2016年12月5日、株式会社サイバーエージェント(以下、CA)本社にてWebフロントエンドの勉強会「Frontrend Vol.8 - 帰ってきたフロントレンド」が開催されました。
「Frontrend」はCA主催によるWebフロントエンド技術に関する知見を広める勉強会として、2012年より定期的に開かれていました。昨年2月に行われた「Frontrend Conference」で一区切りとされていましたが、2年弱の“充電”期間を経て、待望の再開となりました。あらためて、今後も定期開催していくとの発表がありました。
全セッションで1時間半と短い時間ながらも、実際のプロジェクトで参考になる考え方や知見もふんだんに盛り込まれ、濃密な場となりました。本稿では、その様子をレポートしていきます。
再開の挨拶をするCAの佐藤歩(@ahomu)氏
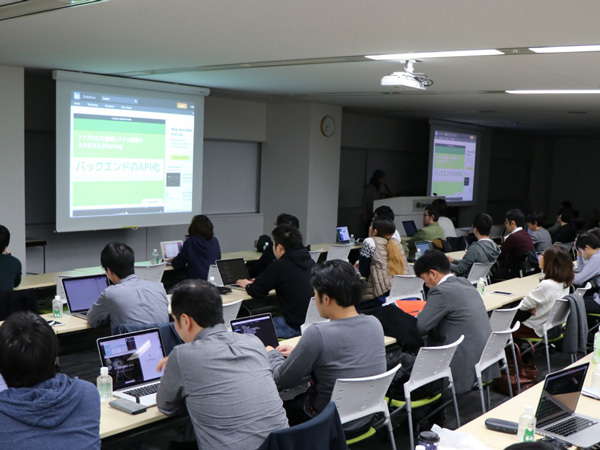
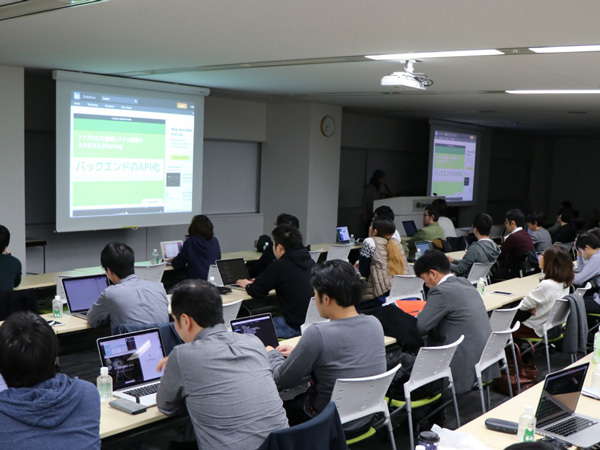
 100名近くの来場者。募集定員の2倍もの参加申し込みがありました
100名近くの来場者。募集定員の2倍もの参加申し込みがありました

プロダクトとしてのデザイン・システムについて
まずはじめに、ゲストとして日本経済新聞社の斉藤祐也(@cssradar)氏が登壇しました。
斉藤祐也(@cssradar)氏

「デザイン・システム」とはデザインや技術に関する事柄、そして表現や雰囲気など、ユーザが利用するプロダクトに関わるすべてを指し、最終的にはBootstrapやMaterial Designに代表されるようなドキュメントやスタイルガイドとしてアウトプットされているものです。
デザイン・システムは、ユーザにとっては一貫して同じ体験をできるものとして、開発側にとってはデザイナーやエンジニアのギャップを埋め、より良いものをより早く作り出すための共通言語として必要だと前置きし、“生きた”デザイン・システムを構築、維持するためにはどう考えればいいのか、などについて話されました。
ライトニングトーク
続いてはサイバーエージェントグループ社員によるライトニングトーク×4本です。
Introduction to Resource Hints
CAの泉水翔吾(@1000ch)氏によるLTです。「Resource Hints」は、ブラウザがアイドル時に今後必要になるであろうリソースを“投機的に”取得できるAPI群です。DNS Prefetch(DNS解決)、Preconnect(TCP接続)、Prefetch(リソース取得)、Prerender(ページ描画)についてデモも交えて紹介されました。
泉水翔吾(@1000ch)氏

atomic designで助かった人たち
司会も担当していた株式会社AbemaTVの飯田有佳子(@becyn)氏によるLT。AbemaTVの開発では、冒頭のセッションでもあったデザイン・システムの1つと言える「atomic design」が活用されているとのことです。Webフロント未経験でAbemaTVに加わったという飯田氏がatomic designによって助けられたという、その開発のしやすさやについての経験談が語られました。
飯田有佳子(@becyn)氏

祭りから半年たったプロジェクトにジョインしてみた
株式会社AbemaTVの大泉明日香(@asukaleido)氏のLT。同じくAbemaTVの“祭り”を経たリリースから半年後に加わった立場から見て、コードやサービスの品質、開発思想について率直に感じたことなどについて話されました。
大泉明日香(@asukaleido)氏

UI実装の再考とa11y
改めて登場した佐藤(@ahomu)氏によるLT。自身が最近考えていることの導入部として、UI実装について残念に感じる事例をふまえ、プロダクトの品質確保としてWebアクセシビリティの観点を取り入れたアプローチについて紹介されました。
再登場の佐藤(@ahomu)氏

アメブロフロント刷新にみる ひかりとつらみ
締めのセッションとしてCAの原一成(@herablog)氏より、今年9月にリリースしたというアメーバブログのスマートフォン向けフロント刷新について発表がありました。刷新の経緯や、どういった設計思想で進めていったのか、リリースしてどうなったか、実際に苦労した点などにふれました。
原一成(@herablog)氏

アメーバブログでは近年、ページビューの低下や表示の遅さなどの課題があがっていたようです。そこで技術的な改善として、「表示速度改善」、「システムモダン化」、「UX ver.2016」の3点を掲げて刷新プロジェクトがスタートしていました。具体的にどのようなシステムで再構成していくかは、ブログというコンテンツの特性をふまえた上で、実際の検証結果によって選定。苦労も交えつつの結果、システム面の指標の改善に加え、課題となっていたページビューのほかにも直帰率などが大きく改善されたそうです。
原氏のセッションの模様

最後に
セッション終了後は同会場にて懇親会が催されました。多くの参加者がそのまま参加しており、飛び込みのLTも繰り広げられるなど、終始盛況なイベントとなっていました。
懇親会の様子

「Frontrend Vol.8」のイベントページには、各セッションの資料や、当日生配信もあった動画のアーカイブ、参加者のブログ記事などがまとめられているので、ぜひそちらもご覧ください。