ウェブデザインの潮流は、スクリーン上でチームやクライアントを巻き込んでデザインを進めるプロトタイピング方式に急速に変わりつつあります。そんななか、Adobeから真打ちを狙うプロトタイピングツール「XD」が登場し注目されています。
プロトタイピングってなに?
ウェブデザインといえば、一昔前はIllustratorやPhotoshopでつくったデザインカンプをもとに、チームメンバーやクライアントと顔を合わせて確認をするのが普通でした。合意までに時間がかかるうえに、実装してみると意外に使いにくいことが発覚したりと、UIの評価が最後になるという欠点がありました。そこで手戻りが生じると、いちからやり直しになります。
そこで近年主流になってきたのがプロトタイピングによるデザインです。プロトタイプ(prototype)とは原寸大模型のことで、つまり原型や模型を試作することを意味します。最初からページ遷移やアニメーションなどの動きを確認できる「サイトの立体模型」をつくりながら、チームで同時にUIを評価しつつデザインを進めていく手法です。全員がユーザーの視点を共有でき、段階的に合意を得ながら進めていけるため、効率的な制作進行ができるようになります。
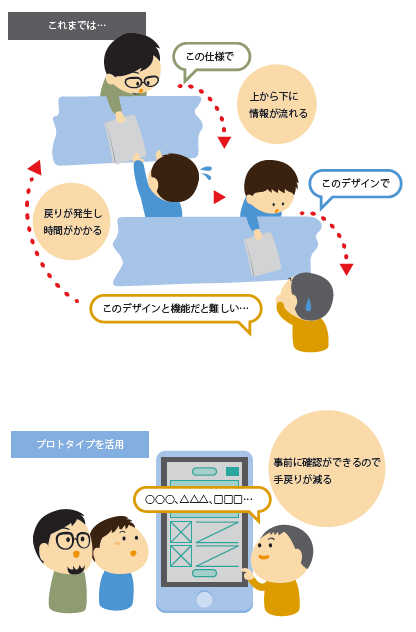
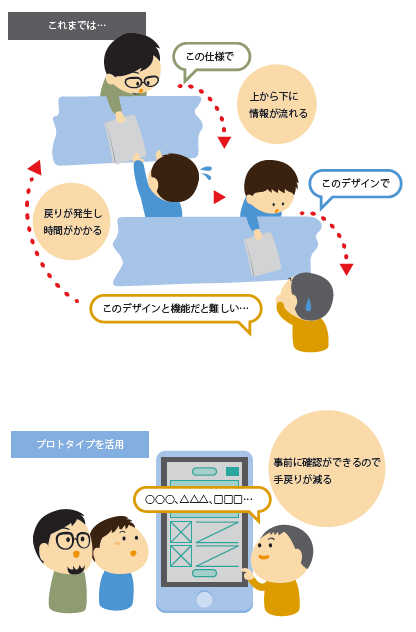
図1 プロトタイプ導入による変化

Adobe CCファミリーのプロトタイピングツール「XD」
世界的に普及しているプロトタイピングツールとしてはSketchが有名ですが、Macでしか利用できないことや、日本語化されていないことがちょっとしたネックです。デザイナーを中心に多くのユーザーがいるCreative Cloudを擁するAdobeが開発したXDは、プレリリース版の「Experience Design」のころから注目を集めていました。
Adobe XD CCという名称で正式リリースされたのが2017年の10月ですが、7カ月を経た2018年5月時点ですでにバージョン8.0になっています。毎月のように新機能が追加されて、Sketchに追いつき追い越せの勢いでアップデートが続けられています。リリース当初は少し物足りなさのあったXDも、ここに来て実際のプロジェクトにも利用できるだけの実力を備えてきています。なによりCCアプリ間で連携して使えるのが魅力です。
無料で使えるスタータープランも登場!
そのXDに2018年5月から無料で利用できる「スタータープラン」が追加されました。XDのデスクトップアプリとしての機能はすべて使えるほか、検証のためのiOS版およびAndroid版のモバイル用プレビューアプリも使えます。唯一といえる制限は、一度に共有可能なプロトタイプおよびデザインスペックが1つに限定されることです。
これによって従来からCCを利用していたデザイナーだけでなく、ディレクターやマネージャーといった、普段CCを使わない人でも気軽にXDを利用できるようになりました。プロトタイピングを未導入の現場でも、まず1つの案件でXDを導入してみて、その便利さを実感できるようであれば、有料プランにアップグレードすることによって、XDをプラットフォームにしたプロトタイピングにスムーズに移行することができます。
スピードの速い業界に対応して進化し続けるXD
ツールとしてのXDの特長をいくつか紹介しておきましょう。ほかにない目玉機能は「リピートグリッド」でしょう。ウェブデザインでよくある、繰り返されるコンテンツを実に簡単に作成することができます。既存のウェブ制作系のアプリとの連携も最初から考えられており、CCライブラリ機能でIllustratorやPhotoshopのアセットを簡単に利用できるのはもちろん、サードパーティであるZeplin、Sympli、ProtoPie、Kite Compositorなどと連携してデザイン仕様の受け渡し、インタラクションの追加、画像の書き出しなどがスムーズにできるようになっています。
いかがでしょうか。導入の壁がぐっと低くなったXDを使って、次の案件にはプロトタイピングでの制作を試してみませんか?
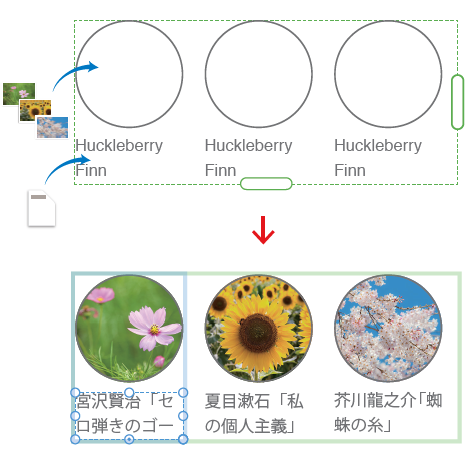
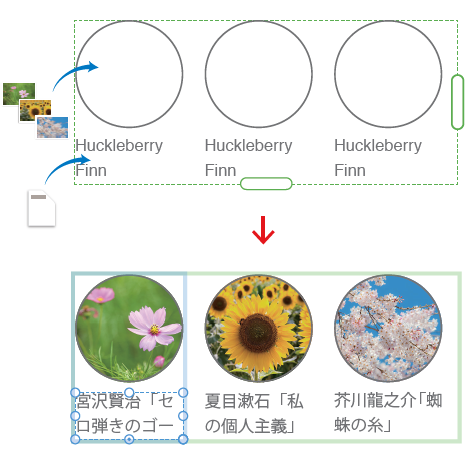
図2 リピートグリッドの例
 リピートグリッド機能を使えば、こういったよくある繰り返しも要素をドラッグするだけで簡単に数を増やしたり減らしたりできます。繰り返しに配置する画像やテキストもドラッグ&ドロップで一度に読み込むことができるので、制作スピードが大幅にアップします
リピートグリッド機能を使えば、こういったよくある繰り返しも要素をドラッグするだけで簡単に数を増やしたり減らしたりできます。繰り返しに配置する画像やテキストもドラッグ&ドロップで一度に読み込むことができるので、制作スピードが大幅にアップします