2018年11月3日、Vue.jsに関する初の国内大規模カンファレンス、Vue Fes Japan 2018が開催されました。Vue Fes Japan 2018 実行委員会(Vue.js日本ユーザーグループを中心とし有志スタッフ)の主催によるカンファレンスです。本記事では当日の模様をレポートします。
オープンニングトーク
オープニングトークには、Vue Fes Japan 2018実行委員会代表 川口和也氏が登壇。川口氏はVue.js日本ユーザーグループ代表を務め、Vue.js入門 基礎から実践アプリケーション開発まで を執筆するなど国内におけるVue.js普及の中心的な人物です。
オープニングトークの川口氏
Vue Fes Japan 2018に至るまでの経緯、国内でのVue.jsの盛り上がりなどを紹介しました。Vue Fes Japanはユーザーコミュニティ主導のイベントとしてはかなり大規模なものと述べ、開催をサポートしてくれたコミュニティ、スポンサーへの感謝を表明しました。
Evan Youが語るVue 3.0
川口氏からバトンを受け取りEvan You氏がキーノートを始めます。You氏はVue.jsのオーサー(オリジナル開発者)で現在も開発の中心人物です。企業のバックグラウンドを持たずに、個人を中心とした開発スタイルのVue.jsでは多大な尊敬と人気を集めています。
Evan You氏
キーノートとして、Vue.js London 2018 で紹介され、その後も記事発表などで話題の集まるVue 3.0へのアップデートについて語ります。講演ではVue 3.0で何が変わるかをリストアップしました。
より速く
より小さく
よりメンテナンスしやすく
よりネイティブターゲット向けに
より(ユーザーの)コードの保守性を向上
より速く ―仮想DOMの再実装
仮想DOMを0からフルスクラッチで再実装することで、さらなる高速化を実現します。mountとpatchの処理が最大100%高速化されます。
内部的には変更がありますが、APIにはほぼ変更がないのも特徴です。ライブラリ作者はちょっと手を動かす必要がありますが、基本的には変わらず使い続けられます。
新しい実装では、プロキシ(記者注:JavaScriptのProxy)を用いることで、言語すみずみまで高速に処理できるような実装を採用可能です。ES5では実現できなかったことを実現させます。プロキシのパワーを活かした変更です。
プロパティ(プロパティプロキシ)の高速化は特に重要で、2.0最大のパフォーマンス上の課題を解決しました。
より速く ―実行中のオーバーヘッド対策としてのコンパイル時ヒント
コンパイラにも改善を加えます。コンパイルタイムヒントによって(生成後の)実行時オーバーヘッドを削減します。
(Vue.jsにおける)コンパイル時最適化の基本的な考え方は、可能な限りの情報をテンプレートから取得し、不要な処理を生成コードから減らすというものです。これによってJSエンジンが最適化しやすくなります。ちょっとしたオーバーヘッド対策でも、規模が大きくなるほど効果が出てきます。
たとえば、スロット再生の最適化を行うケースでは、インスタンスの依存関係を正しくトラックし、不要な親子のレンダリングを回避できます。こういうところを意識してコードを手で書こうとすると大変ですが、これをテンプレート書くだけでうまく実現できるようになります。
他にもStatic Tree Hoisting、Static Props Hoisting、Inline Handler Hoistingなどについてテンプレートと生成例を示しました。
これらの最適化をほどこした3.0のプロトタイプでは、コンポーネントインスタンスの初期化が最大100%も高速になります。アプリ全体の速度が2倍に、メモリ使用量が半減しうることを例と共に示します。
これらの最適化によって、( 互換性維持を意識するため)ユーザーが書くコードは変わらないのに、3.0を使うだけで速くなります。
より小さく
Tree-shakingへの対応を盛り込みます。Tree-shakingとは実行しない(不要な)コードを自動で削除することを意味します。WebpackやRollupによって提供されます。Vue 3.0系では、ES Modulesを採用し、ビルドプロセスでインポート対象を選定して必要なものだけを小さく利用できるにします。
新コアのランタイムサイズはgzipで10KB以下(記者注:Vue 2.5.17では30KB超なので約1/3のサイズ)になるはずです。
よりメンテナンスしやすく
(Vue.js開発者側から見てメンテナンス性を高めるため)アーキテクチャの一層の洗練、パッケージの適切な分離、テストセットアップの改善を目指します。単一のモノリシックなリポジトリ構成だったところから、パッケージ切り出しなどを工夫して分離していきます。
パッケージ全体の切り分けについては、これは開発プロジェクト側から見た話です。Vue.jsを利用する側の開発者がこれらをいちいち選んで使う必要はありません。
よりネイティブ向けに作りやすく
カスタムレンダラAPI。出力先をブラウザ(Vue.js)以外のものに広げようという試みです。
2系のときもNative ScriptやWeexなどネイティブから使えていたが、あまりよくありませんでした。3系では簡潔なAPIをつくることで、よりネイティブから使いやすくします。カスタムレンダラが簡単に使えて、コアランタイム使うだけですむというものを目指します。
よりコードの保守性を向上
コードの保守性を向上するための仕組みも提供します。
リアクティビティAPI。コンポーネント内のデータなどを新しい監視システムがよしなに管理します。より書きやすくなったオブザーバーAPIの進化のようなものです。
コンポーネントの再描画を理解するようになります。レンダートラックスとレンダートリガーなど変更検知力の向上を実現します。
TSX(JSXのTypeScript版)導入など、TypeScriptの強化を企画しています。Vue.jsは、katashin氏などのメンバーが頑張ってくれていますが、まだまだTypeScript(型)の部分で改善の余地があるという状態です。TSXでより型の力を使えるようにしたいです。
実験的な機能
Vue.js 3.0で採用することが決定している機能に加えて実験的なAPI(記者注:いずれもReactに影響されたものと思われる)についての解説もあります。
Hooks(実験的な機能)
HooksはReactで登場したAPIで、Vue.jsでも試験的に使えないか試しています。
mixinsの課題、名前空間の問題などをHooks採用で解決できるのではないかと思い試しています。Dan Abramov氏のHooksの話も興味深いです 。
You氏はhooksのコンセプト、処理のカプセル化ができている点は興味深いと感じていると紹介しました。
Time Slicing(実験的な機能)
Time Slicingは(非同期処理などを用いてVue.jsの)処理を細切れにすることで、操作のブロックを防ぎます。60fps実現の大きな助けとなるものです。
Vue 3.0を中心に次世代のVue.jsを垣間見ることのできる発表でした。
KARTEを支えるVue.jsの技術
プラチナスポンサーセッションでは、PLAIDの韓徹氏がCXプラットフォーム KARTEでのVue.js活用について発表します。
Vue.jsを2014から使い始め、650超のコンポーネント作成を誇るKARTE。Vue.jsではコンポーネントごとに開発できるため、スピード感を活かせます。
Vue.jsだからできた挑戦として、GUIによるコンテンツ編集などをVue.jsで実現できたことがあげられます。Vue.jsのディレクティブを更に改造して、クライアント自信が簡単にコンポーネントを作ることを可能としました。
実際に顧客がVueコンポーネントを作っているという状況を実現している、珍しいプラットフォームです。Vue.jsを最初期から活用しているため、会場の関心が高かったです。
PLAIDの韓氏
一歩先行くVueアニメーション
Sarah Drasner氏(Microsoft)はVue.jsのアニメーションについて解説します。
Sarah Drasner氏、発表中ではMicrosoft AzureとVue.jsの連携などについても紹介
アニメーションをわかりやすくするためには意識しなければいけないことがあります。どううやっていいアニメーションを作るか。次の項目がカギとなります。
transitionの見直し
ウォッチャー/リアクティビティ
カスタムディレクティブ
ページトランジション(Nuxt)
Vueのtransitionコンポーネントでは変化を宣言的に記述でき、他のコンポーネントへの再利用も容易です。トランジションモードやTransitionGroupコンポーネント、アニメーションを快適にするためのFLIP原則 、リアクティブAPIの連携などの話題も紹介します。
SVGとリアクティブシステムを採用したVue.jsは相性がよく、moment.jsのような巨大なライブラリなしでも十分にアニメ―ションが使えるなどVue.jsのアニメーションまわりの充実具合を解説します。その他にも、さまざまな実例とともにネイティブアプリ風のページトランジション。VueとThree.jsの組み合わせなどを紹介してくれました。
次世代のデザインツールとなりえるか? Vue Designer
katashin氏は現在開発中のデザインツール Vue Designerについて紹介しました。Vue Designerは、現段階ではまだプロトタイプ、コンセプト共有レベルの話です。
フロントエンドではデザイン(PSDなどのカンプやSketchで作成したプロトタイプ)と実装が分割されてしまうという課題があります。デザインと実装が行ったり来たり、というフローの分断です。職域が完全に別れ、Webの複雑化で役割が複雑化してそれぞれに高度な専門性がもとめられるようになりました。
ファイルがデザインと実装で非対応、機能追加時の実装とデザインのズレ、画面サイズの変更に伴う動作変更をどうするか…… など、これを背景に実装とデザインのズレが生まれてしまいます。デザイン実装分断問題はみんな問題を感じている領域です。katashin氏のニーズと近いツールでは、Reactと連携しやすいデザインツールFramerXがあります。
こういった課題を背景にSFCが実装かつデザイン という統合されたデザイン・開発環境を構築するためのツールがVue Designerです。現在VS Code上で動くデモで、props変更時の見た目の変化やGUIベースの要素に関する操作やコード側への反映が実装済みであることを見せてくれました。
katashin氏はプロトタイプのVue Designerを実際に動かして説明
Atomic Desiginはデザイナーとデベロッパーの課題を解決している、のか?
Farmnoteの菅原孝則氏は、Atomic Designをデザイン側・実装側双方に立ち考察したプレゼンテーションを行いました。デザイナー・デベロッパー両方を経験し17年のキャリアを誇る視点から解説します。
Atomic Design、デザイナーとエンジニア(デベロッパー)に同じ目線を与えたように言われていることもありますが、必ずしもそうではないと主張します。Atomic Designはデザイナーが疲弊しがちだというのです。
Atomic Designに代表されるコンポーネント指向について、デザイナー、エンジニアで長所短所に関する認識にズレがあり、必ずしもそこを共有できているわけではありません。Atomic Designや、その中心的な考え方であるコンポーネント指向はエンジニア(運用や開発効率向上)よりの知識です。
デザイナーが重視する価値観から誕生したものではないため、これらを習得する学習コストは無視できません。Atomic Designでデザイナー・エンジニア間のすべての問題が解決するわけではないということです。
そもそもデザイナーがコンポーネント指向を身に着けようにも、これまではコンポーネント前提のツールがなく、なれることができないという課題を指摘します。Sketchのようなコンポーネントベースの手段を手に入れれば、徐々に慣れていく問題ではないかとも提唱しています。
コンポーネント指向が身についていないのに、Atomic Designいきなりやってもらうのは無理な話です。
では、どうするのか? Deisgn Opsという考え方を紹介します。Dev Opsはデザイナーが自分の仕事に専念しやすい状況をつくる、デザインプロセスをサポートする仕組み・組織を作ることでデザイナー・エンジニアが協業しやすくするという考え方です。
Design Opsをもとにエンジニアがデザインツールを身につける、デザインナーが働きやすいようエンジニアが頑張る、デザイナーの横についてコンポーネントの写経し続けるといったようにプロセス改善でどうにかすることがデザイナーとエンジニアの協業をより良いするものにするために必要かもしれません。
Vue.jsはエンジニア、デザイナー双方から注目を集める技術のため多くの参加者のいるセッションでした。
参加者の質問に回答する菅原氏
単一ファイルコンポーネントの世界
Rahul Kadyan氏の「A deep dive into SFC Compilation」は、SFC(Single File Components、単一ファイルコンポーネント)についてのプレゼンテーションです。
Vue.jsのSFCは次のような優れた特徴を持っています。
1ファイル1コンポーネント
スコープ付きスタイルによる衝突回避
言語選択の自由度
カスタムブロックの導入
事前コンパイル
静的最適化
再利用性
Reactのテンプレート言語であるJSXと比較したときに次のような特徴があり、使いやすさに優れています。
template
JSX
HTMLベース
JavaScriptベース
宣言的
柔軟
最適化してくれる
難しい(マイナスポイント)
テンプレートと生成されるコードを見せ、実際にどうやって関数に展開されるかをわかりやすく解説します。コンパイラが最適化のために何を行っているか、v-preなどコンパイラー処理をスキップする方法、i18n(国際化)処理を挟む方法などコンパイラーの柔軟性を示します。
最後にはコンパイラープロセスの一連の流れと利用されるプラグインを一覧で紹介する など、SFCの処理がより深く理解できる内容でした。
Kadyan氏、セッション後は多くの質問が集まった
Rahul Kadyan氏の発表スライド
URL:https://znck.surge.sh/
Vue CLI v3の進化
Guillaume Chau氏の「Vue CLI 3 and its Graphical User Interface 」では、新しくなったVue CLIについて発表します。Vue CLI 3系は2系から大きな進化を遂げました。
Chau氏、Vue CLI UIを実演しながら解説
Vue CLI 2系(vue init)には問題が多くありました。テンプレートが多すぎ、Scaffoldingしかしてくれない、各種ライブラリのアップグレードが困難といったものです。
これらをふまえて、Vue CLI v3.0は6ヵ月以上をかけて0から作り直しました。アーキテクチャベースからプラグインベースへ刷新されています。vue initにかわるvue create、ゼロコンフィグ(設定なし)でのビルド、プラグインのアップデートのしやすさなどを兼ね備えます。
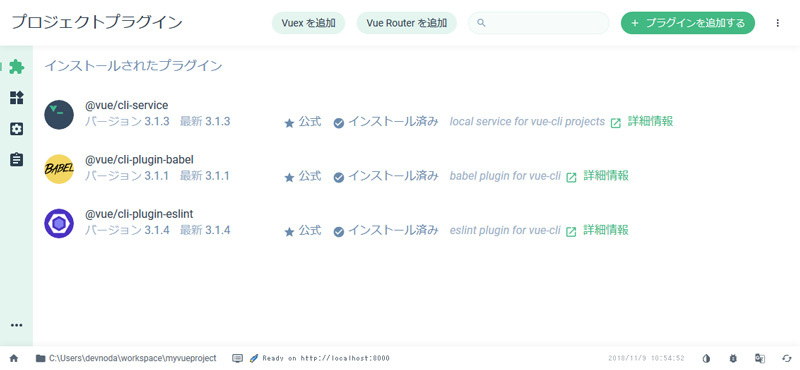
Vue CLIはCLIツールとしてのアクセスしやすさを意識しつつ、ただのCLIにとどまらない強力な機能を持ち合わせています。代表的なものがVue CLI UIです。なんとVue CLIをGUIで操作できます。
CLIツールをGUI化することで、各種情報がより見やすく、親切なものになります。実演しつつ。UIの数多くの機能、UIベースでページ構成をいじったり、プラグインを導入したり、ダッシュボードで情報を一括で表示したりできることを解説してくれました。国際化対応もしているため日本語UIも選択できるようになります。
プロジェクトのプラグイン管理画面
ここまで紹介した他にも、各種セッション が人気を集めていました。Nuxt.js 2.0 については作者(共同クリエイター)が来日していたため、特に盛況なセッションの1つでした。
カンファレンス本体はもちろん、アフターパーティーでの参加者同士の情報交換なども活発で、Vue.js初の国内カンファレンスは大盛況のうちに終わりました。
乾杯の音頭をとるYou氏と川口氏
スポンサーセッションで自著『Vue.js入門』を紹介するLINE 喜多氏
本稿ではVue Fes Japan実行委員会がCC0 で公開した写真を利用しています。