2014年6月1日(日)、東京・渋谷マークシティにおいて、GitHubユーザグループ主催によるイベント「GitHub Kaigi」が開催されました。500人の定員に対し800人を超える参加申し込みのあったこのイベントには、日本におけるGitHub活用の第一人者たちはもちろん、米GitHub社から招いた開発者たちも登壇し、いずれ劣らぬ濃いセッションが繰り広げられました。ここではその様子を紹介します。
GitHub実践入門 ── Pull Requestによる開発の変革
トップバッターとして登壇したのは、WEB+DB PRESS plusシリーズ『GitHub実践入門 ── Pull Requestによる開発の変革』の著者である大塚弘記氏です。
『GitHub実践入門』の著者、大塚弘記氏

同氏はまず、「GitHubを利用した開発の世界を知る」「GitHubを(利用|活用)する違いを知る」「GitHub実践入門はガイドブック」の3つのメッセージを提示しました。
GitHubを利用した開発の世界
そもそも、GitHubを利用することによって開発にはどのような違いが生まれるのでしょうか? 同氏はGitHubを利用しない場合によくあることとして、「(あとで変更しようと思いつつ)なんとなくつけた変数名が、レビューの目にさらされないために本番環境でそのまま使われてしまう」という例を挙げました。しかしGitHubを利用すれば、その変数名について相談したい旨を書いておくことができ、ほかの開発者からのフィードバックが生まれます。
GitHubを使わない場合と使った場合とでは、コードを読む・読まれるといった「習慣」、コードの修正や開発者が学習する「機会」、レビューの結果生まれる「品質」そして開発者の「心理」が違ってくるわけです。
GitHubを「活用」した開発を実現する
これだけではありません。GitHubをただ使うにとどまらず、積極的に活用していくことによっても違いが生まれると大塚氏は述べます。
GitHubを単なる「コードを管理する道具」、Pull Request(以下、PR)を「差分を入れてもらう機能」としてのみ使うにとどまらず、「コードの品質を高める道具」「対話・設計・改善のためのツール」という、開発者同士の建設的なコミュニケーションの場として「活用」すること。そのような開発の現場をを目指してほしいと訴えました。
とはいえ、そこに至るまでにはGitの基本や良いコミットメッセージの書き方、PRの使い方など、学ばなければならないことも多いでしょう。そういった知識やノウハウを体系的に知り、現場でGitHubを使えるようになるためのガイドブックとして『GitHub実践入門』を活用してほしいとのことでした。
「GitHub実践入門 ── Pull Requestによる開発の変革」セッションスライド
はてなブログの開発フローとGitHub
次のセッションは、(株)はてなの柴崎優季氏によるはてなブログ開発チームにおけるGitHub活用事例の紹介です。今回の発表では、はてなブログ開発のワークフローのなかでも「タスク管理」「レビュー」「リリース」の3つのフェーズが採り上げられました。
(株)はてな 柴崎優季氏。はてなブログの開発現場ではGitHubが存分に活用されていることが伺えました

タスク管理におけるGitHub活用
開発チームはもともとタスク管理にRedmineを利用しており、GitHubの利用はPR時のコードレビューの時のみであったといいます。しかし、見なければならないツールが2つに分散することにより、開発者の効率が上がらないという問題が発生しました。
そこで、タスク管理にGitHubのIssue機能を使い、使うツールをGitHubに一本化する方針に変更。開発者の効率が上がりうまくいったと思われましたが……そこでも問題が発生します。Issue機能は優先度や締め切りを管理するしくみが足りないために、マネージャがチームの状況を俯瞰することが難しくなってしまったのです。
こうした問題を受けて、開発チームは重要なタスクを一覧するためのカンバンを導入しました。あくまでGitHubをメインとするものの、その補助としてホワイトボードのカンバンを併用することで、開発者とマネージャの生産性を両立させたのです。
コードレビューにおけるGitHub活用
続くトピックはコードレビューです。はてなブログ開発チームに当初起こっていた問題として、以下のようなものがあったといいます。
- PRが「依頼中」なのか「レビューを受けて修正中」なのか「レビューが完了しマージを待っているもの」なのかといった、PRの状態がわからない
- レビューが消化されずにPRが溜まってしまう
GitHubのレビューそのものの機能は非常に使いやすくても、促進するためのしくみは少なく、自分たちで工夫する必要があったのです。
そこで、レビュー状態がすぐにわかるようなラベルをGitHubのIssueに導入したり、毎日レビューを行う時間を設定してIRCで通知するしくみを作りました。これによってレビューを行うきっかけができ、PRの消化がはかどるようになったとのことです。
リリースにおけるGitHub活用
最後のトピックは、デプロイにおけるGitHubの活用方法の紹介でした。
コマンドひとつでデプロイを行えるしくみを実現していた開発チームですが、そのほかにも「マネージャへのリリースの確認」、「検証環境での最終確認」、「デプロイコマンドの実行そのもの」は自動化できていない状況でした。そのため、これらの手順を見落としてしまうなどの問題が発生していたといいます。
そこで開発チームは、リリース用のPRで作業手順書や検証事項などを自動で記入してくれるしくみを作成します。これによってリリースミスが減り、誰でもリリースできるようになりました。
以上のように、GitHubを最大限活用しつつも、起こった問題をちょっとした工夫で解決し、ワークフローを改善し続けているはてなブログ開発チーム。GitHubをチーム開発に利用しているエンジニアにとってはとても参考になる発表だったのではないでしょうか。
「はてなブログの開発フローとGitHub」セッションスライド
OSSとGitHub
続いてのセッションは、Railsコミッタとして有名な松田明氏による発表です。
同氏はまず、「Social Coding 3部作」として自らのスライドである以下を紹介し、ソーシャルコーディングは「誰もがコードを平等に読み書きできる自由」を持つ意義深いものであるとまとめました。
続いて松田氏は、本題の「OSSとGitHub」というテーマについて「Ruby on Rails」「Ruby」、そして同氏の開発するRails用ライブラリ「Kaminari」といった同氏のよく知るプロジェクトそれぞれとGitHubとの関係について紹介しました。
RailsとGitHub
そもそもRailsプロジェクトは、GitHubの正式公開後すぐに公式リポジトリをGitHubに移行しています。こういった経緯や、GitHub自体がRailsで作られていること、結果としてRubyコミュニティでのGitブームを牽引したことなどから、RailsとGitHubとはとても相性が良いと述べました。
GitHubを使ったRailsの開発フローは、「開発者がPRを送り、それをコミッタがレビューしてマージする」というごく普通のものであるとのこと。このような開発が実現している理由として、PRを積極的に歓迎していること、コミット数ランキングで貢献を視覚化していることなどが挙げられました。
RubyとGitHub
一方のRubyはといえば、また違ったGitHubとの関係を持っています。そもそもRubyには20年という長い歴史があり、少数の主要コミッタによる貢献がかなりの割合を占めているという特徴があります。
Ruby本体についても、メインリポジトリのミラーがGitHub上にあります。そのため、通常のRedmine上でのパッチのやりとりのほかにGitHub上でのPRを使った貢献も可能ではあります。しかしPRはそのままマージされるのではなく、コミッタがpatch化してメインリポジトリのほうに反映するという流れになっています。
このようにGitHubがあくまでサブの扱いである理由として、少数の主要コミッタによる貢献がかなりの割合を占めていることもあり現状それほど困っていないという事情や、Windowsサポートの問題などを挙げていました。
KaminariとRuby
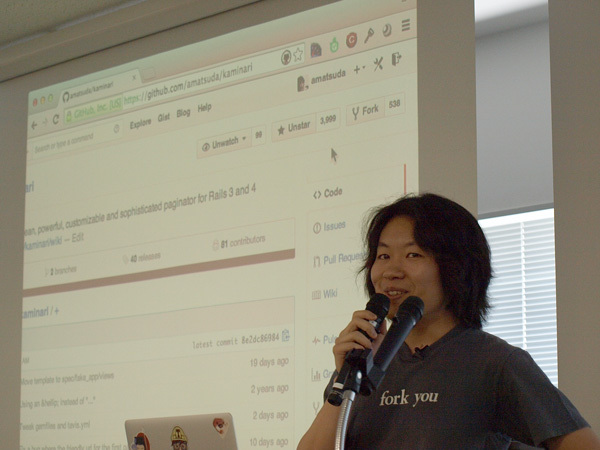
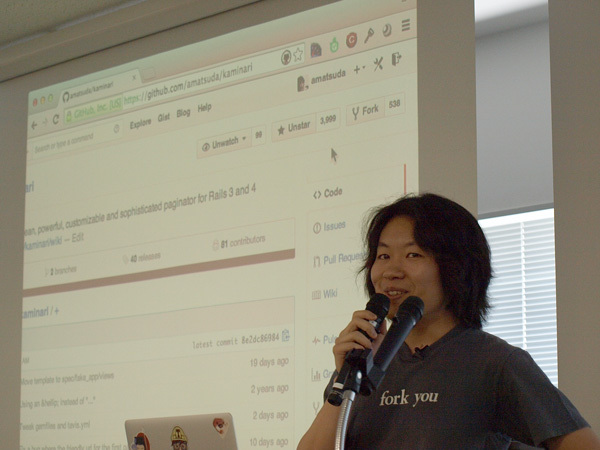
最後に松田氏自身が開発するRails用ライブラリ「Kaminari」についてです。RailsにおけるPagenatorの定番ともいえるKaminariですが、このように人気が出た理由として同氏は「ドキュメントを(英語も含めて)しっかり書いたこと」「Asakusa.rbを立ち上げたりカンファレンスに参加するなど、コミュニティに積極的に関わったこと」「それによってコミュニティの友人たちが広めてくれたこと」を挙げました。
松田明氏。「Kaminari」のGitHubでのStar数が、発表中に4000を超えるという一幕も

そして、GitHub自体がコミュニティであることを述べたうえで、そこで関わった開発者たちとリアルで話をすることが楽しく、かつ重要であるとし、OSS開発に積極的に参加し楽しんでほしいと伝えました。
「OSSとGitHub」セッションスライド
GitHubの働き方
前半最後のセッションはGitHubのデザイナ/開発者であるCoby Chapple氏の発表です。サンフランシスコを拠点とするGitHub社ですが、同氏は北アイルランドに在住、つまりリモートワークをしています。発表のなかでは、こうしたリモートワークが全社員の60%を占めるGitHub社での働き方について述べられました。
自身もリモートワークを行うというCoby Chapple氏

同氏はまず最初に「最も重要なのは幸せである」と述べ、それを実現するためのモチベーションを外発的なものと内発的なものとに分類しました。たとえばお金は外発的なモチベーションのわかりやすい例といえるでしょう。では、内発的なモチベーションとはなんでしょうか? それが意味するところは「柔軟性」「自主性」「透明性」であるといいます。
柔軟性、つまり、好きな場所・好きな時間に働くことを実現するためには、さまざまな工夫が必要です。そこで、リモートワークという選択肢をデフォルトで用意するために、GitHubがなにを実践しているのかが次々に紹介されました。
たとえば社内チャットでのHubotの利用です。チャット用botにちょっとしたおもしろ機能を付けたり、チャットかラデプロイ作業ができるような自動化のしくみを持たせるなど、会話の中心にツールを置くことにより、開発者同士の距離を縮めることに成功しているといいます。
もちろん、開発対象であるGitHubそのものも活用しています。まじめなプロダクトのリポジトリをGitHubで管理するのはもちろんですが、趣味に関するリポジトリを作りそこに写真をアップロードするなどして交流していたりもするのです。
リモートワークが主体とはいえ、実際に会う機会を設けることももちろん重要です。GitHubでは、「Summit」と呼ばれる全社員が一堂に会する機会を設けたり、プロダクトごとの会議、チームごとの会議を都度行っているようです。このようにして信頼関係を築いていくことで、柔軟な働き方を担保しているようでした。
また、透明性の確保の秘訣として紹介された「Everything should have an URL(すべてがURLを持つべき)」という考え方も参加者の印象に残るものだったといえるでしょう。
最後に同氏は、ベストな方法は変化していくため、常にこうした考え方・実践をの改善を続けていくべきだとして発表を締めくくりました。
「How GitHub Works」セッションスライド
GitHubで雑誌・書籍を作る
休憩を挟んで、後半最初のセッションは、弊誌『WEB+DB PRESS』編集長の稲尾による「GitHubで雑誌・書籍を作る」でした。
MarkdownからInDesignタグ付きテキストへ
現在WEB+DB PRESS編集部では、多くの記事が以下のワークフローで制作されています。
- GitHubで原稿のやりとり
- 原稿テキストを「md2inao」でInDesign用のテキストに変換
- 変換したテキストを使って、InDesignで紙面レイアウト
そもそもWEB+DB PRESS編集部では、2010年ごろまで独自の記法(いわゆる「inao記法」)での原稿執筆をお願いしており、それをInDesing用のテキスト(文字まわりのスタイルを一通り設定できるタグ付きテキスト。これを使うことで組版作業を省力化できる)に変換していたという経緯がありました。
とはいえ、独自の記法は使いづらい点も多く、あるとき@typestar(村瀬大輔)氏がMarkdownで書いた原稿をからinao記法に変換するスクリプトを作ってくださいました。そしてさまざまな著者のみなさまに改良を加えていただき、今ではMarkdownの原稿を直接InDesign用のテキストに直接変換するプログラムとして成長しています。
WEB+DB PRESS編集部でもGitHubを利用しています

GitHubの活用によって変わったもの
こういった原稿の多くは、GitHubやBitBucketでやりとりされています。Git/GitHubの利用による変化としては、以下のようなものが挙げられるでしょう。
- 著者さんの原稿執筆の進捗状況を把握しやすくなった
- IssueやPRのしくみを活用することによりメールを使う必要がなくなった
- コミットメッセージを使って変更の意図を伝えやすくなった
- PRの破棄やrevertが容易なため思い切った変更の提案が行いやすくなった
Git/GitHubの実戦投入からまだそれほど経っていませんが、著者のみなさまの助けもあり、現在ではWEB+DB PRESS編集部の多くがこれを活用している状況です。
雑誌・書籍作りをソフトウェア開発に近づける
こうした実践を通して、ソフトウェア開発の利点を取り入れることで雑誌や書籍作りがうまくいくことがわかってきました。編集部ではこれからも、MarkdownやGit/GitHubの利用にとどまらない、ソフトウェア開発の知見を取り入れていきたいと考えています。
「GitHubで雑誌・書籍を作る」セッションスライド
「Atom」開発の舞台裏
続いては、テキストエディタ「Atom」についてのNathan Sobo氏の発表です。先日オープンソース化が話題になったことでご存知の方も多いと思われるAtomですが、Sobo氏はその発案者でありメインの開発者のひとりでもあります。
つい先日オープンソース化が発表され話題を呼んだAtomについて発表するNathan Sobo氏

Atomの開発に至る経緯
そもそもGitHubは新しいテキストエディタを開発することになったのでしょうか。同氏はそのモチベーションを説明するにあたって、まず2つのテキストエディタに言及しました。
そのうちの1つはEmacsです。Emacsはオープンソースで開発されており、Emacs Lispを使った拡張も含め、深いレベルまでプログラマブルなことが特長となっています。しかし一方で、その歴史の古さもあってモダンなデスクトップアプリケーションと同じようには動きませんし、セットアップやカスタマイズに多くの労力が必要です。
もう1つはTextMateです。Emacsとは逆に、モダンなUIを持ち、インストールしてすぐに開発を始めることが可能なテキストエディタですが、拡張性などに乏しいという欠点もあります。
これらのテキストエディタを使った経験から、「TextMateの直感的な使い心地と便利な機能を持ち合わせつつも、ハックもできるモダンなEmacs」が欲しかったことが開発の動機であったとSobo氏は言います。
Atomのしくみ
Emacsのようなプログラマブルなしくみを作るには、その下部レイヤとなるスクリプト言語のインタプリタとさまざまなプラットフォームに対応したネイティブインタフェースが必要です。しかし、これを一から実現するのは現実的ではありません。
そこで同氏が注目したのがWebブラウザです。クロスプラットフォームであることはもちろん、高速なJavaScriptインタプリタを持ち、それを使ってDOMにアクセス可能なこと、HTML/CSSを使ってモダンなUIを構築できることなど、まさに理想的なシステムだったといいます。
そこで同氏は、Chromiumをベースに、デスクトップアプリケーションとして動作するエディタとして必須の機能を持たせるための「Atom Shell」を開発しました。これを用いてプログラマブルで開発しやすいテキストエディタを実現したのです。
Atomの開発に参加する
これらの説明に続き、Atomのさまざまな機能を動画で紹介し、さらにはAtomの拡張パッケージを開発する方法も紹介したSobo氏は、最後に「拡張のためのパッケージはもちろん、オープンソースとして公開されたAtomのコアも含め、多くのエンジニアに開発コミュニティに参加してほしい」との呼びかけを行い、発表を締めくくりました。
発表のスライド(PDF)はDropboxからダウンロードできます。
Atom - GitHub Kaigi_jp.pdf - Nathan Sobo

入門書には載ってないGit & GitHub Tips
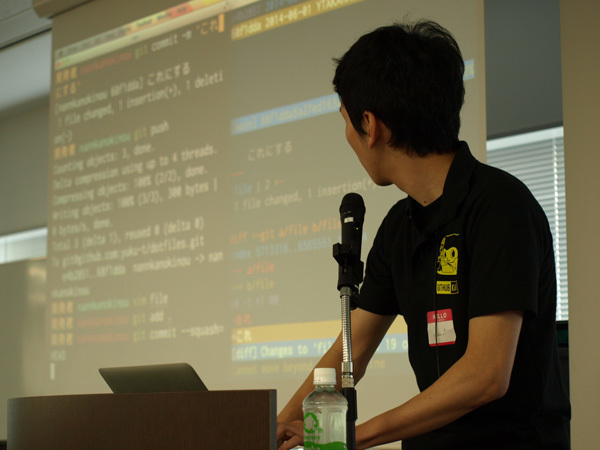
次のセッションは、Qiitaを開発するIncrements(株)の高橋侑久氏による発表です。「入門書には載ってないGit & GitHub Tips」と題して、Qiitaへの投稿の中から厳選されたGit/GitHubのテクニックが紹介されました。
「入門書には載ってないGit & GitHub Tips」セッションスライド
発表の最後には目の前でこれらのテクニックを駆使し効率的にPRをレビューする姿を披露するなど、Git/GitHubを使う開発者であれば誰もが役立つ発表となっていました。
盛り上がったテクニック実演の様子

Rebuild.fm公開録音!
長時間に渡ったセッションの締めくくりとして、宮川達彦氏の人気Podcast「Rebuild.fm」の公開録音が行われました。ゲストとして同席したのは、このイベントの主催者の一人である伊藤直也氏です。
両氏は当日の発表を振り返りつつ、Gitのブランチ戦略をじめ、Hubot、CircleCIといったGitHubをとりまくツール・サービスについてや、伝達ツールとしてのアニメーションGIFの活用まで、幅広いテーマでのトークを繰り広げました。
当日の様子はRebuild.fmで公開予定ですので、ぜひチェックしてみてください。
「Rebuild.fm Live」で話す宮川氏(左)と伊藤氏(右)

Lightning Talks
イベントの最後にはLTの時間が設けられました。GitHubをどのように活用しているのかといったテーマはもちろん、デザイナや研究者にとってのGit/GitHubの利用まで、多彩な発表が行われました。
以下にそのスライドを紹介します。
以上、駆け足ながらGitHub Kaigiの様子を紹介しました。Git/GitHubのスキルは、今やエンジニアにとってなくてはならないスキルのひとつとなりつつあります。みなさんもこれを機会にGit/GitHubの利用を始めたり、さらなる活用方法を探ってみたりしてはいかがでしょうか。