みなさんは「pixiv」というサービスを知っていますか?
pixivはイラストを投稿するSNS。絵を描く人がイラストを投稿し、それをみてもらったり、交流を深めたり、活動を宣伝したりする場所です。サービス開始から9年が経ち、会員数は約2,000万人、合計約6,500万もの作品が投稿されています。利用者の4割が海外からの流入ということで、数少ない日本発の世界サービスでもあります。
……そんなpixivには、悩みがあります。
pixivでの「投稿」とは「作品」です。作家の意図しないような用途で扱われないよう注意を払っています。そのためパブリックにAPIを公開するのもリスクが高い。とはいえ、世の中にあふれるさまざまなSNSがAPIを公開しているのに、pixivだけが公開しないというのははつまらない! それに私たちは「これだけたくさんの作品を、ピクシブ社外の人が扱えたら、どんなサービスになるのか? どのように魅せることができるのか?」、どうしてもみてみたいと考えました。
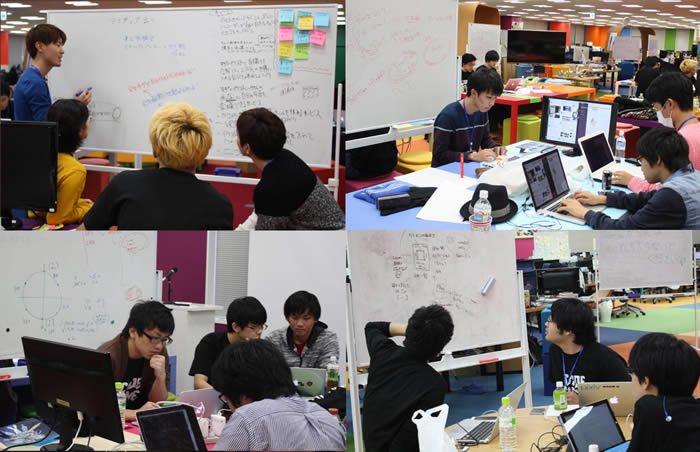
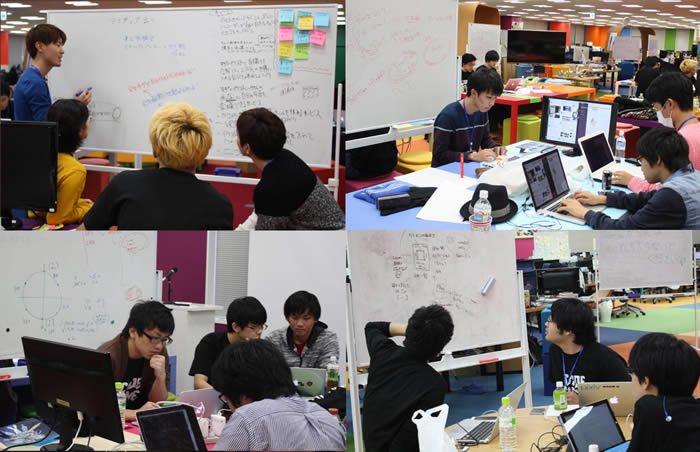
そこで、TECH SALONとピクシブ株式会社の共同企画として、学生向けハッカソン「CODE HAMMER #01」を2016年10月22日、23日にピクシブのオフィスで開催しました。本稿ではその模様をレポートします。

CODE HAMMERのコンセプトと参加チーム
CODE HAMMERは、イラストや小説、アート、デザインといった様々な切り口から、今のpixivにはない、既存の考え方を破壊するようなアイデアとテクノロジーをぶつけあおうというコンセプトで生まれました。そこで参加者には特別に、運用中のpixivサーバーのAPIを公開しました。
集まったのは7チーム。いたって普通のイベントになるのかと考えていたのですが……。未踏プロジェクトのメンバーで結成されたガチガチの技術系のチームもいれば、東京芸術大学の学生で結成されたデザイナー系のチームもいたり。高校生プログラマーが集まって結成された微笑ましいチームもいれば、東大生プログラマーが集まった怖そうなチームもいたり。まったく想像もつかなかった物凄く濃い人たちが集まり、主催の私も、本当にpixivが破壊されるんじゃないかと心配になりました。

優勝作品「My Musium」 ——Webで3Dをやることの意味とは?
優勝したのはIPA主催の未踏人材事業2016年度の採択者で結成されたチーム「Grimoire.js」。

ここ最近、Webで3Dを扱うことが多くなりましたが、そのことの意義を彼らは提案しました。
「モバイルアプリは日々増えているが、新規利用者数は増えていない。むしろ減少している」。そう語るのは、優勝チーム「Grimoire.js」のリーダー、石井翔さん。
「一人の人間が大量のアプリを同時に使うことはできない。みんなFaceBookやLINEといった、メインとなるアプリがいくつかあって、そこで多くの時間を使っている。Webなら、こうしたメインとなっているようなSNSアプリを(WebViewを通じて)拡張し、コンテンツや機能を提供できる。Webはアプリほどまでいかない、小さな機能を提供することに向いている」(石井さん)
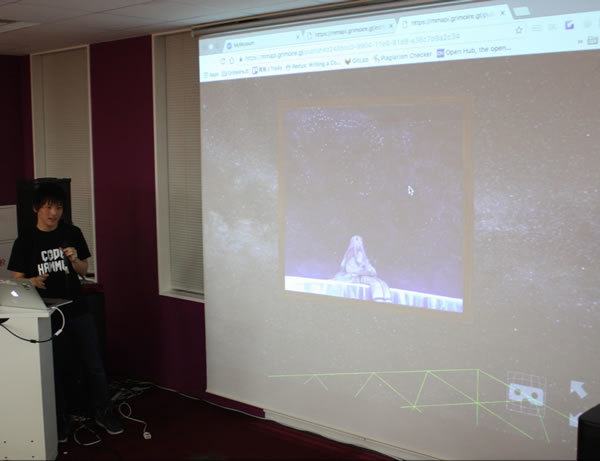
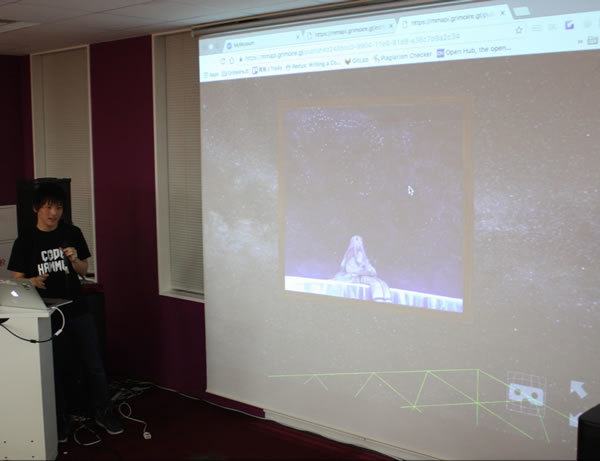
そんな彼らが作成したものは、イラストレーターがネット上に仮想的な個展を開くWebサービス「My Musium」。絵を飾るのがもっと楽しくなる場所の提案です。

My Musiumは、ブラウザで仮想の展示会場にアクセスして、pixivに投稿されたイラストを、3Dでできた展示会場に並べてみえるようにしてくれます。様々なテーマに切り替えられるため、自分だけの個展を演出できます。

ただし投稿機能もなければ、ユーザーを検索する機能もありません。あくまでpixivで投稿し、SNSなどでシェアされて閲覧ができるという、小さな機能しかもたないサービスです。しかしその機能は、ぬるぬると3Dで個展会場が描画されるため、まるでアプリのようなリッチさです。
そして、My MusiumにはVRの機能がついています。ヘッドマウントディスプレイを使うと、あたかも個展会場に自分がいるかのような気分になれます。この点については、
「VRの機能は、作家の絵を観る人のためものではない。あくまで、個展を開きたいと考えている作家自身が、VR専用の装置を買って1人で楽しむものと想定している」(石井さん)
と、サービスを専用の装置が必要とされるVRに限定していません。あくまでVRを3Dでみえるビューのオプション機能として捉える考え方を提案しました。
いくらWebで手軽にVRが扱えるといっても、装置が普及しなくては広がりません。そういう現実とのギャップを埋めるアプローチとして、大衆ユーザーには3Dビュー、ニッチユーザーにはVRビューと、双方で楽しめるよう工夫しています。
チーム名の「Grimoire.js」とは何か?
優勝チームの名前の由来となっているこのGrimoire.jsは、HTMLのようにタグベースでモデルなどの情報を記述し、WebGLで描画させることができる3Dフレームワークです。3Dモデルをタグで追加するというシンプルさが特徴です。かつては「jThree.js」と呼ばれていて、いろいろな変遷を経て今の名前になったと言います。
彼らがIPA主催の未踏人材事業で開発を進めているJSフレームワークで、今回作ったサービスMy Musiumでも活用しています。
リーダーの石井さんは、Grimoire.jsの目指す方向について、次のように述べています。
「Grimoire.jsは、Webサービスのフロントの開発のフローと共存可能なコンテンツの開発フローを提供する拡張容易なWeb3Dフレームワーク。
最近はこの手のフレームワークだとA-Frameが有名ですが、A-FrameはVRが強み。Grimore.jsはあくまでWebGL全般。基本的な機能は本当に最小限しか存在せず、必要な機能をプラグインとして選択して用いるような設計になっている。様々な仕様が増える昨今のWeb技術の中でうまく目的に生かせるものだけを使えるのが特徴です。
Grimoire.jsなら、フロントエンジニアだけで3Dを扱ったコンテンツが作れる。Unityのように、フロントエンドエンジニアとサーバーサイドエンジニアだけでなく、Unity専用のエンジニアが必要になるということもない」(石井さん)
今回、ハッカソンで作ったMy Musiumを、Grimoire.jsに向いている活用の事例として紹介したい。そしてたくさんの人に知ってもらいたいと、意気込みを語っていました。

最後に
- 「既存の考え方を破壊したい?」
- 「普通のアプリに興味はない!」
- 「ありきたりなアイデアなんかみたくもない!」
- 「お前らの作るものはつまらないから、俺がもっといいやつ作ってやる!」
そんな破壊が大好きな学生エンジニアのみなさんは、ぜひCODE HAMMERへ! 第2回の開催は、日本マイクロソフトの協力のもと、Microsoft Azureをじゃぶじゃぶ使ってpixivの生データを扱えるようにしてみました。機械学習大好き学生エンジニアも、これで安心ですね。
応募はこちら! 圧倒的な破壊を、ピクシブ社員一同、心待ちにしています。
- 「CODE HAMMER」公式サイト
- http://code-hammer.tech-salon.com/