みなさん初めまして!『イラストですっきりわかる!Illustrator』著者のイシクラユカと申します。
今回、『イラストですっきりわかる!Illustrator』という書籍について、Amazonの商品ページに表示されるPOPを作成しました。この記事では、どのようにしてPOPを作成したのかを簡単に紹介していきたいと思います。
そもそもなぜPOPを作成する必要があるのか
具体的な話に入る前に、まずは「どうしてPOPが必要なのか」を少しだけ書いていこうと思います。
本の制作って、実は発売されたら終わり……というわけではないのです。実際にある書店さんのほかにも、Amazonや楽天といったEC書店には日々たくさんの本が入荷されては、それと同時にたくさんの本が姿を消していく。まさにサバイバルな世界なんですよね。
そんな世界を生き抜くために、例えばAmazonでは「A+」というAmazonの商品ページに使用できる特別な紹介ページがあります。このページにPOPを表示させることで、書籍の紹介にもなるし、画像にキーワードを登録できるので、検索にも引っかかりやすくなるし……、本に興味を持ってもらいやすくなるのです。
つまり、POPを作成することで、さまざまないい効果を得られるんです。本つくりにおいてのPOP作成の大切さが少しでも伝わったでしょうか?
本記事では、「イベントのバナーデザインってどうやって作るんだろう」「デザインしたことないのに仕事で任されてしまった」といった方々にも向けて、デザインの考え方やちょっとしたコツをぎゅっと詰め込んで、紹介していこうと思います。
少しでも、みなさんのお役に立てたらうれしいです!
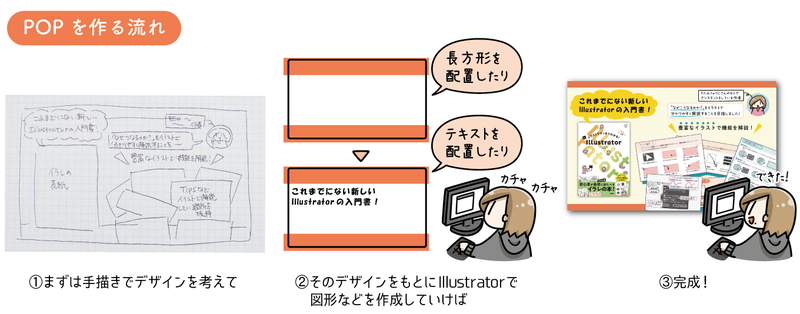
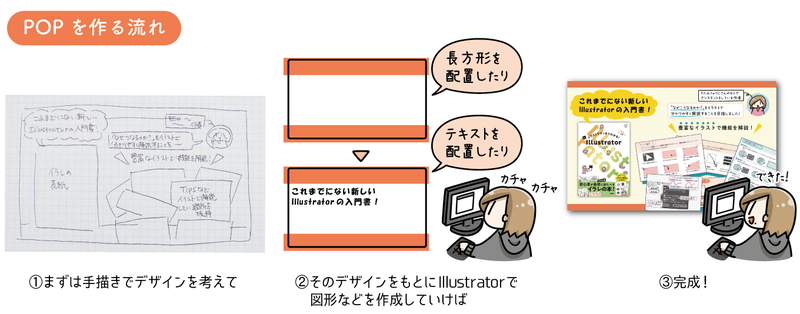
POPを作る流れ
POPを作る流れとして、まずはどんなデザインにするのか手描きのイラストでなんとなくのイメージをラフとして書き出します。ラフを描いていくうちにデザインが固まったら、次に、そのイメージをもとにIllustratorで図形やテキストなどを配置して作っていく、という流れになります。
いきなり作り始めるのではなく、ラフをいくつか作成してデザインを固めていくことで、あとあと「こんな要素も入れたいから、デザインを考え直す」といったような、作業が出戻ってしまうことを防ぐことができます。

自分なりのデザインのコツ
今回POPをデザインするうえで気を付けたことは、
① 各要素の配置バランス
② 全体の色調の統一
のふたつです。
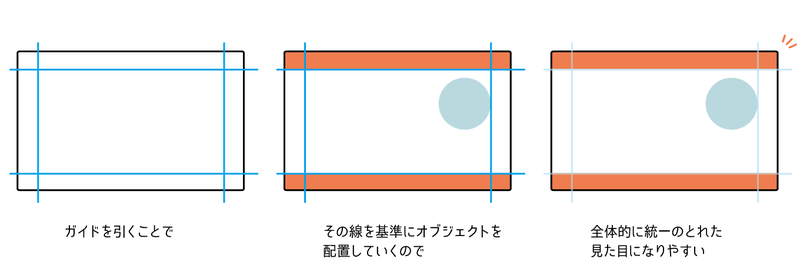
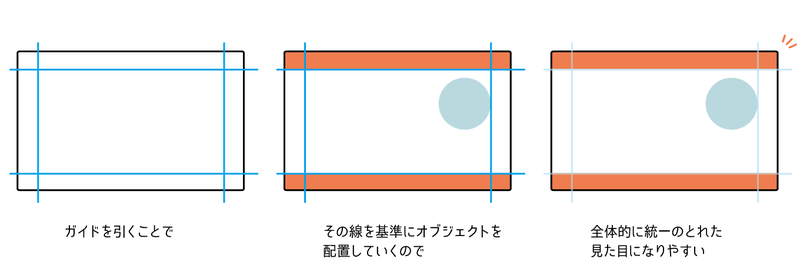
まずは一つ目。「各要素の配置バランス」ですが、手描きのラフを作成したあと、Illustratorで作成するときには必ず「ガイド」を作成してから、各オブジェクトを配置していくようにしています。
ガイドとは、任意に引ける線のことで、ガイドを作成することで「この線より外にはオブジェクトを配置しない!」といった風に、デザインをするうえで基準とすることができます。

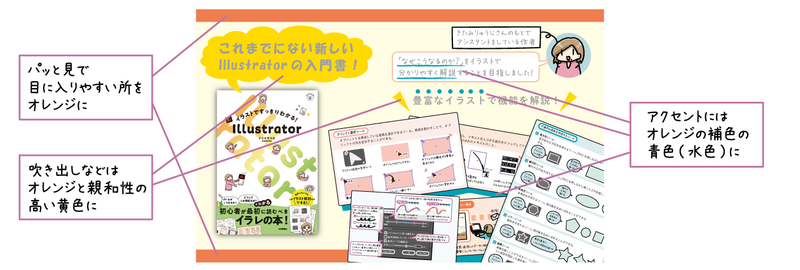
ほかにも、POP左側をシンプルにすることでカバー画像がより目立つのではないか、と考えたり、POP右側に実際の誌面イメージを抜粋してランダムに配置することで、ほかが直線的に配置されているところからずれるので、目に入りやすくなるのではないか、といったことも考えたりしています。

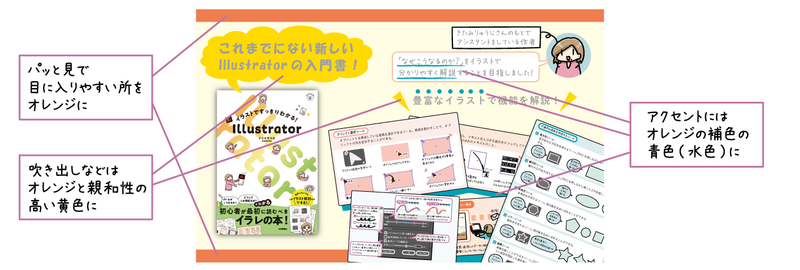
次に二つ目。「全体の色調の統一」ですが、わたしはなにかデザインをするときに、キーカラーとなる色は多くても4色までと意識するようにしています。そうすることで、パッと見たときにごちゃごちゃとした印象にならないのではないかと思っています。
今回のPOPでいうと、キーカラーとなるのは・オレンジ・黄色・水色の3色です。色の決め方は、まず最初に目に入るであろう箇所の色には、Illustratorのアイコンに使われているオレンジにしようと考えました。
次に、2番目に目に入ってくる箇所にはオレンジと親和性の高い黄色を選びました。最後に、アクセントとなるような箇所に、オレンジと補色の関係になる青色(今回は水色に近いです)を選びました。

作成方法の一例
次に、どのようにしてオブジェクトの形を作成していったのか、簡単に見ていきましょう。
今回例として見ていくのは、「POP左上にある吹き出しの作り方」と「カバー画像を立体的に見せる方法」です。

まずは、吹き出しの作り方です。作り方は簡単で、楕円形をいくつも重ねて組み合わせることで、もこもことした吹き出しを作りました。操作の詳細は本書のp. 68をご覧ください。

次に、カバー画像を立体的に見せる方法です。カバー画像を立体的に見せる方法として、画像の周りに影のようなものをつける方法があります。
Illustratorには「アピアランスパネル」というパネルがあり、そこから様々な効果を適用することができ、その中から「光彩(外側)」という効果を追加することで、画像の周り全体に影のようなものをつけることができます。詳細は本書のp.260をご覧ください。
光彩をつける前と後では印象がガラッと変わります。光彩があった方がより立体的に見え、目を惹くような印象になっているのではないでしょうか。

完成品はこんな感じ
……といった流れで、Illustratorで作成したPOPはこちらにになります!

実際のAmazon商品ページにも掲載されているので、どのように表示されているかは以下のリンクから確認してみてください!
- https://www.amazon.co.jp/dp/4297144654/(Amazon商品ページ)
- https://books.rakuten.co.jp/rb/18020386/(楽天ブックス商品ページ)
もっと詳しく学びたい人はぜひ書籍で!
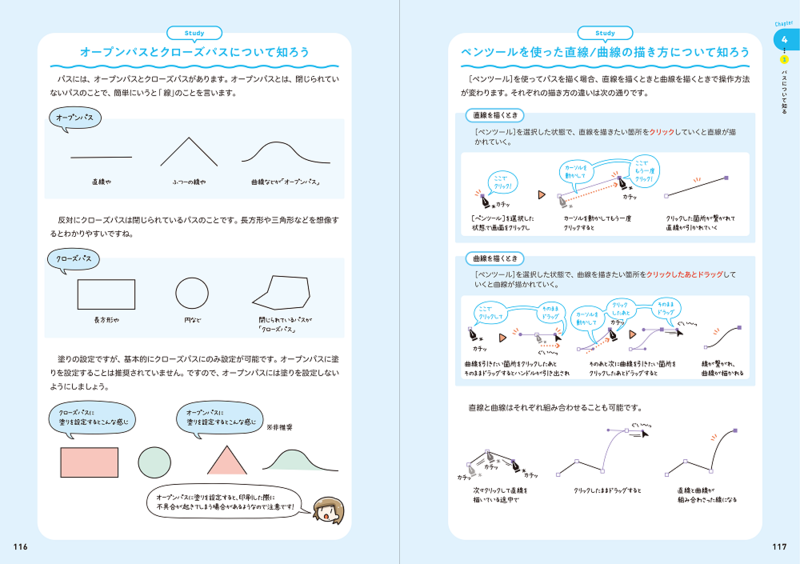
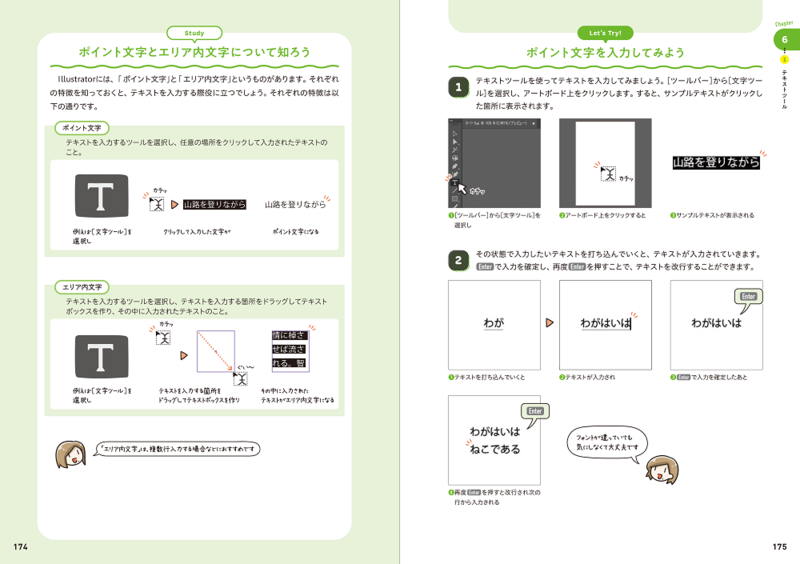
今回は、さらっと操作部分を紹介しましたが、「イラストですっきりわかる!Illustrator」では、一つ一つの機能の説明や「なぜこのようになるのか」といった部分をイラストで丁寧に説明しています。



初めてIllustratorを学ぶ人にも、もうすでに学んだけど挫折してしまった人にもおすすめの一冊です。なにより「わかりやすく」を大切に書き上げた一冊なので、ぜひともお手に取っていただけると嬉しいです!よろしくお願いします!!