2014年3月27日
セミナー中で作成したのは基本的なアプリですがアプリ開発のざっくりとしたイメージができました。今回はそのセミナーの様子をレポートいたします!
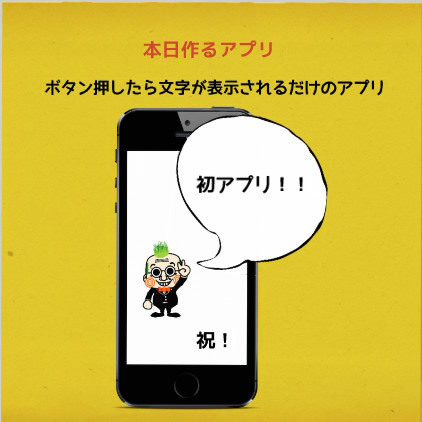
今回はボタンを押したら文字が表示されるだけのアプリを、
- 本レポートの内容
- アプリ作りの大変なところとは
- iPhoneアプリをつくる
- Androidアプリをつくる
- まとめ:はじめてのアプリ制作で気づいたこと

講師プロフィール
七島偉之茅ヶ崎在住エンジニア。業務Webシステムの開発に5年携わった後、
アプリ作りの大変さについて

アプリ作りは、
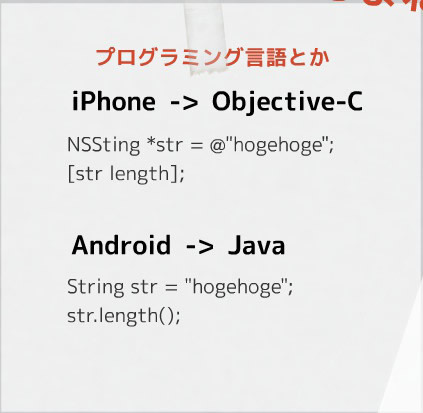
- プログラミング言語を覚えなくてはいけないから大変
似ているようで似ていないので毎回つまずいてGoogleさんに聞かなくてはいけないです。
- iPhone→Objective-C
- Android→Java
- OSが違い、
それぞれの特徴・ フレームワークを覚えなくてはいけないから大変
- iPhone→iOS
- Android →Android
- 開発環境が異なるから大変
一つ一つの開発環境を使い慣れると簡単なのですが、
- iPhone→Xcode
- Android→Eclipse
そのため今回はシンプルなアプリを作って、

iPhoneアプリの作り方
※当日使用したテキスト
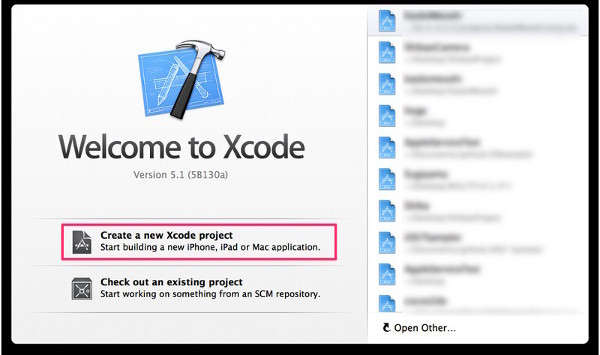
プロジェクトの作成

プロジェクトとはアプリに必要なすべての素材が入ったものです。今回はシングルビューアプリケーションを使用しました。七島さん曰く、
ここでの
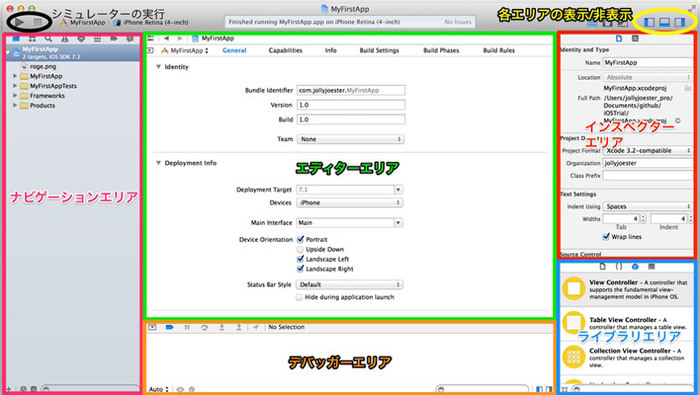
Xcodeの使い方

まずエリアの名前を覚えましょう
確かにエリアの名前がわからないと調べることも何もできませんね。
- ナビゲーションエリア:編集するファイルの選択
- エディターエリア:ソースなどの編集
- デバッガーエリア:ログなどの表示
- インスペクターエリア:UI部品などの設定
- ライブラリエリア:画像素材やUI部品の選択
シミュレータ
アプリの動作をチェックするものです。開発を進めるとシミュレータの動きが変わって行くことが都度確認できます。
アプリの見た目を作成しよう
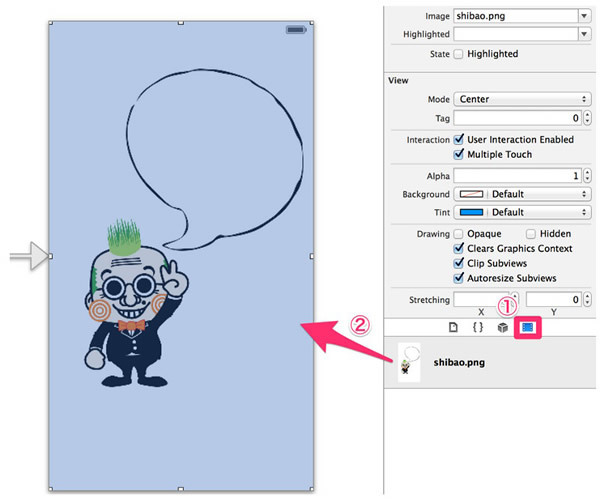
まずは画像を使って見た目を作ります。

ブラウザで画像を保存し、
次にUIを作ります
ストーリーボードから素材を配置することで作って行くことができます。

メディアライブラリに素材があるのでドラッグ&ドロップで背景を配置して行き、
パーツは種類が多く、
ボタンの配置もライブラリからドラッグ&ドロップして、
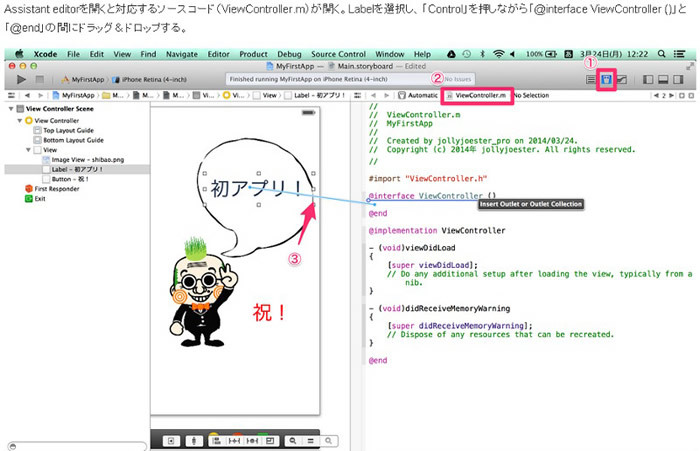
最後に動きの実装です

動きはビューコントローラにコードを書いて行くことで実装できます。まずはストーリボードのラベルとビューコントローラーのソースを紐付けします。これはcontrolキーを押しながら引っ張って行くことでソースを紐付けることができます。
ここからはコードを打って行き、
※コードについてはGitHub上の資料を参照してください。
習熟した人はここまで5分位でできてしまうそうです。そしてここから技術を発展させて行くには今回の最もシンプルなアプリの形から複雑に発展させていけば良いとおっしゃっていました。
Android版のアプリ
※Android版のテキストはGitHub上にあります。
Android版の流れはiPhone版とほぼ同じですが、
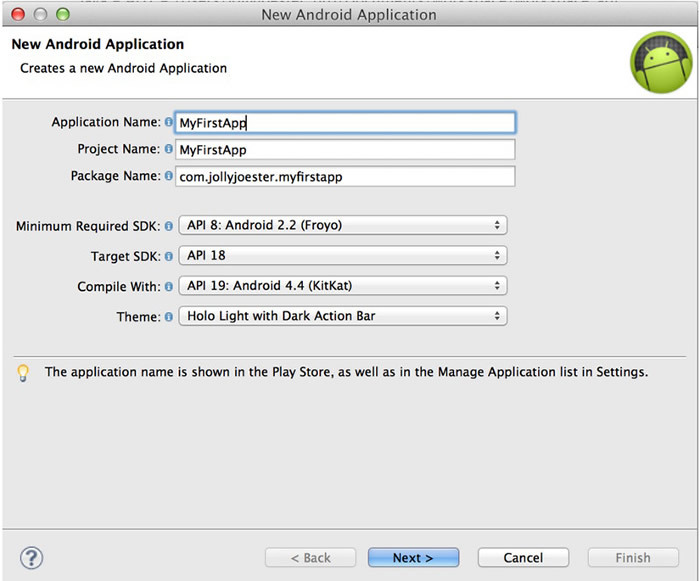
プロジェクトの作成

Package NameはBundle Identifierと同じようなもので、
今回はCreate ActivityをBlank Activityに設定して、
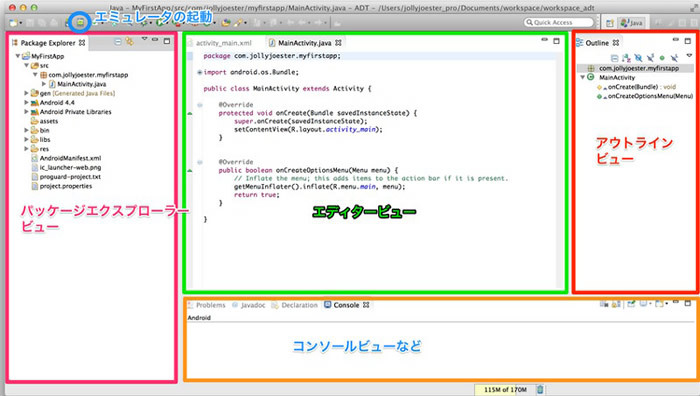
まずエリアの名前を覚えましょう
まずはEclipseもエリアの名前と機能を覚えましょう。

エミュレータ
EclipseはXcodeによく似ています。ただ動作確認にはEclipseはシミュレータではなく、
素材の種類によって配置する場所が違う
Eclipseの場合は素材の種類によって配置する場所が違うので注意が必要とのこと! 画像は解像度によってもフォルダの配置を仕分ける必要がある場合もあるそうです。
アプリの見た目を作成しよう
Androidでもまずは見た目の作成から始めます。グラフィカルレイアウトにドラッグ&ドロップで画面を作って行きます。
Android版でも図5の画像を使用します。
イメージインポート→文字を表示
XMLに直接書き込むことでも色々変更することもできるので、
最後に動きの実装です
素材を配置したら次に動作を入れていきます。この辺りもiPhoneと一緒ですね。動きの実装をして行く詳細はテキストを参照ください。
※Android版のソースはこちらのGitHub上にあります。
前出のようのにiPhoneの場合はシミュレータで確認しやすいですが、
まとめ
- 意外と簡単にアプリ開発ができてしまった!
:ポイントを絞れば2時間でできてしまう。 - 苦戦するポイントは初め
(開発環境の準備や使い方):コードなどはGoogleで調べれば (ある程度) サクサク進んでしまう。 - アプリ開発はポイントがあるのでできる人と始めることがオススメ
今回の感想として
iPhoneとAndroidのアプリ開発は思ったよりも簡単でした。両方とも開発環境もかなり似ていますが、
今回は簡単でしたがそれは初級編だったから。初めはデフォルトとシンプルなテンプレを使用して、



