GitBookはMarkdownで記述しGitで管理しているドキュメントを、
今風な文書執筆・公開環境としてのGitBook
人類の進化は文書の作成と共にあります。より良い文書の存在が、
今回紹介する
またGitBookはNode.
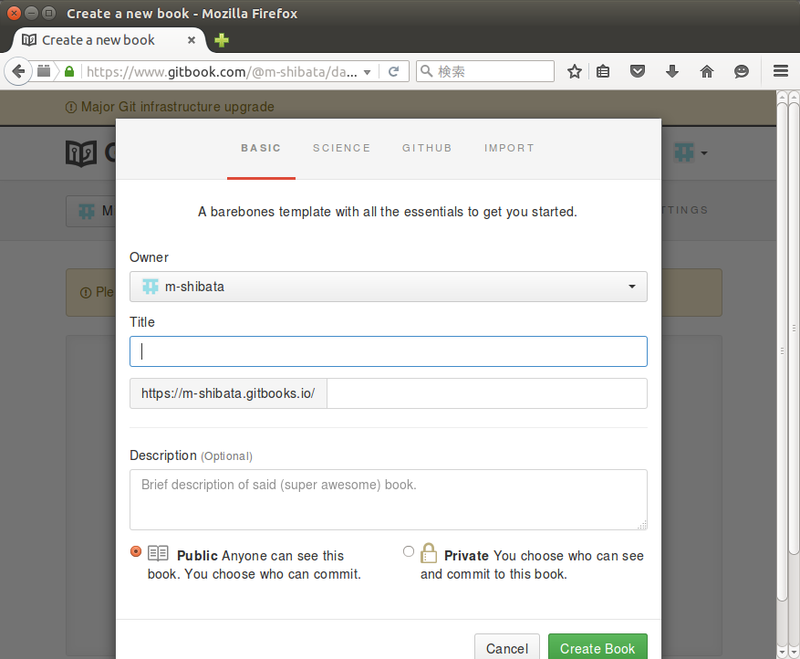
オンライン版のGitBook
GitBookでできることを把握するためには、

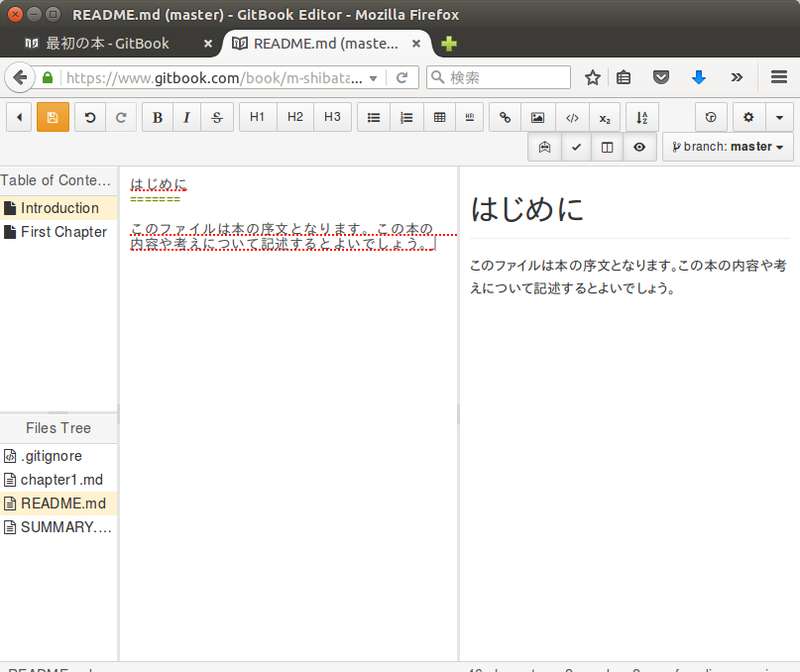
文書のテンプレートとして、

編集が終わったら左上の

作成した文書はGitBookサーバー上のgitリポジトリとして保存されます。よってgitコマンドで文書をcloneすることも可能です。ただしcloneしたい場合は、
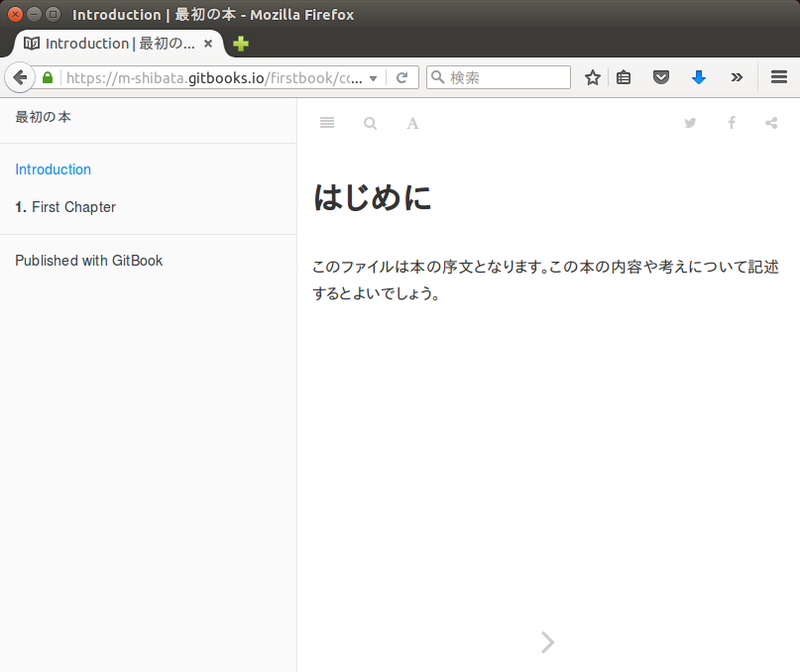
作成した文書をGitHubにエクスポートすることも可能ですし、
UbuntuにおけるNode.jsとnpm
GitBookはNode.
Node.
Node.
ドキュメントの手順に従えば、
$ curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash - $ sudo apt-get install -y nodejs
ここでダウンロードしている
$ curl -s https://deb.nodesource.com/gpgkey/nodesource.gpg.key \
| sudo apt-key add -
$ echo 'deb https://deb.nodesource.com/node_4.x trusty main' \
| sudo tee -a /etc/apt/sources.list.d/nodesource.list
$ echo 'deb-src https://deb.nodesource.com/node_4.x trusty main' \
| sudo tee -a /etc/apt/sources.list.d/nodesource.list
$ sudo apt-get update
$ sudo apt-get install nodejs
$ node -v
v4.2.6
Ubuntu 14.
Node.
update-alternatives --quiet --install /usr/bin/node node \
/usr/bin/nodejs 50 \
--slave /usr/share/man/man1/node.1.gz node.1.gz \
/usr/share/man/man1/nodejs.1.gzこのため
Node.
$ npm -v 2.14.12
npmはnpmコマンドで更新できます。ただし、
$ sudo npm install npm -g /usr/bin/npm -> /usr/lib/node_modules/npm/bin/npm-cli.js npm@3.5.3 /usr/lib/node_modules/npm $ npm -v 3.5.3
グローバルオプション
GitBookのインストールと最初のテスト
GitBookはnpmコマンドでインストールします。これもグローバルオプション付きでインストールしておいたほうが、
$ sudo npm install gitbook-cli -g $ gitbook --version 1.0.1 $ gitbook install
ちなみにインストールしているのはコマンドのフロントエンドである
では、
$ mkdir firstBook && cd $_ $ gitbook init info: init book at /home/ubuntu/firstBook info: detect structure from SUMMARY (if it exists) info: create SUMMARY.md info: create README.md info: initialization is finished Done, without error $ ls README.md SUMMARY.md
このディレクトリはまだGitリポジトリではありませんので、
$ curl -L https://raw.githubusercontent.com/github/gitignore/master/GitBook.gitignore -o .gitignore $ git init Initialized empty Git repository in /home/ubuntu/firstBook/.git/ $ git add . $ git commit -m "Initial commit" [master (root-commit) 96da69a] Initial commit 3 files changed, 18 insertions(+) create mode 100644 .gitignore create mode 100644 README.md create mode 100644 SUMMARY.md
今回はこのまま変更せずにHTMLを生成してみます。
$ gitbook build info: loading book configuration....OK info: load plugin gitbook-plugin-highlight ....OK info: load plugin gitbook-plugin-search ....OK info: load plugin gitbook-plugin-sharing ....OK info: load plugin gitbook-plugin-fontsettings ....OK info: >> 4 plugins loaded info: start generation with website generator info: clean website generatorOK info: generation is finished Done, without error
生成された
GitBookサービスのように、
$ gitbook serve Live reload server started on port: 35729 Press CTRL+C to quit ... (中略) Starting server ... Serving book on http://localhost:4000
この状態でドキュメントのソースを変更すると、
PDF/EPUB/MOBIの生成
PDFやEPUB、
また日本語PDFを生成するためにはpoppler-dataと日本語フォントが必要になります。
$ sudo apt-get install calibre xvfb poppler-data \
fonts-takao-pgothic fonts-takao-mincho
$ sudo tee /usr/local/bin/ebook-convert <<EOF
#!/bin/bash
xvfb-run /usr/bin/ebook-convert "\$@"
jOF
$ sudo chmod +x /usr/local/bin/ebook-convert
$ which ebook-convert
/usr/local/bin/ebook-convert
上記ではebook-convertをXvfb経由で実行するために、
では、
$ gitbook pdf (中略) info: start generation with pdf generator info: clean pdf generatorOK info: write SUMMARY.html info: start conversion to pdf ....OK info: generation is finished info: >> 1 file(s) generated Done, without error $ gitbook epub (中略) info: start generation with epub generator info: clean epub generatorOK info: write SUMMARY.html info: start conversion to epub ....OK info: generation is finished info: >> 1 file(s) generated Done, without error $ gitbook mobi (中略) info: start generation with mobi generator info: clean mobi generatorOK info: write SUMMARY.html info: start conversion to mobi ....OK info: generation is finished info: >> 1 file(s) generated Done, without error $ ls _book book.epub book.mobi book.pdf README.md SUMMARY.md
生成されたそれぞれのファイルが、
なおUbuntu 14.
GitBookの書き方
ドキュメントの作成方法はわかりましたので、
GitBookヘルプのMarkdown記法にもあるように、
ドキュメントのサンプルはGitBookを検索するのはもちろんのこと、
GitBookは日本語の基本的な対応や縦書き・


