大半の読者はUbuntuOneやDropboxといったオンラインストレージサービスを使っているのではないでしょうか。しかしながら、これらのサービスには、容量という制約が付きものです。
そこで、容量を気にすることなくオンラインストレージサービスを使うために、SparkleShareというソフトウェアを使って、自分でサービスを立ち上げてしまいましょう。
SparkleShareとは
SparkleShareは、「Gitを使ったファイル共有サービスのクライアント」です。
Monoで作られたこのソフトウェアは、共有ディレクトリに放り込まれたファイルを、GitサーバーにSSH越しでpushし、他のクライアントから行われた変更点をpullします。
つまり先ほど「サービスを立ち上げる」と表現しましたが、サービス自体はGitサーバーが提供するのです。このため、Gitリポジトリさえ用意し、SSH経由でアクセスできれば、サーバー側は何でもかまいません。
もちろん、GitoriusやGithubといった、他のGitサービスをストレージとして使うこともできます。
SparkleShare-Dashboardを使えば、サーバーにSparkleShareのウェブインターフェースを用意することもできます。Androidマーケットには、SparkleShare用のクライアントもあります。このため、SparkleShareをインストールしていない環境でも、ファイルにアクセス・ダウンロード可能です[1]。
SparkleShareのインストール
SparkleShareは、Ubuntu 11.10には0.2.5が用意されています。ただ、若干古いので、PPAにPreciseと同等の0.6.0を用意しました。
SparkleShareを使いたいクライアント側で、以下のようにインストールしてください。
$ sudo add-apt-repository ppa:cosmos-door/sparkleshare
$ sudo apt-get update
$ sudo apt-get install sparkleshare
先日リリースされたばかりの最新版を使いたい場合は、公式のドキュメントにしたがってビルドすると良いでしょう。
ビルドに必要なパッケージは、以下のコマンドで導入できます。
$ sudo apt-get build-dep sparkleshare
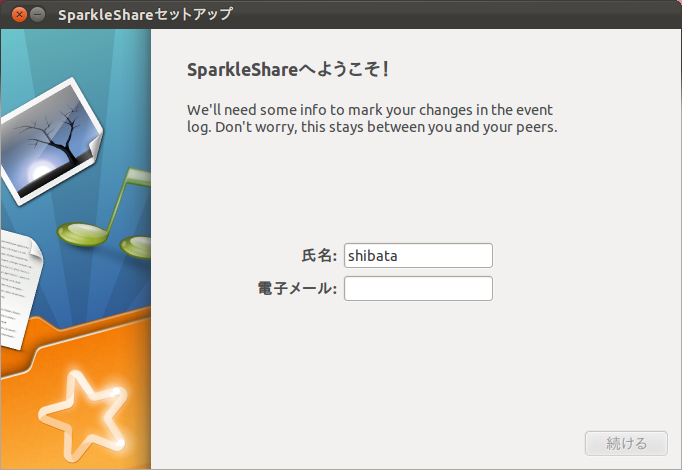
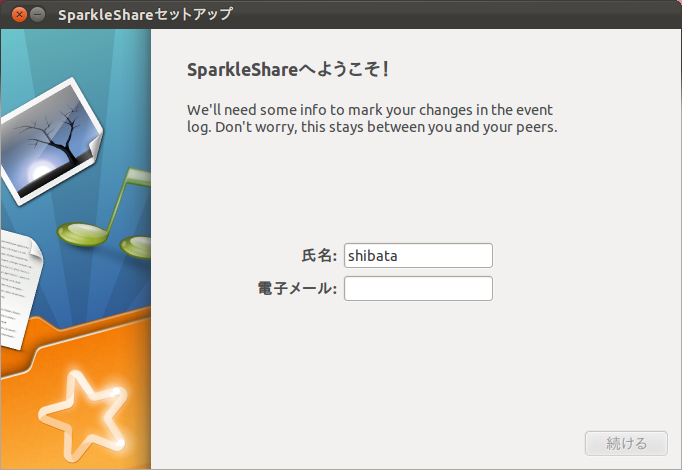
インストールが終わったら、以下のコマンドを実行するとセットアップダイアログが立ち上がります(図1)。
$ sparkleshare start
図1 セットアップダイアログ

メールアドレスはイベントログへの記録と、ログ画面のユーザーアイコンをGavaterからとってくるためだけに使うので、適当な値を入れておいてもいいでしょう。
使い方のダイアログを確認したら、右上のアプリケーションインジケーターにアイコンが表示されます(図2)。
図2 オレンジ色のアイコンがSparkleShare

ホームディレクトリの.config/sparkleshare以下に、設定したメールアドレス名のSSHの公開鍵と秘密鍵が作成されます。
なお、0.6.0は.ssh/configに勝手にIdentityFileを設定します。他のSSHサーバーへのアクセスに影響が出るかもしれませんので、設定内容を各自で確認してください。
サーバーの準備
ディスク領域を十分確保したサーバー側には、GitとOpenSSHをインストールします。
$ sudo apt-get install git openssh-server
必要に応じて、/etc/ssh/sshd_configでポート番号を変える、ufwでファイヤーウォールを設定するといった作業を行ってください。
最後に、クライアントからアクセスしファイルを保存するための共有ディレクトリを作成します。クライアントで使用するユーザーからアクセスできる場所に作成してください。
今回はさらにクライアントからのアクセスに専用のユーザーを使うため、新規ユーザーも作成しています。既存のユーザーを使う場合は、公開鍵の追加以降だけでもかまいません。
$ sudo adduser --disabled-password git
$ sudo cd /home/git
$ sudo mkdir .ssh
$ sudo touch .ssh/authorized_keys
$ sudo chmod 700 .ssh
$ sudo chmod 600 .ssh/authorized_keys
$ sudo vi .ssh/authroized_keys
$ sudo git init --bare TestProject
$ sudo chown -R git.git .
サーバー側の設定はこれで完了です。
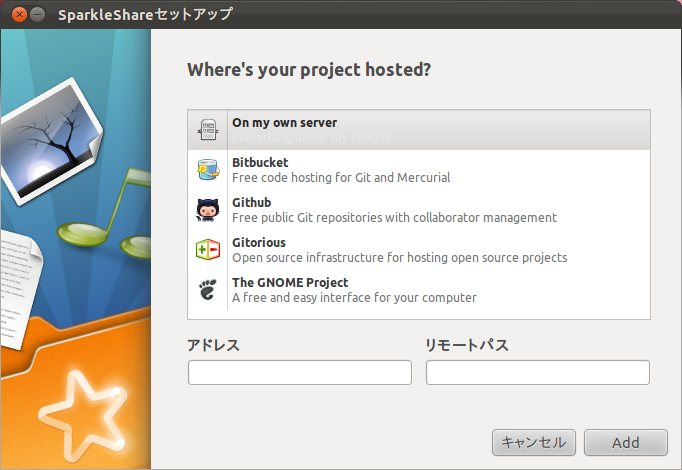
最後にクライアント側で、サーバーを追加します。
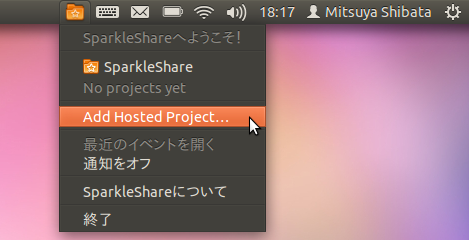
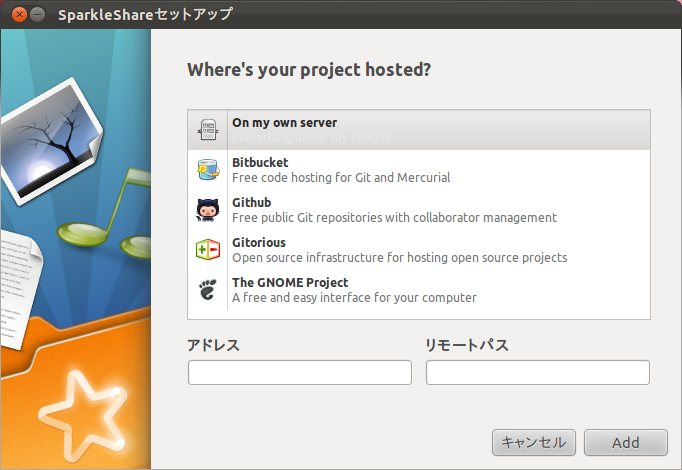
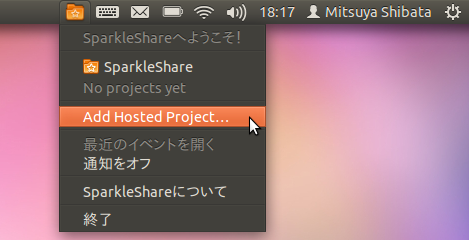
画面右上のSparkleShareアイコンから"Add Hosted Project..."を選択してください(図3)。
図3 Githubなどのサービスもここから選択可能です

アドレスは「ユーザー名@サーバーのアドレス:ポート番号」で指定します。指定しない場合、ユーザー名はgit、ポート番号は22が使われます。
リモートパスはサーバーに作成した共有ディレクトリのパスです。今回はgitユーザーのホームディレクトリに作っているのでTestProjectを指定しました。
Addボタンをクリックすればクライアント側のホームディレクトリにあるSparkleShareディレクトリの下に共有ディレクトリが同期されます。
インジケーターの「TestProject」を選択すれば、ファイルブラウザーが開きますので、適当なファイルを放り込んでみてください。
同様にインジケーターの「最近のイベントログを開く」を選択すればファイルを追加していることが確認できます。
さらに、端末から~/SparkleShare/TestProjectに移動して、"git log"を実行すれば、gitとしてコミットされている様子がわかるでしょう。
クライアント側の同期サービスを常に有効にするためには、クライアントPCにログインするたびに最初に実行したsparkleshare startコマンドを再度実行する必要があります。
常用する場合は、画面右上の歯車ボタンから「自動起動するアプリケーション」を選択し、コマンドを登録しておくと良いでしょう。
Dashboardをインストールする
SparkleShareはSparkleShare-Dashboardと呼ばれるnode.jsベースのウェブアプリケーションも開発しています。
これをサーバー側にインストールすれば、ブラウザからのファイルの閲覧ができるようになります。
まずはnode.jsなどの必要なパッケージをインストールした上で、Dashboardのソースコードをダウンロードし、node.jsパッケージマネージャーから依存関係を解決します。
$ sudo apt-get install redis-server nodejs npm make
$ git clone https://github.com/hbons/SparkleShare-Dashboard.git
$ cd SparkleShare-Dashboard
$ npm install -d
npm okと表示されたら成功
次に、設定ファイルであるconfig.jsを編集します。
最低限必要なのは、exports.folderで公開ディレクトリを指定することです。
exports.folders = [
{ type: 'git', name: 'Folder', path: '/home/git/TestProject', pub: false }
];
最初に指定されている値は消しても問題ありません。
nameはブラウザから見える共有ディレクトリのラベルです。pathは実際のディレクトリパス、pubはユーザー認証なしにファイルを閲覧できるかどうかを指定します。それ以外の設定項目については、公式のドキュメントを参照してください。
設定が終わったら、サーバーを起動します。
$ make run
ブラウザから「http://サーバーのアドレス:3000/」にアクセスすると、ユーザー登録画面が表示されますので、適当にアカウントを登録してください。
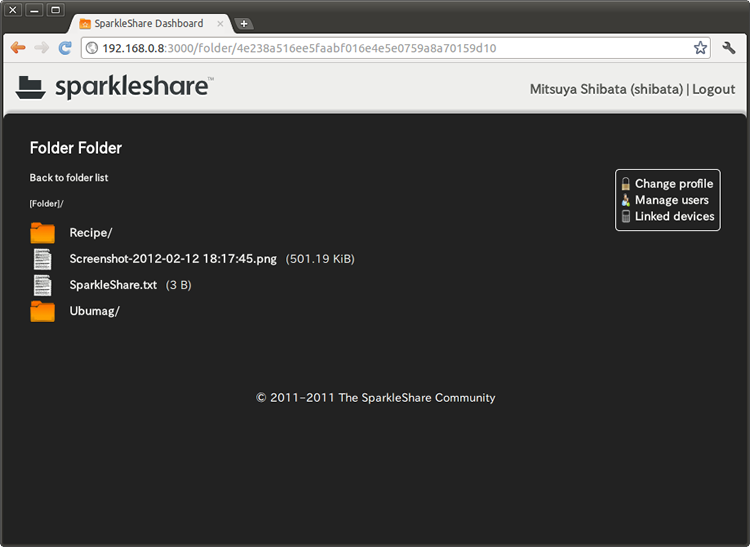
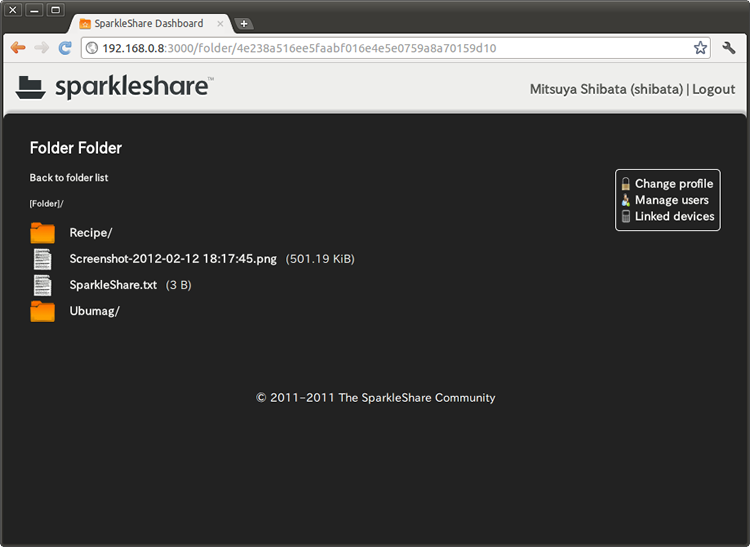
その後、そのアカウントでログインすると、共有ディレクトリの中身が閲覧できるようになっています(図4)。
図4 ブラウザから共有ディレクトリにアクセスした例

最初に作ったアカウントは管理アカウントとなり、他のアカウントの作成もできます。
なお、Dashboardのアカウントはクライアントで作成された公開鍵などに紐付けられているわけではなく、独自に作成・管理されるアカウントです。
Android端末からアクセスする
SparkleShare-DashboardにはAndroid用のクライアントも存在します。
マーケットでSparkleShareで検索するか、このページからクライアントをダウンロードできます。
Androidクライアントからアクセスできるようにするためには、デバイスをリンクする必要があります。
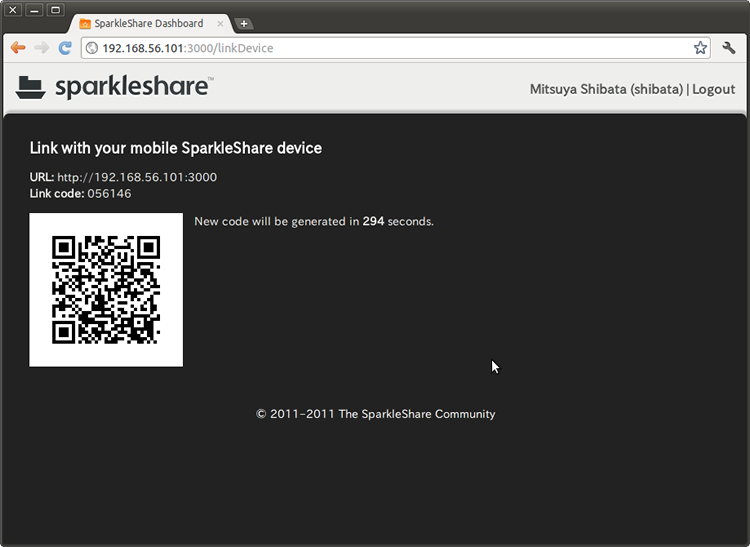
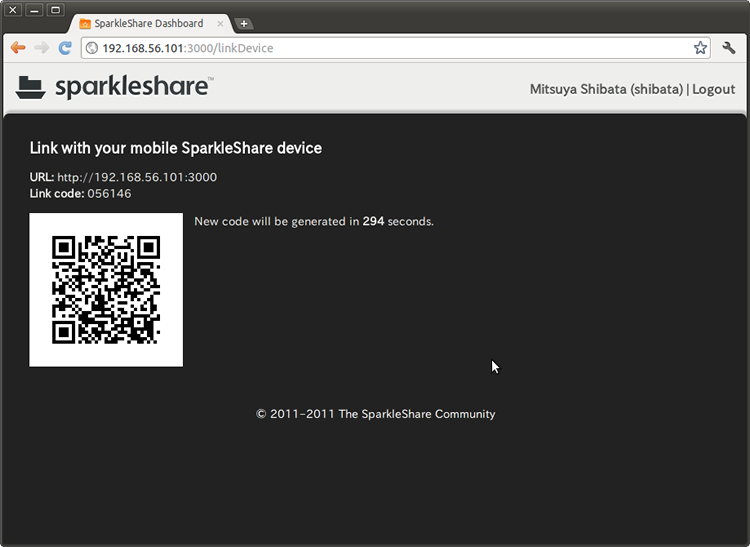
まずは、ブラウザからDashboardにログインし、ページ右端にある"Linked devices"をクリックするとQRコードとLinkコードが表示されます(図5)。
図5 QRコードとLinkコード

次にAndroid側のSparkleShareアプリを起動してください。
QRコードリーダー系のアプリが入っているならQRコードボタンを押すと、QRコードリーダーが起動し、図5のページのQRコードを読み込ませることで自動的にデバイスのリンクが完了します。
QRコードリーダーがないか、うまく動作しない場合はサーバーのアドレスとLinkコードを直接入力してください。
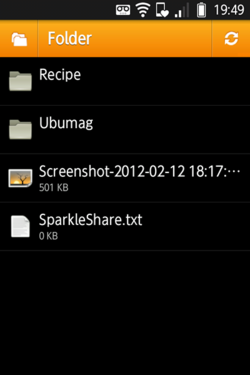
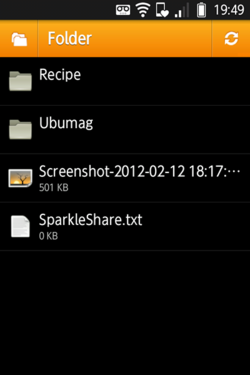
うまくリンクできれば、Androidデバイスからもファイルの閲覧ができるようになります(図6)。
図6 残念ながら現在はダウンロードのみ