2019年11月30日、12月1日の2日にわたり開催された、JSConf JP 2019 に参加してきました。その模様をピックアップしてレポートします。前編の今回は1日目のレポートです。
JSConf JPとは
JSConf JPは、Japan Node.js Associationが主催するイベントです。昨年まで「東京Node学園祭 」として開催されていたものが、今年からJavaScriptの国際的なコミュニティーカンファレンスJSConf ファミリーの一員として、新たに生まれ変わりました。今年2019年はその記念すべき1回目の開催となります。開催場所となったのは中学校の校舎を利用したアーツ千代田 3331です。
オープニング
最初は「会長」の愛称で知られる、Japan Node.js Association 代表理事の古川陽介さんの挨拶でスタートです。
古川さんは「Welcome to JSConf Japan. Thank you for coming to Japan. 来てくれてありがとう」と、英語と日本語のミックスで参加者に伝えました。Code of Condact(行動規範)の説明を行った後に、スポンサーを紹介しました。そして、「 Please enjoy JSConf.jp, Hoooooo!」と挨拶を締めくくりました。
オープニングキーノート「The State of JavaScript」
初日のオープニングキーノートは、Raphaël BenitteさんとSacha Greifさんによる「The State of JavaScript 」です。
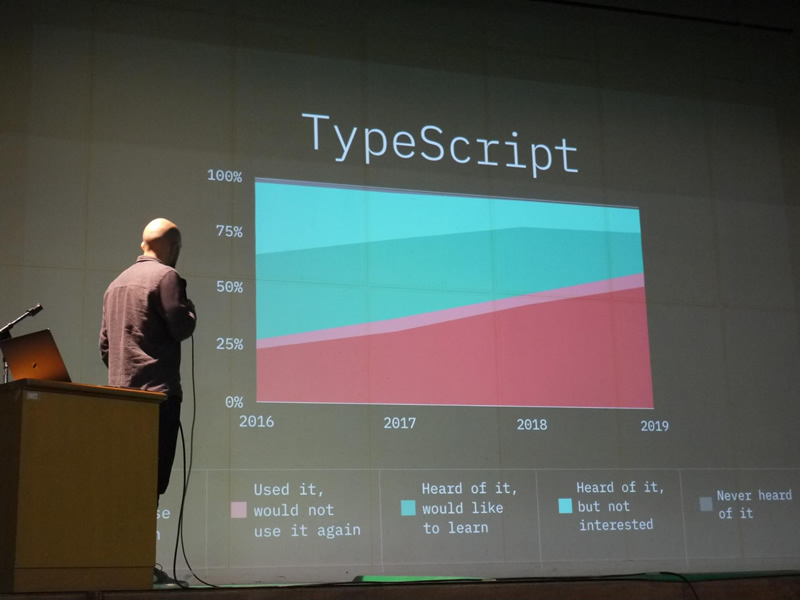
発表の冒頭で「今日明日で、色々な話があります。WebComponentsやTypeScript、GraphQLなど。それに共通するものは何でしょうか? JavaScriptですね。JavaScriptは誕生以来、意味するものは大きく変わってきました」と語り、State of JavaScript というJavaScriptに関するアンケートについての紹介と、そのアンケート結果やそこから読み取れるトレンドについて発表しました。
この取り組みを始めたきっかけは、2016年当時に感じた混乱だとSachaさんは説明を続けます。
「JSエコシステムはとても複雑で混乱している。たくさんのライブラリ、フレームワーク、選択肢があり、JavaScriptを学ぶのはとても大変でした。きっと他の人も混乱していると思い、調査システム“ State of JS” を2016年に立ち上げました。当時、9,000人ものひとが答えてくれました。最初はシンプルだったけど、たくさんの人が興味を持ってフィードバックをくれました」( Sachaさん)
その後は毎年改善を続け、今年2019年は新たに“ State of CSS” も加え、シェアや満足度が分かるようになったということです。そしてちょうど今週、“ State of JS 2019” をローンチして、調査に回答できるようになったと案内しました。
ここでアンケートの結果を紹介しました。2016年からの変化をビジュアライズしたものでは、言語系でのTypeScriptのシェアの伸びと継続率の高さが際立っています。
また、フロントエンドフレームワークではAngular, Vue.js, React.jsが高い人気を誇り、その中でもReact.jsの伸びと継続率が高い様子を示しました。
今後の注目株としてはSvelteを取り上げました。今の状況はVue.js登場時の様子と似ていて、今後2~3年で人気が出るかもしれないとのことです。また新しいトレンドとしてJAMStackが注目とのこと。基本的に静的なHTML, JavaScript, CSSを生成する仕組みですが、古いやり方と新しい技術のコンビネーションとして重要な位置付けになるだろうと予想していました。
二人は、このような古い仕組みと新しい技術が同居できるのが、JavaScriptを特別なものにしています、と言うメッセージで発表を結びました。
最後にクイズを行いました。たくさんのJavaScriptのライブラリ名がスクリーンに表示され、その中から1つ偽のライブラリを見つけるというチャレンジです。正解者は見事Tシャツをゲットしていました。
関連サイト
「JavaScript AST プログラミング: 入門とその1歩先へ」
今回のカンファレンスでは、屋上テントでもセッションが行なわれました。その一つ、和田卓人さんのライブコーディングを主体にした「JavaScript AST プログラミング: 入門とその1歩先へ 」を取り上げます。
数々の講演を経験されている和田さんも、野外は初めてとのこと。手がかじかんでしまうので「今日は、屋外はライブコーディイングに向かないといいう学びがありました」と話を始めます ( ちなみにこの学びは早速イベントに活かされ、運営スタッフの対応により2日目のハンズオンは屋内の会場に変更されました) 。
ASTプログラミングとは
今日のセッションの目標について、基本的には入門をやりますと説明がありました。BabelやESLintの普及でASTを間接的に使う人は増えていますが、直接触る人はまだ少ないので、今日のゴールは「家に帰ってASTをいじってみよう」と考える人が増えることと語り、本題に入りました。
和田さんによると、自身のOSSの代表作であるPowerAssertというテスティングフレームワークはASTプログラミングの塊で、今日はそこで得られた知見の、基礎の基礎から取り上げるとしました。
JavaScriptのソースコードの解析と改変は、コメントアウトの判別などが必要で、単純にテキストレベルでやるのは難しいです。そのため対象のコードをテキスト以上のものとして捉える技術が必要になります。それがJavaScriptの世界で発展しているAST(Abustruct Syntax Tree;抽象構文木)とベーシックなツール達です。JavaScriptの世界では、ASTはプレーンなオブジェクトのツリーです。複雑なメソッドを持った何かではなく、普段いじっている単なるオブジェクトリテラルの入れ子構造です。そのため、オブジェクトや配列に対するプログラミングができれば、ASTプログラミングはできると説明が続きました。
ASTを扱う3つのステップ
ASTのツリーを扱う方法として、3つのステップを挙げました。
ソースコードをパーサーに食わせて、オブジェクトツリーを得る
オブジェクトツリーをいじる
最後にオブジェクトツリーをコードに戻す(アンパース、ジェネレーターともいう)
今日はパーサーとしてはacorn を、ジェネレーターにはescodegen を使うとのことです。
ここから、Emacsを使ったライブコーディングがスタートしました。
パーサーとしてacornを使い
ソースを第二引数で受け取り、ファイルを読み
acronでパースして
json stringifyでテキストにして出力
それをjqを使って色付けして表示
ここまで4行でできることを実演し、思ったより簡単だと感じてもらえれば今日のゴールに到達ですと和田さんは言及しました。
acornは比較的多機能なパーサーなので、標準ではないプロパティが付け加えられるとのことです。ASTの事実上の標準のようなものとしてestree があり、今回はそのestree標準のプロパティだけに減らすことになりました。そのために、espurify というツールを使います。このとき、ちょと不思議なコードを紹介しました。ある計算式を実行すると、予想外の文字列が出現するというものです。その原因を探るのにASTが役立つことを取り上げていました。
次にアンパーサー(ジェネレータ)を説明しました。escodegen というアンパーサーを取り上げ、「 ソースコード → パーサー → AST → アンパーサー → ソースコード」という処理の実演を行ないました。これが、途中で何もいじっていない基本のパターンであると言及しました。
その後はASTをいじる操作(トラバーサル)の説明し、ESLintのように何か違反しているノードがあったら検出するための実装を続けました。ASTを解析するツールとしてはestraverse を使いました。estraverseはtraverse()というメソッドを持っていて、ASTのオブジェクトツリーを遡ったり、中に入ったりできるツールだそうです。また、ノードタイプを調べられるenter, leaveというイベントを使って、特定の種類と条件のノードが現れたら警告するというコーディングとデモを行いました。他の利用例として、console.log() を検出したり、それを削除したりする例も紹介しました。
ASTプログラミングのまとめ
最後に、和田さんは次のようにまとめました。
ASTは単なるオブジェクトツリー、それをいじれば良い
パーサーと、トラバーサルと、アンパーサーという組み合わせで、ほぼすべてのASTプログラミングができる
あとはツールが使いやすいか、という違い
「Headers for Hackers」
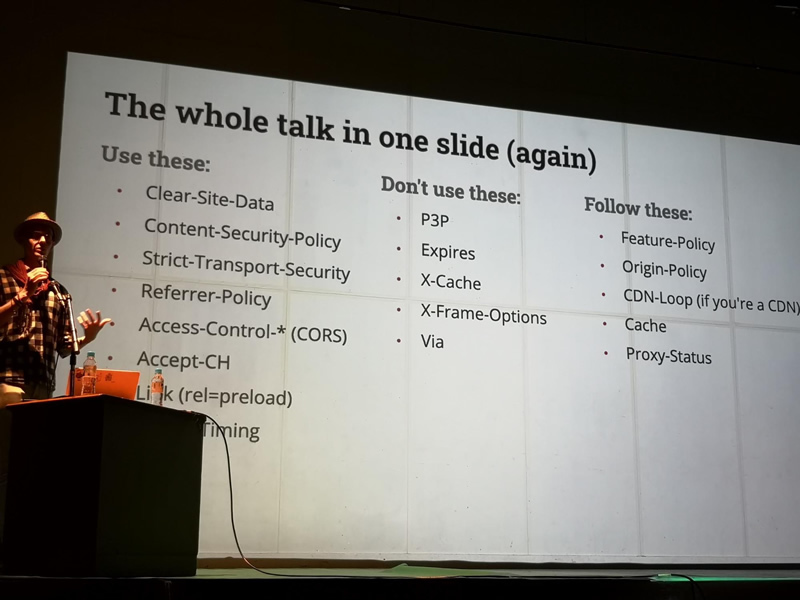
Andrew BettsさんのHTTPヘッダーと標準化についてのセッション「Headers for Hackers 」を簡単に紹介します。
Andrewさんは様々なHTTPヘッダーを取り上げて、使うと良いもの、使うべきでないもの、そして現在提案中で今後の動向に注目するべきものを解説しました。また、新しい仕様の策定にCDN事業者も取り組んでいて、CDN-LoopやProxy-Statusといった仕様の提案を行なっていることを紹介しました。
関連記事
スポンサートーク&LT、そしてPartyへ
初日の最後は、スポンサートークとLTです。スポンサートークはmediba、メルカリ、サイボウズ、CureApoの4社から発表がありました。
LTのあいだに会場となった体育館の後方に飲み物と食べ物が並べられ、LT終了後にPartyへと突入していました。
(イベント2日目の後編に続きます)