ネットで見かけたWebテク
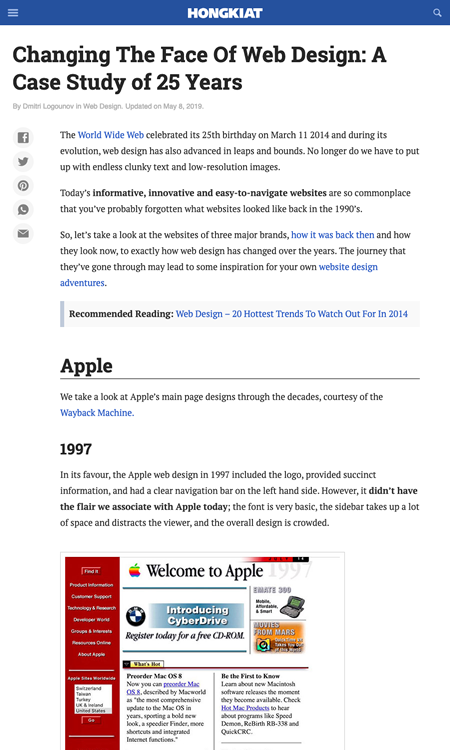
1. Changing The Face Of Web Design: A Case Study of 25 Years - Hongkiathttps://www.hongkiat.com/blog/changing-faces-of-web-design-25-years/
有名ブランド3つのウェブサイトの1990年代から現在までのデザインの変遷から、
- 廃れたトレンド
- Flashアニメーション
- バックで音楽を流す
- 過剰なコンテンツ
- 現在のトレンド
- 固定ナビゲーションバー
- 個性的なフォント
- スライダー
(ストックフォトではなく) 独自の写真 - 行動を呼びかけるボタン
- 無限スクロールとカードデザイン
- フラットデザイン対スキューモーフィズム
- 立体的なリボン

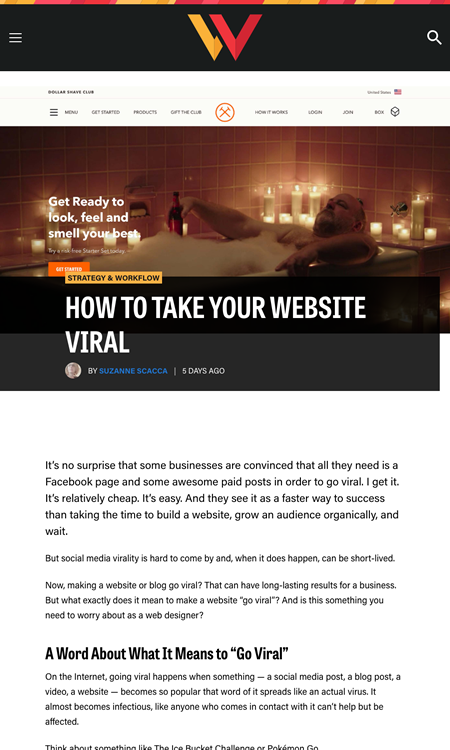
2. How to Take Your Website Viral | Webdesigner Depothttps://www.webdesignerdepot.com/2019/05/how-to-take-your-website-viral/
拡散性の高いウェブサイトを作る方法を解説しています。
- 1人の人物の写真から始める
- ページを離れたくなくなるようにする
- デザイントレンドを利用しつつ可能性の範囲を広げていく

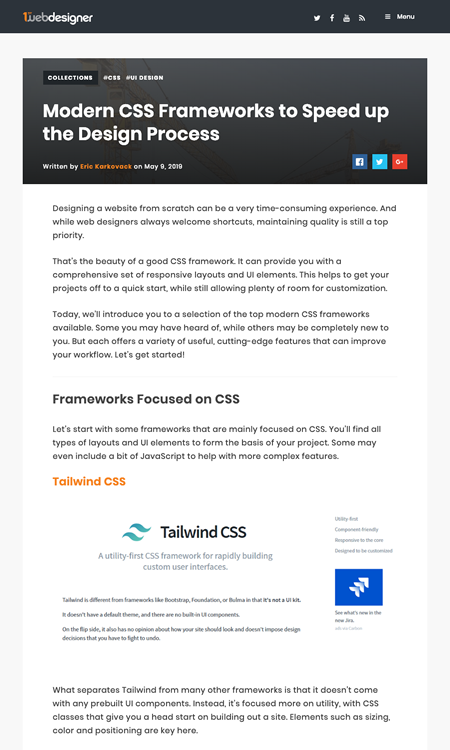
3. Modern CSS Frameworks to Speed up the Design Process - 1stWebDesignerhttps://1stwebdesigner.com/modern-css-frameworks-to-speed-up-the-design-process/
今どきのCSSフレームワークを多数紹介しています。
軽量でCSSだけに絞ったものと、

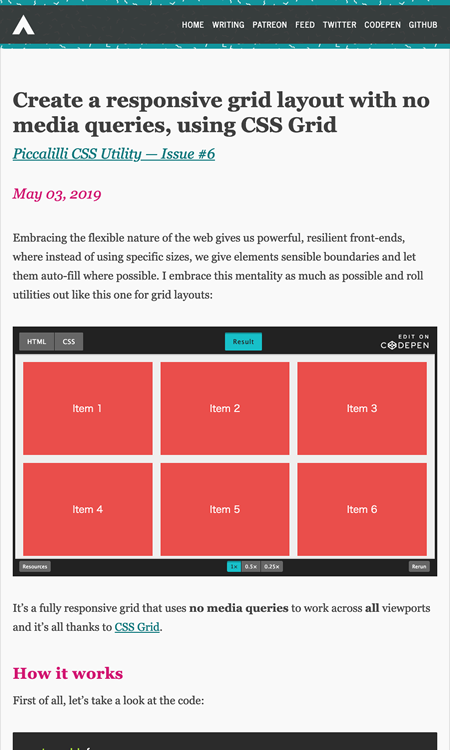
4. Create a responsive grid layout with no media queries, using CSS Grid - Andy Bellhttps://andy-bell.design/wrote/create-a-responsive-grid-layout-with-no-media-queries-using-css-grid/
メディアクエリを使わずに、
CSSグリッドは既に92.

5. Beautifully Designed Examples of Asymmetrical Split Screens in Web Designhttps://speckyboy.com/asymmetrical-split-screens-web-design/
画面を非対称に分割したウェブデザインの事例をまとめています。
数年前に流行った左右分割レイアウトは2つの異なる情報を同時に見せるためでしたが、

そのほか、
- Adobe CC、
利用可能バージョンに制限 - ITmedia NEWS
とくにDTP業界で影響が大きそうですが、かなり騒動になっています - Google、
新スマホは廉価版 「Pixel 3a/ 3a XL」 発表 4万8600円から FeliCaも対応 - ITmedia NEWS
ウワサされていたPixel 3の廉価版が登場しました - Yahoo!ブログ移行ツール、
提供を延期 - ITmedia NEWS
移行ツールの提供は遅れるものの、終了予定日は12月15日から変更されません
先週の気になるWebサービス
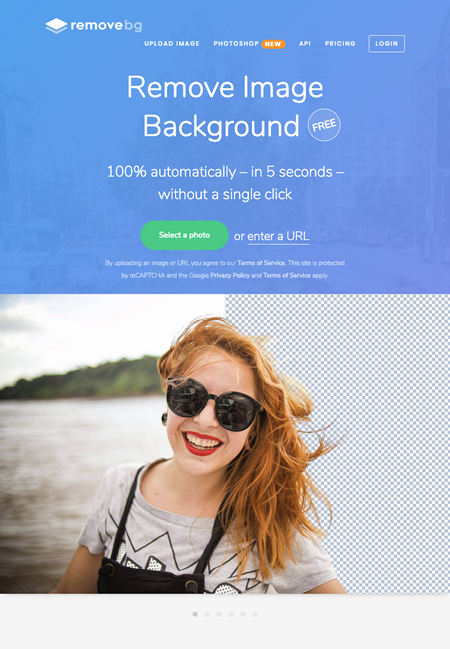
Remove Background from Image – remove.bghttps://www.remove.bg/
以前紹介した自動背景切り抜きサービスのremove.
サブスクリプションと買い切り両方のプランがあるのが便利です。プランはさらに細かく分かれており、
Photoshopエクステンションもあり、