11月25日、東京電機大学千住キャンパスにて「HTML5 Conference 2018 」が開催されました。本稿では基調講演の模様をレポートします。
カンファレンスの最初に基調講演が行われました。3名の登壇者が発表しました。
岩井将行氏「IoTとWEB技術が支える社会・大学としての人材育成の役割」
はじめに会場を提供している、東京電機大学未来科学部情報メディア学科准教授の岩井将行氏が登壇しました。
岩井氏の研究室からはWeb関係の会社に就職する学生も多く、これまでのように学術をやっている大学がハブになって企業とつながり、今後も若い人材を育成していきたいという話がありました。
そして岩井氏は、時代としてIoTから一進んでWeb of Thingsになってきていると、ますます感じていると言及しました。たとえば、ESP32とそのモジュールが秋葉原を中心に人気で、M5Stack という形で販売されています。名刺と比べられるサイズのデバイスであり、そこでWebサーバを動かせ、様々なやり取りができます。岩井氏はそうした意味でもHTML5 Conferenceに期待しているとし、モノづくりの大学なので、最新技術を取り入れて新しいものを作っていきたいと話しました。
また、東京電機大学学長の安田浩氏からもビデオメッセージがありました。Web技術はSociety 5.0 である超スマート社会の情報共有を支える技術の一つだとし、本日は活発な議論と交流がおこなわれることを期待していると語りました。その後に、安田氏自身が一年前にCTA(Consumer Technology Association)の殿堂に入った のはJPEG/MPEGの国際規格標準化への取り組みが評価されたものであり、参加者らが現在取り組んでいる技術もそういうものになることを期待しました。ほかに、社会人向けに高度なサイバーセキュリティーを学べるコース「CySec 」の紹介もありました。
吉川徹氏「コミュニティとカンファレンスの話」
html5j代表の吉川徹氏が登壇しました。
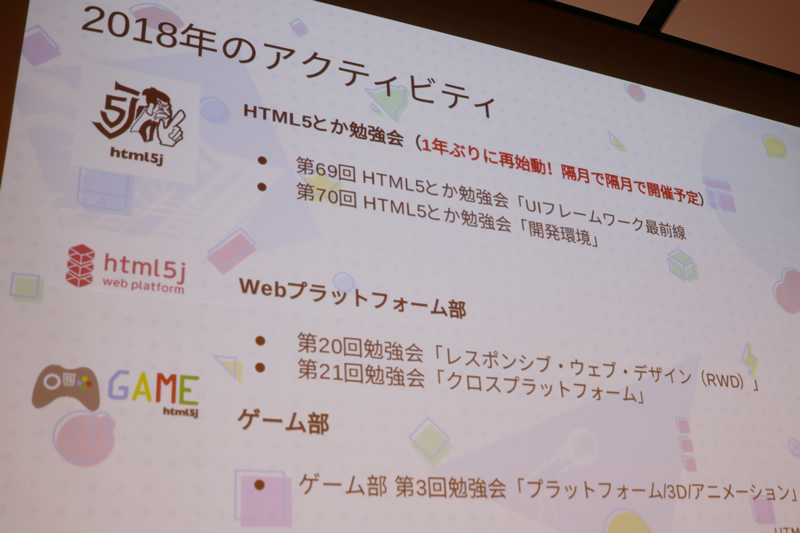
今年の活動報告
html5jとしての今年の活動について取り上げました。昨年で開催が途切れてしまっていたHTML5とか勉強会 を再開し始めたこと(隔月で開催予定) 、またWebプラットフォーム部 、ゲーム部 の勉強会があったことを紹介しました。
イベント名はこれからもHTML5 Conference
そして、HTML5 Conferenceというイベント名の話に触れました。イベント自体は今年7回目の開催で、開催規模は年々大きくり、今回は1日で定員に達したそうです。吉川氏は「HTML5という言葉にすこし古い印象が持たれて先細っていくかと思っていたが、大盛況な状況だ」と述べていました。
昨年、イベント名にHTML5の冠をつけるのを止めるかもしれないと言及したことについては、途中まではその方向で進み、実際に仮の名前も決まっていたけれども、結局しっくりこなくて変更しないことにしたと言います。理由はHTML5という言葉やHTML5 Conferenceというイベント名が広く認知されているため、それを捨てるのはもったいないこと、またHTML5は強いキーワードであるため他の言葉に置き換えると印象が薄くなったり、フォーカスがずれてしまう恐れがあると判断したからだと話していました。そしてHTMLはLiving Standard になっていることもあり、今後もHTML5 Conferenceでいく予定だそうです。
テーマは「The Web is shifting to the next gear」
次に、今年のテーマである「The Web is shifting to the next gear」について取り上げました。Webはとても速いスピードで進化してきましたが、ギアが変わったように、より深くより速く進化していく、という思いを込めて設定したそうです。吉川氏はその理由を話していきました。
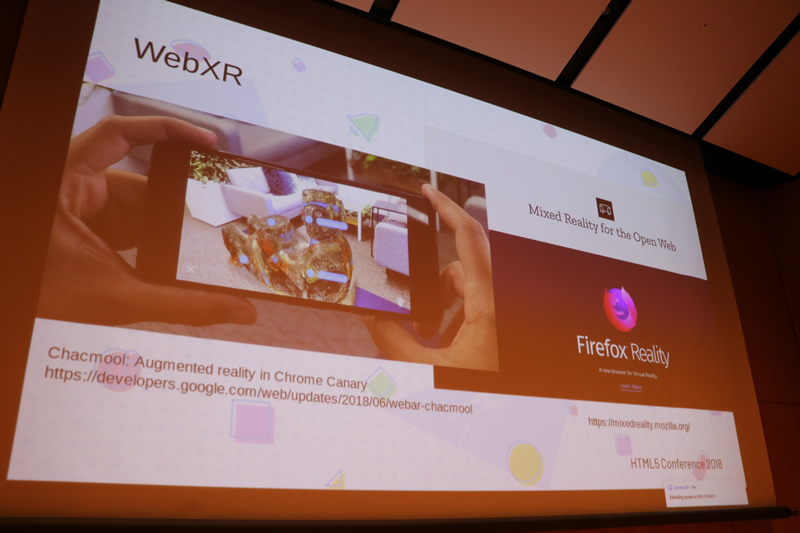
これまで新しい技術は、最初にネイティブで実装がされて、適度に成熟した後にWebで標準化され、そしてブラウザで実装されていました。しかし最近は世の中に新しいものが出てきた時に、ネイティブでこなれてくる前にWebにもってきてしまう、そういった速いスピードで議論が始まっています。
例としてWebXRを挙げ、Chacmool というARのデモ、Mozillaが公開しているFirefox Reality にあるゲームを紹介しました。また、Web Authenticationを取り上げ、WindowsにあるWindows Helloという顔認証をWeb上できるようになったこと を紹介しました。
このように高速に開発できるのは、Living Standardでなければできないことだと指摘しました。その結果、これまで待たなければいけなかったところで、議論に参加したりフィードバックしたりし、新しいものをより良くできるようになっています。それによって、ギアが変わったように早く進化しています。
吉川氏は「我々もWebに対するスタンスを変えて、待つだけでなく、新しい仕組みや仕様、ものに触れてどんどん変えていかないといけない。カンファレンスで触れた最新情報を持ち帰って、このテーマのようにがんばること、それを念頭におきつつもコミュニティとして楽しみましょう」と結びました。
えーじ氏「仕組みを作る仕組みを、作る仕組みを作る」
Google Developer Advocateのえーじ氏が登壇しました。今回は基調講演ということで、エモい話をすると前置きがありました。
Webはインフラである
はじめに50億という数字を取り上げ、これが何を指す数字であるかを問いかけました。答えは1か月にWebにアクセスするデバイスの総数です。Androidのデバイスの普及数は20億(昨年のGooge I/O時点) 、iOSは13億(今年初め)であり、これらよりも大きい数です。もちろん50億という数字にはデスクトップやラップトップからのアクセス、ほかにもゲーム機などからのアクセスも含みます。
このことから分かるとおり、Webは誰でも持っているデバイスでアクセスでき、手に届きやすいテクノロジーです。そういう意味でWebはインフラであり、「 蛇口を開けば水が出るように、ブラウザを開けば情報が得られる」という感覚で生活の中に浸透していると述べていました。
そしてWebが何よりも素晴らしいのはオープンであることだと指摘し、誰でも自由にコンテンツを作って配信できる意味で、Webはとても特別な場所だと話しました。
Webは新しいテクノロジーに追従している
いわゆるHTML5が登場してくるまではWebの停滞が続いていました。既存の仕様で発展を続けていたからです。しかし、いまは新しいテクノロジーやトレンドが登場しています。それに対してWebも追従する必要があります。えーじ氏は先ほど、誰でも配信できると言及しましたが、ユーザーの要求によって配信していく方法も時代に合わせて変化してきていると指摘し、いくつか事例を紹介しました。
動画
Webで動画を見るには昔、プラグインをインストールする必要がありました。いまではブラウザで当たり前に動画が見ることができ、またPicture in Pictureができる技術も登場しています。
WebRTC
WebRTCの登場前はテレビ会議システムは高級で高価なものでした。現在ではデバイスに当たり前のようにカメラがつくようになり、インターネット回線さえあればWeb越しに会議ができるようになりました。WebRTCの仕様はWebだけにとどまらず、ネイティブでもこの仕様を使う動きが出てきています。
WebXR
AR/VRが流行っています。WebXRはAR/VRに対応した仕様です。デモの一つに、Chacmoolという石像の各部位の役割について、その石像のある現地に行かずに、その場でスマートフォンを使って石像を投射し説明を見ることができるもの があります。
Web Authentication
最近のスマートフォンには指紋認証のセンサーや顔認証の機能がついています。Web AuthenticationのAPIを使うと、パスワードの代わりにこれらを使ってログインできます。セキュリティ上より強いものであると同時に、ログインの障壁を著しく下げます。すでにYahoo! Japanでは指紋認証でログインできます (現在はAndroidのみ) 。Windows Helloといったものもあります。
WebAssembly + Web Audio
えーじ氏が個人的に好きなものとして挙げたのが、WebAssemblyとWeb Audioを使ったデモです。Propellerheadの音楽作成ソフトウェアReason、その機能の一つアナログシンセサイザーEuropaがWebで試せます 。ネイティブのコードはC++で書かれていますがWebAssemblyを通し、Web Audioと組み合わせることで、ネイティブと同じ機能を実現しています。
オープンなWebを保つ工夫
Webの進化は順調に進んできたわけではなく、いろいろなチャレンジをしてきました。また、ステークホルダであるブラウザベンダがとても大きいシェアを持ち、好き勝手してしまえば、Webは壊れてしまいます。よってWebをオープンで、高い運用性を保つ必要があります。そのためにWebのコミュニティは様々な努力をしてきました。
えーじ氏はここで、今回の発表タイトル「仕組みを作る仕組みを、作る仕組みを作る」という言葉につながると言います。「 Web開発でつくっているのはWebのページですが、それ自体が仕組みなわけです。そしてそれを構成するためにブラウザのAPIが存在します。そしてブラウザが持っているAPIも、ある仕組みの中で作られています。その仕組みをきちんと作らならいといけないのではないか、その意味をこの言葉に込めている」と述べました。
そして、その仕組みづくりについて紹介していきました。
仕様はGitHubに
Webの仕様の議論は昔、メーリングリストで行われていましたが、読破する必要があり、議論を追いかけるのが大変でした。しかし最近は仕様ごとがGitHubのリポジトリに移されたため、追跡がしやすくなりました。
GitHubのIssueとして仕様に関する問題が登録され、そのなかで議論できるようになり、誰が見ても明確で、意見があれば追加できます。仕様の変更はプルリクエストでを送ることで、レビューしやすくなりました。
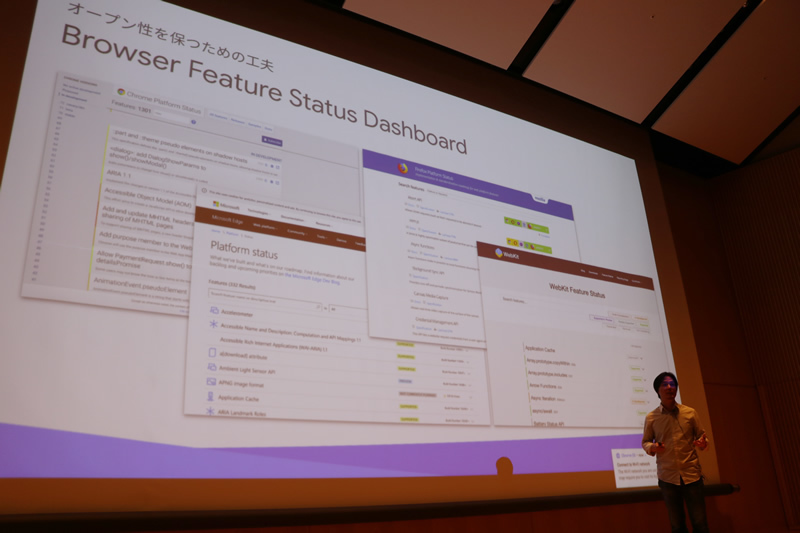
Status Dashboard
オープン性という意味では、レンダリングエンジンを持っているブラウザベンダは、Chrome 、Firefox 、Edge 、WebKit それぞれ、Status Dashboardを持っています。最新のWeb仕様の各機能について、そのブラウザベンダが実装状況が分かるようになっています。これにより、Web開発者は、いまこの機能を取り込んでも大丈夫かを判断できるようになります。
また、ブラウザベンダによっては開発者からの機能の要望を、投票という形で意見を出すこともできます。
標準化には2つ以上の実装が必要
重要な条件として、あるブラウザが画期的な機能を思いついても、そのブラウザにしか実装されなかった場合には、仮に仕様を作ったとしても正式に仕様として標準化されることはありません。必ず2つ以上のブラウザが実装しないと標準として認められないからです。GoogleはFile System APIやHTML Importsをつくって標準化しようとしましたが、残念ながらできませんでした。
Origin Trial
ブラウザベンダがある機能を先行実装したときに、もともと想定されるの名前に、ベンダーの名前(-wekit-、-ms-、-moz-など)を接頭語につけて、そのブラウザでしか使えないことを示すベンダープレフィックスが存在しています。
しかし残念なことに、とても便利である機能が多く、ベンダープレフィックスをつけたまま実装されるようになりました。この結果、その仕様を他のブラウザが取り込んだとしても、そのままでは使えない状況が生まれました。また、他のブラウザのベンダープレフィックスを取り込む事態までに至りました。
そこで考え出された仕組みがOrigin Trial です(現在はChromeのみのようです) 。新しい機能を使いたい場合にはドメインを申請し、申請したドメインのみでその機能が使えるというものです。これによって限定して、一定の間のフィードバック期間をつくれるようになりました。
Extensible Web Manifest
相互運用性という意味で大きな話題になったのが、Webコミュニティの有志による宣言Extensible Web Manifest です。これまで、Webの仕様はブラウザベンダ側で一気に決めることもありました。しかし、Web開発者としては必要な機能は得られても、使いづらかったり便利ではなかったりする事態がApplication Cacheなどでおこりました。その結果、こういう宣言が出されました。
この宣言は、いきなりハイレベルの大きいAPIを作るのではなく、まずは低レベルの、より細かい部分のAPIをつくっていこうというものです。細かいAPIさえあればJavaScriptを使って大きいものはつくることができ、それにより後から洗練され、ニーズに合ったAPIのデザインが生まれるだろうという考えです。
そして、Shadow DOMやCustom Elementsを使って独自のHTML要素の作成を可能とするWeb Components、CSSの低レイヤーの実装を可能にしたCSS Houdini、バックグラウンドでスクリプトを実行できるService Workerを使うことなどで実現しようとしています。
その結果、具体的に出てきた候補の一つがLayered APIです。非常に長いページでは全部をレンダリングした後にスクロールできるようになるため、すぐにスクロールできません。そのパフォーマンスを最適化するために、ユーザーが見える範囲のみを動的に表示して、下にスクロールすれば下の部分が追加され、上部が消えていくといった仕組みです。これはネイティブであれば当たり前に使われているもので、WebでもReactやAngularで使われています。ブラウザ実装で使えるようにするために、まずはPolyfillとしてvirtual-scrollerがつくられ、そしてLayered APIとして検討されています。
このような進め方でAsync Local Storageという仕様も検討されています。通常同期的に動くローカルストレージを非同期に動かすものです。
AMP
開発者のフィードバックを受けて発展してきたものとして、AMP(Accelerated Mobile Pages)も挙げました。Web Componentsを使って独自の要素をつくり、そのなかに高速化のノウハウを存分に盛り込むことと、そして多くの制約を設けることでWebページの高速化を実現するフレームワークです。えーじ氏は個人的にこれまであまりAMPについて言及してこなかったそうですが、面白い状況になってきていると指摘し、それについて紹介しました。
AMPにはいくつかの問題があります。一つはURLです。Googleの検索結果からAMP対応のページに飛んだ時に、www.google.com/amp/ がURLについてしまいます。これはGoogle自身が持っているキャッシュから配信することで、さらなるスピードアップを狙っているからです。しかし普段と異なるURLはユーザーに混乱をもたらし、Cookieのコントロールも難しくしてしまいます。
そこで登場したのがWeb Packagingです。これは次の2つから成り立っています。
Signed Exchange:Webのリソースに対して署名をおこなうことで、別のところから配信した場合でも、元のところから配信したようにブラウザでみせる。
Bundled Exchange:Webページに含まれる複数のリソースを一つにパッケージングして配信する。
この2つを組み合わせてAMPに適用すると、先ほどの問題が起きずに配信できるようになります。将来的には、Webの配信に対してより柔軟にできることがあるのではないかと、夢が膨らんでいる状態だと言います。
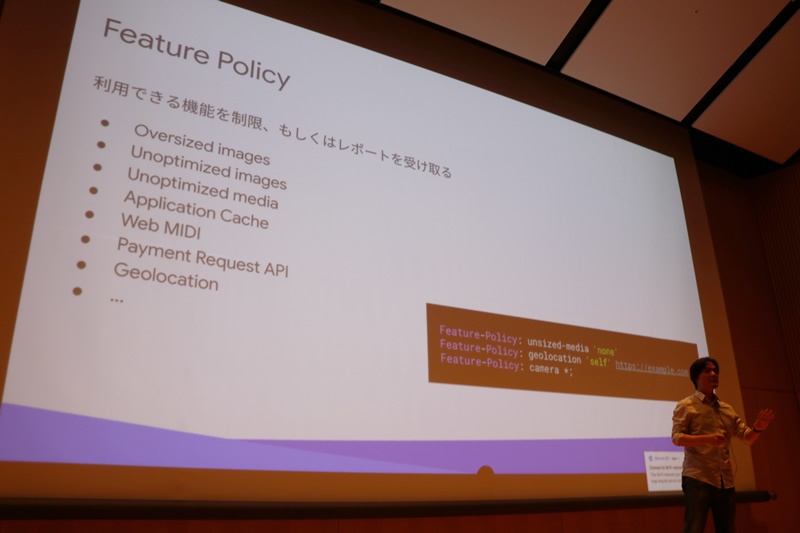
また、AMPの制約については、ブラウザに対してこの機能は使いませんという宣言ができるFeature-Policyを取り入れることを紹介しました。たとえばOversized imagesを指定すると、大きすぎる画像は使わないことを宣言できます。もしサイズが超えていた場合にはレンダリングされなくなり、配信者に対してレポートが送られるようになります。これにより、制約に則ったページを作るようになります。えーじ氏はFeature-Policyで面白いのがアプリケーションキャッシュの制約だと挙げ、Webページがロードされる際にこのロジックは必ず動いているが微妙にオーバーヘッドになっていて、もし削ることができればその分だけ高速化できると述べていました。
Webは世の中で唯一、誰も所有していないプラットフォーム
えーじ氏は講演の最後で、好きな言葉として次の文を紹介しました。
“Web is the only platform no one owns.” - Dave Winer
Webは世の中で唯一、誰も所有していないプラットフォームということです。Webはもはやインフラであり、ブラウザベンダなどの仕様を決めている人たちがWebの良さを保つのはもちろんですが、開発者が集めたフィードバックが一番重要です。そして、Webをより良くするために次の協力を呼びかけました。
勉強会への参加・登壇
勉強会に参加してWebに関して学んで、持ち帰って同僚に言ったりプロダクトに反映したりしてもらえると、Webが発展していきます。また、学んだことを発表したり、ブログを書くのも良いことです。
ドキュメントの翻訳
MDNの翻訳 などのドキュメントの翻訳も重要です。MDNを翻訳するイベントが定期的に開催されています 。また、Googleが提供しているWeb Fundamentals に翻訳を提供したり、最近公開した新しいドキュメントサイトweb.dev にコントリビュートするのも良いことです。
仕様やブラウザベンダへのフィードバック
ブラウザはIssue Trackerを公開しています。そこにバグや要望を送ります。仕様については該当のGitHubにIssueを送るようにすればより良くなります。
そして、「 今日せっかくこの場に来ていますので、一日楽しんで勉強してもらって、いいWebをつくってもらえればいいのではないかと思います」と述べ、講演を締めくくりました。