前半のまとめとして、「 ファイルサイズの最小化などの従来からのプラクティスやサイト設計は重要である」と述べていました。
後半はTCP AlternativeやWebRTCの仕組みや使用方法について紹介いただきました。詳しくは吉田啓二さんによる、HTML5 Conference 2013での小松さんの講演のレポート をご覧ください。
また、本講演の資料 と動画 はこちらになります。
HTTP/2.0がもたらすWebサービスの進化
続いてのセッションでは、次の3名の方にお話いただきました。
TCP.next:中島博敬さん
Backgrounds of the HTTP/2.0:林達也さん
HTTP/2.0でWebはどう進化するのか?+SPDYデモ:大津繁樹さん
TCP.next
W3C/慶応義塾大学の中島博敬さんより、TCPに代わるプロトコルMPTCPについて講演をいただきました。
小松さんのセッションで説明されたように、SPDYは必ずしもHTTP/1.1が持つ問題に対する万能な解決策ではありません。そこでSPDYの流れを汲む形で、HTTP/2.0というプロトコルが現れました。しかしこれはSPDY自体に問題があったわけではなく、TCPの制限が原因となっていました。
現在のインターネットが抱える問題
最近のモバイルデバイスは3GとWi-Fi等の複数の無線インタフェースを持っています。しかし3GとWi-Fi間で切り替わる際は、当然IPアドレスは変更となり、再度一からTCPの接続を開始する必要があります。モバイルデバイスでは地下鉄や高層ビルの移動等で日常的にこの切り替えが起こってしまいます。
TCPに取って代わるプロトコルは以下のようなものがあります。
SCTP
Mobile IP, Mobile IPv6
TCP Fast Open
QUIC
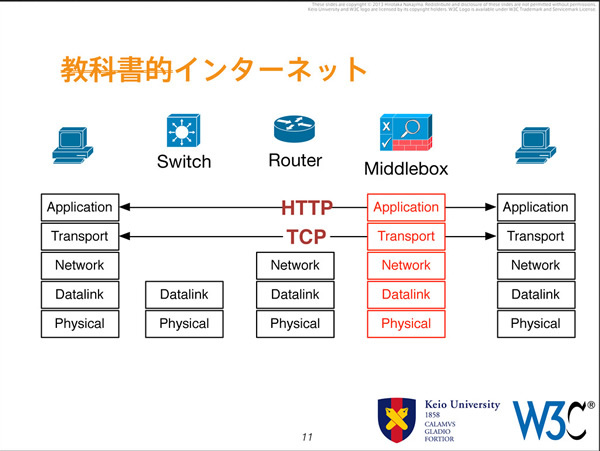
さて今日のインターネットでは、ルータやスイッチだけでなく、それらと同じ数ほどのMiddlebox(NATやファイアウォール、IDS等のインターネット機器)がネットワークに存在しています。
パケットがNATなどのMiddleboxを通過すると、パケットヘッダの多くの部分が書き換えられてしまいます。そんなネットワークの中、SCTP、Mobile IP, Mobile IPv6、QUICなどのプロトコルは動くのでしょうか。講演では上記のような新しいプロトコルを「今のインターネットで使用するのは危険である」と述べていました。
TCPの後継としてデザインされたMPTCP
そこで後継として現れたのがMPTCP(Multipath TCP)です。TCPの拡張・進化としてデザインされ、Middleboxの影響下でも動作可能であることが最優先として作られており、TCPが使える環境であれば必ず使用できるという特徴があります。
講演ではMPTCPを有効にしたスマートフォンでの、ファイルのダウンロードのデモが行われました。Wi-Fiで接続した状態でダウンロードを開始し、その後Wi-Fiを切断してもTCPのセッションが落ちずにダウンロードは継続していました。これは3GとWi-Fiの両方の経路を使って転送していたためです。
続いてMPTCPの仕様の説明をいただきました。こちらは資料 をご覧いただければと思います。
MPTCPのユースケース
MPTCPを使用した研究として、データセンターでのサーバ間の帯域の拡張やスマートフォンでの3G+Wi-Fiのハンドオーバーといったケースが既に行われており、良い結果が出ていると紹介しました。
また、既にiOS7のSiriではMPTCPが使用されています。さらにLinuxとFreeBSD用にカーネル実装があり、Androidは動作可能とのことでした。
「既にロールアウトしているプロトコルなので、みんなで遊んでみると面白いですね!」と講演を締めくくりました。
詳しくは資料 と動画 をご覧ください。
Background of HTTP/2.0
続いて株式会社レピダムの林達也さんより、HTTP/2.0が現れた背景を中心にお話しいただきました。
HTTP/2.0の概要
HTTP/2.0は環境に限定しないパフォーマンスの改善や、ネットワーク資源の効率的な使用、現代的なセキュリティ要件および観衆の反映を目標として作られています。また、HTTP/1.1のようなテキストベースではなく、バイナリのプロトコルとなっています。
HTTP/1.1からの非常に大きなアップデートとなるのですが、いままでの環境を壊さないように静かに更新しているため、Web技術者であればほとんど影響を受けることはないだろうと述べていました。
Webの多くの仕様はW3Cで策定されていますが、HTTP/2.0はIETFという団体で標準化されています。IETFでは他にもMPTCPや、WebRTCやWebSocketの通信プロトコル部分の策定を行っています。
なぜSPDY、HTTP/2.0を得るに至ったか
モバイルインターネットはここ数年で急激に広まり大きくなりました。SPDYというプロトコルが現れたのは、そのような変化に合わせたプロトコルが必要になったのが大きな理由だったのではないかと述べていました。
SPDYは他にも次のような要素の必要性から生まれたと紹介しました。
Optimization(最適化)
Fast(高速化)
Quick(反応の良さ)
そして、なぜHTTP/2.0が生まれたのかについて次の事柄を通して説明がありました。
Interoperability(相互運用性)
More Optimization(もっと最適に)
Standard(標準化)
Implementation(たくさんの実装)
詳しくは林さんの資料 と動画 をご覧ください。
HTTP/2.0でWebはどう進化するのか?
株式会社インターネットイニシアティブ(IIJ)の大津繁樹さんより、SPDYやHTTP/2.0がもつ機能についてお話しいただきました。
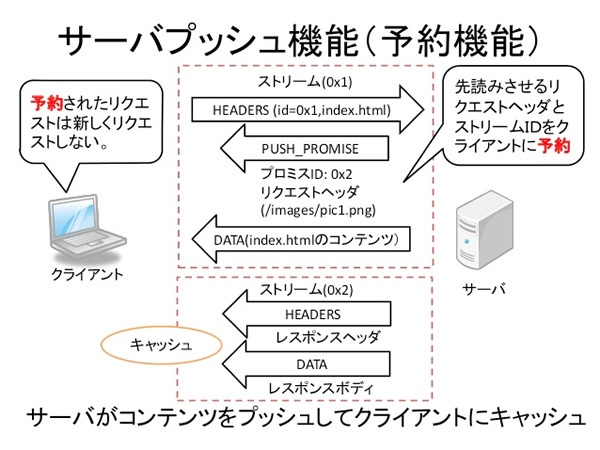
クライアントにコンテンツを送りつけるサーバプッシュ機能
SPDY、HTTP/2.0の大きな特徴として、サーバプッシュという機能があります。この機能はクライアントからリクエストが来る前にサーバがコンテンツをプッシュし、クライアントにキャッシュさせることができる機能です。
例えばindex.htmlというファイルにリクエストが来ると、ファイルはindex.html内に含まれる画像やスタイルシートのファイルをクライアントにプッシュすることができます。 今まではクライアントからサーバへリクエストが必要だったのが、双方向でいろいろなできるようになると述べていました。
HTTPレベルのHead of Line Blocking
小松さんのセッションでTCPのHead of Line Blockingについて説明がありましたが、HTTPのレベルでもHead of Line Blockingは発生します。
TCPではHTTPでリクエストしたデータが返ってこなければ次のリクエストを送信することはできないため、複数TCPを使用していてもすべてのTCPが占有されてしまうと、次の処理に進むことはできません。しかしSPDYでは重い画像などをダウンロードしている最中でも、後続データのレスポンスを返すことができます。
ここがSPDYとHTTPの一番違うところと紹介していました。
セッションの後半ではQUICについてのお話をいただきました。詳しくは資料 と動画 をご覧ください。
LT大会
勉強会の後半では4名の方にLTを行っていただきました。今回はホームワーカーズコミュニティの松谷涼子さんに、ドラ娘ならぬ“ ぱふぱふ娘” をお願いし、勉強会の最後を盛り上げていただきました。
最初のLTは村地彰さんによる「きっとこうなるInternet Explorer 12」 。
HTTP 2.0やServer-Sent Events、Strict Transport Securityなどの機能がついにIEでも実装されるだろうと予想が語られました。村地さんのLTの資料はこちら になります。
2番目は「ちょっと未来のJavaScript ?XPの屍を越えて行け?」と題して、楽天の辻亮佑さんからLTをいただきました。
Windows XPではIEは8までしか使用することができません。しかし来年ついにXPのサポートが終了し、IE9以降のシェアが伸びることが予想されます。LTではIE9以降のJavaScriptで可能となる機能について紹介いただきました。詳しくは辻さんの記事 をご覧ください。
続いて酒巻瑞穂さんから「見せて貰おうか、最近のWeb開発の性能とやらを(for mobile) 」と題してお話いただきました。
YeomanはGoogleが開発したWebアプリの開発ワークフローのサポートツールです。LTではアプリ開発をする際のYeomanの使い方を紹介いただきました。
最後に「WebGLの3D表現とAudio API連携によるクリエイティブ表現(あとsocket) 」と題して、竹ヶ原旭さんにお話しいただきました。
竹ヶ原さんはHTML5 Conference 2013のために、WebGLとAudio API等のHTML5関連技術をふんだんに使用したスペシャルサイトを制作されたということで、そのサイトの紹介をしていただきました。
LTの動画はこちら になります。ぜひご覧ください。
最後に
今年も残すところあと僅かとなりました。2013年html5jは毎月の「HTML5とか勉強会」の開催以外にも、部活動の開始、6月に「<htmlday> 」および「W3C Developer Meetup 」の実施、11月に2,000名規模での「HTML5 Conference 2013 」の開催と、多くの新たな挑戦を試みる年となりました。
来年も多くの方々に賛同いただけるよう活動していきたいと思います。2014年もどうぞよろしくお願いいたします!
レポートに対する感想や、勉強会に対する希望・意見・取り上げて欲しいテーマなどがありましたら、Twitter(@sakkuru) まで気軽につぶやいていただければと思います。
本勉強会は、毎月第3週目に開催していますので、興味を持たれた方はぜひご参加ください。ただし、会場や講演者スケジュールの都合などにより、開催日程が前後することがあります。
開催のアナウンスはhtml5jのメーリングリスト で行われますので、こちらをご確認ください。また、コミュニティサイト も公開していますので、ぜひこちらもご覧ください。