今回はベクター画像編集ソフトウエアInkscapeのエクステンション(拡張機能)「 Sozi」を使って、Preziのようなダイナミックで動きのあるプレゼンテーション資料を作成する方法を紹介します。
Soziとは
Sozi は、ベクター画像編集ソフトウエアInkscapeのエクステンション(拡張機能)プログラムです。
Soziを使うと、Inkscapeが利用しているSVG(Scalable Vector Graphics)ファイルに、アニメーションのための付加情報とプレゼンテーションコントロール用のJavaScriptを埋め込みます。
そうして作成したSVGファイルをWebブラウザで開くと埋め込まれたJavaScriptが実行され、Prezi [1] で作成したプレゼンテーション資料のように、ズームイン・ズームアウトのアニメーションをしながらダイナミックに動くプレゼンテーション資料として再生ができるようになります。
Soziに似たようなエクステンションとしては、Inkscapeに同梱されているjessyink がありますが、jessyinkがスライド作成から発展したことに対し、Soziにはスライド作成機能はなく、当初からアニメーション重視で作成されているという違いがあります。
Soziをインストール
Soziは、Precise(12.04)からリポジトリにパッケージが用意されています。Ubuntuソフトウェアセンターから「sozi」と検索して「Inkscape extension for creating animated presentations」をインストールしてください。aptを使ってインストールする場合は、そのまま「sozi」でインストールできます。
$ sudo apt-get install sozi
どちらの場合も依存関係でInkscapeもインストールされますので、改めてInkscapeをインストールする必要はありません。
Precise(12.04)以前のリリースをお使いの方や最新版を使いたい方は、開発コミュニティがPPAで提供しているパッケージ を使うとよいでしょう。
Soziを使ってプレゼンテーション資料を作成
SoziとInkscapeを使ってプレゼンテーション資料を作成します。資料作成の流れは「Inkscapeを使って資料の作成、配置」「 表示領域の枠を書く」「 表示領域の枠をフレームとして登録」のようになります。
実際の作業としては難しくないのですが、言葉だけではわかりにくい部分もあるので簡単なサンプルファイル(sozi-sample.svg )を用意しました。サンプルをInkscapeやWebブラウザで開いて見比べたりしながら、読むとわかりやすいはずです。
資料の作成と配置
まず資料を作成します。作成方法は通常のInkscapeと同じように図形を作成したりテキストを入力して、ドキュメント上に使いたい資料を配置します。ドキュメントのサイズなどは自由に設定してかまいません。
資料作成をするとき、テキストについて気をつけることがあります。
ひとつはSVGを再生するWebブラウザ環境にフォントがないと代替フォントにより意図したフォントで表示されないこと。もうひとつはWebブラウザのSVGレンダリングによってはSVGのテキストが表示されないことです。
この2つはSozi以外の問題なので本来はどうしようもないのですが、これらに対処する策として文字をアウトラインに変換(テキストを選択し、ツールバーの「パス」 →「 オブジェクトをパスへ」でパスに変換)して図形にすることで読めるテキストとして表示できます。
しかし、テキストを図形に変換するとテキスト情報を捨ててしまうことになり、文章の修正ができなくなります。そのためアウトラインに変換するときには、変換前のファイルも保存しておくとよいでしょう。
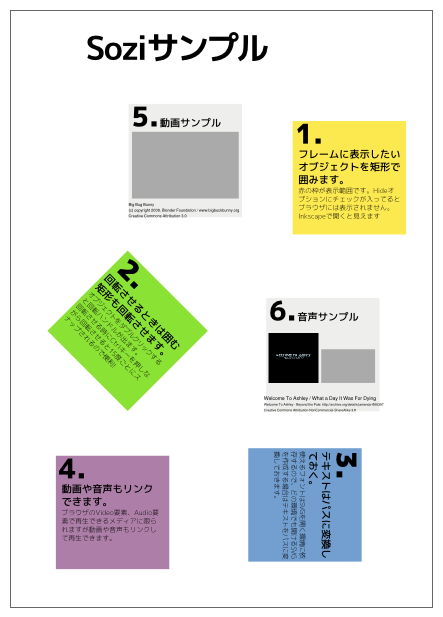
資料の配置では、整列をさせず意図的にバラバラに置くと、画面が遷移するときの移動距離が一定ではなくなり、アニメーションの効果にメリハリが出ます。オブジェクトやフォントなども大きくしたり小さくしたりするのも同様の効果があり、表示に変化が出ます。
図1 表示させたいオブジェクトを散らして置く表示領域の枠を描く
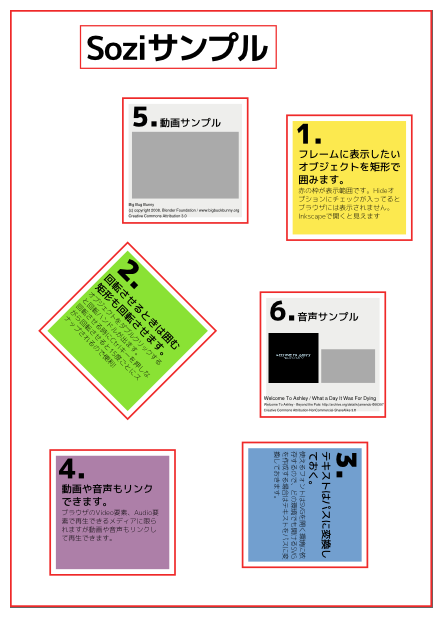
資料の作成が終われば、Inkscapeウィンドウ左側に並んでいるアイコンから「矩形ツール」を選択して、配置した資料のそれぞれ表示させたい場所を囲みます。
図2 赤のボックスで囲った部分が表示される矩形ツールの設定はなんでもかまいません。フィルで塗りつぶされていても表示領域として設定はできますが、表示する部分の確認がしづらくなるため、ストロークのみにして使うのがわかりやすいでしょう。
表示領域のフレーム登録
表示領域を囲ったなら囲った枠を一つ選択し、選択状態のままツールバーの「エクステンション」 →「 Sozi」を選びます。
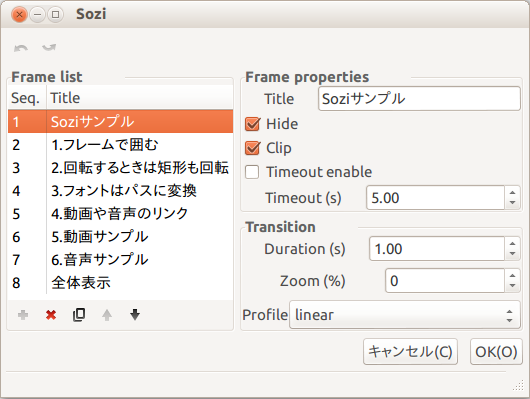
図3 Soziウィンドウウィンドウが2つ開いたうちのSoziウィンドウの左側「Frame properties(フレームプロパティ) 」下部にアイコンが並んでいます。その中の「+」ボタンを押すと表示領域がフレームとして登録されます。
フレーム登録をしてOKボタンを押すと、編集しているSVGにプレゼンテーション用のJavaScriptなどが自動的に埋め込まれます。これを表示領域の数だけ繰り返してフレームを登録します。
Soziウィンドウの機能解説
Soziウィンドウではフレームの登録以外にプレゼンテーションの表示設定もおこないます。設定の一覧をまとめたので参考にしてください。
Frame properties(フレームプロパティ)
Title:フレームのタイトル
Hide:表示領域を指定した矩形を隠す。通常はチェックを入れておく
Clip:表示領域外を隠す
Timeout enable:表示タイムアウトを有効にする
Timeout(s):タイムアウトをする時間(秒)
Transition(画面遷移)
Duration(s):フレームの切り替え時間(秒)
Zoom(%):ズーム表示の倍率
Profile:画面遷移プロファイルの選択
Frame list(フレームリスト)
Seq.:フレーム番号
Title:フレームタイトル「+」から始まるボタンは、左から「フレーム追加」「 フレーム削除」「 フレーム複製」「 フレームの上下移動」
動画・音声のリンクを埋め込む
プレゼンテーション資料に動画や音声を使った説明を入れたい場合があります。Soziには動画や音声のリンクを埋め込む機能がありますので、この機能を使ってみます[2] 。また、再生できる動画・音声の種類はSVGを実行するWebブラウザに依存します[3] 。
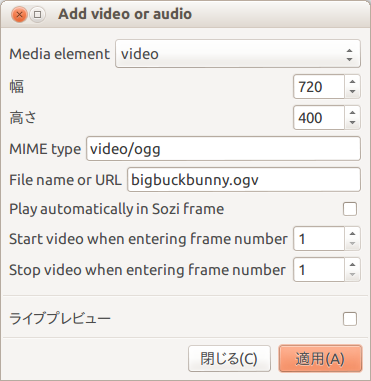
動画・音声のリンクを作成するには、ツールバーの「エクステンション」 →「 Sozi extras」 →「 Add Video or audio...」を選択します。Add video or audioウィンドウが開くので、メディアの要素とMIMEタイプ、URL/ファイル名を指定します。
図4 add_video_or_audioウィンドウ リンクのオブジェクトは自由に動かせサイズも変更できるので、使いたいフレームの場所まで移動しフレームの大きさにあわせてサイズを調整します。
Add video or audioウィンドウ機能解説
Media element:video要素かaudio要素を選択できる
幅/高さ:リンクした動画の幅と高さを選択します。大きさは後でも変更できる
MIME type:リンクする動画音声のMIMEタイプを入力する[4]
File name or URL:動画音声のファイル名/URLを入力する
Play automatically in Sozi frames:チェックを入れるとフレームの表示と同時に再生される
Start video when entering frame number:指定したフレーム番号に入ると再生する
Stop video when entering frame number:指定したフレーム番号に入ると停止する
「Start video when entering frame number」と「Stop video when entering frame number」は、「 Play automatically in Sozi frames」にチェックが入ってないと機能しません 。
プレゼンテーション資料の再生
作成したSozi SVGファイルを再生するには、WebブラウザからSVGファイルを開きます。FirefoxではF11キーを押すとフルスクリーンモードになるため、SVGファイルを開いた後にF11キーを押すとプレゼンテーションの準備は完了です。
Soziプレゼンテーションのキー割り当て一覧
Soziプレゼンテーションのキー割り当て一覧は次のとおりです。
カーソルキー上下:画面移動(画面効果なし)
カーソルキー左右:画面移動(画面効果あり)
Tキー/F5キー:画面リストを表示
Fキー:全体表示
Rキー/Shift+Rキー:左回転/右回転
マウスホイール:画面のズームイン・ズームアウト
マウスをドラッグ:画面の移動
=キー:リセット
……と、本来ならこれでうまくいくはずなのですが、筆者の環境(Quantal上のFirefox 17)ではSVGファイルを開いたタブだけがなぜかタブバーが残り完全なフルスクリーン状態になりませんでした。そこで「Full Screen Plus 」というFirefoxの拡張機能を使ってフルスクリーンにしました。うまく完全フルスクリーンの状態にならない場合は試してみてください。
Soziの対応ブラウザ
「List of compatible web browsers 」によると、SoziはFirefoxをメインターゲットブラウザとして開発しているということですが、他のブラウザについても利用できるか気になったため、手元のパソコンにインストールしてあるChrome 23.0.1271.95とOpera 12.11でSoziのSVGを再生してみました。
図形やテキストのみで構成されたSozi SVGファイルを再生したところ軽快に動いて問題がないように見えましたが、動画・音声のリンクが含まれているSVGファイルを再生すると画面左上にメディアのコントロールバーが表示され続け、プレゼンテーションに使うには苦しい状態でした。
GitHubのIssueを調べたところ、この件について報告されていました[5] が、Webブラウザの問題のようでCloseされていたことから、動画・音声のリンクを含んだSozi SVGファイルを使う場合はFirefoxに限定したほうが良いようです。
図5 Chromeでの不具合最後に
これから年明けにかけて学生の方は、なにかと発表をしなければいけないシーンがありますが、Soziを使ってかっこいい発表をしてみるのはいかがでしょうか。