ownCloudはWebDAVを使ったファイル共有サービスを立ち上げるための、FLOSSなサーバーアプリケーションです。2012年5月24日にリリースされた4.0は、非常に多くの新機能が追加され、既存の有料サービスにも引けを取らない完成度に仕上がってきました。そこで今回はこのownCloudをUbuntu上で試します。
ownCloudとは
ownCloud はKDEやSUSEの開発者が開発したオープンソースのファイル共有サーバーアプリケーションです。そのソースコードはAGPLv3でライセンスされており、現在はownCloudコミュニティで無償のコミュニティ版を開発し、それをサポートするownCloud社が商用サポートを提供するという開発体制をとっています。コミュニティ版と有償版の違いは主にサポートの有無とライセンスの違い であり、コミュニティ版でもほぼ全機能を使うことが可能です。
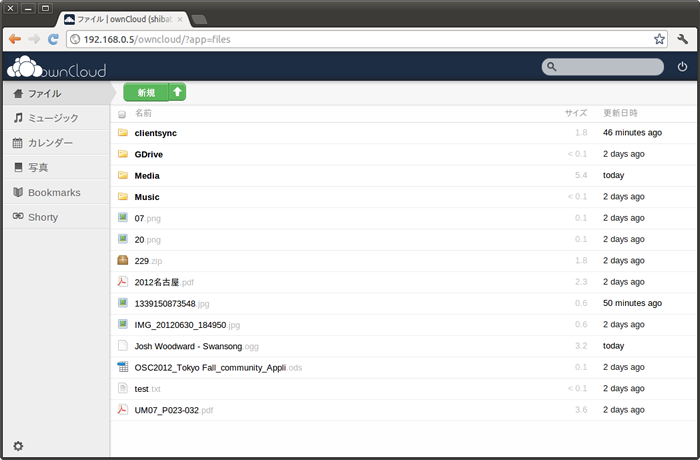
図1 ブラウザーで操作できるファイル共有サーバーファイル共有部分はWebDAVを、インターフェース部分はPHPを使って実装しています[1] 。PHPを使って誰でもアドオン(アプリ)を作ることができるので、PDFのインライン表示や外部ストレージサービスのマウントといった機能を自由に追加できます。
そのため、ただファイルを共有できるだけでなく、共有カレンダーの作成やアップロードした音楽ファイルの配信など、統合的なクラウドストレージサービスを実現できるのです。
2012年5月24日にリリースされた4.0 は、ファイルのバージョン管理や暗号化、ブラウザーへのドラッグアンドドロップアップロード、ODFファイルのインライン表示、データのバックアップやマイグレーションという機能が追加されました。デスクトップクライアントだけでなく、AndroidクライアントやLDAPを使ったユーザー管理もできるので、さまざまなユースケースに応えてくれるでしょう。
ownCloudを試す
ownCloudのインストール
ownCloudのインストール方法にはドキュメントに掲載されている ソースコードを展開する方法と、OpenBuildService のパッケージをapt-getでインストールする方法があります[2] 。
ownCloudのデータを既存のウェブサーバーの任意の場所にインストールしたい場合や、アプリを独自にインストールしたい場合はソースコードを展開する方法を使うと良いでしょう。ウェブサーバー上の既定の場所にインストールしても良い場合や、ownCloudのデスクトップクライアントを使いたいならリポジトリを導入したほうが簡単です。今回はお手軽に試したいために、OpenBuildServiceのパッケージ 使います。
$ wget -q http://download.opensuse.org/repositories/isv:ownCloud:ownCloud2012/xUbuntu_12.04/Release.key \
-O- | sudo apt-key add -
$ echo 'deb http://download.opensuse.org/repositories/isv:ownCloud:ownCloud2012/xUbuntu_12.04/ /' \
| sudo tee /etc/apt/sources.list.d/owncloud.list
$ sudo apt-get update
$ sudo apt-get install owncloud
依存関係にしたがって、apacheやphp、その他の開発パッケージもインストールされるので、サイズに注意してください。ownCloudに関するデータやツールは/var/www/owncloudにインストールされます。
アカウントの作成
インストールした時点でサービスが立ち上がっているので、さっそくアクセスしてみましょう。任意のブラウザで次のURLを開いてください。ownCloudのログイン画面が表示されるはずです。
http://インストールしたマシンのアドレス/owncloud/
図2 インストールが成功すればログイン画面が表示されるもしログイン画面が表示されず、「 No database drivers (sqlite, mysql, or postgresql) installed.」というエラーが表示されるなら、一度Apacheを再起動します。その後、ページをリロードしてもまだエラーが出るなら、マシンの再起動も試してみてください。
$ sudo service apache2 restart
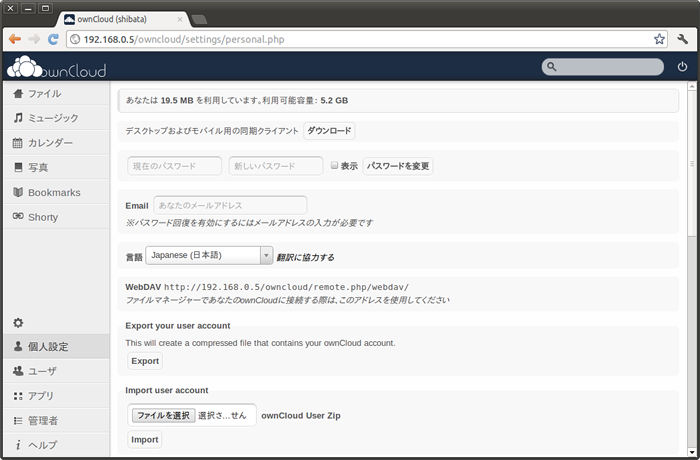
アカウントを作成したらログインしてみましょう。初期状態だとユーザーのインターフェースは英語になっています。ページ左下の歯車ボタンをクリックして「Personal」を選べば、言語を選択できますので、「 Japanese(日本語) 」に変更すると良いでしょう[3] 。
図3 個人設定から言語を設定できるファイルのアップロード
アカウントを作成したらファイルをアップロードしてみましょう。ログイン直後の画面は、ファイルブラウザーが表示されているはずです。ここで、緑色の矢印アイコンで表示されるアップロードボタンを押せば、ファイル選択ダイアログが開き、ファイルをアップロードできます。
ファイルのアップロード先は以下のディレクトリになります。実際にデータがアップロードされているかを確認してみると良いでしょう。ちなみにアップロードしたファイルのオーナーはwww-dataになります。
/var/www/owncloud/data/ユーザー名/files
ウェブブラウザー上にファイルを直接ドラッグアンドドロップして、ファイルをアップロードすることも可能です。また、アップロードボタンの隣にある「新規」からURLを選択し、URLを入力すればURLのデータを直接アップロードできます。
フォルダーの作成は「新規」ボタンから、アップロードしたファイル名の変更や削除はファイルの上にカーソルを合わせると表示されるメニューから行えます。
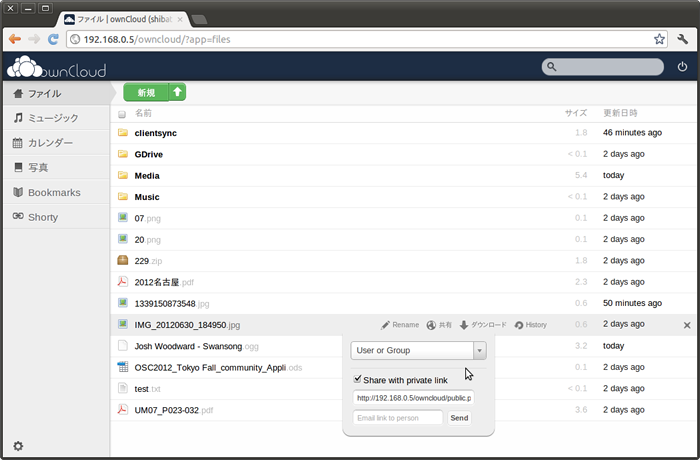
アップロードしたファイルを他の人と共有したい場合は、ファイルにカーソルをあわせて「共有」を選びます。「 User or Group」からownCloud内部のユーザーやグループを指定して共有できますし、「 Share with private link」にチェックをいれたら外部からアクセス可能なURLが表示されるので、それを他の人に教えると良いでしょう[4] 。
図4 表示されるURLを渡せば他のユーザーもファイルをダウンロードできるファイルのプレビューや編集
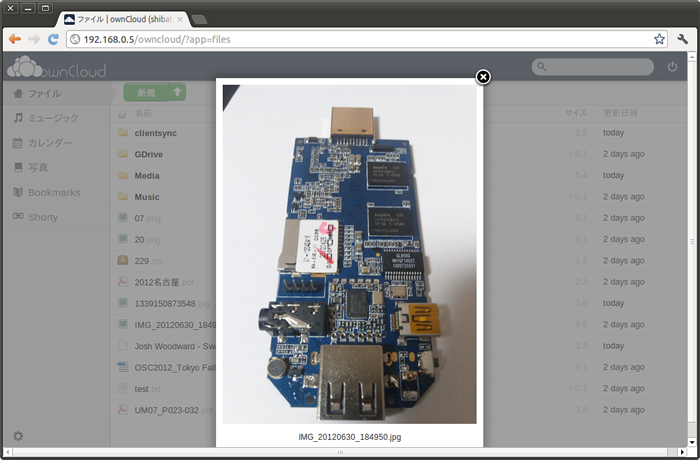
画像ファイルをアップロードすると、自動的に「写真」ディレクトリにコピーされ、ギャラリーとして表示できます。また、ファイルブラウザー上でも、選択すればプレビュー表示されます。もしダウンロードしたい場合は、ファイルにカーソルをあわせて「ダウンロード」を選んでください。
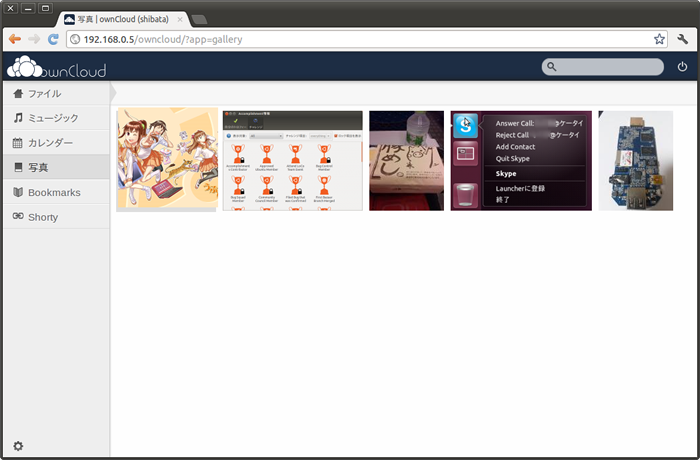
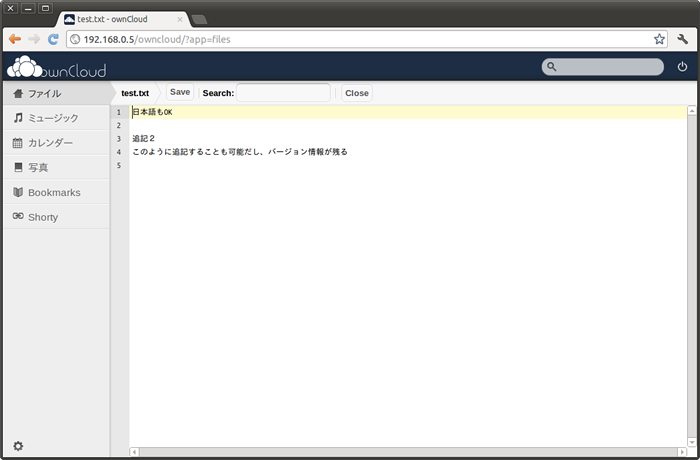
図5 画像はクリックするとプレビューされる図6 サイドペインの「写真」を選ぶと、ギャラリーが表示される テキストファイルならそのままownCloud上で編集できるので、メモ帳としても使えます。また、変更履歴も保存されるので、ファイルにカーソルをあわせて「History」を選べば、過去のバージョンのテキストに戻すことも可能です。
図7 ownCloud上のテキストエディターアップロードサイズの上限をあげる
初期状態だと1ファイルあたりのアップロードサイズの上限は2MBになっています。このままだと使いにくいので、PHPの設定を変えて上限をあげましょう 。
$ sudo vi /etc/php5/apache2/php.ini
upload_max_filesize = 200M
post_max_size = 800M
今回は200Mと800Mに変更しましたが、そこまで大きくなくてもいいかもしれません。設定を変更したらウェブサーバーを再起動します。
$ sudo service apache2 restart
ownCloudのページをリロードし、アップロードボタンにカーソルを合わせたときに表示されるツールチップに「アップロード max. 200 MB」と表示されたら設定完了です。
専用クライアントを使う
ownCloudにはプラットホームごとに専用クライアントがいくつか存在します 。Ubuntuの場合は、csyncとQtを使ったクライアントをインストール時に導入したリポジトリからインストールできます。
$ sudo apt-get install owncloud-client
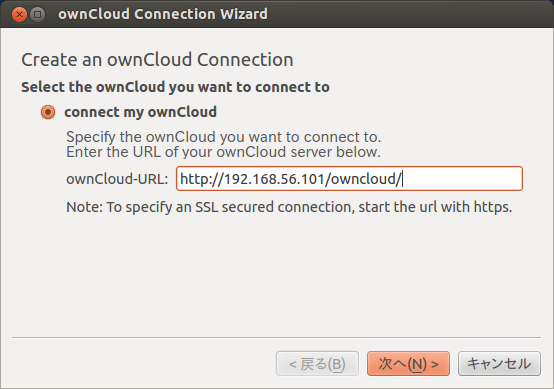
起動すると通知領域に雲のアイコンが常駐するので、まずは「Configure...」からサーバーとアカウントの設定を行ってください。設定を追えるとホームフォルダーに「ownCloud」ディレクトリが作成されます。今後はここに保存したファイルが、自動的にサーバー上の「clientsync」ディレクトリと同期されます。
図8 ownCloud-URLにはownCloudのアドレスを入力Androidクライアント もあるのですが、Google Playからはインストールできないこと、機能が乏しいことから今はまだウェブブラウザーからアップロードしてもそれほど大差ないと思います。
WebDAVクライアントでアクセスする
ownCloudの実体はWebDAVサーバーですので、既存のWebDAVクライアント、例えばNautilusでもアクセスできます。ownCloudの個人設定にある、WebDAVのアドレスを確認してください。次のような値が表示されているはずです。
WebDAV http://192.168.56.101/owncloud/remote.php/webdav/
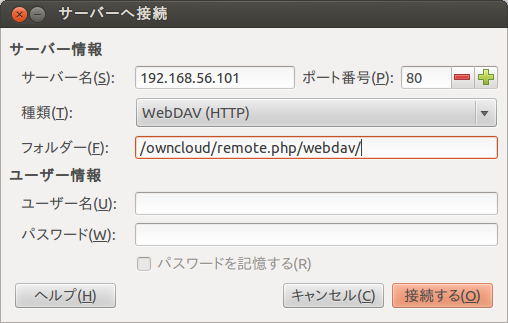
Nautilusを開いて、メニューのファイル>サーバーへ接続を選択し、次の値を入力します[5] 。
サーバー名はownCloudサーバーのアドレス。上記の例だと「192.168.56.101」
種類は「WebDAV (HTTP)」
フォルダーは「/owncloud/remote.php/webdav/」
ユーザー名とパスワードはownCloudのユーザー名とパスワード
図9 フォルダーに指定する値は個人設定画面で確認できる設定が正しければWebDAVでマウントされますので、ファイルブラウザーからファイルのアップロードやダウンロード、編集が可能です。Nautilusの場合は、ブックマークしておけば次回から簡単にアクセスできます。
また、このフォルダーはユーザーのホームフォルダーの「.gvfs」ディレクトリにマウントされますので、一時的にコンソールでファイル操作したい場合は、そこで操作すると良いでしょう。
データのバックアップ
電子データにとってバックアップは大事です。VPSであろうとクラウドであろうとご家庭であろうと、サーバー上のデータというのはいつか消え去るものなのです。それが運命なのです。
ownCloudは、ユーザー単位でもシステム単位でもzipアーカイブを簡単に作成できます。
ユーザーのデータは個人設定の「Export your user account」から、システム全体のバックアップを取りたい場合は管理者の「Export this ownCloud instance」からzipアーカイブとしてバックアップを取得できます。
このzipファイルを使えば、別のownCloudサーバー上であってもデータのインポートを行えるので、サーバーの移行も簡単です。
アプリの利用
ownCloudは「アプリ」と呼ばれるアドオンを追加することで、もっと便利な機能を拡張できます。OpenBuildServiceからパッケージをインストールした場合は、一部のアプリしかインストールされないので、追加で次のパッケージをインストールしてください。
$ sudo apt-get install ownclound-unsupported
設定の「アプリ」を選択すると、たくさんのアプリが表示されるはずです。太字が有効化済みのアプリです。個々のアプリを選択して、「 Enable」「 Disable」をクリックすればそれぞれ有効化、無効化できます。このうち特に便利なものをいくつか見ていきましょう。
PDF・ODFビューワー
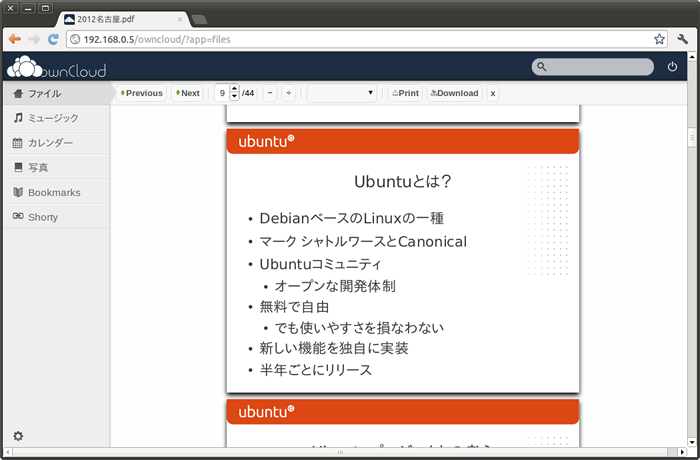
PDF ViewerとODF Viewerはそれぞれ、PDFやLibreOfficeのファイルをブラウザ内部で表示するアプリです。有効化しておくと、わざわざファイルをダウンロードしなくても中身を確認できます。
図10 シンプルなファイルなら問題なく表示できるカレンダー
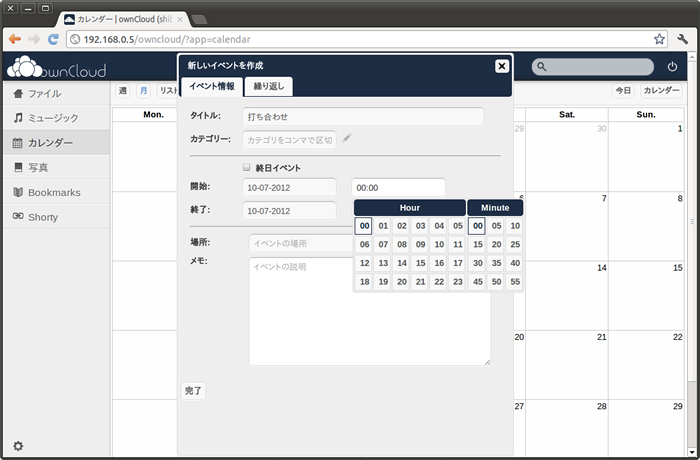
Calendar はownCloud内部にカレンダーを実装します。ThunderbirdのようなCalDav形式に対応したスケジューラーであれば、個人設定にあるCalDavのアドレスを渡すことでスケジュールの同期が可能です。
ちなみに有効にしたら一度、個人設定でタイムゾーンも設定しておきましょう。
図11 時刻や場所を指定して予定を登録できるカレンダーメディアサーバー
Mediaアプリ を有効にすると、Ampache というウェブベースのメディア配信ソフトウェアを使ってownCloud上のメディアをストリーミングできるようになります。
個人設定に配信サーバーのアドレスが表示されますので、Ampache対応クライアントにこのアドレスを設定しましょう。
Ampache address: http://192.168.56.101/owncloud/remote.php/ampache/
Rhythmboxであれば次のコマンドでAmpacheプラグインをインストールしてください。
$ sudo apt-get install rhythmbox-ampache
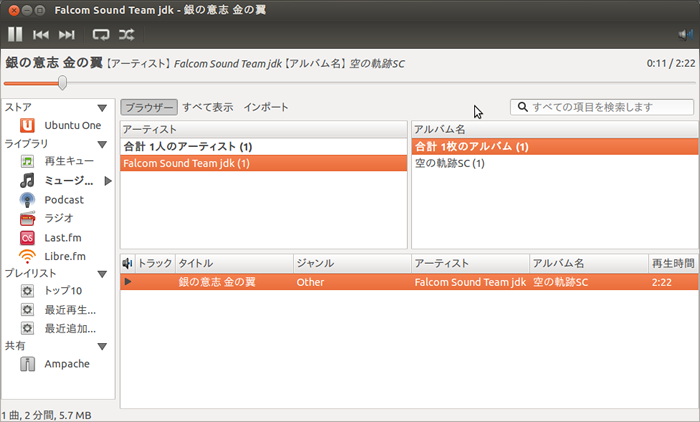
Rhythmboxを再起動したら、編集の設定から「Ampache Library」を有効にします。さらに設定ボタンから配信サーバーのアドレスとownCloudのユーザー名とアカウントを入力したら、サイドペインの共有にAmpacheが表示されるはずです。あとはそこから自由にファイルを再生できます。
図12 Rhythmboxを使えばownCloud上のデータを再生できるAndroid用のAmpache対応クライアントとしては、公式のAmdroid や日本人が開発しているJUST PLAYER が有名です。
外部ストレージの接続
ownCloudは特に設定しなければ、サーバー上の/var/www/owncloud以下にあるユーザーごとのファイルしか操作できません。しかしながら、External storage supportを有効にすると、ファイルシステムやFTP、Sambaを経由して外部デバイスをownCloud内部に接続できます 。
残念ながら4.0の時点では、外部ストレージに接続するには設定ファイルを直接編集する必要があります。例えばホームフォルダーにあるMusicフォルダーを、ownCloud上のMusicフォルダーとして表示させることにします。
まずは最初にownCloudのファイルブラウザーからMusicフォルダーを作成してください。次に、新規にmount.phpというファイルを作成し、それを編集します。
$ sudo editor /var/www/owncloud/config/mount.php
編集内容は次のとおりです。「 shibata」は設定したいユーザー名です。「 /shibata/files/Music」はownCloud上のパスになり、「 datadir」に実際に表示したいフォルダーのパスを指定します。
<?php
return array(
'user'=>array(
'shibata'=>array(
'/shibata/files/Music'=>array(
'class'=>'OC_Filestorage_Local',
'options'=>array('datadir'=>'/home/shibata/Music')
),
),
)
);
?>
ownCloudをリロードすると、ファイルブラウザー上にMusicフォルダーの内容が表示されることを確認できるでしょう。
もし外部ストレージにownCloudからアップロードしたい場合は、そのストレージに対してwww-dataが書き込めるようにパーミッションを調節してください。