今回はWebサイトのログイン情報をNextcloudに記憶させる方法を紹介します。
ログイン情報は覚えない
先日、とあるSNSが個人情報を流出させるという事件がありました。それ自体は大変残念なことにしばしば起こっていることですが、個人情報に含まれるパスワードのうち約半数が平文で保存されていたとのことです。
通常パスワードは何らかの方法でハッシュ化されて保存するのがセオリーのはずですが、ユーザーとしてはパスワードの保存方法なんて知る余地がありません。流出した個人情報が販売されたという事実もあるようで、購入した人は当然倫理観なんてあるわけがないのでログインユーザー名とパスワードで他のサービスへのログインを試みるわけです。ログインに成功してクレジットカードの情報が登録されていたりすると、それはもう酷いことになることが容易に予想できます。
このことからわかることは、パスワードは使い回されることが多いということです。人間の記憶力には通常限りがあるため、複雑なパスワードなんてそんなにたくさん覚えられません。
ではどうするかというと、Webサイトごとに個別のパスワードを作成し、それを管理することになります。そうすると、今回のようにパスワードが平文で保存されていて流出したとしても、他のどこにもログインできないので安心です。
パスワードを生成し、管理する方法はたくさんあります。UbuntuデフォルトのWebブラウザーであるFirefoxにもあり、Firefox SyncというサービスでほかのFirefoxとログイン情報を同期できます。Google ChromeやMicrosoft Edgeにも同様の仕組みがあります。
Webブラウザーで完結できればそれでいいのですが、ほかのOSのことを考えると必ずしも便利とはいえません。Webブラウザーに依存しない仕組みもそれはもう数多ありますが、今回はおなじみのNextcloudにPasswordsアプリをインストールして使用する方法を紹介します。以下Nextcloud Passwordsとします。
Nextcloud Passwordsとは
Nextcloud Passwordsは専用のWebブラウザー拡張機能があり、簡単にログイン情報を登録したり呼び出したりできます。Nextcloudサーバーをインターネットに置けばあらゆるところからアクセスできます。AndroidやiOS用のクライアントアプリもありますし、WindowsやUbuntuでも動作するクライアントがなくはないです
ほかのパスワード管理ツールからインポートする機能もあります。Nextcloudに登録されたほかのユーザーとパスワード共有もできます。
Nextcloudサーバーを管理する必要はありますが、ほかのことにも使えますし、なんといってもログイン情報というセンシティブな情報が手元で管理できるというのは魅力的です。
そのような理由により、今回紹介することにしました。
Nextcloud Passwordsのセットアップする
Nextcloudサーバーをセットアップするに当たり、VPSのレンタルから始める場合は第751回を参考にセキュアな状態を保つようにしてください。
Nextcloudサーバーのセットアップは第476回を参考にしてください。Let's Encryptは必須です。
Snapパッケージの更新タイミングの変更は第714回を参考にしてください。
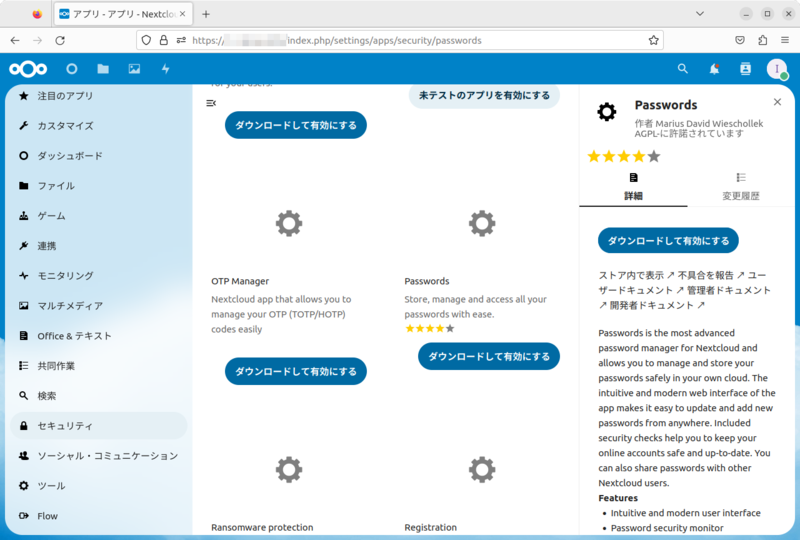
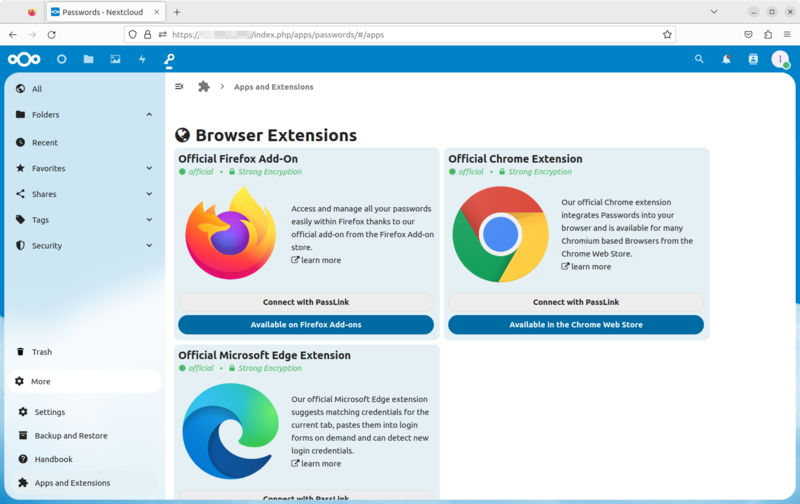
Passwordsはアプリとして実装されているので、

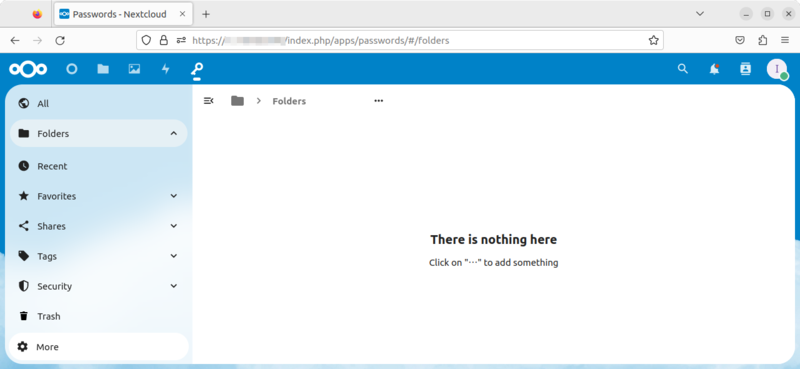
すると上部に鍵のアイコンが増えます

Webブラウザーに拡張機能をインストールする
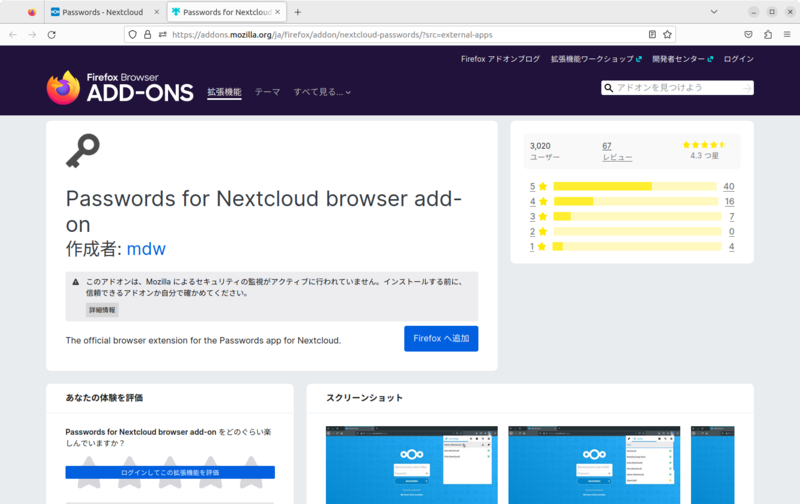
続いてWebブラウザーに拡張機能をインストールします。今回はUbuntu 22.
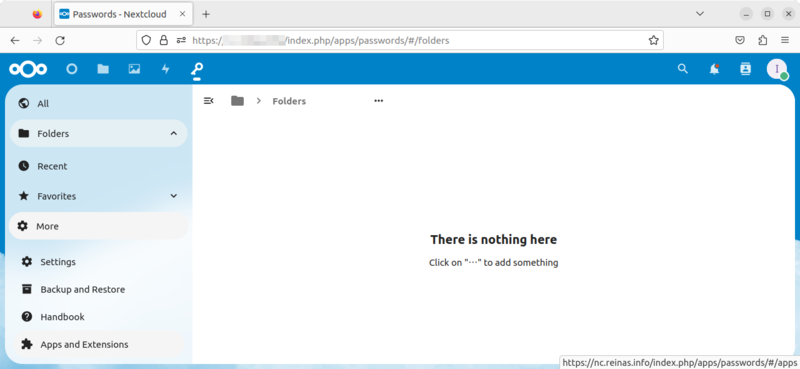
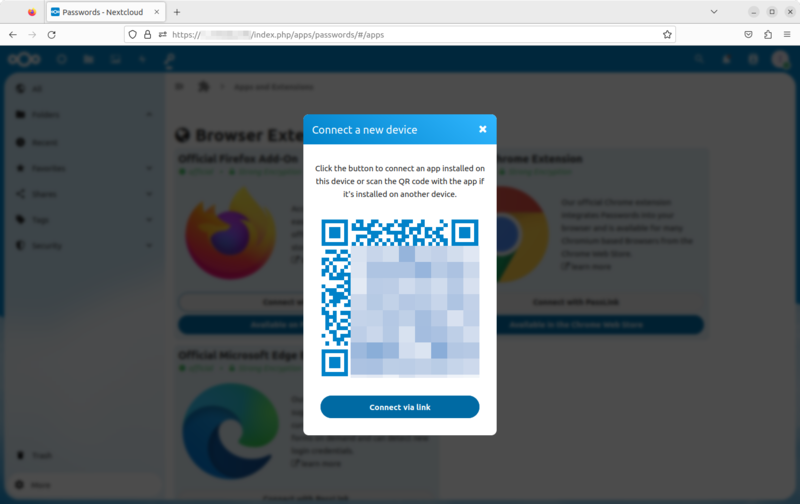
図2で開いたPasswordsの左下にある

一番下にある

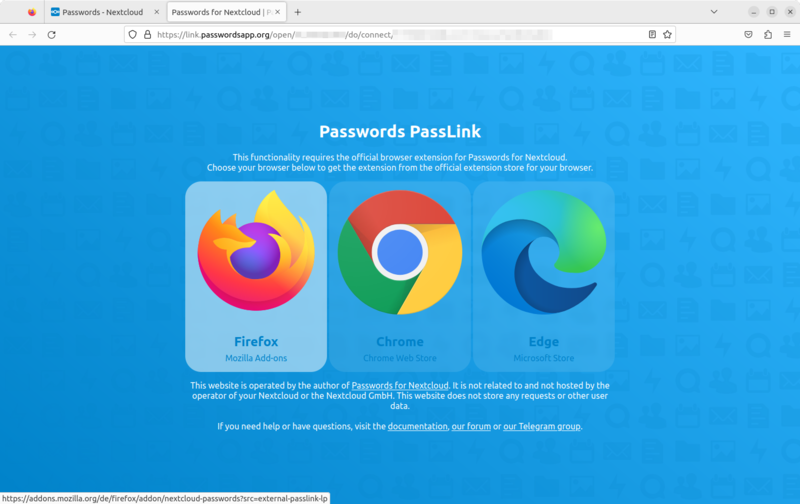
今回はFirefoxを使用するので、

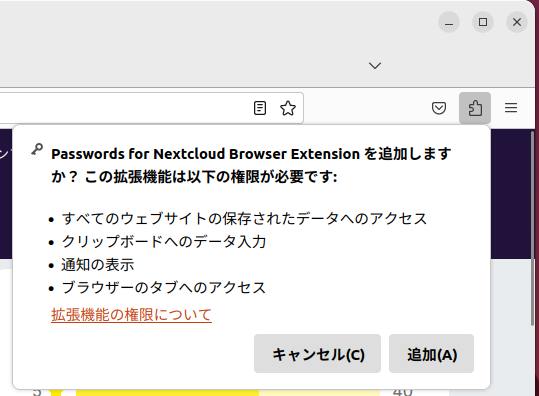
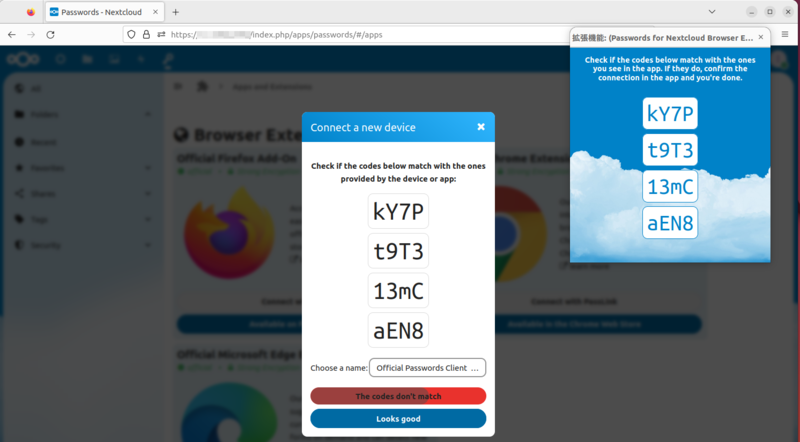
右上に確認が表示されるので、


図4に戻るので、Firefoxの

PassLinkのWebサイトが開いたら、

Passwordsのページに戻ってきて、2つのウィンドウで4つの文字や数字が表示されるので、一致している場合は

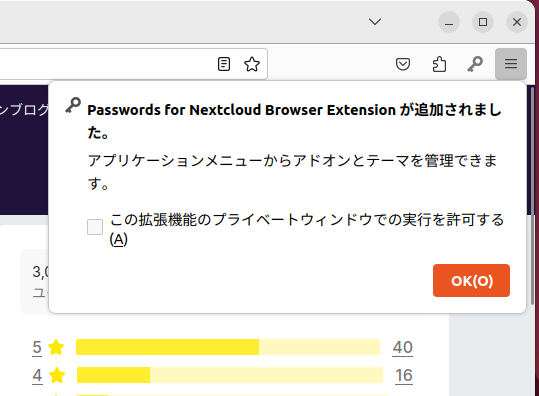
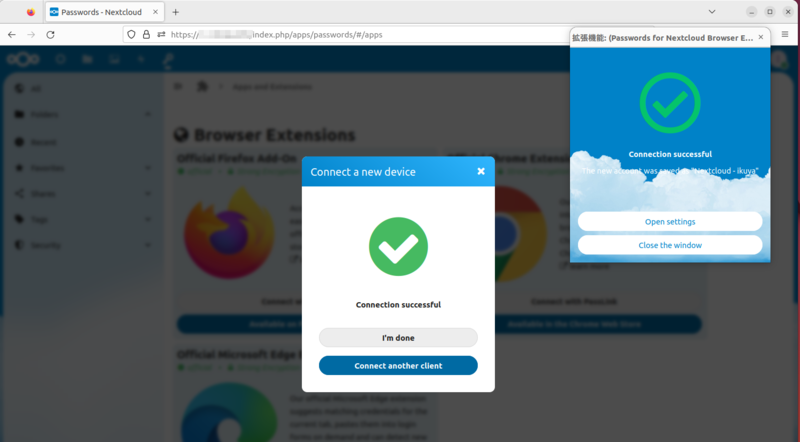
すると接続に成功した旨のメッセージが表示されるので

Nextcloudの通知としても新しいクライアント追加された旨のメッセージが表示されます

追加された拡張機能は常に表示するようにピン留め設定するといいでしょう。拡張機能のアイコンをクリックし、Passwordsの右にある歯車アイコンをクリックし、

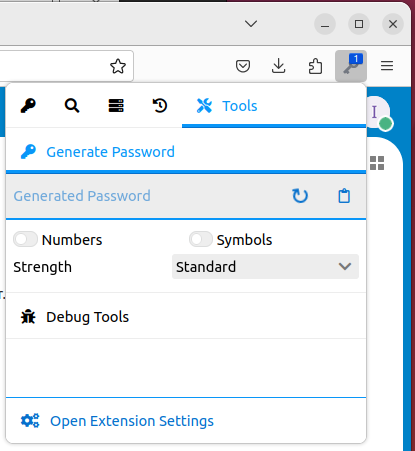
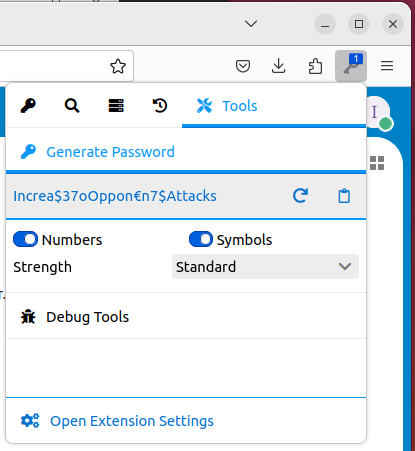
パスワードを生成する
パスワードはピン留めした拡張機能の


ログイン情報を記憶する
Webブラウザーが新しいログイン情報を認識すると、通知を表示します


ログイン情報を使用する
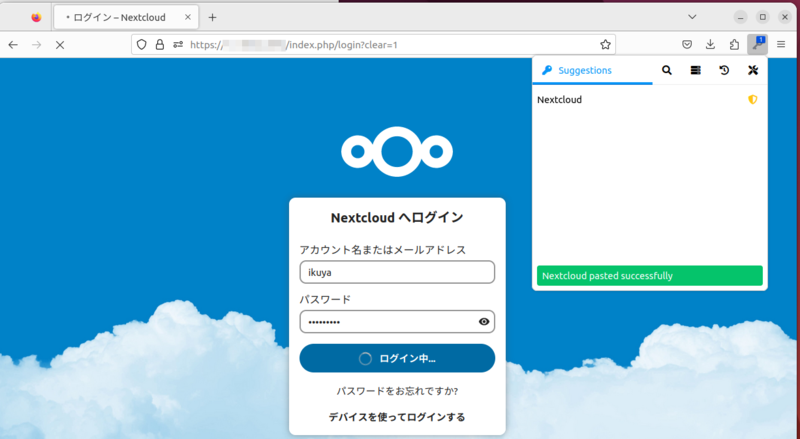
保存してあるログイン情報が使用できる入力フォームを検出すると、拡張機能の

Amazonのようにアカウント名とパスワードが別のフォームであっても適切に処理してくれます。もちろん2回クリックする必要はあります。
ログイン情報をインポートする
Webブラウザーやその他で収集したログイン情報をインポートすることもできます。
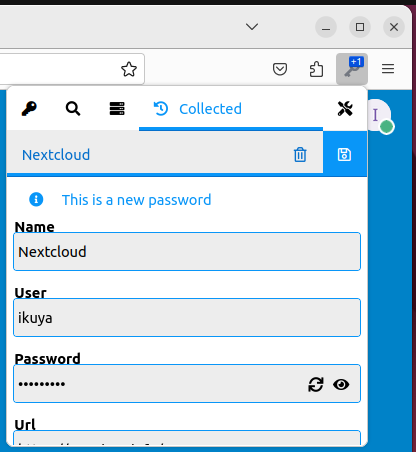
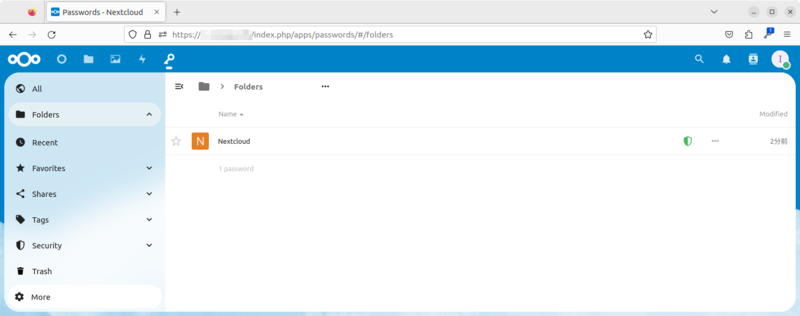
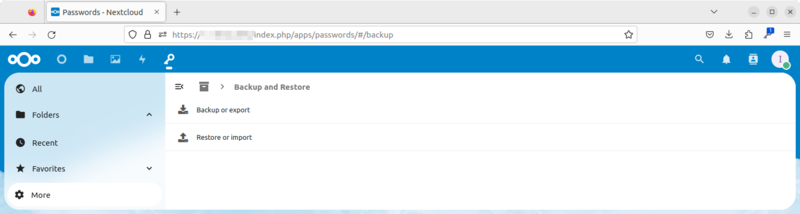
まずはNextcloud Passwordsの管理ページを開いてみましょう。上部の鍵アイコンをクリックすると、現在登録されているログイン情報とともに表示されます

すると

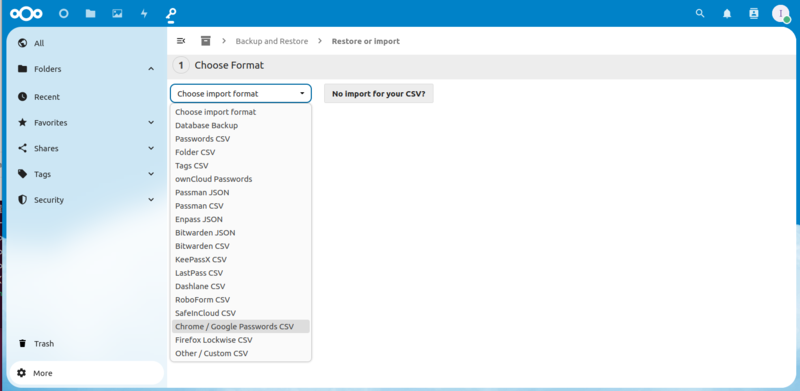
インポートできる形式がずらりと表示されます

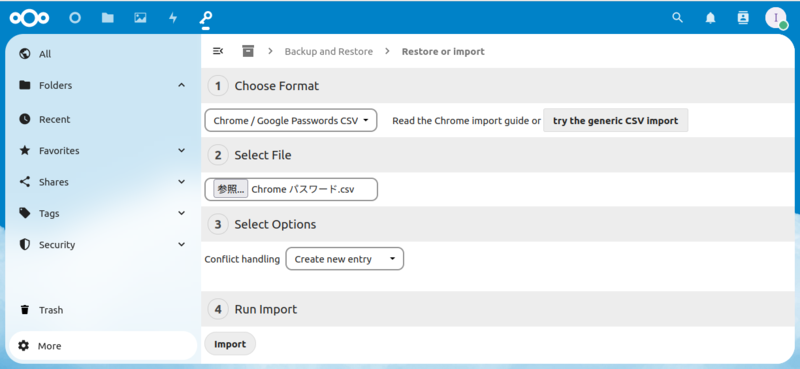
次にインポートするファイルを選択します

というのも、Google ChromeからエクスポートしたCSVファイルには登録日の情報がなく、新しいか古いかの判断ができません。インポート元がGoogle Chromeだけだとそれでも構わないのですが、複数のインポート元があるとどれが最新のものなのかの判断がつきません。そのような場合には問答無用でインポートし、あとはユーザーが管理すべきであるという考えです。
なお、Firefoxからエクスポートしたログイン情報には登録日の情報がありました。
最終的にインポートを行うには、最下行の
専用クライアント
GNOMEのオンラインアカウント機能など、ログイン情報はWebブラウザーだけで完結できるわけではありません。そのような場合は単独の専用アプリがあると便利で、Nextcloud Password ClientとしてFlutterを採用したGUIアプリがリリースされています。Ubuntuでもlibjsoncpp25パッケージをインストールすれば起動できましたが、メニューが英語ではなかったので使用を断念しました