VimConf は、テキストエディタVimのユーザーと開発者のための国際カンファレンスです。2018年11月24日に東京 秋葉原でその6回目となるVimConf 2018 が開催されました。
今回の目玉は、Vimの作者Bram Moolenaarさんの登壇です。運営の方によると、Bramさんの招致はずっと夢だったようで、何ヵ月もの交渉を経て講演が決まった際は嬉しかったそうです。
本レポートは、LTを除くセッションの内容を中心にお送りします。
オープニング
キーノート『What is the next feature? - Who makes next feature of Vim』 ― mattn
mattnさんは、日本のVimコミュニティ vim-jp のキャプテンとして活動を続けられている方です。書籍『Vimテクニックバイブル』 『Vim scriptテクニックバイブル』 雑誌『Software Design』では2015年から「Vimの細道」というコーナーを連載されています。
vim-jpを始めたきっかけ
講演は、コミュニティ活動を始めたきっかけから始まります。
まだVimのコミュニティがなかった頃、個人が各々でViやVimの派生版を作り始めていました。その様子を見ていたmattnさんと(「香り屋」 KoRoNさんは「なぜVim本体にパッチを送らないのか、改善したいなら本体にパッチをなげるべきではないか」と思っていました。
日本人でパッチを送っている方はいましたが、パッチ作成者同士でコミュニケーションを取っていなかったため、どんな問題が起きたのか、何を直すべきか、いま誰が修正パッチを作っているのかといった情報がみんなわかっていませんでした。各個人で良い活動をしていても、情報の共有がないために別々の人が同じことをしてしまっているということがしばしば起きていたそうです。
このような問題を解決すべく、2011年にKoRoNさんと共に日本のVimユーザグループvim-jp を立ち上げました。vim-jpの主な目的は、バグ報告やパッチ、コミュニティのイベントなどの情報を1ヵ所に集約することだそうです。
mattnさんのセッションの模様
vim-jpの活動
vim-jpは、今ではOSSユーザーグループのモデルケースとされるまでになりました。その理由として、英語に不慣れな日本のユーザーに代わって、バグ報告やパッチのコードレビュー、日本語ドキュメントの充実化といった活動を行ってきたことを挙げられていました。
日本のユーザーはバグ報告を英語でうまく書けないことから報告を諦めてしまうそうです。そこで、vim-jpは日本語でバグ報告を受け付け、英語に翻訳して、再現性を確認した上で、報告者に代わって本家Vimに報告する活動をしています。また、受け取ったバグ報告の原因を調査し、パッチを送る活動も行っているとのことです。
Vimには、操作や設定のマニュアルとしてhelpファイルが添付されていますが、多くの日本人にとって英語を読むのは大変です。vim-jpでは、helpファイルの日本語訳を公開しています。コードが書けなくても、Vimに貢献したいということで、翻訳を中心に活動されている方もいるそうで、翻訳でも貢献を受け付けていると話していました。
また、vim-jpでは新機能の追加を行っています。これまでに、ラムダ式の追加、非同期的に外部のプログラムを実行できるジョブ/チャンネル機能の改善、色付き絵文字のサポート、インクリメンタルサーチ、Windows上でのターミナル機能のサポートなどの実装を行ってきたそうです。
このような活動を行ってきていることからもわかるように、vim-jpはユーザーグループではなく、実際は開発者グループであるとmattnさんは述べました。
次に来る機能は何か
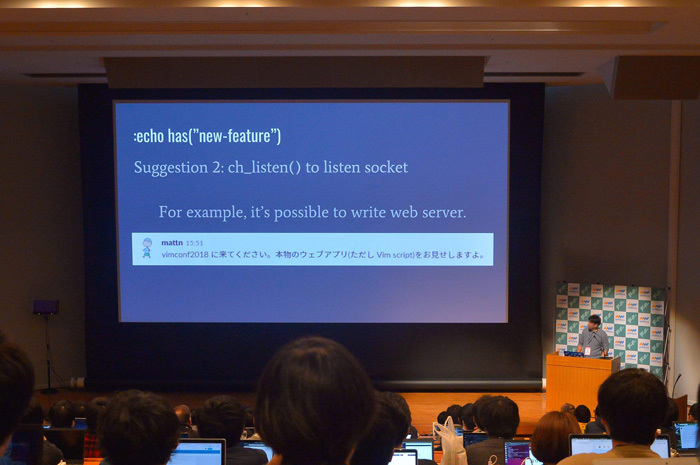
タイトルの「次に来る機能は何か」という問いに対しては、「 何が来るかはわからない。しかし、私たちはコードを書いてパッチを送ることができる。」と答えられており、端末内で画像を表示できるDRCS Sixelのサポート、VimでソケットをLISTENできる ch_listen() の追加、バイナリデータを扱いやすくするBLOB型の提案がありました。これらの機能は実際に実装され、ch_listen() と BLOB型を用いたVim上で動作するWebサーバとTODO管理ができるWebアプリケーションの実演がありました。
「Vimはテキストエディタであって、このような機能はテキストの編集には必要ありません。しかし、Vimにterminal機能が入るのを誰も予想しなかったように、どんな機能が入るのかは誰も予想できません。もしかすると、これらの機能も導入されるかもしれません。」と、締めくくりました。
最後に、コードが書ける人はvim-devメーリングリストにパッチを送ってほしい、英語がうまく書けない人はvim-jpに送ってほしい、と開発者への開発への参加を呼びかけました。
vim-jpのサイトには、Vimの日本語による情報がまとまっており、翻訳や情報の充実化といった活動には、私も助けられることが多かったです。講演を聞いていると、こういった活動はvimが本当に好きな人が集まっているからできているのだろうなと感じました。
提案された機能は、以前は想像できないようなものでしたが、terminalの導入は転換点となったように思います。私も講演を聞きながら、BLOB型を使えばシンプルにバイナリエディタ用のプラグインが実現できるのではないか、Sixelを使えばGUIのバイナリエディタのようにバイナリデータをビットマップ化して表示できるのではないか、と想像を膨らましていました。
キーノート『Vim: From hjkl to a platform for plugins』 ― Bram Moolenaar
Bram Moolenaarさんは、テキストエディタVimの原作者で、1991年から27年に渡って開発を主導してきました。
Vimの黎明期に書かれた書籍では、コマンドや操作方法の説明が多くを占めていましたが、近年の書籍を見ると、どのプラグインをインストールすべきかといったことに触れたものが出てきています。Vimは、今ではプラグインのプラットフォームとして成長を遂げており、プラットフォームであることが大事になってきたと語ります。
講演では、Vimが前身のViからプラグインのプラットフォームになるまでの歴史を辿り、さらにプラグインのプラットフォームとして将来導入する可能性のある機能について紹介されました。
Bram Moolenaarさん
全てはViから始まった
Vimの前身となるエディタ Viは、DEC社のミニコンピューター PDP-11で動作していました。PDP-11は、今のマシンに比べれば動作は非常に遅く、メモリも限られていました。Viは便利で、当時から設定ファイル(.exrc) 、元に戻す、スワップファイル、レジスタによる操作の記憶などが可能でした。キーマップを設定することもできていて、再帰的にキーマップを定義することで迷路を解くこともできたと言います。
しかし、Viにはできないことも数多くあり、例として スクリプトを書くための機能や複数のバッファ/ウィンドウ、シンタックスハイライトなどを挙げられていました。機能が少なかったのは、当時のユーザーがViに満足していたことも理由のひとつだそうですが、
コンパイルに必要なメモリが足りなくなってしまうという、マシンの性能の問題もあったようです。
Bramさんは、1980年代末ごろに自分のPCとしてAmigaを購入しましたが、Viは搭載されていませんでした。Amiga上で動作するViクローンを使い始めましたが、機能に満足できず、クローンのひとつであるStevieを元にして、Vimの開発を始めました。初めは Viを模倣(IMitation)することを目指し、Vimは Vi Imitationの略だとしていましたが、機能が豊富になってきたことからVi IMproved(改善された)の略と再定義されました。
プラグインプラットフォームとしての成長の歴史
バージョン 4.0では、特定のイベントの発生時に指定のコマンドを自動的に実行できるautocommand が搭載されました。たとえばBufReadイベントを検知することで、ファイルの拡張子に基づいて拡張子別の設定を読み込むことができます。
バージョン 5.0では、Vim scriptを書けるようになりました。Vim scriptは、プログラミング言語で書くような処理をVimの設定ファイル等で書ける仕組みで、:if, :while などといった制御構文や変数、式、ユーザー定義関数が導入されました。これらの機能は、同時に導入されたシンタックスハイライト機能で主に使われていたそうです。しかし、シンタックスハイライトのような設定をインポートするためには、各個人でVimの設定ファイルを編集する必要があり不便だったとのことです。
バージョン 6.0では、プラグイン機能が導入されました。特定のディレクトリにスクリプトを配置すると、起動時に自動的に読み込まれる仕組みです。これにより、設定ファイルを編集することなく、シンタックスハイライトやVim scriptを手軽にインストールできるようになりました。
プラグインをサポートするために多くの機能が追加されました。言語機能という点では、数値や文字列、辞書型、関数への参照などが追加されました。組み込み関数の数は、バージョン 5.0 では28個でしたが、今では402個にまで増えました。
Bramさんは、Vimはエディタだから浮動小数点数は不要だと思っていたそうですが、意外にもプラグインから使いたいという声が多かったことから導入を決めたと言います。
プラグインの性能問題
プラグインが増えるについれて性能の問題が出てきました。導入しているプラグインが多くなると、起動に時間がかかってしまうのです。
スクリプト自体の処理の改善という観点からは、時間がかかっている処理を調べられる :profile コマンド、起動時の処理を調べられる --startuptime オプションが紹介されました。これらの機能を使うことで、普段使っていないプラグインを見つけることができるようになりました。
全体の処理を短縮するという観点では、「 いいコンピュータを買えばいいよ!」と笑いを誘いつつ、実際コンピュータの性能の上昇率は以前ほどではないことにも触れました。
バージョン 7.0では、起動に掛かる時間を改善するため、処理の遅延読込を行うautoload機能が追加されました。プラグインのディレクトリには、ユーザー定義コマンドやキーマップ、autocommandの設定を配置し、実際の処理はautoloadディレクトリに配置することで、関数の初回呼出までスクリプトの読込が遅延されるようになります。これによって、すべての機能がautoloadだけで完結するプラグインやOS別の実装の遅延読込が実現できるようになったといいます。
Vim scriptの構文解析に掛かる時間を早めるために、退屈な作業ですがプロファイラによる計測を行っていました。Vimの構文は、コマンドごとに引数が違うことなどから複雑になっており、どこが遅いのかを推測することは難しいため、プロファイラが有効だそうです。
アイデア段階ですが、プラグインの読込時間を短縮する方法としては、プラグイン読込のマルチスレッド化が紹介されました。複数のスレッドからユーザー定義コマンドやマッピングなどのグローバルな状態を変更すると、競合が起きる恐れがあります。そのため、すべての処理をautoload配下に置くことで競合の可能性をなくし、並行に実行された読込結果をアトミックに名前空間に取り込むことで、競合の問題を回避できると考えているとのこと。
実行時間の改善の観点からは、外部の言語を呼び出すアプローチが紹介されました。Vimには、外部の言語を呼び出すためのインターフェースが備わっており、PythonやPerl, Rubyなどの言語をサポートしています。しかし、これらがプラグインで使われている例は多くなく、Windowsのような環境ではセットアップが難しいようです。Bramさんは、今ではインターフェース機能の改善より、Vim scriptをより良くし、高速化することに注力するほうが良いと考えていると言います。
そのVim scriptを実際に高速化するアイデアとして、言語処理系で使われているような中間形式の導入を紹介しました。たとえば、現在のVimはループ処理では同じコマンドを何度も構文解析する必要があります。そこで一度スクリプトをコンパイルして中間形式に変換し、実行時には中間表現を用いることで、構文解析に掛かる時間を削減できると考えているそうです。しかし、コマンドごとに中間形式に含めるべき情報が異なるため、大変時間が掛かるだろうと、困難も述べられていました。この機能は、現在実装を進めている最中とのことです。
プラグインの管理
以前は、多くのプラグインを導入すると、同じディレクトリにさまざまなプラグインが混在することになり、管理が煩雑になる問題がありました。
バージョン 8.0では、プラグインの管理のために、パッケージ機能が追加されました。:packaddコマンドが導入され、プラグインを個別のディレクトリで管理できるようになりました。これにより、GitHub上のリポジトリをそのまま取り込んで使うことができるようになります。
将来の展望として、ライブラリのような共通部品を扱うために、依存関係を示すことができる機能のアイデアを披露されていました。
ほかにもいろいろな人の意見を聞きながら、みんなが使いたいと思うプラグインマネージャを入れたいと話されていました。
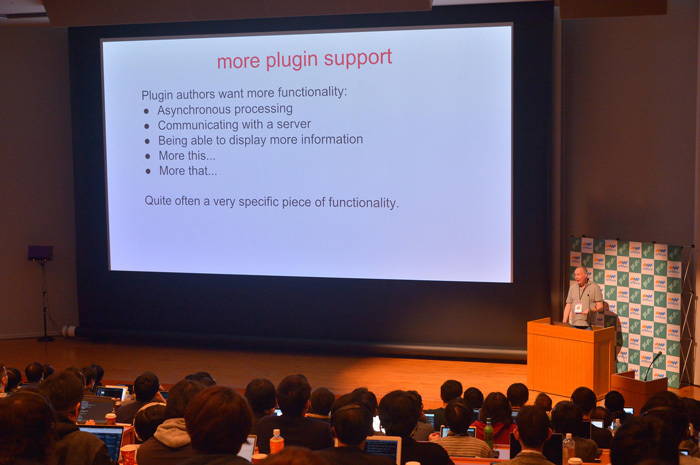
プラグインを支える機能
プラグインの実装のために、いろいろな人からさまざまな要求があったといいます。これまでにプラグイン作者からは、非同期処理やサーバとの通信、より多くの情報を表示するための機能などが要望として挙っていました。しかし、機能の実装のために多くの労力は割きたくなく、メンテナンスの手間も増やしたくないとのこと。そのため、機能を一般化できないか、共通の解決策はないか、次にどの機能を入れるかということを考え、本当に必要な機能は何かを考えて、次に入れる機能に慎重になることが大切だと話していました。
バージョン 8.0では、非同期処理が欲しいという要望を明確にして、ジョブ/チャンネル機能を導入しました。この機能は、外部のプログラムを起動して、そのプロセスと通信を行えるというものです。
プラグインの開発をサポートするために、プラグインのテスト機能のVimで使われている機能として、処理結果が期待した値化どうかをチェックする assert_xxx 関数やキーボードの操作を再現する feedkey 関数が紹介されました。ハイライトや補完プラグインでは、スクリーンショットテストが使われているそうです。最近では、Vimにインデントプラグインのテストをサポートする機能が入りました。
今後プラグインのために取り入れる可能性のある機能
プラグインのための機能を決めるために投票が行われ、先日の11月16日の投票では、ポップアップウィンドウとテキストプロパティの2つに多くの票が集まりました。講演では、これらの機能についての説明がありました。
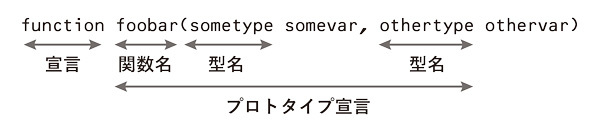
テキストプロパティ
テキストプロパティは、編集中のテキストの部分部分にプロパティ(属性)を付与できる機能です。例として、プログラミングにおける関数宣言の1行に対して、どのようにプロパティが振られるのかが紹介されました。
図のように、関数名や型名に対応する箇所にプロパティを割り振ることで、シンタックスハイライトの非同期化や特定のプロパティの検索ができるようになります。プラグインには、テキストプロパティに対する変更の検知やテキストプロパティの追加・削除・検索などの操作を行える機能を提供するつもりとのこと。
ポップアップウィンドウ
ポップアップウィンドウは、編集しているテキスト上にウィンドウを表示できる機能です。想定されている用途として、ビルドの完了の通知やアイテムの選択が紹介されました。同時に複数のウィンドウを表示することにも対応する予定だそうです。前述のテキストプロパティを使うことで、指定した位置にウィンドウを表示できるようにしたいとのことでした。
質疑応答
Q:投票であがっていた機能で好きなものはありますか。
A: テキストプロパティは重要な機能だと思います。今のシンタックスハイライトは単純な構文では上手くいきますが、複雑なものでは非常に遅くなってしまいます。たとえば、XMLのハイライトは長い行の処理に時間がかかります。テキストプロパティの仕組みを使えば、外部のパーサに頼ることができ、構文解析をやり直す必要がなくなります。多くのプラグインがこの機能を使うと思います。自分自身のアイデアと合わさって、良いものになりました。フライト中もどのように実装するかを考えていました。
Q:Language Server Protocol(LSP, 補完やドキュメント表示などの機能を外部プロセスに任せる仕組み)はどう思っていますか。
A: あまり詳しくありません。プラグインがサーバと通信して、テキストプロパティを更新するといったことはできると思います。既存の機能を使って実現できていますが、ネイティブサポートは必要なのでしょうか。実際にLSPが欲しいという方がいれば、ぜひ教えてください。
Q:将来、VimとNeovimはどうなっていくのでしょうか。違うトラックを走っていますよね。
A: 忙しいので全ては見ていませんが、Neovimはいろいろな機能がありますよね。Neovimに良い機能があり、Vimでもやったら?と言われたら、パッチとしてうまく動くのであれば取り込んでもいいと思っています。Neovimでは、Luaを本体に取り込んでいますが、Vimには入れたくありません。Vimでも非同期処理が行えます。いつ何が起こるかという計画はありません。今日やろうと思ったことをやっています。パッチの質によっても変わってきます。どんな機能を入れるかは、多くの人がメリットを享受できるかどうかによって判断しています。
Q:VimはいまBramさんが管理していますが、別のメンテナは出てくるのでしょうか。
A: 能力があり、やってもいいという人は出てきていません。今はプルリクエストや自動テストの仕組みによって、多くの人がチェックしてくれているため、このようなものがあると私でも判断しやすいです。
Q:Vimユーザー/開発者に期待することは何でしょうか。
A: 楽しんでほしい(Just enjoy) !
27年にわたって同じソフトウェアを開発し続けている人は世界を探しても稀で、どのようにメンテナンスを続けてきたかを聞けたことは貴重な思い出になりました。将来導入が検討されている機能の説明もあり、決してレガシーなエディターではなく、これからも成長を続けていくことが期待できました。
いろいろな問題に遭遇しながら思案しながら対処してきた歴史が語られましたが、そういった試行錯誤の話は、ソフトウェア開発の問題解決の面白さを思いださせてくれました。自分も何か作ってみようと元気がもらえる講演でした。
『Migrating plugins to standard features』 ― daisuzu
daisuzuさんからは、プラグインに頼っていたことをVimに標準搭載されている機能で置き換えようというテーマの講演がありました。
daisuzuさん
Vimを使い始めた頃は、組み込みデバイスのログを見るために使っていたそうで、最初はマーク機能を使ってジャンプするなど、標準の機能を使っていたとのことです。そこから効率化のために検索(grep) 、マーク、ハイライトなどのプラグインを入れていき、プラグインの数は108にものぼりました。
しかし、プラグインに依存しすぎていることに気づき、プラグインに依存しない環境への移行を目指すことにしたそうです。これには、『スパルタンVim』
実際にプラグインに依存しない環境を作るために、どんなことをしてきたのかが紹介されました。今まで依存していたいくつかのプラグインを取り上げ、それを代替するVimの機能や設定が説明されました。
補完機能は、今まではNeocompleteを使われていましたが、Vim標準の補完機能を使うようにしました。標準機能だけでも、オムニ補完によるメソッド名の補完や局所キーワード補完を使った関数名の補完、辞書補完を使った英単語の補完ができます。スライドでは、スクリーンショットを使って実際の操作例が紹介されました。
プラグインの管理には、Neobundleを使われていましたが、Vim 8.0で導入されたパッケージ機能と外部のコマンドを併用することで置き換えました。Vimのプラグインの多くはGitHubで管理されているため、プラグインのインストールやアップデートをGitコマンド経由で行うシンプルな関数を自作したとのこと。Neobundleに搭載されていた、プラグインの読込を必要なときまで遅延させる遅延読込機能は、autocommand機能を用いて実現されていました。
最近開いたファイルや現在のディレクトリのファイルを探すためにUniteという選択メニューを表示するプラグインも、自作の選択メニューで代替したそうです。
また、画面端にファイルやディレクトリをツリー状に表示するプラグインvim-filerを使われていましたが、これについては少ない行で置き換えることが難しいため、プラグインを自作されたとのこと。
このようにして、規模の大きなプラグインを置き換えることに成功したと言います。すべての機能を標準機能で置き換えられることは難しいですが、このようなテクニックを学んでおくと、どのような環境でも同じ操作で作業できるようになるとのことでした。最後に、Vimライフをより良くしていってもらえたら嬉しいと話していました。
私もどんどんプラグインが増えてしまい、断捨離しようと思っているのですが、やる気が出ずにvimrcが放置気味になってしまっています。講演では、プラグインに依存せずに標準機能だけでできることが紹介されました。標準機能だけでできることが多いことに驚き、帰ってからVimのヘルプを眺めていると、こんなこともできるのかとさまざまな発見がありました。
『Modes』 ― Ujihisa Tatsuhiro
Ujihisa Tatsuhiro(ujm)さんは、20年に渡ってVimに関する活動を続けてこられた方です。
Vimのモードをテーマに、まずは使い方と仕様を知り、実際にデバッガを使って動きを確認しながら内部実装を追い、自信を持ってVimを使えるようになり、最終的にはVimのコア部分に貢献できるようになろうという講演がありました。
Ujihisaさんのセッション
まずVimのチュートリアルである vimtutor コマンドで使い方を覚えるところから始まります。チュートリアル1.4節で、iを押すとインサートモードに入れることを学び、ヘルプ機能を使って :h mode-switching でモード間を遷移するキーマップを学びます。ヘルプ機能でVimのモードの種類を調べたあとは、内部実装の話に移ります。
内部実装を追うには、GNU Debbuger(GDB)が使われました。GDBで処理を追いやすいようにデバッグ情報を含んだVimをビルドする方法が紹介されました。Vim 8で導入されたtermdebugプラグインでは、起動したGDBの状態と同期しながらプログラムのデバッグが行えるとのこと。紹介されたツールや機能を使って、実際に内部実装を追う様子が実演されました。
最後にスライドのゴールであるVimへの貢献方法を紹介しました。GitHub上のvim/vimリポジトリやvim-jpのリポジトリには、日々多くの問題や要望が集まっているそうで、そこを確認すると良いとのことです。
Ujihisaさん
モードは、Vimを使っている人なら誰でも知っているはずの機能です。そこを基軸に、Vimをまず使えるようになり、内部実装を知り、最終的にはVimの開発に参加できるようになろうという一連のストーリーは、聞いていて取っ付きやすく、やってみたいなと思える内容でした。Termdebug機能はVimのデバッグだけでなく、GDBが使えるさまざまなプログラムで使えるため、使ってみたいと思いました。
『A day in the life of (ordinary) Vimmer』 ― OKURA Masafumi
OKURA Masafumiさんからは、「 ( 普通の)Vim使いの一日」と題された講演で、普段どのようにVimを使われているのかを紹介されました。
OKURAさんのセッション
シチュエーションをローカル環境での開発、コードリーディング、リモートサーバ上での作業に分け、それぞれで使うプラグインや機能の紹介や実演がありました。
一日はvim-plugの:PlugUpdateを実行し、プラグインの更新から始まります。会場からは「そうだよね」という声がちらほら聞こえました。また、起動時に名言を表示するstartifyも導入しています。
ローカル環境での開発
普段はRuby on RailsでWebアプリケーションを開発することが多く、vim-railsは必須とのことです。補完にはdeopleteを、スニペットにはUltiSnipsを使っているそうです。コードのスタイルやミスのチェックには、ALEを使用しておられます。また、vim-testを用いてテストをVim上から実行できるようにしておいたり、Gitの操作もfugitiveやgitgutter、GVなどのプラグインで行えるようにされています。ファジー検索には、fzfというツールを呼び出せるfzf.vimを使っているとのこと。
コードリーディング
Vimのジャンプ機能は強力で、プログラムの識別子などを抽出するctagsというツールと組み合わせると、メソッドやクラス定義などにジャンプすることができます。また、検索には組み込みの検索機能だけでなく、外部コマンドを用いることもでき、ag のような高速な検索ツールと組み合わせることができます。
リモートサーバ上での作業
リモートサーバ上での作業では、古い環境のため最新のVimではなくバージョン7であることもしばしばあるそうですが、そのような環境でもVimは十分に便利に使えるといいます。Vimの標準機能として、直前の操作を再実行できる . や操作を記録・再生できるマクロ機能、複数のファイルに対して同じ操作を実行する :argdo が紹介されました。
最後は、Vimの利点は「一度覚えればどこでも使える(Learn once, use anywhere) 」ことだと締めくくりました。
OKURAさん
普段使われているプラグインや機能の紹介でしたが、私がよく使っているものもあれば聞いたことのないものもあり、他の人の使い方を聞けるのは、収穫があって楽しいなと感じました。
標準機能や古いVimでも便利に使えるVimの操作体系はまさに「Learn once, use anywhere」で、古いサーバで作業することがあってもあまり困ったことはないように思います。こういう点は、たしかにVimを使い続ける理由のひとつだと私も思いまいした。
『Modern editor-independent development environment for PHP』 ― Kenta Usami
Kenta Usamiさんからは、『 エディタ中立なPHP開発環境の現在』という題で講演がありました。
Usamiさんは普段はEmacsを使われているそうですが、Emacs 対 Vi のような対立構造は望んでおらず、そのような意識はプロ意識から逸れると考えているとのこと。「 テキストエディタの開発者やプラグイン開発者、ユーザはお互いに敬意を払い、トレンドを取り込んでいけると良いですね」と語りました。
Usamiさんのセッション
PHPはWebのための基盤技術で、小さなサイトから大規模なCMSまでPHPで作られている例があります。プログラミング言語としては、手続き型とオブジェクト指向の両方の側面を備え、弱い型付けと動的な型検査を備えています。動的型付けの中では比較的プログラムの静的解析に向いているとのことです。PHPと聞くと、Webでよく使われている印象ですが、一般的なプログラミングを支える機能も豊富であり、汎用プログラミング言語として使えるそうです。
Usamiさんが勤めているpixiv社ではPHPで書かれたプロダクトが多く、以前のリファクタリングは、sedコマンドによる置換や目視によるチェックで行っており、大変な作業だったそうです。今ではJetBrains社のPhpStormが登場し、未定義変数の検査や型検査、メソッドのシグニチャや補完などが行えることで、リファクタリングは楽になったと言います。しかし、PhpStormはフリーソフトウェアではありませんし、自分でどうにかしたいと思っても手を入れることができないとのこと。そこで、フリーなPHPの静的解析ツールとして、Phan、PHPStan、Phpactorが紹介されました。
最近は、エディタに依存しない実装をしようという動きがあり、補完やドキュメント表示などの機能を別のプロセスに任せる Language Server Protocol(LSP)の仕組みやインデントなどのコードスタイルの設定を異なるエディタの間で共有できるEditorConfigが紹介されました。
VimでPHPの開発環境を整える例として、構文チェックプラグインのALEと静的解析ツールのPhpactorが紹介されました。ALEを用いることで編集中に構文チェックや型のチェックが、Phpactorを使うことでジャンプや補完などが実現できます。
最後に Veonimが紹介されました。Veonimは、Neovimのフロントエンドで LSPのサポートやIDEのようなGUIを備えています。UsamiさんがVimで欲しかった理想的な機能がほとんど実現されているとのことで、IDEとして非常に期待しているとのこと。
Usamiさん
冒頭であった互いに敬意を持とうというのは、大切な姿勢だと感じました。
動的型付け言語のリファクタリングは私も経験があり、sedで置換して動かしながら確認するとう作業は細かいところで詰まることが多かったです。近年のPHPは言語機能が強化されており、しっかりと周辺ツールが揃っているという点は魅力的でした。
最近のエディタ非依存の流れは、作者と利用者の双方にとって魅力的で、広まっていってほしいなと思いました。
『Effective modern vim scripting』― Alisue
Alisueさんからは、モダンなVim scriptの書き方を紹介する講演がありました。
冒頭で、世の中にはたくさんのVimプラグインがありますが、完全に自分に合うものはないため、自分でプラグインを書こうと呼びかけました。講演では、編集中のファイルタイプに基づいてビルドやプログラムの実行を行い、非同期的に結果を確認できるAmakeというプラグインを題材にモダンなVimの機能やプラグインを使ったプラグインの作り方が説明されました。
まずはHello World を作ろうということで、プラグインディレクトリの構造やソースガードの定義などといった基本的なことから始まり、関数やコマンドの定義を行い、Vimから機能を呼び出せるようになるまでの流れが説明されました。Vimの関数はエラーに遭遇したときに即座に終了するようにはなっておらず、関数宣言の末尾にabortキーワードをつけることで、エラーに遭遇したときに即座に関数の処理を終了することができると紹介されました。
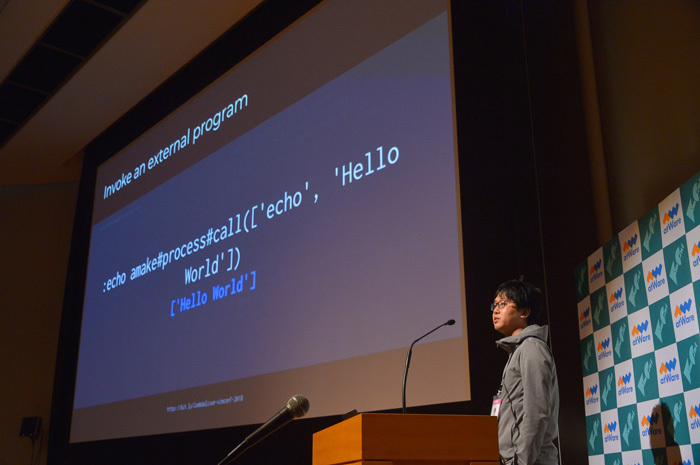
Alisueさんのセッション
次のステップとして、実際に外部のプロセスを実行できるようにしようということで、プラグインの処理を書き換えていきます。外部プロセスを起動するamake#process#call関数の定義では、リストの一部を抜き出すためのスライス構文やリストの要素を引数の関数で一つづつ変換する map 関数、Vim 8.0で導入されたラムダ式などを駆使し、外部プロセスの引数リストを外部プロセスを起動するsystem関数に渡せるように変換する処理が紹介されました。このあと、ファイルタイプごとに起動するプロセスを切り替える処理や新しく作ったバッファに実行結果を書き込む処理を実装しました。
最後に非同期処理でプロセスを実行できるように改修していきます。VimやNeovimにはジョブや非同期処理のための機能が備わっていますが、APIが異なるため、両方で動作するプラグインを自力で書くのは大変だそうです。vital-whiskeyというプラグインは、このような差を埋めてくれるそうで、今回はこれを使って実装が進められました。
モダンなVimスクリプトの書き方というタイトルですが、最初のHello Worldから実際にプラグインを作り終えるところまで一通りの説明があり、このスライドだけでVim scriptに入門できそうな丁寧なチュートリアルでした。現代的な言語機能がほかと疎遠なく備わっていることは、今回の講演で初めて知りました。今どきの技術が好きな方もプラグインの開発に興味を持ってもらえたのではないでしょうか。プラグインだけでなく、ちょっとしたところからでもVim scriptは使ってみることができるため、少しずつ試していければいいなと思いました。
『Oni - The GUI-fication of Neovim』― Akin
Akinさんからは、ご自身で開発されているNeovimのGUIフロントエンドOni の紹介がありました。
Oniは、Electronアプリで、TypeScriptとReactで開発されています。Neovimにはエディタを外部から制御することができるmsgpackという仕組みがあり、Oniではこれを用いてNeovimを制御しています。
Oniの特徴的な機能として、ファイルエクスプローラやGitインテグレーション、実績機能、内蔵ブラウザを挙げました。講演では、実際にこれらの機能の実演がありました。
Akinさんのセッション
Oniが目指しているのは、「 軽快に動くエディタ」だとのことです。Vimの利点である動作の軽快さやメモリ使用量の少なさをOniでも実現したいと語っていました。現在使用しているElectronやTypeScriptはエコシステムという点では良かったのですが、パフォーマンスとのトレードオフがあります。そのために、Oni v2のプロトタイプを作っており、フロントエンドの実装をReasonMLで置き換え、フレームワークも開発中のRevery で置き換えようと考えているそうです。
Akinさん
Oniは注目を集めており、私も耳にしたことがありました。一見見た目はVSCodeのようですが、中でNeovimが動いているのが衝撃的でした。AtomやVSCodeなどの取っ付き易いエディタの普及を見ると、とっつきやすさは大事だなと感じます。Oniでは、そのあたりをチュートリアルや多機能さで実現されており、普及のきっかけになるかもしれないなと思いました。またVimを使っていても、IDEのような機能が欲しいシチュエーションはやはりあるため、IDEではなく、裏ではNeovimがそのまま動いているというのは魅力的でした。
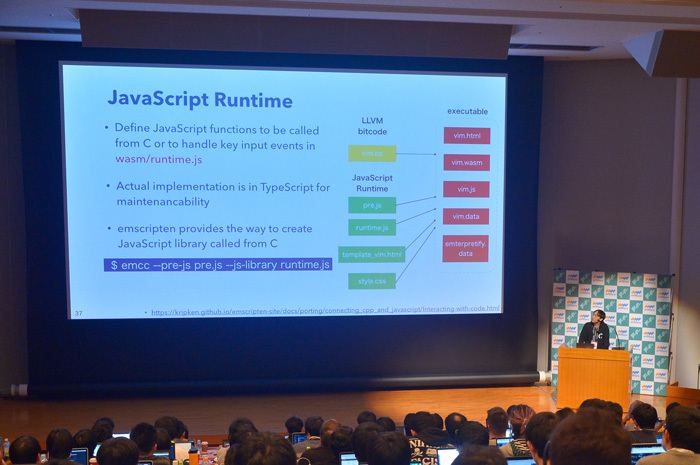
『Vim ported to WebAssembly』― rhysd
rhysdさんは、WebAssemblyを使ってVimをブラウザ上で動作させることに成功した方で、実現方法や開発時の苦労について講演されていました。
rhysdさん
WebAssemblyは、ブラウザ上で動作するプログラミング言語で、C言語やC++、RustなどのコンパイラがWebAssemblyへのコンパイルをサポートしています。プログラムは基本的にはバイナリデータとして表現され、JavaScriptと比べて高速に動作し、メモリ効率もよく、ファイルサイズも小さくでき、安全とのこと。すでにChromeやFirefox、Safari、Edgeといった主要なブラウザでサポートされています。また、Emscriptenというツールチェインにより、既存のソフトウェアを移植しやすくなっています。
rhysdさんは、WebAssmeblyが登場して、C言語からコンパイルできると聞いてから、Vimを移植してみたいと思っていたそうで、実際にブラウザ上でVimを実行できる vim.wasm を実現されました。しかし、Emscriptenでは足りない機能も多く、標準入力やターミナルは自分で実装する必要がありました。WebAssemblyからはページ上のHTML要素(DOM)を直接操作することはできないという制約もあったとのこと。
これらの制約を踏まえ、実装の方針を決めたそうです。Vimのコア部はなるだけそのまま使い、VimのGUIフロントエンドの1つとして実装することにしました。WebAssemblyやemscriptenで実現できない機能はJavaScriptのコードで実現することにしたとのこと。
ここから、C言語でのビルド関連ファイルを自動生成する autoconfの設定をどのようにしたか、ブラウザから受け取ったキーボードの入力の処理や描画処理の流れなど、実装について詳しい説明がありました。
実装で大変だったこととして、ブラウザのデバッグのサポートがなかったことを挙げられていました。実装していたころは、原始的なprintデバッグで対応されていたといいます。また、HTMLの<canvas>を使って描画を行っているため、目視で確認する必要があったとのことです。最近では、Chromeがバージョン70でデバッグに対応し、ソースマップにも将来対応する予定だとのことで、デバッグの不便さは改善されてきているそうです。
WebAssemblyには一定時間だけ何もせずに待機するsleep()関数に相当するものがなく、実装に困っていたそうです。この問題には、Emscriptenのemscripten_sleep() を使うことで解決できたとのこと。講演では、emscripten_sleep() でどのようにスリープが実現されているかの詳細な説明がありました。
開発で苦労したこともあった一方で、開発を通して、Vimの実装に詳しくなれたことやブラウザのWebAssemblyのサポートが良かったことを知ることができたとのこと。
最後に将来の展望として、Vimのメインループの非同期処理化、小さな機能のサポート(シンタックスハイライトやマウス、IMEのサポート) 、Webページ中にvim.wasmを部品として取り込める WebComponent化 を行いたいと語っていました。
Webブラウザ上でVimが動くという衝撃的な講演でした。実際に実装してしまう行動力が凄いと感じました。WebAssemblyは最近登場した技術で、興味を持っていた方は多かったのではないでしょうか。そんなWebAssemblyの実際の開発の様子を聞けるという側面でも楽しい講演でした。
いかがだったでしょうか。
振り返ってみると、mattnさんとBramさんによるキーノートでは、新しい機能の提案やいろいろな意見を取り入れながら開発を続けている様子の紹介があり、「 Vimの成長」と「開発のオープンさ」という点で共通していたように思います。開発の先端を行くお二人からこのような話が聞けて、Vimの未来に期待ができました。
また、いろいろな人によるさまざまな使い方が紹介され、自分の知らないVimを知ることができた方も多かったのではないでしょうか。このような体験は、Webページを見て回ることでも体験できますが、Vimが好きな人から直接聞けるのはカンファレンスならではの体験で、一日を通して楽しく過ごすことができました。
次回のVimConfはどんな講演が待っているのでしょうか。楽しみですね。
本編の動画が後日公開予定とのことで、そちらも合わせてご覧いただければと思います。