はじめに
2018年10月29日~30日の2日間、アメリカのボストンで、The Qt Company社主催のカンファレンス「Qt World Summit 2018」( 以下QtWS)が開催されました。会場は、空港からのアクセスも良いThe Westin Boston Waterfrontというホテルでした。
会場となった The Westin Boston Waterfront
QtWSは、C++のクロスプラットフォームアプリケーション開発フレームワークであるQtの世界的なカンファレンスです。6月に開催された「Qt Contributors' Summit 2018 」がQtの開発者による議論の場という位置づけであるのに対し、QtWSはQtのユーザーの情報共有の場という位置づけになります。
ここ数年のQtWSは、ドイツもしくはアメリカで1回のみ、3日間の開催となることが多かったのですが、今年はアメリカのボストンとドイツのベルリン(2018年12月5日~6日開催予定)の2回に分けられ、それぞれの開催期間が2日間と短くなりました。また、アメリカの東海岸では初の開催となりました。ボストンとベルリンでは、Qtの最新情報を取り上げている点は共通していますが、ボストンでは医療系と車載系のトピックがバランス良く扱われていたのに対し、ベルリンでは車載系のトピックが重点的に扱われるようです。
QtWSの内容としては、例年同様、初日はトレーニングデーとしてスポンサー企業によるトレーニングが、2日目はカンファレンスデーとしてキーノートやセッションが行われました。また例年、カンファレンスデーにはスポンサー企業によるデモブースが設置されますが、今回は開催期間が短いこともあり、トレーニングデーから設置されていました。QtWS全体の参加者は500名程で、米国からの参加者が目立っていました。
ここからは大きく、トレーニング、キーノート、セッション、デモブースに分けてそれぞれの内容を記載します。
トレーニング
初日はトレーニングデーという位置づけで、KDAB社、ICS社によるトレーニングが行われました。Qtやその使い方への理解を深めることが目的になります。トレーニングは大きく初級者向けと上級者向けのコースに分かれており、全部で以下の11コースがありました。
初級者向け
Hands-on Qt on RaspberryPi(ICS)
Effective 3D in Qt(KDAB)
Introduction to QML(ICS)
Multithreading in Qt(KDAB)
User Experience Design for Embedded Devices(ICS)
上級者向け
Advanced QML(ICS)
Network Application Dev with ZeroMQ and Qt(ICS)
Optimizing Qt Applications on Limited Hardware(ICS)
Profiling and Debugging for Linux(KDAB)
QML Applications Architecture(KDAB)
What's New in C++17?(KDAB)
参加者は申込み時にどれか1つを選択しておく必要があります。上記のコースは基本的には1日のコースになりますが、中には半日のコースもありました。また、トレーニングは全体的に講義形式で行われていました。
初日トレーニングの模様
私は「Hands-on Qt on RaspberryPi(ICS) 」に参加しました。このコースは1日のコースで、C++やGUIプログラミングの基本的な理解がある人を対象に、Raspberry Pi上でQt Quickアプリを動かす方法を学びます。講師はICS社で数多くのトレーニング講師の経験を持つChris Probst氏でした。
参加者は事前の案内に従ってノートPCに必要なソフトウェアをインストールし、当日持参する必要がありました。当日はまず、ICS社からRaspberry Pi(Raspberry Pi 3 B+ board) 、タッチスクリーン、VMイメージ(Qt/Qt Creatorインストール済みのもの)が提供され、クロスコンパイルをするためのセットアップを行いました。参加者の中にはセットアップが上手く行かない方もいましたが、参加者同士で教え合って解決したりしていました。セットアップの完了後、ノートPCでQt Quickアプリのクロスコンパイルを行い、Raspberry Pi上で動作確認をしました。
当日のこのコースの参加者は20名程度で、講義中には質問が活発に行われていました。また、初級者向けのコースということもあり、Qt Quickアプリについての説明も丁寧で、Qt初心者でも理解しやすい内容になっていました。
キーノート
2日目はカンファレンスデーとして、The Qt Companyアメリカ支社の営業部長であるMichael Aubin氏の挨拶によりキーノートが開始されました。キーノートは通常のキーノートとQtのカスタマー企業によるカスタマーキーノートに分かれてカンファレンスのはじめに行われました。通常のキーノートは2つ、カスタマーキーノートは4つのトピックが扱われていました。
ここではまず、2つのキーノート「Recent Developments and Future Outlook of Qt」 、「 Beyond The UX Tipping Point」の詳細を記載し、その後でカスタマーキーノートの一部を簡単に紹介します。
Recent Developments and Future Outlook of Qt
Lars Knoll氏によるキーノート
このキーノートはQtWSでもお馴染みのキーノートで、The Qt Company社のCTOであるLars Knoll氏から、Qtの最新情報や今後の方向性について説明がありました。大きくは、Qt 5.12の内容とQt 6への取り組みに触れていました(Qt 5.13 以降については触れられていませんでした) 。
まず、Qt 5.12について。Qt 5.12は次期LTSバージョンで、執筆時点ではBeta 4までリリースされています。最終リリースは、2018年12月を予定しているそうです。Qt 5.6.3からは5,000以上のバグ修正を含めた29,000ほどのコミットが、Qt 5.9.7からは2,000以上のバグ修正を含めた12,000ほどのコミットが行われているとのことでした。
主な対応内容としてはまず、QML/QuickでECMAScript 7、Input Handler、TableViewへの対応が行われました。また、QML/Quickではメモリ使用量の削減や性能向上も行われています。QML/Quick以外にも、Qt Remote ObjectsとQt WebGL Streaming Pluginが正式にサポートされたこと、Qt for AutomationでOPC/UAのM2Mプロトコルに対応されたことが強調されていました。
Qt 6への取り組みとしては、重複したAPIの削除、より新しいC++標準の採用、グラフィックスのクロスプラットフォーム化(OpenGL、Metal、Vulkan、DirectX等) 、2Dと3Dのアーキテクチャの統合、デザインツールの統合、音声による制御等が挙げられていました。特に、2Dと3Dのアーキテクチャの統合においては以下を検討しているようです。
Qt QuickとQt 3Dのシーングラフを統合
効率性の向上
グラフィックス関連リソースの共有
C++とQMLの両方のAPIに対応
AR/VRのユースケースに対応
その他に主要な機能としてQt Safe Rendererを挙げていましたが、Qt Safe Rendererについては後述のセッション「Qt and You: Navigating the Medical Device Regulatory Pathways」を参照してください。
Beyond The UX Tipping Point
Jared Spool氏によるキーノート
Center Centre(UX デザインスクール)とUIE(Center Centreにおいて、競争力のあるプロダクトやサービスの研究を専任で行う組織)の創設者である、Jared Spool 氏によるキーノートです。今日の市場がUX転換期(Tipping Point)に来ていると指摘した上で、成熟したUXデザイン組織になるためにはどうすれば良いかを説明していました。
はじめにJared Spool氏は、UXデザイン組織の成長段階に触れた上で、一般的なスタートアップチームは最も成熟した段階にいること、既存の多くの企業は初期の未成熟な段階にいることを指摘しました。
また今日では、技術が提供できることやビジネスのニーズに答えられることは当たり前で、素晴らしい UX をデザインできるかどうかが企業の明暗を分けるとし、これが UX の転換期であると述べていました。最後に、成熟したUXデザインの組織になるためには以下が必要であると結論づけていました。
Immersive Exposure
定期的なユーザビリティテスト、フィールドテストを通し、顧客が直面している問題を理解すること。
Shared Experience Vision
デザインにおける重要な決定をする際のガイドとなるビジョンを共有すること。
Culture of Continuous Learning
消費者のニーズを深く理解するために、学習し続けること。
このキーノートではユーモア溢れる説明が多く、会場内では終始笑いが起きていました。
カスタマーキーノート
HARMAN社、Esri社、Yuneec社、Mentor, A Siemens Business社の4社がスピーカーとなり、それぞれの企業の取り組みについて紹介していました。
地理情報システムのソフトウェア・データを提供しているEsri社の「Working Together to Build Great Products for Developers」では、CTO の Euan Cameron 氏が ArcGIS という製品の紹介を行っていました。ArcGISはGIS(地理情報システム)を拡張し、新しいアプリを作成するための開発プラットフォームです。Qtと連携することで、C++でのクロスプラットフォームアプリの開発がしやすくなっていると述べていました。
また、ドローンのメーカであるYuneec社の「Flying drones autonomously: The future of mission planning」では、グローバルソフトウェアプロダクトディレクターであるPaul Chen氏がDataPilotという製品の紹介を行っていました。DataPilotは、ドローンのミッションプランニングソフトウェア(ドローンの自動操縦において、自身の飛行ルートやカメラでの撮影ポイントの設定等を行うソフトウェア)です。Qtを採用することで、開発コストの削減をはじめとするさまざまなメリットがあることを述べていました。
セッション
セッションは2日目の午後に、4つの部屋に分かれて行われました。合計26のセッションがあり、1つのセッションは30分~1時間程度でした。例年同様、各セッションにはAutomotiveやMedical等のタグがついており、各セッションで扱うトピックが一目で分かるようになっていました。
ここでは、私が参加したセッションのうち、以下について詳細を記載します。
「Qt and You: Navigating the Medical Device Regulatory Pathways」
「Let Automated GUI Testing Drive your Qt Development」
「Mastering Qt for Python in 20 min」
Qt and You: Navigating the Medical Device Regulatory Pathways
Roger Mazzella氏によるセッション
The Qt Company社のシニアプロダクトマネージャーであるRoger Mazzella氏によるセッションです。医療機器を製造する際に従うべき規定に対し、Qtがどのようにアプローチしているかを、Qtと医療機器との関係にも触れながらわかりやすく説明していました。
Roger Mazzella氏はまず、医療機器の製造における規定に対し、
Qtの認証
Qtの法規・コンプライアンス支援
Qtパートナーを通じたグローバル市場へのアクセス
の3つのアプローチをとっていると述べました。
まず、1. Qtの認証についてですが、QtはISO 9001:2015の認証を受けています。また、セーフティクリティカルなUI描画の仕組みを、商用ライセンス向けのアドオンであるQt Safe Rendererで提供しており、こちらではIEC 62304、IEC 61508、ISO 26262の認証を受けています。上記に加えて、Roger Mazzella氏はQt Safe Rendererの機能についても触れていました。Qt Safe RendererはQt ToolsとQt Quickに統合されていて、多くの認証済みリアルタイムOSに対応しています。
Qt Safe Rendererの主な機能は以下です。
セーフティクリティカルなUIの描画
表示対象のグラフィックスレイヤを制御
セーフティクリティカルでないUIの正常な操作を監視
操作上のエラーが検知された場合、セーフティクリティカルでないUIの無効化
失敗が検知された場合、セーフティクリティカルでないUIの再起動
すでにリリースされているQt Safe Renderer 1.0では、アラームアイコン等の静的なアイコン、メッセージテキスト、ダイアログの描画が可能となっています。次バージョンの2.0では心拍や呼吸数などの数値をリアルタイムで描画できるように、2.0以降ではリアルタイム波形の描画ができるように対応する予定とのことです。
次に、2. Qtの法規・コンプライアンス支援については、Qt Safe RendererはIEC 62304の認証を受けていますが、Qtは全体的にSOUP(開発過程が不明なソフトウェア)の扱いになります。そのためQtでは、開発プロセス、プロダクトの性能、内部処理の妥当性やテストについてドキュメントを提供し、透明性を確保しているとのことでした。
最後に、3. Qtパートナーを通じたグローバル市場へのアクセスについては、Qtは医療分野のリーダーであるEmergoグループとパートナーであり、AdvaMedやQmed、MassMEDIC等の医療組織のメンバであることが挙げられていました。
Let Automated GUI Testing Drive your Qt Development
Alan Ezust氏によるセッション
このセッションでは、froglogic社のトレーナー兼コンサルタントのAlan Ezust氏が、Qtの自動GUIテストツールであるSquish for Qt(以下 Squish)の使い方を説明していました。
Squishには、BDD(Behavior Driven Developent)向けの機能、自動テストのレコーディングとプレイバック機能、直感的なテスト作成環境等、自動GUIテストを行うためのさまざまな機能があります(Squish を使用するにはライセンスの購入が必要です) 。
Squish でテストを行うには以下の2つが必要になります。
テスト対象のアプリケーションであるApplication Under Test(AUT)
AUT を動かすためのテストスクリプト
Squishでテストを作成・実行するにあたっては、専用のIDEであるSquish IDEが使用可能です。本セッションでは、Squish IDEを使用してBDD向けのテストケースを作成するデモがありました。BDDはテスト駆動開発から派生したプログラム開発手法で、開発のはじめに受け入れ基準を満たす振る舞いをテストケースとして定義します。
BDDのテストは、アプリの振る舞い(シナリオ)を1つもしくは複数記述したFeatureファイルのセットとして構成されます。Featureファイルは多くの場合Gherkin等の人が読める言語で記述しますが、Squishを使う場合も同様にGherkinを使用します。
たとえば、Qtの電卓アプリのテストを行う場合は、Featureファイルを以下のように記述します(9×8の計算で72が表示されるかどうかのテストを行う例です) 。
Feature: Multiplication of a calculator
Scenario: 9 times 8 is 72
Given Calculator is running
When User enters 9*8=
Then Calculator displays 72
SquishでBDDのテストケースを作成するには、まず上記Featureファイルを記述し、その後でFeatureファイルに対応する操作を追加します。操作の追加はSquishのレコード機能を使用し、AUTで操作を行うことにより可能です。プログラミングを行う必要がないため、テスタ等のプログラマ以外の人でもテストケースの作成が可能になります。操作の追加後はSquish IDEからテストの実行を行うことで、任意のタイミングでテストを実行できます。
本セッションで扱っていた内容はSquishの機能の一部になりますが、初心者が使い方のイメージをつかむのには適した内容になっていました。
なお、Squishについては、弊社SRAでも2018年12月7日にセミナーを開催する予定です(本セッションの内容とは異なります。詳細は本文の最後をご参照ください) 。
Mastering Qt for Python in 20 min
Cristián Maureira-Fredes氏によるセッション
このセッションでは、The Qt Company社のソフトウェアエンジニアCristián Maureira-Fredes氏がQt for Pythonについて説明していました。執筆時点では、Qt for PythonはQt 5.11をベースに、テクノロジープレビュー版としてリリースされています。Python 2.7, 3.5, 3.6, 3.7 に対応しており、商用ライセンス、オープンソースライセンスの両方で使用可能です。Qt 5.12のリリース後にテクノロジープレビューから外れて、正式リリース版となる予定になっています。
Cristián Maureira-Fredes氏はPythonを選んだ理由として、人気の言語であること、以下のメリットがあることを挙げていました。
コードの可読性向上
プロトタイプを速く作成することが可能
ガベージコレクションが使用できるため、C++のように手動でメモリの解放を行う必要がない
ブール値、数値、文字列等をはじめとする、数多くのネイティブデータ型の使用が可能
タスクの自動化や深層機械学習等、現在注目されている技術との統合が容易
セッション中は実際にプログラミングを行うデモもあり、使い方のイメージが湧きやすくなっていました。
たとえば、Qt for Pythonで“ Hello World!” を表示するプログラムは以下のようになります。
import sys
from PySide2.QtWidgets import QApplication, QLabel
# Qt Application
app = QApplication(sys.argv)
# Qt Widget
label = QLabel("Hello World!")
label.show()
# Executing app
sys.exit(app.exec_())
上記はC++の場合の以下のプログラムに対応しています。
#include <QApplication>
#include <QLabel>
int main(int argc, char *argv[])
{
// Qt Application
QApplication app(argc, argv);
// Qt Widget
QLabel label("Hello World!");
label.show();
// Executing app
return app.exec();
}
コーディングスタイルについては、Pythonはスネーク記法(例: underscore_variable)で、Qtはキャメル記法(例: camelCase)ですが、C++からPtyhonにスムーズに移行できるように、QtのAPIはキャメル記法のままにしているそうです。最後に今後の課題として、mypy等の静的な型への対応や、Qt Creatorの操作感の改善、Android/iOSへの対応等を挙げていました。
デモブース
デモブースの模様
例年同様、The Qt Company社、ICS社、KDAB社、froglogic社等、QtWSのスポンサー企業によるデモブースもありました。今回はQtWSの開催期間が短いこともあり、1日目のトレーニングデーの朝からデモブースを見て回ることができました。
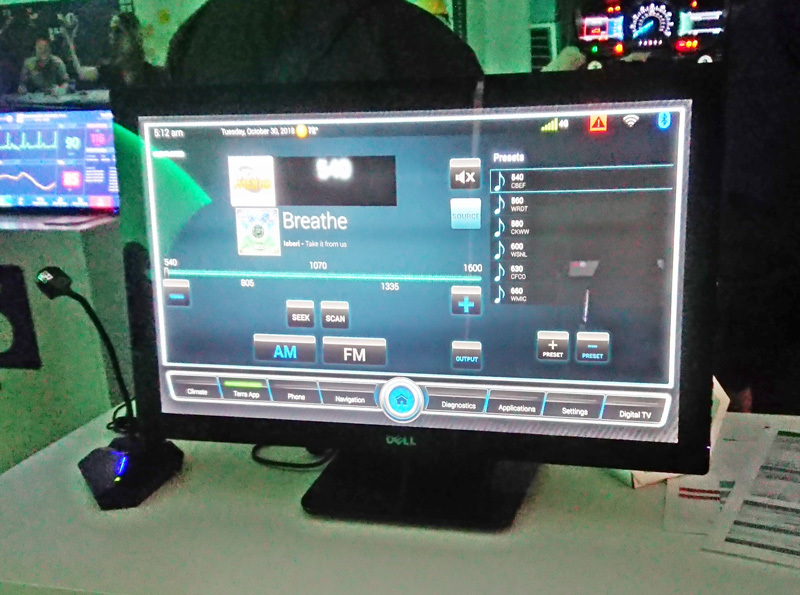
ICS社のブースでは、ICS社のIVIシステムとAmazon Alexaを統合した新しい車載向けソリューションの展示が行われていました。「 Alexa, nearest Starbucks(アレクサ、最寄のスターバックス) 」と話しかけると、地図上にスターバックスの位置が表示されたり、「 Alexa, play music(アレクサ、音楽をかけて) 」と話しかけると、音楽が再生されたりします。
ICS社の展示
その他にも、The Qt Company社のブースには、Qtを搭載したマイクロコントローラーの展示が、KDAB社のブースにはQt 3Dを使用したアプリの展示がありました。
参加者は主に、朝のトレーニングやカンファレンスが始まる前の時間や、トレーニングやカンファレンスの合間に設けられる休憩時間中に、興味を持ったブースを見て回っていました。全部で12以上のブースがあり、多くの方がデモブースに集まっていました。
おわりに
ここまで紹介したトレーニング、キーノート、セッション、デモブース以外に、2日目の夕方にはパーティーがありました。夕食や飲み物が提供され、世界中のQt関係者・ユーザーが交流を深めていました。
パーティの模様
今回のQtWSでも、ここ数年と同様、キーノートやセッションの情報が確認できるスマホ用アプリ(iOS 用 、Android 用 ) が用意されていました。例年より1日短かったですが、多くの方と交流でき、十分満足できる内容でした。興味を持たれた方は、今後開催されるQtWSに参加してみてはいかがでしょうか。
なお、前述した弊社SRAのSquishセミナー(2018年12月7日開催)については、SRAのイベント情報ページ に詳細を記載しています。興味を持たれた方は、こちらもぜひご参加ください。
SRAのQt関連サービスご紹介
Qtの国内販売代理店として2003年からQtの普及・促進に貢献
Qtのライセンス販売だけでなく、コンサルティングから開発、サポートサービスまでをトータルに提供
多くのQtエンジニアが在籍しており、Qt開発受託の実績豊富
4名のQtコンサルタントにより、導入のご支援、パフォーマンスチューニング、Qt自身のカスタマイズ等のサービスを提供
Qtの導入を検討する顧客向けに、Qtプログラミング体験セミナーを無償で毎月開催
より実践的なプログラミングスキルを学べる有償トレーニングも毎月開催
詳細はSRAのQtサイト 参照