ホームページからブログへの移行期
Webの歴史をひもとくと、「ホームページ」と称して個人が自由にデザインしていた時代がありました。10年以上前でしょうか。個人でも情報を発信できるとWebがもてはやされた時代。かく言う筆者も、試しに「ホームページ」を作ったことがあります。いくつかのHTMLタグを憶えてしまえば、専用のツールなどなくてもそれなりのものが作れてしまう。誰もがホームページデザイナーとなっていた時代でもあります。しかし、ブログの登場によってそのような発信スタイルは徐々に廃れていきました。
そのブログは、日本では2002年頃から普及しはじめました。以前から掲示板を活用して日記を書く人はいたわけで、筆者はなぜそんなサービスが出現したのか不思議に思った記憶があります。しかしツールを使えば手軽に更新できるという利便性だけでなく、トラックバック機能などによりコミュニティが形成されるという新しい文化の誕生がありました。ブログは絶大な支持を得て浸透していきます。
ブログが普及した理由とSEOの関係
ブログが普及していった理由の一つとしてSEO的に優れていたという分析があります。ブログツールで書かれた記事は正しいHTMLに則ったページとして出力されるので、Googleの検索エンジンにひっかかりやすくなったというのです。Google検索はブロガーの誕生に寄与し、文化としての発展を助けていきました(より正確には濱野智史著「アーキテクチャの生態系 情報環境はいかに設計されてきたか」を参照してください)。
振り返ってみれば、筆者もホームページのデザインにあたって、本来は見出しの指定に使われるh1タグを文字の拡大のために使用するなど、SEO的に正しくないことをしていました。これでは検索に引っかかるわけがないし、情報は誰の目にもとまらないわけです(そもそも、閲覧に値するような内容ではなかったという噂もあります)。
現代のWebデザインと符合する常識
一般的に企業サイトにとっては、検索結果で上位に表示されるかどうかが第一の重要課題となります。そのため現在のWebデザインでは、SEO対策が常識となりました。先ほどのブログと裏表の論理です。
とすると、SEO的には、いわゆるWeb技術標準に則ったHTMLの記述がありがたい、ということになります。きちんと文書の構造をHTMLでマークアップし、CSSによって見た目のデザインを指定する。h1タグ(HTML)で文字を拡大しようなどと考えない。今やよく知られた、現代的なWebデザインの鉄則となっています。
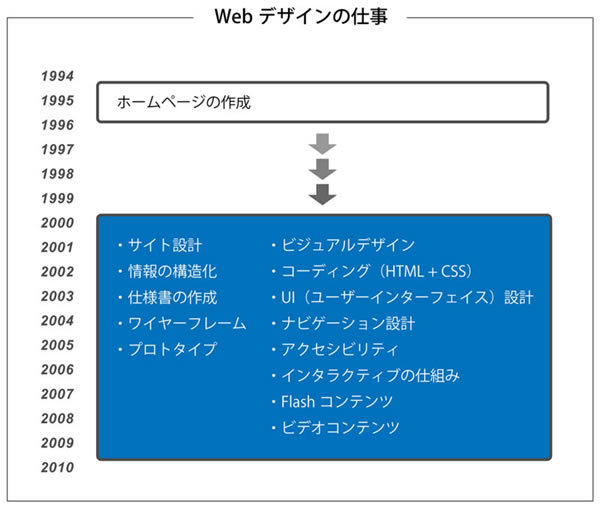
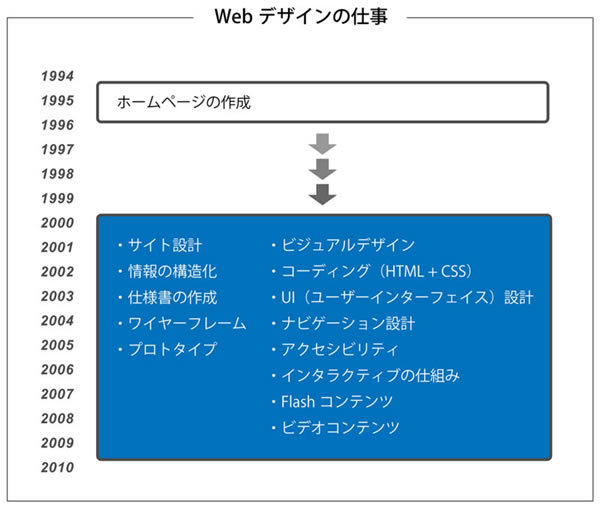
Webデザインは複雑化し、高度に分業化された専門業務となっています。

さて、弊社「Webデザイン標準テキスト 変化に流されない制作コンセプトと基本スタイル」には、ここで述べたような知識以外にも、Webデザインをはじめるにあたってベースとして身に付けておきたい常識が集約されています。
Webデザインは10年前に作られていたホームページとは比べものにならないほど複雑で専門化された業務になりました。業務の効率化という視点からは、ワークフローやプロジェクトマネジメントといった知識が体系化されています。情報の伝達という視点からは、ユーザビリティやアクセシビリティ、情報アーキテクチャなどの理論に慣れ親しんでいる必要があります。一方、HTML5やCSS3といった新しい技術がいよいよ標準の射程に入ってきています。
ホームページからブログへという流れの例のように、新しいWebの出現の可能性を見すえましょう。小手先のテクニックはふるいにかけられ、捨象されていく運命にあります。この先待ち受けている新しいWebが、たとえどんな姿であろうと応用可能な「型」を体得する。本書がその手助けとなれば幸いです。