今回は2Dアニメーションを作ることを目的として、Synfig Studioというソフトウェアをご紹介します。
Synfig Studioとは
Synfig Studioは映像を作成するためのソフトウェアです。2Dに特化しています。映像作成と言えば、本連載ではすでに映像編集を目的としたKdenliveやLiVES、PiTiViなどのソフトウェアを紹介していますが、Synfig Studioはそれらとは異なり、映像素材を作成する用途に適しています。
Synfig Studioをインストールするには、まずUbuntuソフトウェアセンターでsynfigstudioをキーワードに検索します。見つかったらインストールします。
図1 Ubuntuソフトウェアセンターにおける表示

「synfig-examples」パッケージでサンプル集が提供されているので、同様にインストールしてしましょう。このパッケージは、/usr/share/doc/synfig-examples/examplesにサンプルプロジェクトファイルをインストールします。
一通りインストールしたら、UnityのDashにキーワード「synfigstudio」を入力して起動します。
ユーザーインターフェイスの説明
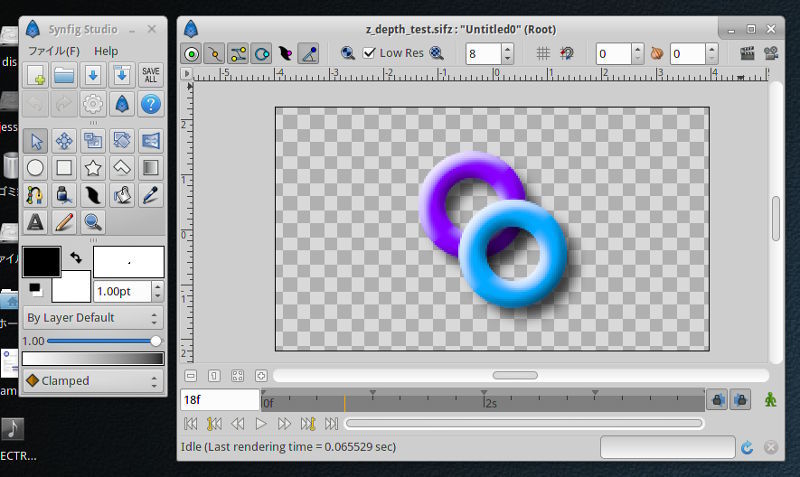
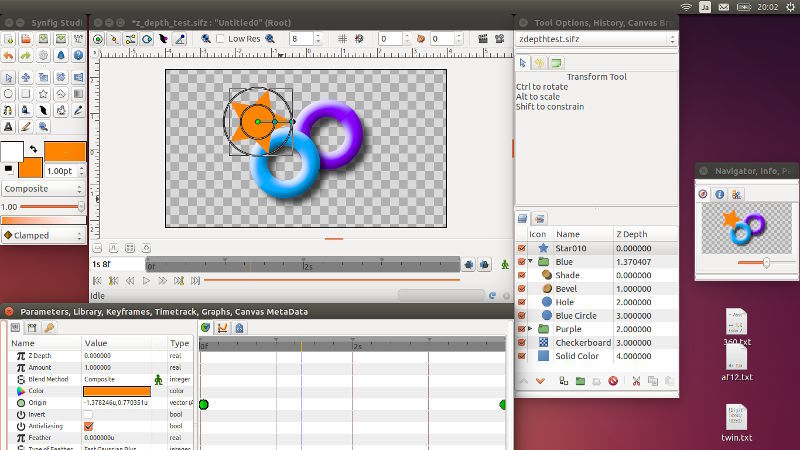
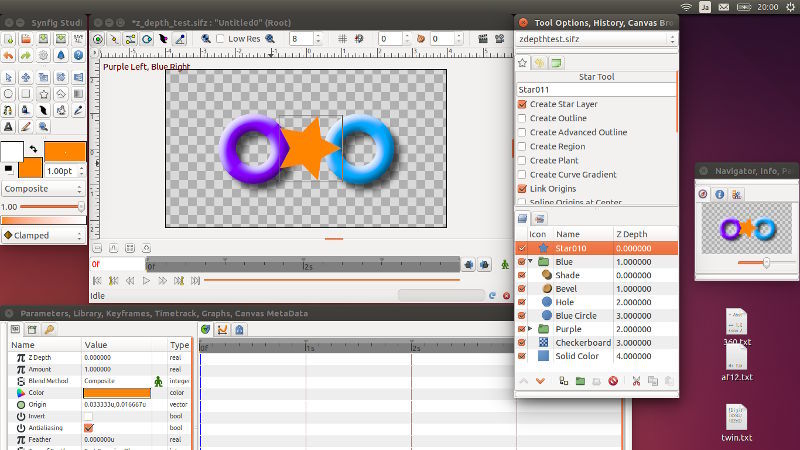
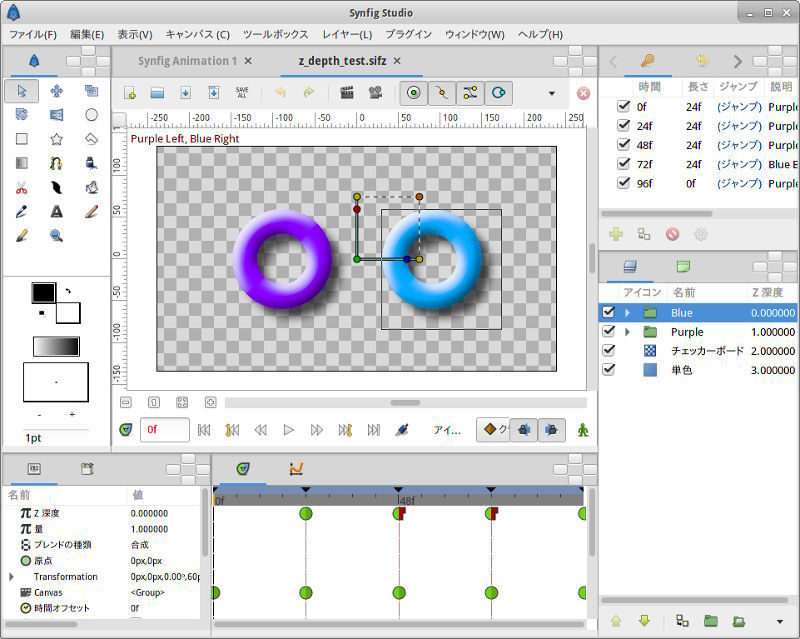
Synfig Studioのウィンドウは、複数のフローティングウィンドウで構成されています。ウィンドウの役割をわかりやすくするため、サンプルの一つである「z_depth_test.sifz」を見ながら説明します。一番左に配置される縦長のフローティングウィンドウから、「ファイル(F)」-「開く(O)」とたどり、「/usr/share/doc/synfig-examples/examples/z_depth_test.sifz」を読み出してください。読み出すと、下図のようなウィンドウが出現します。
図2 Synfig Studioのキャンバス

これはキャンバスと呼ばれます。まず、このソフトウェアの目的であるアニメーションを確認しましょう。キャンバス下部の再生アイコン(右向き三角アイコン)をクリックしてください。2つのトーラス(のように見える環)が交互に入れ替わるアニメーションが表示されます。ユーザーの行う操作のうち、位置に関するものは、このキャンバスで行います。キャンバスのメニューは、少々わかりにくいですが、左上のメニューアイコン(右向き三角アイコン)をクリックして表示します。ファイルを開いたり、保存したり、後述のレイヤーを追加したり、といったメニューが用意されています。
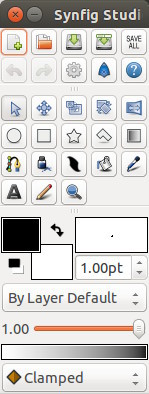
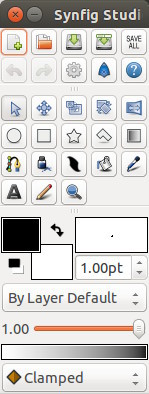
キャンバスの左にある縦に長いウィンドウは、ツールボックスと呼ばれます。Synfig Studio全体の設定や、キャンバスにオブジェクトを配置する際のツール、レイヤーの重ね合わせモードや透過度などのデフォルト設定を行います。
図3 ツールボックス

キャンバスの右の縦に長いウィンドウは、見た目のまま垂直ドックと呼ばれます。同様に水平のウィンドウは水平ドックです。ドックはパネルを含んでいます。パネルはそれぞれ固有の役割を持っています。以下に、よく使うパネルを、具体的な説明も併せて列挙します。なお、パネルはドラッグ&ドロップで、ドック内配置を変更したり、ドック外に出したりできます。
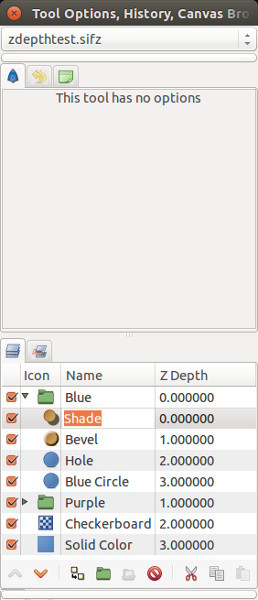
レイヤーパネル
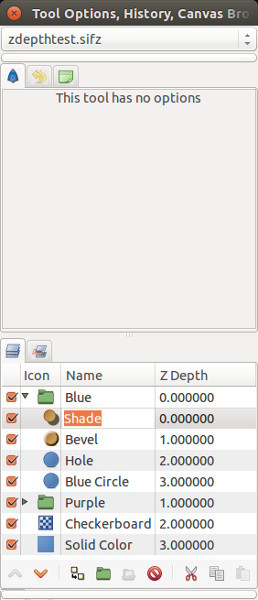
Synfig Studioでは、キャンバスに描かれるものをすべてレイヤーとして管理します。レイヤーの階層構造を表示するのが、レイヤーパネルです。レイヤーはグループ化することで階層構造を持つことができます。
図4 レイヤーパネル

レイヤーには、エレメントとフィルターという2種類があります。エレメントは円や矩形などの事物のレイヤーです。フィルターは属するグループに画面効果を適用するレイヤーです。z_depth_testサンプルを参考に、具体的に見てみます。
z_depth_testサンプルは2つのレイヤーグループと2つのレイヤーを持ちます。このうちBlueというレイヤーグループに着目します。このグループはキャンバス上における水色の円環を表現しています。グループを展開してその階層構造を見ると、Shade、Bevel、Hole、Blue Circleの4つのレイヤーで構成されています。ShadeとBevelはフィルターレイヤー、HoleとBlue Circleはエレメントレイヤーです。
レイヤー左のチェックボックスを外すと、キャンバスに描画されなくなります。試しにShadeのチェックボックスを外すと、水色の円環の影が描画されなくなります。同様にBevel、Hole、Blue Circleのチェックボックスを外すと、それぞれの効果あるいは事物が描画されなくなります。
ここで着目したいのは、こういった操作がPurpleレイヤーグループなどに影響しないことです。フィルターの効果は、グループ内に閉じることがわかります。
パラメーターパネル
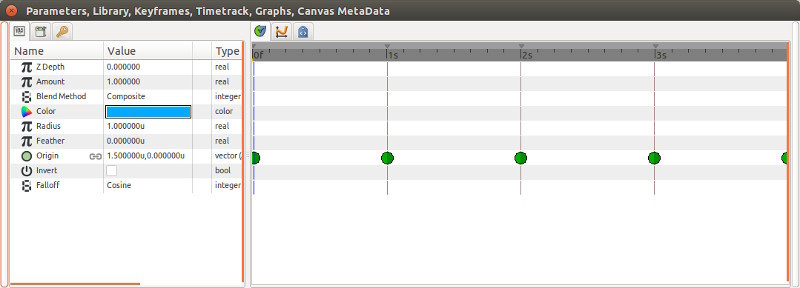
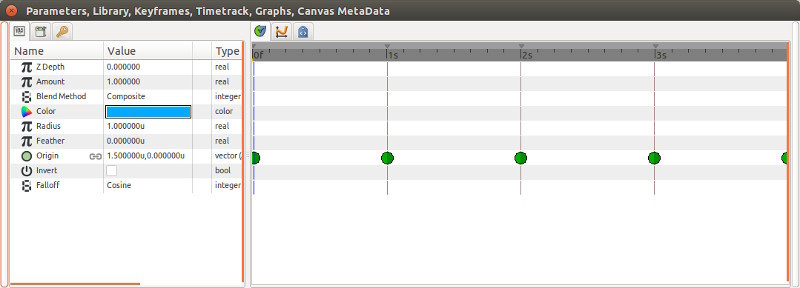
キャンバスで選択した、あるいはレイヤーパネルで選択したレイヤーのパラメーターは、パラメーターパネルに表示されます。奥行き方向の描画優先度を示すZ Depth、透過度を示すAmount、レイヤーの合成方法を示すBlend Methodなどが共通で表示されるほか、レイヤー個別のパラメーターも表示されます。
図5 左がパラメーターパネル

タイムフレームパネル
パラメーターパネルの右側がタイムフレームパネルです。Synfig Studioのアニメーション機能の要です。タイムフレームパネルでは、時間軸に沿ってキーフレームを設け、その時点におけるパラメーターを自動で変更することで、キャンバスの事物をアニメートさせます。
z_depth_testサンプルでは2つの円環が交互に入れ替わりますが、この位置をどのように制御しているかを見ていきます。レイヤーパネルで、PurpleレイヤーグループのPurple Circleを選択します。すると、タイムフレームパネルに緑色の点が出現します。これがキーフレームです。
キーフレームは、その時点におけるパラメーターの値を保存しておくためのものです。キーフレームを2つ設け、それぞれに異なるパラメーターの値を与えると、キーフレーム間でそのギャップを補完するよう、自動的に値が動きます。補完方法はパラメーターを右クリックして表示されるコンテキストメニューのinterpolationから選択します。
事物の位置にこれを適用すると、A地点からB地点を設定するだけで、事物が滑らかに移動するようになります。タイムフレームパネルの上部のスケールをクリックして、任意のキーフレームまでタイムカーソルを移動すると、パラメーターパネルにおいて、事物の中心位置を示すoriginという値が変化しています。それに合わせて、キャンバス上の円環の位置が移動します。
ツールオプションパネル
ツールオプションパネルは、現在選択しているツールのパラメーターを表示します。ツールボックスの共通パラメーターと合わせて、これからキャンバスに配置する事物のデフォルトパラメーターとなります。言葉で説明するのも面倒なので、次章で具体的に事物を動かすチュートリアルを示しながら説明します。
アニメーションを作ってみる
チュートリアルとして、z_depth_testサンプルの開始から終了までの間に、星が画面左上から右下に移動するアニメーションを作ります。
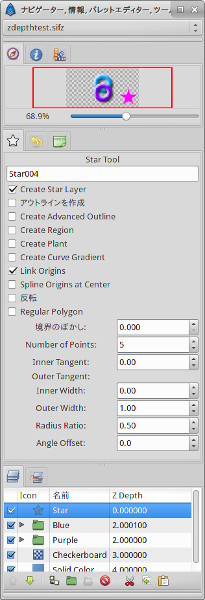
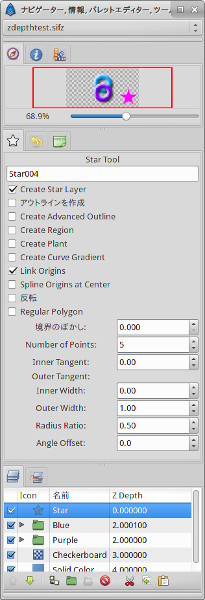
まず、ツールボックスでStar tool(星型のアイコン)をクリックします。すると、ツールオプションパネルに以下のようなパラメーターが表示されます。「Spline Origin at Center」は都合が悪いので、チェックボックスを外しておきます。
図6 ツールオプションパネル。Star toolの持つオプション一覧が表示されている

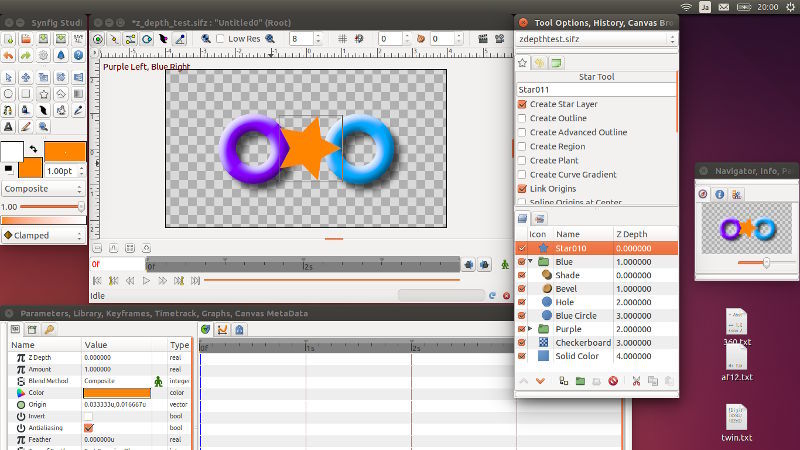
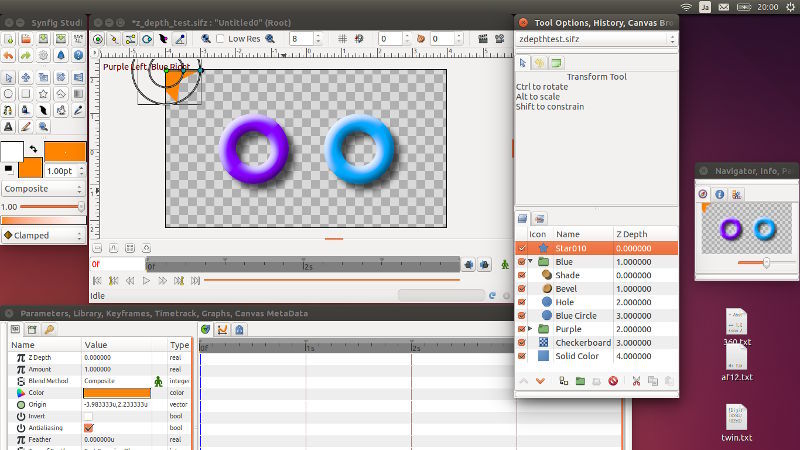
次に、キャンバス上のどこでもいいので、クリックします。すると、星が配置されます。色や形などをツールオプションのデフォルト値から変更したい場合は、星のレイヤーを選択状態にしてから、先述したパラメーターパネルで変更します。なお、Checkboardレイヤーの下に星のレイヤーがある場合は、色が半透明に見えます。これは、Checkboardレイヤーが透過度37%になっているためです。この場合はレイヤーを入れ替えると、透過されずに表示されます。
図7 キャンバスに星を配置

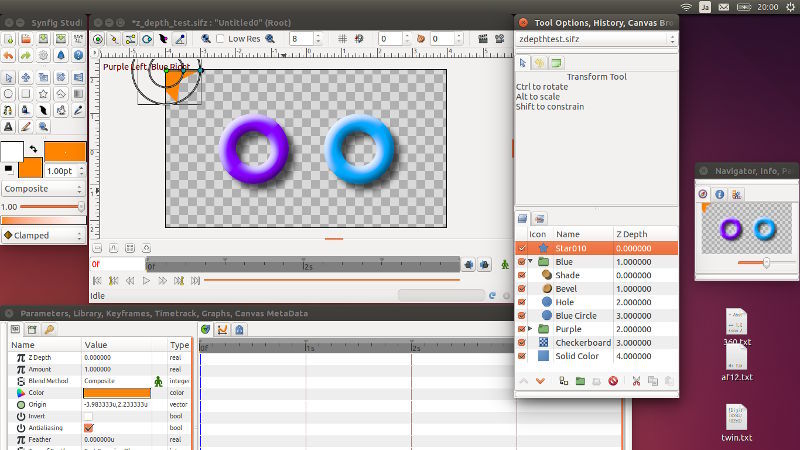
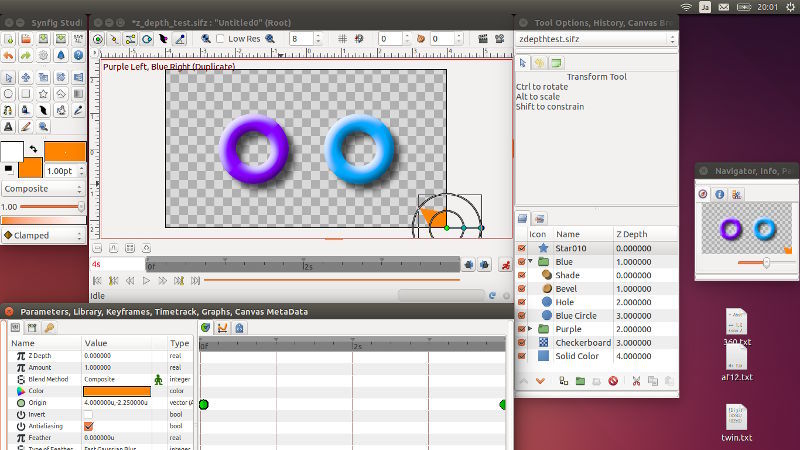
キーフレームを設けるために、タイムフレームパネルに着目します。まずは初期位置を保存するために、タイムフレーム上部のスケールで0fの位置をクリックし、タイムカーソルを移動します。そして、星オブジェクトを選択して初期位置まで持っていきます。
図8 星を初期位置へ移動

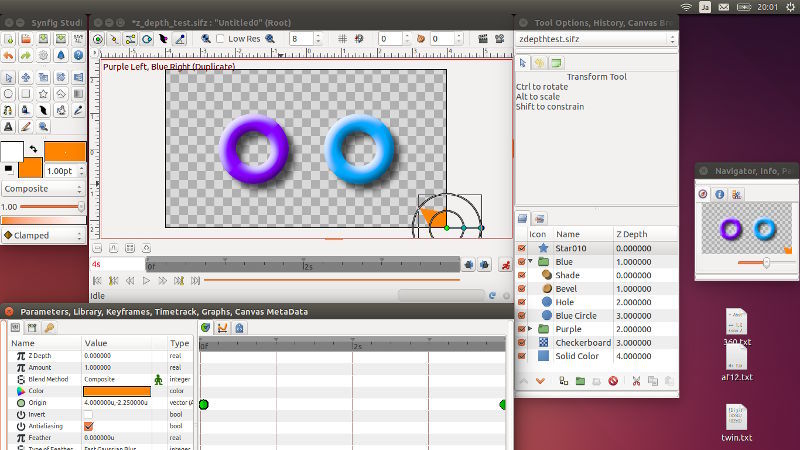
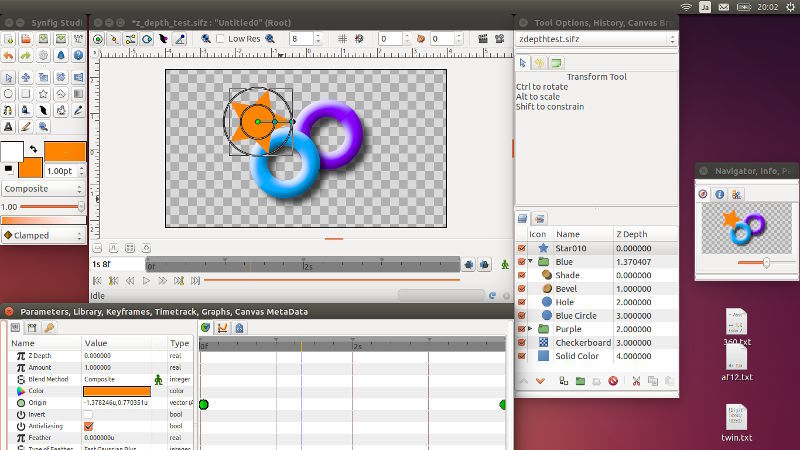
ここがポイントですが、キャンバスを「アニメーション編集モード」にします。これは、キャンバスの右下にある「人間マーク」をクリックすることで行います。人間マークをクリックすると、人間が走る姿へとアイコンが変わり、また赤くなります。そしてキャンバスを赤枠が囲みます。この状態で、タイムフレームパネルを操作してカーソルを最後のフレームまで移動します。円環は動きますが、星はまだ動きません。星を選択し、キャンバス右下に持っていきます。
図9 アニメーション編集モードにして、星を終了位置へ移動

この時、タイムフレームパネルに緑の点が2つ追加されたら成功です。走る人間アイコンをクリックしてアニメーション編集モードを抜けます。
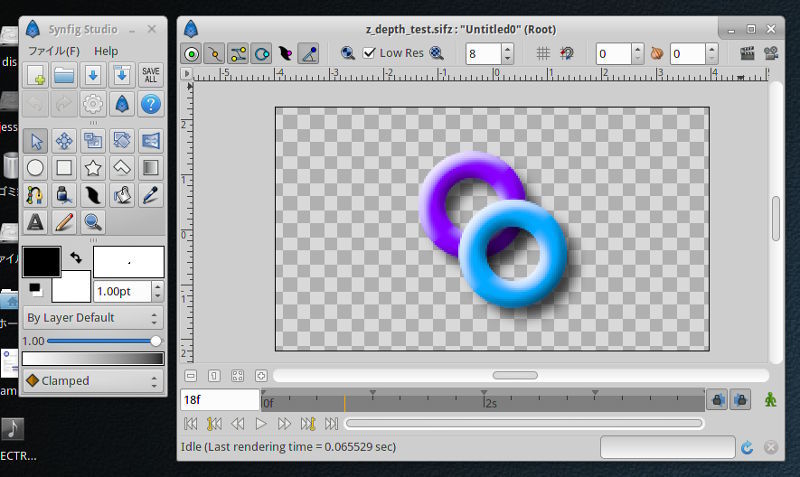
再生すると、円環が入れ替わるアニメーションと同時に、星が左上から右下に移動するはずです。期待通り動かなくても、焦る必要はありません。キーフレームをドラッグ&ドロップで移動したり、キーフレームにおけるパラメーターを編集して修正します。色合いを変化させたり、回転させたり、動きを自由に設定できます。
図10 星が移動する

補完方法によって、動作から受ける印象が異なりますので、ぜひ試してみてください。Synfig Studioでアニメーションする際の作業の流れは、だいたいこのようになります。
既存のプロジェクトファイルのインポート
こうして作成したアニメーションは、プロジェクトとしてファイルに書き出すことができます。キャンバスのメニューからファイル、別名で保存、とたどって操作してください。
こうしていくつかのシーンをプロジェクトファイルに書き出しておくと、それを別なプロジェクトでインポートして、レイヤーとして扱うことができます。インポートの仕方は、キャンバスのメニューからファイル、インポート、とたどります。
画像ファイルのインポート
先述したインポート操作では、PNGやJPEGのような画像ファイルもインポートできます。インポートした画像は画像レイヤー他のレイヤーと同様に扱うことができます。画像ファイルへのパスが画像レイヤーのパラメーターとして与えられているので、アニメーション編集モードをうまく使うと、あるキーフレーム以降は別な画像に差し替える、といったことができます。こうして複数の画像ファイルを切り替えることで、パラパラ漫画を表現することもできます。
レンダリング
せっかくアニメーションを作ったのですから、ファイルに書き出し、一般的な動画プレイヤーで再生できるようにしたいものです。この場合は、レンダリングという作業を行い、映像ストリームをファイルに書き出します。
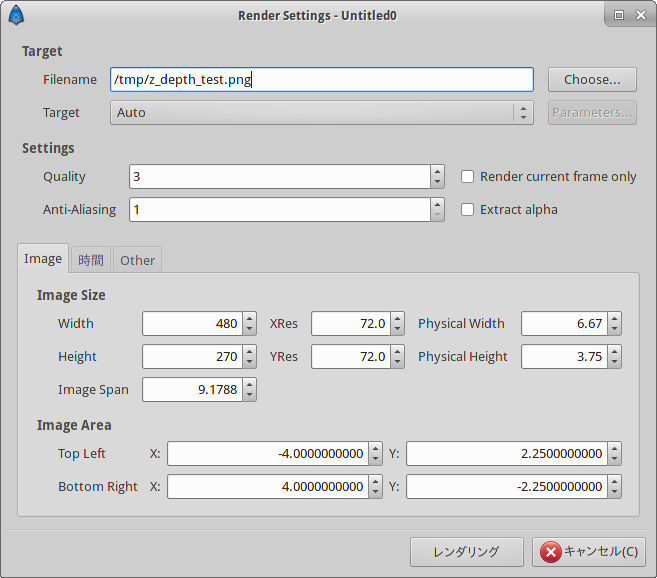
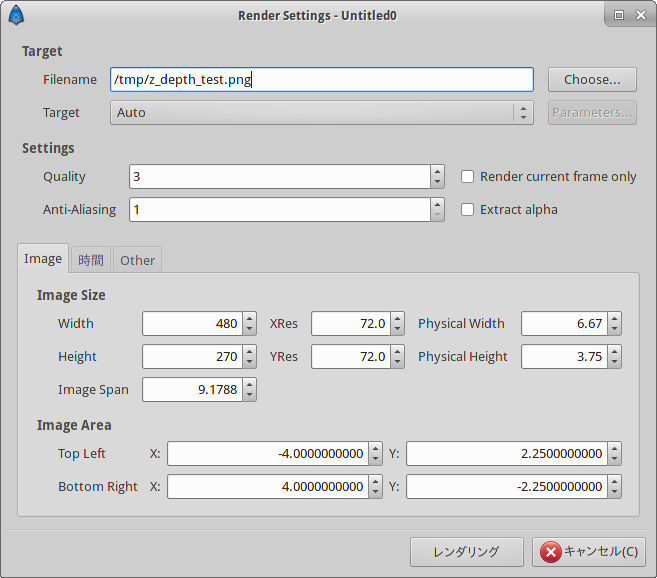
レンダリングするには、キャンバスのメニューでファイル、レンダリングとたどります。必要なオプションを設定して、レンダリングを開始します。
図11 レンダリングウィンドウ

が、Ubuntu 14.04や15.04で利用できるsynfigstudioパッケージだと動画ファイルへの書き出しができませんでした。正確に言うと、全フレームをPNGやJPEG画像として書き出すタイプのレンダリングは成功するのですが、動画ファイルへ書き出すオプションはdv/mngしか選択できず、しかもいずれもセグメンテーション違反でアプリケーションが終了してしまいます。またyuv420pを選択して生の映像ストリームを書き出すことはできるのですが、これだと扱いが面倒です。各フレームを画像ファイルに書き出すことはできるので、別途KdenliveやLiVES、PiTiViなどにインポートしてつなげてしまえばよいのですが、これもまた面倒です。
というわけで、次章では開発元が配布している最新のdebパッケージを利用します。
Synfig Studio 1.0
2015年4月27日に公開されたばかりのリリースを使います。1.0と銘打たれており、新機能としてシングルウィンドウの採用とフローティングウィンドウの廃止、ボーン機能の実装、サウンド機能の実装などがあります。
ダウンロードからたどり、お使いのPCのアーキテクチャーに合わせた32bitあるいは64bitバイナリを入手します。ちょうど、Ubuntu/Debian用のパッケージが提供されています。ダウンロードしたパッケージをシステムにインストールするには、以下のようにします(64bit版の場合)。
$ sudo dpkg -i synfigstudio_1.0_amd64.deb
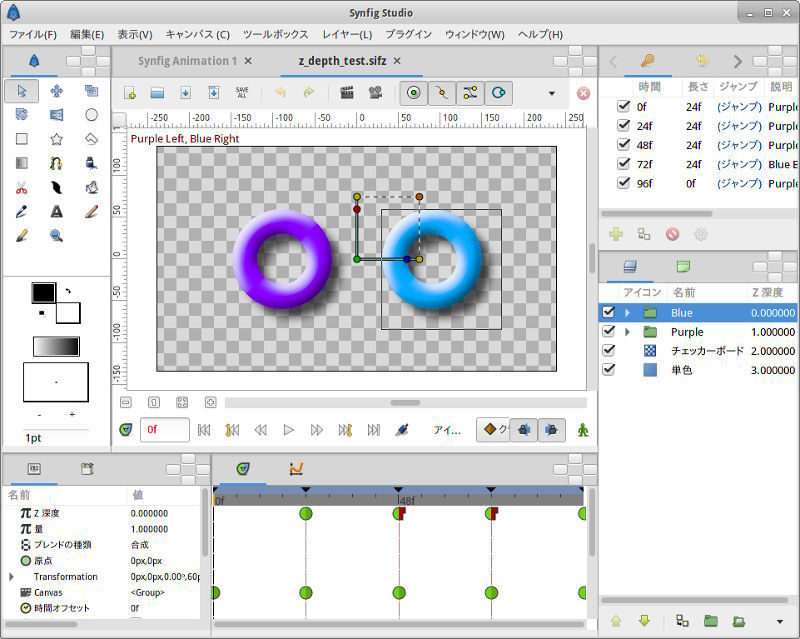
これまで同様、Unityから起動します。
図12 シングルウィンドウを採用したSynfig Studio 1.0

レンダリングウィンドウを開くと、ターゲットでffmpeg[1]を選択できます。パラメーターボタンをクリックして、動画コーデックおよびビットレートを設定します。ファイル名の拡張子にmp4を与え[2]て、レンダリングを開始します。
なお、レンダリングの最中は画面に変化がありませんし、レンダリングが終了した通知もありません。ファイルサイズを適当なタイミングで確認し、増加しなくなった頃合いで判断してください。
使いどころ
Synfig Studioの基本設計は、キャンバスに描かれた2Dイメージあるいは効果にキーフレームを与え、フレーム間のパラメーターを補完して動かすというものです。そのため、現実世界の生物をそのまま映像に表現するような用途には適さないでしょう。たとえば、Synfig Studioを使った見返り美人のシーンの作成は難しいでしょう。ただし、日本でアニメーションと呼ばれている映像の中でも、極端にカリカチュアされたものの作成はできるでしょう。また、Visual Jockeyプレイに使う素材などの作成もできそうです。
翻訳に参加してみませんか
1.0には未訳なメッセージがところどころに見られます。Synfig公式サイトのDevelopmentによれば、Synfig Studioの翻訳はTransifexサービスを使って行われているようです。関心のある方は、サービスに登録して翻訳に協力すると良いでしょう。