今回も夏休み特別企画を期待していた方、期待を裏切ってしまってすみません。今回は平常営業で、Ubuntuで電子書籍(EPUB)を作ってみます。『 伝説』になってしまった回[1] の次は正直やりにくいですが、お付き合いいただければ幸いです。
[1] 前回 の著者の小林さんとはもう長い付き合いで、腰やら肩やらいろんなところを痛い痛いと言ってたのは知ってますし、前回のもタイトルだけは事前に知ってました。切実な問題を知恵と費用と家族の目の犠牲で解決する、素敵な回でしたね。小林さんの人となりを知る私は、ちょっぴり笑ってしまったのはここだけの秘密です……。
今話題の電子書籍
iPadの発売前から電子書籍が話題になることが多くなり、最近だとどこの企業とどこの企業が提携したとか、そんなことが話題にならない日の方が少ないぐらいです。本サイトを運営している技術評論社もご多分にもれず、「 『電子書籍を考える出版社の会』を設立~これからの電子出版や電子書籍・雑誌に取り組むための団体 というニュースが流れていました。
あくまで筆者の個人的な感覚ですが、技術書と電子書籍は相性がいいので、電子書籍が充実すればいいなと思っています。
電子書籍の定義は難しい
そもそも「電子書籍」という言葉の定義はとても曖昧で、紙ではないデジタルの媒体で読める書籍ぐらいのざっくりとした意味で使われています。形式(ファイルフォーマット)もさまざまで、この定義に従うと真っ先に思いつくのはPDFで、電子書籍向けのフォーマットととして有名かつよく使われるのはシャープのXMDFです。電子書籍端末として有名なAmazonのKindleはAZWですし、AppleのiPadはEPUBです。ようやくEPUBにたどり着きました。EPUBはオープンなフォーマットで、誰でも作成可能です。
EPUBとは
EPUBとは、誤解を恐れずにいえば書籍に必要な著者などの情報とXHTMLをZIPで圧縮したファイルです。XHTMLというWebブラウザでレンダリングできる形式を採用しているので、Gecko(Firefoxのレンダリングエンジン)やWebkit(SafariやGoogle Chromeのレンダリングエンジン)を使用したビューワもあり、作成も表示もオープンなものでできるのが特徴と言えるでしょう。
EPUBは手書きも可能ですが、今回はSigil というエディタを使用します。SigilはQtで記述されており、オープンソースでマルチプラットフォームですが、筆者が試した限りだと64bit版Windows 7で動作させた場合フリーズ連発で実用的ではありませんでした。Ubuntuでは全く問題ありません。また、WYSIWYGなのでXHTMLやEPUBそのもの知識がなくても作成可能ですが、機能は非常にシンプルというほかなく、CSSの編集機能もないため、あまり見栄えのするものは作成できません。そのような場合はほかのツールと組み合わせればいいのですが、今回は扱いません。
Sigilのインストール
Sigilのパッケージにはオフィシャルのリポジトリからはインストールできないので、筆者のPPAからインストールします。次のコマンドを入力してください。なお、Ubuntu 10.04 LTS用です。
$ sudo add-apt-repository ppa:ikuya-fruitsbasket/ppa
$ sudo apt-get update
$ sudo apt-get install sigil ibus-qt4
ibus-qt4は、インストールしてある場合は特に必要ありません。Sigilと同時にインストールした場合は、Sigil起動前に一度ログアウトして再ログインしないと、ibus-qt4が有効にならないので注意してください。
EPUBの作成
起動
Sigilにはアプリケーションメニューのアイコンは含まれていませんが、PPAのパッケージには筆者手製のものを入れておいたので、[アプリケーション]-[プログラミング]-[Sigil]から起動できます。
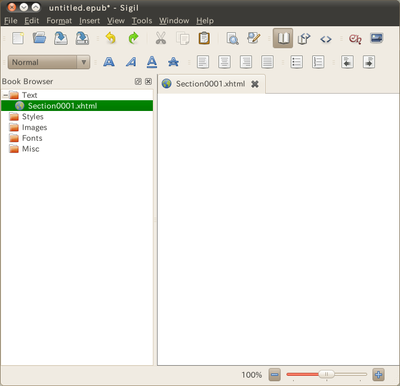
図1 Sigilを起動したタイトルや作者の設定
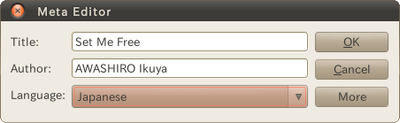
[Tools]-[Meta Editor]を起動して、本のタイトルと作者名と言語を設定してください。言語はもちろん[Japanese]です。[More]をクリックするとより多くのプロパティを設定できます。
図2 Meta Editorでタイトルなどを設定する表紙
1ページ目は表紙にしておくのがいいでしょう。EPUBの特性を考えるとSVGで作成するのがいいのですが、動作確認した環境だと正しく表示できなかったため、PNGで作成するのが無難です。あるいは、文字だけでもいいかもしれません。今回はOpenOffice.org Drawで作成したものをPNGでエクスポートして使用しました。
鳥の画像はOpenClipArt からいただいてきました。この画像はSVGですが、OpenOffice.org Drawでも意外ときちんと扱えます[2] 。SVGのエクスポートも特に問題なく、Firefoxで直接表示すると、特に問題なく表示できました。
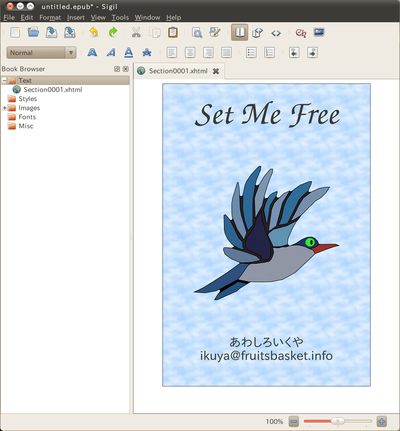
画像の挿入はアイコン1列目の右端をクリックします。ついでに2列目のアイコンの真ん中ぐらいにセンタリング(center)ボタンがあるので、これをクリックして画像が真ん中に表示されるようにしましょう。
図3 画像を貼りつけてセンタリングし、表紙を作成した。 表示モードの切り替え
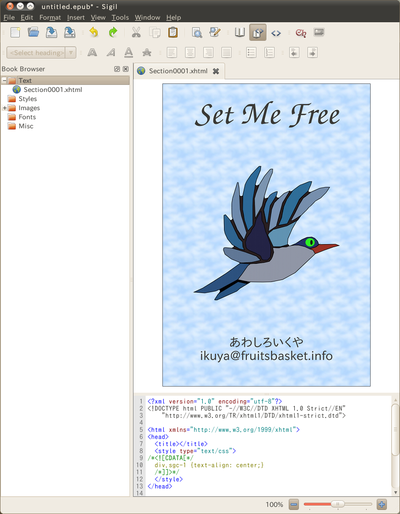
アイコン1列目の右の方に3つ並んでいるアイコンがありますが、これで表示モードを切り替えます。左から「Book View」「 Split View」「 Code View」です。
Book ViewはWYSIWYGで編集するモードで、Split Viewは画面を二分割して、確認しつつタグを直接編集するモードです。Code Viewは純粋にタグを編集するモードです。
Code Viewで直接タグを記述する場合の注意点は、XHTMLだということを忘れないようにすることです。例えば空要素に気をつけてください。<br>はダメで、<br />とする必要があります。Sigilは強力なエラーチェック機能があり、タグを間違えると警告文を表示して本文が消滅しますので注意してください。
図4 Split View新ページの作成
ページは章ごとにわけるのがシンプルでいいと思います。ページを追加する方法は、Book Browserの[Text]のところで右クリックし、[Add New Item]をクリックします。削除する場合は[Remove]をクリックし、名前を変更する場合は[Rename]をクリックします。
本文
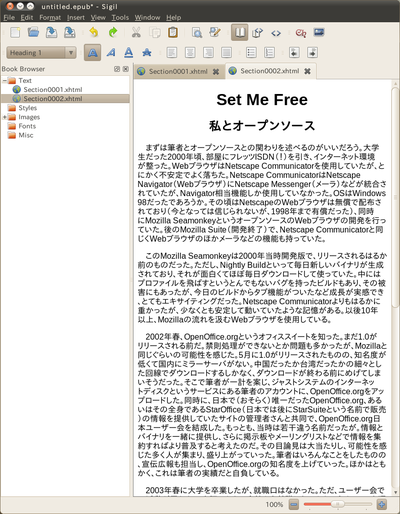
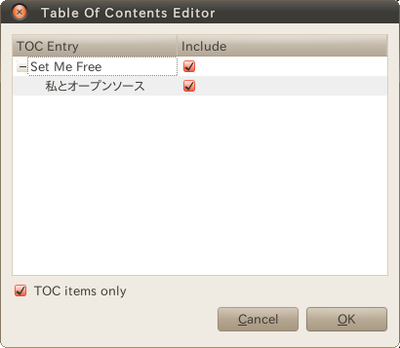
本文はひたすら流し込んでいけばいいのですが、ポイントはタイトルにHeadingを設定することです。2列目のアイコンの左側にデフォルトでNormalとなっているところがありますが、ここの右側の▼をクリックするとHeading1~6まで選べます。見出しにこれを設定しておくと、自動的にTOC(Table of Contentsの略。つまり目次)が生成されるので便利です。目次は[Tools]-[TOC Editor]でTOC Editorを起動して確認します。
図5 タイトルにHeadingを設定した。上が1で下が2図6 TOC Editorで目次を確認ほかにも各種書式やリストを使用して、見やすい本文にしてください。
リンク
残念ながらリンクを設定する機能は実装されていないので、Code Viewで<a>タグを自分で書く必要があります。
保存
保存は[File]-[Save]から行ないます。ファイルの拡張子は.epubです。
サンプルファイル
今回作成したサンプルファイルは、筆者の準備中Webサイトでダウンロード できます。ついでにOpenOffice.orgで作成してPDF出力したものもダウンロード できるようにしておいたので、比較用にご覧ください。
確認
残念ながらUbuntu標準ではEPUBリーダはインストールされていません。標準的なEPUBリーダとしてはFBReader[3] が有名ですが、今回はFirefox用の拡張機能であるEPUBReader をオススメします。単独のアプリケーションの方が都合がいい場合は、Lucidor もオススメです。
Ubuntu用だとこのぐらいですが、iPadやAndroidにはたくさんのリーダーがあります。いろいろ試してみてください。
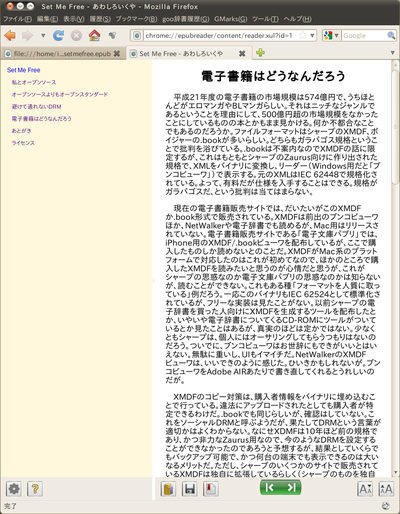
図7 EPUBReaderで作成したEPUBを表示。これは完成版なので目次が増えているさらなる情報
EPUBの規格はOpen Packaging Format (OPF) 2.0 v1.0 で読めるので、適宜確認してください。メタデータやセマンティックス[4] の仕様は、ここで説明されています。余談ですが、この翻訳は規格に重要なmayやmust、requiredがわかりやすく明示されていて、読みやすいです。
作品のライセンス
作品のライセンスは作者の好きにするべきではあるのですが、もし気が向いたらCreative Commons にして、自由に読めるようにしておいていただけると嬉しく思います。