Ubuntu Japanese Team代表の小林です。昨年の8月、夏休み特別企画として「夢の仰向けUbuntu生活 」という記事を、今年の3月には春休み特別企画として「Ubuntu上で"俺の嫁"に踊ってもらおう! 」という記事を寄稿させていただきました。いずれも、「 不真面目な内容を真面目にやる」系のネタ記事です。そんな流れもあって、他のメンバーから「今年の夏休みも当然"特別企画"やるんですよね?」と言われてしまいました。
なにをやろうかずいぶん迷ったのですが、今回は「アスキーアートを似非3D化する方法」を紹介することにしました。きっかけは、6月ごろに話題になった週アスPLUSの「2Dなのに飛び出す! 3D環境ゼロでつくる3D写真のつくりかた」 アスキーアートを3DっぽくしたアニメーションGIFを見たことです。
「これならGIMPで似たものが作れるのでは?(GIMPのスクリプトとか作ったことないけど) 」と思っていたので、この週末に実際にやってみたところ以下のような画像を作ることができました。
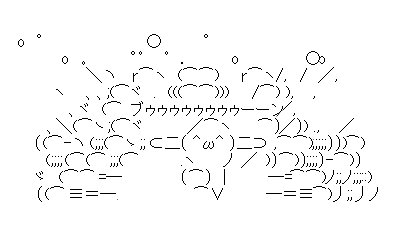
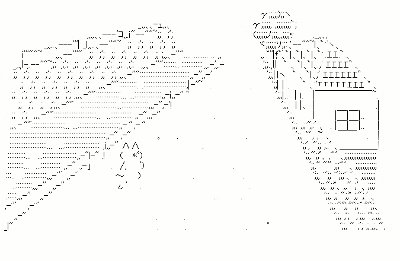
図1 3Dっぽくなったブーンというわけで、こういった画像を作るまでの手順を解説します。
作業環境の準備
利用するソフトウェアはGIMPだけです。まだインストールしていなければ、以下のコマンドでインストールしておきましょう。
sudo apt-get install gimp
ご存知の方が多いと思うのですが、日本語のサイトで広く使われているアスキーアートはMS Pゴシック16ピクセル(12ポイント)を前提に作られており、基本的に他のフォントでは適切に表示されません。しかしながら、MS PゴシックはWindowsに含まれているフォントであり、Ubuntuなど他のOSにコピーして利用することはライセンス違反となる疑いがあります。
そこで、各グリフの幅をMS Pゴシックなどと同じになるように調整した「モナーフォント」を使うことにしましょう。完全に同じというわけにはいきませんが、近い状態で表示できるようになります。以下のコマンドでインストールできます。
sudo apt-get install ttf-mona
なお、GIMPはWindowsでも動きます。アスキーアートの表示クオリティを考えれば、MS Pゴシックが使えるWindowsで作業したほうがいいかもしれません。でも、この連載は「Ubuntu Weekly Recipe」ですので…ここではUbuntuで作業を進めます。Windowsを使われる方も、ほぼ同様の手順で同じことができるはずなので参考にしてください。
GIMPでアスキーアートを画像化する
GIMPの画像にアスキーアートを貼り込む場合、普通はテキストツールで「Mona」を選択し、アスキーアートをペーストします。これでもいいのですが、毎回やるのは面倒です。そこで、アスキーアートを保存したテキストファイルから新しい画像を自動作成するPythonスクリプトを作成しました。
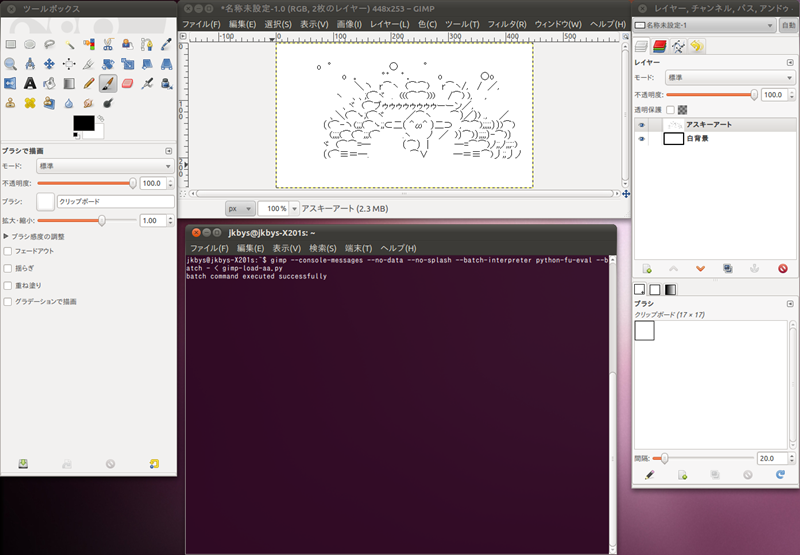
以下のように実行すると、~/aa.txtからテキストを読み込んで画像に貼り付けます。Windowsで使う場合はスクリプト中のfilename変数を適切なものに書き換えてください。なお、実行前にGIMPを終了しておく必要があります。
gimp --console-messages --no-data --no-splash --batch-interpreter python-fu-eval --batch -
処理が完了すると、白い背景とアスキーアートの2枚のレイヤーを持つ画像が生成されます。必要に応じて余白を調整してください。
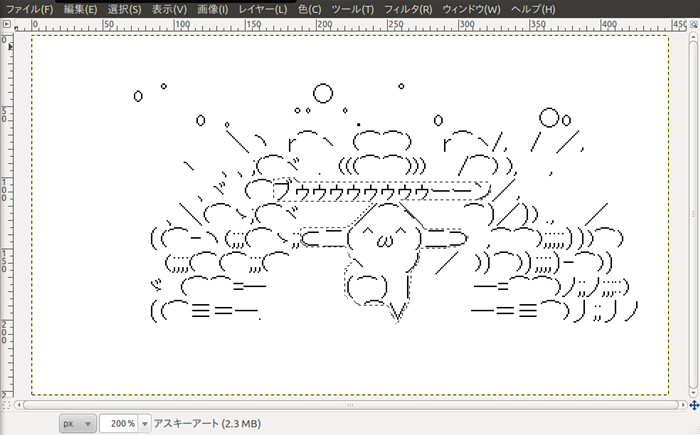
図2 ブーンのアスキーアートを読み込んだところアスキーアートを「距離」ごとに分割する
2D画像を3Dっぽくみせるには、画像中の「距離」に応じて横に揺らす必要があります。今回は、手前と奥の揺れる幅を大きくし、中央に近づくに従って揺れを小さくする形にします。そのためには、物体の距離に応じてレイヤーを分けていかないといけません。
ここでは、手前の物体から切り抜いて新しいレイヤーに貼り付けていくことにしましょう。必要に応じて、作業しやすいように拡大率を調整します。そして、図3 のように手前の物体を選択します。この例では「自由選択」ツールを使いましたが、選択できればなんでもかまいません。横揺れさせたときに他の文字とかぶる部分は、重なっても自然になるよう工夫して選択すると仕上がりがきれいになります。
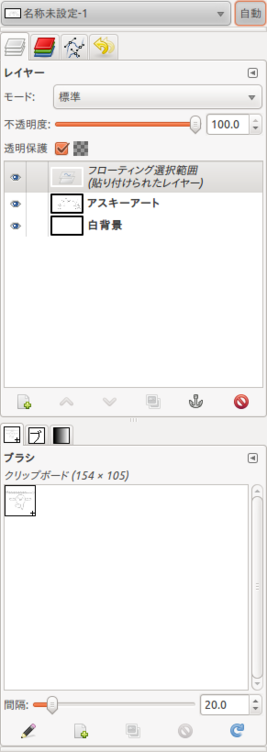
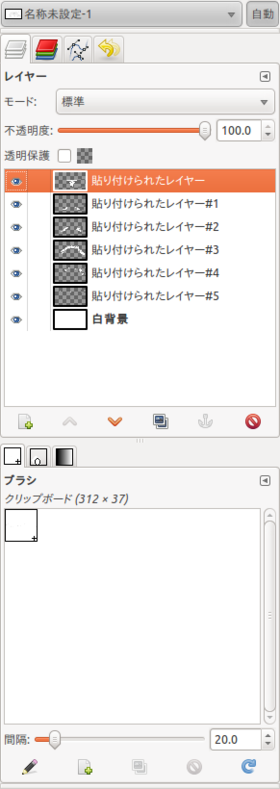
図3 手前のブーンや文字を選択したところ選択したら、Ctrl+Xや[編集] -[ 切り取り]を使って切り取ります。そしてCtrl+Vなどで貼り付けます。すると、レイヤーの一覧に「フローティング選択範囲」があらわれるはずです(図4 ) 。それを右クリックし、「 レイヤーを追加」を選びます。そうすると、レイヤーの名前が「貼り付けられたレイヤー」に変わります。これで、一番手前のレイヤーができました。
図4 ブーンを貼り付けた直後のレイヤー一覧続けて、2番目のレイヤーを作っていきます。レイヤーの一覧で、追加した一番上のレイヤーの「目」アイコンをクリックして表示・非表示を切り替えて確認つつ作業するのがよいでしょう。範囲選択の前に、忘れず「アスキーアート」にレイヤーを選びなおしてください。そして、先程と同様に表示されているものの中から手前に置きたいものを選択していきます。
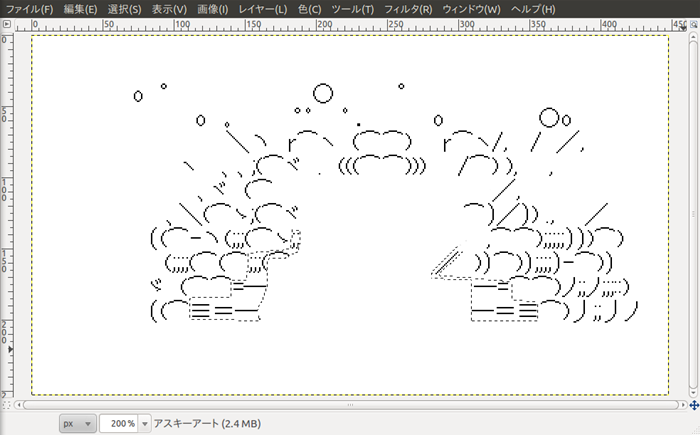
図5 2番目のレイヤーに入れる部分を選択しているところ同様に選択→切り取り→貼り付け→レイヤーの追加を繰り返し、一番奥のレイヤーまで作ります。この例では手前から切り抜いていったので、レイヤー一覧では奥のレイヤーが上に、手前のレイヤーが下になっているはずです。これを、手前のレイヤーが上に、奥のレイヤーが下になるように並べ変えましょう。なお、すべて切り取って白地になったアスキーアートのレイヤーは削除しておきます。図6 のように、切り取ったレイヤーが手前から順に並び、下から2番目に最奥のレイヤー、1番下に白背景を配置すれば準備完了です。なお、この例の場合6つに分割しましたが、もっと大きなアスキーアートならばより細かく分割したほうがいいでしょう。
図6 分割後のレイヤー一覧似非3D化する
ここまででファイルを一旦保存し、GIMPを終了しましょう。そして、以下のスクリプトをダウンロードしてください。
そして、以下のように ~/.gimp-2.6/plug-ins/ ディレクトリに置き、実行権限を付与します。
mv ese_3d.py ~/.gimp-2.6/plug-ins/
chmod 755 ~/.gimp-2.6/plug-ins/ese_3d.py
これは、GIMP-PythonやPython-Fuと呼ばれるものです。これを利用して、Pythonで記述した通りにGIMPを動作させることができます。今回作成したスクリプトには、各レイヤを横に移動させた状態で画像をコピーし、新しい画像にペーストする処理を指定された回数だけ繰り返す処理が記述してあります。GIMP-Pythonのドキュメントは、GIMP Python Documentation にあります。
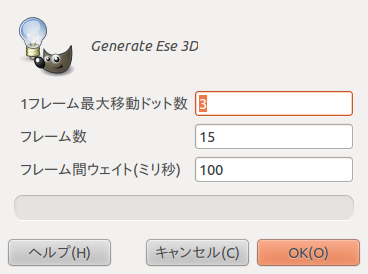
ese_3d.pyの準備ができたら、GIMPを再度立ち上げて先程のファイルを開きます。全レイヤーが可視状態になっていることを確認し、メニューから[フィルタ] -[ アニメーション] -[ Ese 3D]を選択してください。すると、図7 のダイアログが開きます。
図7 Ese 3Dスクリプトのダイアログここで3つのオプションを設定することができます。「 1フレーム最大移動ドット数」は、1フレームで最も手前、および最も奥のレイヤが移動するドット数を指定します。「 フレーム数」は、何フレームのアニメーションにするかを設定します。フレーム間ウェイトには、フレームとフレームの間で停止する時間をミリ秒で入力してください。
まずはデフォルト値で実行してみましょう。「 OK」をクリックしてしばらくすると、新しい画像が開きます。見た目はもともと開いている画像と同じですが、レイヤー構成が異なることがレイヤー一覧で確認できるはずです。さっそく新しい画像の[フィルタ] -[ アニメーション] -[ 再生]をクリックし、表示された動画再生ウィンドウで再生ボタンを押して出来栄えを確認してみましょう。振り幅や速度を調整したい場合は、元の画像から再度Ese 3Dを実行し、パラメータを調整した上で再生成してください。場合によっては、より細かく分割する必要がでてくることもあるでしょう。
アニメーションGIFとして保存
完成した3DっぽいアスキーアートをアニメーションGIFとして保存しましょう。[ ファイル] -[ 名前を付けて保存]を選択し、ファイルダイアログに拡張子gifのファイル名を入力します。エクスポートダイアログが表示されますが、デフォルトでは「画像の統合」が選択されています。これを「アニメーションとして保存」に変更し、あとはそのままで「エクスポート」ボタンを押します。次に表示されるダイアログで「保存」をクリックすると、アニメーションGIFが生成されます。
それが、冒頭で紹介した画像です。
図1 ( 再掲)3Dっぽくなったブーン 最後に、同じ方法で作成したアニメーションGIFをいくつか紹介して、今回のレシピはおしまいです。
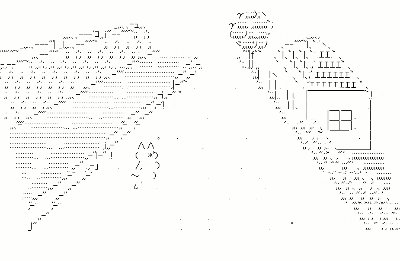
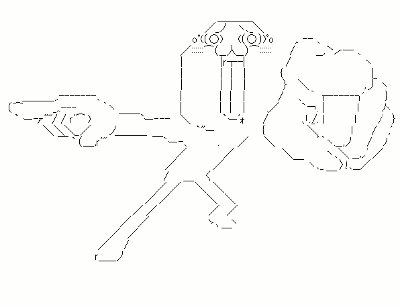
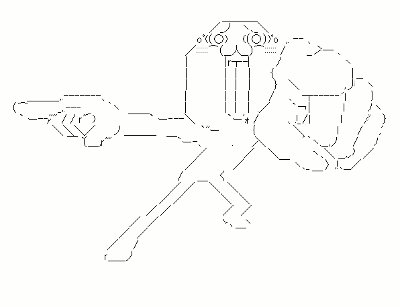
図8 ちょっと古臭い8頭身モナーの2get(原寸大 ) 図9 道と猫(原寸大 ) 図10 プギャーするやる夫(原寸大 )