ネットで見かけたWebテク
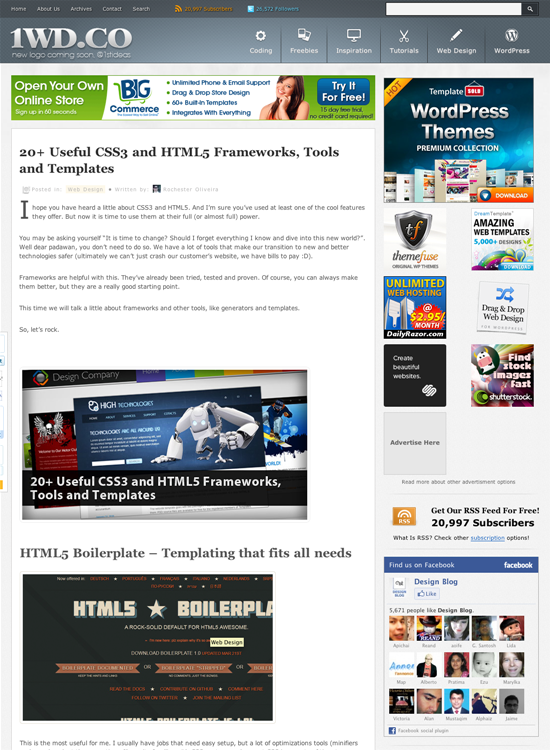
1. 20+ Useful CSS3 and HTML5 Frameworks, Tools and Templateshttp://www.1stwebdesigner.com/design/20-css3-html5-frameworks-tools-templates/
CSS3&HTML5のフレームワークとツール、
960 Grid Systemをはじめとした、
角丸やドロップシャドウをクロスブラウザで利用するには、
全てを自分でコントロールした方が自由度は高いですが、

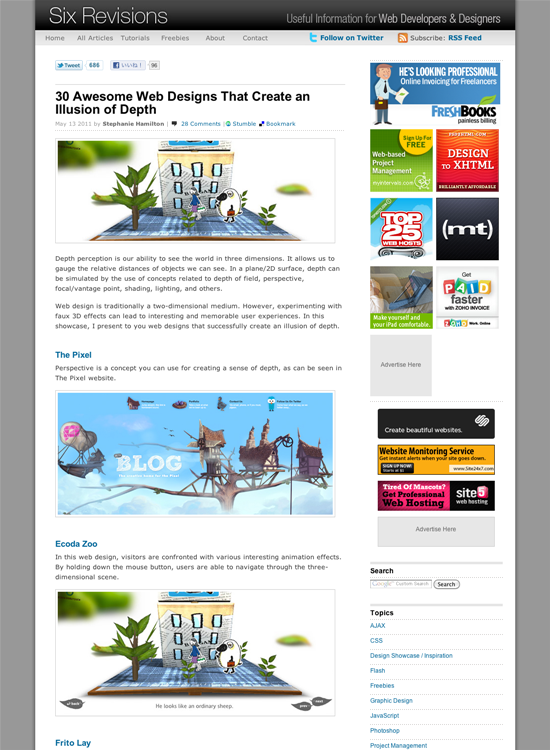
2. 30 Awesome Web Designs That Create an Illusion of Depthhttp://sixrevisions.com/design-showcase-inspiration/30-awesome-web-designs-that-create-an-illusion-of-depth/
奥行きを活かしたWebデザインのショーケースです。
奥行き/

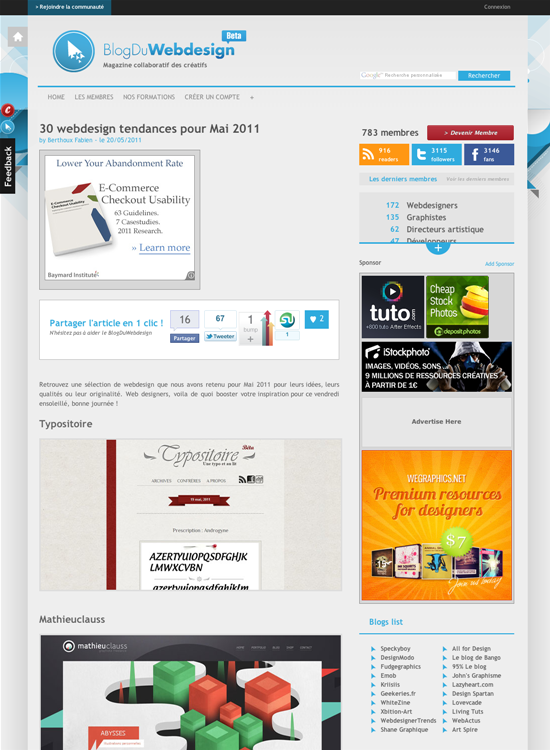
3. 30 webdesign tendances pour Mai 2011 - webdesign-inspirationhttp://www.blogduwebdesign.com/webdesign-inspiration/30-webdesign-tendances-pour-mai-2011/429
2011年5月のWebデザインのトレンドと題したギャラリーです。フランス語のブログですね。
紹介されているサイトは英語のものが中心なのですが、

4. 15 fresh Photoshop & Illustrator Tutorials to kick-off this week | hangaroundthewebhttp://hangaroundtheweb.com/2011/05/15-fresh-photoshop-illustrator-tutorials-to-kick-off-this-week/
最近公開された、
チュートリアル集のサイトからピックアップされていて、

5. すべて無料!Chromeにインストールしたいウェブアプリ21選! | gadget or gimmickhttp://gadget-or-gimmick.com/archives/2011-05-19/115739.html
Chromeウェブストアからインストールできるアプリを紹介した記事です。定番のものが中心ですが、
ここで紹介されている
なお、

そのほか、
- Twitter初心者のための、
8個の 「ない」 |fuuri. net
今さらかもしれませんが、とてもいいエントリーです。初心者の人に勧めたい。 - ソーシャルメディアの企業公式アカウント、
検索結果の20位に表示されるのは3割:FacebookページにおけるSEOの超基本 - the Public Returns - 続・ 広報の視点
Facebookページをサーチエンジン向けに最適化する方法も紹介されています。 - <講演報告>
『Facebookのマーケティング活用のススメ』/ CSS Nite LP, Disk 15 「ソーシャルメディア特集」 :GaiaXソーシャルメディア ラボ/ Facebook・ twitterの企業利用法についての研究機関
セミナーの講義内容の紹介。来場者の書いたブログ記事へのリンクもあります。
先週の気になるWebサービス
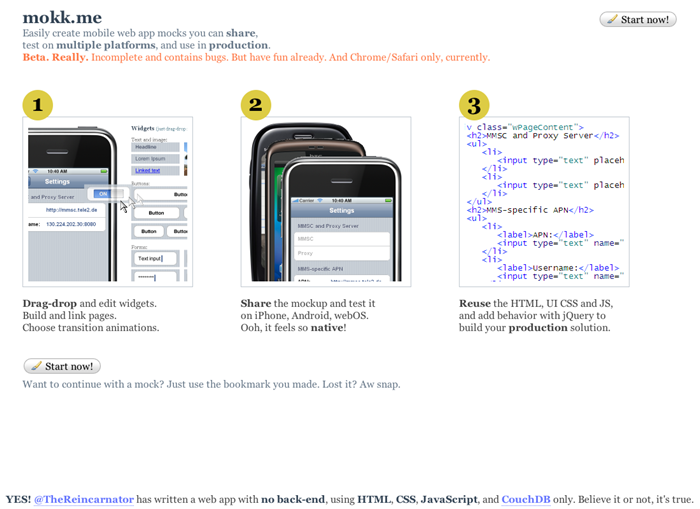
mokk.mehttp://mokk.me/
スマートフォン向けWebアプリのモックアップを作れるWebサービスです。
iPhoneを模した画面の中に、
テキストは日本語でも問題ありません。写真も入れることができ、
作ったモックアップは
ほかにも、