Objective-Cとxibファイルの組み合わせしかありませんでした。画面レイアウトのためのxibファイルはInterface Builderという別の開発ツールで作成していました。
Xcodeがバージョン4になってから、Interface BuilderはXcodeに取り込まれる形で統合されました。しかし、現在でもAppleのドキュメントには「Interface Builderによる……」という文言がたびたび出てきたりします。Storyboardファイルを使う場面のほうが多いですが、xibファイルも引き続き使えます。そして、Xcodeがバージョン6になったときにSwiftが採用され、現在に至ります。
Storyboardでの開発とは
xibファイルとStoryboardファイルの大きな違いは、画面遷移の情報を内包するかどうかです。xibファイルは、1画面分の画面レイアウト、または画面の一部のビューのみを表現するのに用いられますが、Storyboardには複数の画面レイアウトと、それに加えて、画面と画面をどのように繋ぐかの画面遷移情報も含められます。その名のとおり「絵コンテ」のようなものです。絵コンテや画面遷移図を描くような感覚で、アプリを作っていくことができます。
アプリの全画面を1つのStoryboardファイルにすべて押し込むこともできますし、いくつかのStoryboardファイルに分割することもできます。また、特定のビューをxibファイルで作成し、Storyboardと組み合わせて使うこともできます。
xibもStoryboardも実態はXMLファイルです。つまりGitなどのバージョン管理システムの管理下に置くことができます。巨大なStoryboardファイルを作ってしまうと、他の開発者とコンフリクト(不整合によって衝突)する頻度が上がるなどの注意点はいくつかあります。見やすさの観点からも、通常は3~5画面ごとにStoryboardファイルを1つ、または1画面=1Storyboardファイルに分割して作業します。
デザイナーから見たStoryboard
このようにプログラムファイルとは別に、画面レイアウト用のファイルが用意されているXcodeですが、難点もあります。
開発現場では画面レイアウトはUIデザイナーさんが担当することが多いです。私個人としては、デザイナーの人でも簡単に使えるぐらいStoryboardが扱いやすいものであればいいのにと思いますが、現実はそこまではやさしくありません。
まず、Interface BuilderがXcodeに統合されてしまったが故に「開発者用ツール」としての印象が強くなり、デザイナーさんにはよりとっつきにくい印象になったこと。また、画面をレイアウトするときの操作性も、やはりAdobe系のツールなどと比較するとまだまだ貧弱です。
例を挙げると、レイヤー機能やロック機能がないので、画面内のパーツが増えてくると画面内でパーツを移動すること自体にストレスを感じる場面が多々あります(Xcode 8になって、ようやく表示領域の拡大縮小が簡単になりました……) 。
また、これは致し方のないことですが、どうしてもStoryboardファイル側にもプログラムの要素が顔を出してきます。アプリの画面は動的な画面がほとんどです。ユーザの操作を画面で受け取り、それをプログラムで処理し、画面表示を変更する、というアプリ動作の基本サイクルを実現するため、Storyboardファイルにプログラムとの結合点(インタフェース)を設ける必要があります。このため、デザイナーさんには見慣れない(かつ、あまり見たくない)プログラムの断片がStoryboard側に出現します。
具体的には、プログラムのクラス名やメソッド名、変数名がStoryboardの作業画面に出てきて、これらの名前と画面レイアウト用のパーツを関連付ける作業が発生します。この作業自体は、さほど難易度が高くないので、デザイナーさんでも少しの学習コストで習得できますが、Storyboardは純粋にデザイン要素だけで構成されるファイルではありません。プログラムとUIの橋渡しをする役目を担っています。
Storyboardを勧める理由
Xcodeは画面レイアウトツールとしてはまだまだ改善の余地があり、デザイナーさんとの分業にも工夫すべきポイントがあることは事実ですし、前述したようにStoryboardやxibファイルをまったく使わなくてもアプリを開発できるため、巷には画面レイアウトの実装もすべてプログラムで行うことを好む「Storyboardは使わない派」のプログラマーさんも結構います。しかし、私個人としては、画面レイアウト関連の作業は可能な限りStoryboard上で行うようにしています。それは画面レイアウトとプログラムの関心事はできるだけ分離したいからです。「 レイアウトの配置を変更するときにはStoryboardファイルを開く」 、「 ビジネスロジックを実装するときにはプログラムファイルを開く」と頭を切り替えたいのです。
また、プログラムで表現された画面レイアウトは、非常に可読性が低いです。パッと見てどのようなレイアウトが表現されているのか把握できません。自分で書いたプログラムならまだしも、他人の書いたプログラムでは、正直、ビルドしてアプリを実行してみないと、どのような画面を持ったアプリなのか皆目見当がつきません。その点、Storyboard上で構成された画面レイアウトはXcode上で見るだけで、一目瞭然です。
また、最近では、異なる画面サイズ・解像度のハードウェアに対応するためにはAdaptiveな(適応性のある)画面レイアウト構成が必須で、それにもStoryboardの機能を素直に使ったほうが開発コストを小さくできます。また、UIデザイナーさんからの要望は、しばしばデザイン的にシビアになることがあります。そのようなピクセル単位の微調整の要望に応えるための細かな調整をプログラムベースで行っていると、かなり開発コストが高くなります。
ビギナープログラマーにとってのStoryboard
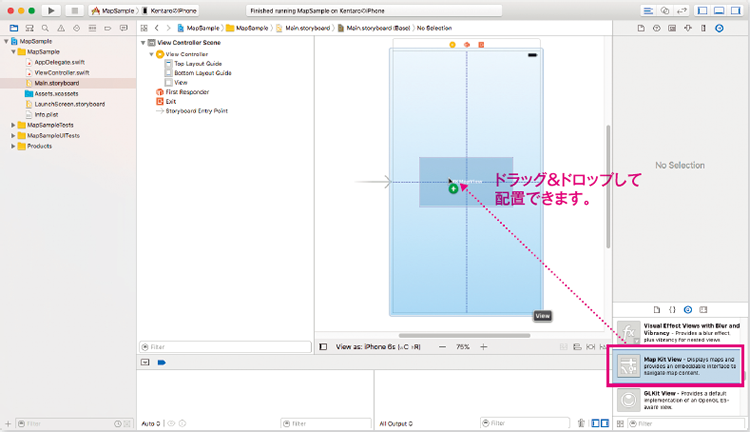
プログラミングビギナーの方には、ぜひStoryboardを使ってアプリ開発にチャレンジしてみてほしいです。Storyboardなしで開発する場合と比べて、プログラムを書く量を格段に少なくすることができます。Storyboardにパーツを配置して、プログラムを少しだけ書いて、マウスでパーツとプログラムをちょいちょいと繋げるだけで、アプリが動き出すのはとても楽しいものです。そのままの流れで、Adaptiveな画面レイアウトに習熟できるのもメリットだと思います。
ただ、Storyboard上だと直感的にレイアウト作業ができるとは言っても、汎用的な画面レイアウトを提供するAutoLayout機能を使い出すあたりから壁にぶつかることが多くなると思います。しかし、AutoLayout機能の中でもよく使うものはいくつかに限られます。それらのメインの機能を使いこなすだけでも、大抵のレイアウトに対応できます。また、iOS 9から導入されたスタックビューなども併用すれば、より簡単に画面レイアウトを整えることができます。ぜひ、ご自身で試してください!
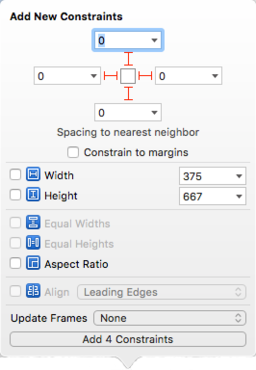
AutoLayout機能の制約設定