スマートフォンサイトとPCサイトはどう違う?
スマートフォンの普及率が5割となった現在(2013年7月末時点※)、スマートフォンサイトを制作するための技術は、HTMLコーダーにとって必修項目と言えます。
スマートフォンサイトとPCサイトの大きな違いは、画面サイズです。画面サイズの小さいスマートフォンサイトでは、狭さを有効活用するためにJavaScriptを用いてネイティブアプリのUIを模倣しなければいけません。
スマートフォンサイトとPCサイトの比較。スマートフォンサイトでは、狭い画面サイズを活用するためのUI(ドロップダウン/タブ/アコーディオンなど)を駆使する必要がある。また、タップしやすいようにリンクエリアを大きめにしないといけない


また、向きによって画面の横幅が変わってしまうことや、端末によって画面サイズや画面解像度が異なることに対しての考慮も必要になってきます。
マルチデバイスへの対応も必須
また、スマートフォンサイトとPCサイトのみを考えておけばいいわけではなく、各種タブレットPCへの対応も考えなければいけません。このマルチデバイス化に対応するための手段のひとつとして、レスポンシブ・ウェブデザインへの注目が高まっています。
レスポンシブ・ウェブデザインとは、ウェブデザインの閲覧環境に応じて、ページレイアウトを動的に変更させる手段です。この手法を用いると、共通のHTMLで各デバイスに対応したレイアウトを実現できるので、コストやコンテンツ管理の手間を軽減することが可能です。
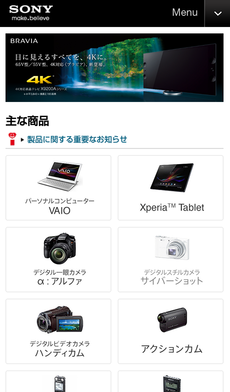
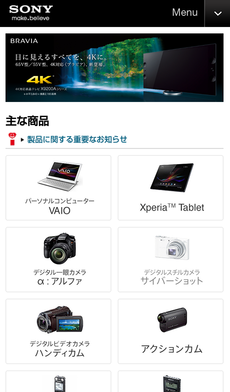
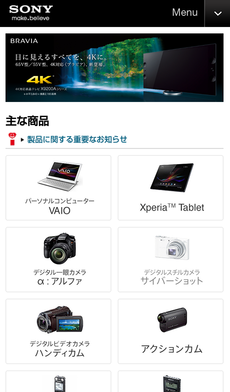
レスポンシブ・ウェブデザインの例「ソニー製品情報」。PC表示、タブレット表示、スマートフォン表示で情報量が変化していることがわかる



これからのWeb制作では、スマートフォンサイト制作の技術に加え、このレスポンシブ化の技術も必要です。
一冊でマスターできる!
いろいろと覚えることが多くて大変そうに思えるスマートフォンサイト制作ですが、構造自体は意外と簡易的です。そこで、本書ではまず基本のスマートフォンサイトを制作してから、レスポンシブ化に対応させる形で解説を行っています。
なお、コーディングには比較的新しい技術であるHTML5やCSS3を使用しています。この技術を使わなくてもサイトの作成はできますが、HTML5 やCSS3 を使うことで、標準化の恩恵を受けることや最新技術を取り入れることが可能になります。もちろん、HTML5やCSS3の基本も解説しているので、この際に習得してしまいましょう。
解説に使用しているソースや画像はすべてダウンロードできるので、手軽に実践力を身につけることができます。
PCサイトの制作をマスターしたら、次はこの一冊でスマートフォンサイトの制作に挑戦してみませんか?