マーカーから文字が飛び出してくるような表現
第1回と第2回では、マーカーの上に様々なオブジェクトを乗せてみましたが、例えば筆者が制作に携わった「HAPPY NEW YEAR '09」のような、マーカーから文字が飛び出してくるような表現はどのようにすればできるのでしょうか?
図1 「HAPPY NEW YEAR '09」のデモ
AR New Year Greeting Card from Saqoosha on Vimeo.
今回は、FLARToolKitの内部処理をより具体的に確認しながら、一段上のアニメーションを表現してみましょう。
今回使うデータは、以下になります。
Flashをお持ちの方はflaディレクトリに.flaファイルがあるのでこれをパブリッシュ、Flex Builderを使ってる人はこのzipをそのままFlex ProjectのArchiveファイルとしてimportしてください。
なお、今回も前回使用したものと同じマーカーを使います。そのため、まだマーカーを作ってない人は、マーカーのPDFファイルを80mmx80mm(等倍)で印刷しておいてください。
マーカーの座標を利用してみる
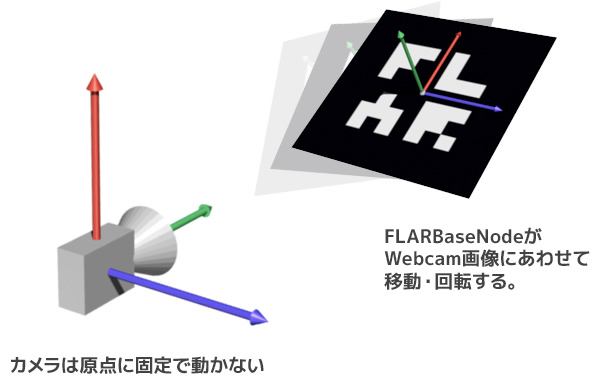
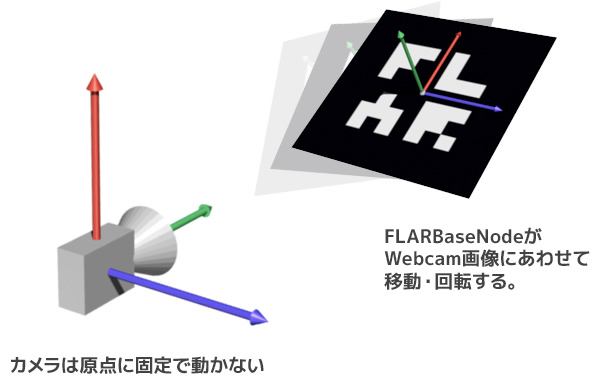
まずは、これまで解説してこなかったFLARのカメラとマーカーの位置関係を説明します。FLARではカメラは原点にあり全く動きません。かわりに入力画像内のマーカーに一致するようにFLARBaseNode(このノードにaddChildするとマーカーにオブジェクトがくっついているように表示される)の位置が変化します(図2)。
図2 カメラとマーカーの位置関係

つまり、マーカーから文字が飛び出す表現とは、ちょうど飛び出すタイミングのFLARBaseNodeの位置から、適当な位置へアニメーションさせれてやれば実現できるわけです。
gihyo3_1.asを見てください。コードは以下のとおりです。
リスト1 gihyo3_1.as(27~54行目)
protected override function onInit():void {
super.onInit();
this._timer = new Timer(1000, 0);
this._timer.addEventListener(TimerEvent.TIMER, this._onTimer);
this._timer.start();
}
private function _onTimer(e:TimerEvent):void {
if (this._baseNode.visible) {
var letter:VectorLetter3D = new VectorLetter3D(String.fromCharCode(65 + this._count++ % 26), this._mat, this._font);
letter.x = this._baseNode.x;
letter.y = this._baseNode.y;
letter.z = this._baseNode.z;
letter.scale = 0.3;
this._scene.addChild(letter);
Tweener.addTween(letter, {
x: 0,
y: 0,
z: 100,
time: 2,
transition: Equations.easeNone,
onComplete: function ():void {
_scene.removeChild(letter);
}
});
}
}
今回も前回と同じようにPV3DARAppクラスをベースクラスとしたクラスを作りました。gihyo3_1.as(gihyo3_1.fla)は1秒置きに文字がマーカーから出てくるというもので、onInitでタイマーをつくって1秒置きに_onTimerが呼ばれるようにしています。
1で_baseNodeのvisibleをチェックしているのは、マーカーが認識できているときだけ文字を発生させるためです。
2では、文字オブジェクトとなるVectorLetter3Dオブジェクトを作ります。
3がさきほど説明した部分で、文字オブジェクトの位置をマーカーの位置に合わせている部分になります。
4では、以前のサンプルとは異なり_sceneにaddChildしています。マーカーに追随して動く必要がないからですね。_baseNodeにaddChildするとマーカーの位置に合わせて動いてしまいます。
5では、特定の位置(ここではx=0, y=0, z=100)までTweenerを使ってアニメーションさせています。
6はアニメーションが終わったらシーンから削除している部分です。
gihyo3_1.as(gihyo3_1.fla)を実際に試してみると、以下の動画のような動きになります。
図3 gihyo3_1.as(gihyo3_1.fla)のデモ
Flying Letters 1 from Saqoosha on Vimeo.
マーカーの回転角度も利用してみる
さらに、飛び出す時の文字の向きもマーカーと同じ向きになるようにしてみます。回転の値は簡単に_baseNode.rotationXなどというようにして取得することができないため、_baseNode.transformのMatrix3Dオブジェクトから導き出します。
gihyo3_2a.asを見てください。コードは以下のようになります。
リスト2 gihyo3_2a.as(43~46行目)
var rot:Number3D = Matrix3D.matrix2euler(this._baseNode.transform);
letter.rotationX = rot.x;
letter.rotationY = rot.y;
letter.rotationZ = rot.z;
Matrix3Dからx、y、zそれぞれのオイラー角を求めるには、Matrix3D.matrix2eulerを使えば簡単です。Matrix3D.matrix2eulerで求めた値(マーカーの回転値)を文字の回転値に設定して同じ向きに向かせています。
リスト3 gihyo3_2a.as(51行名~63行目)
Tweener.addTween(letter, {
x: 0,
y: 0,
z: 100,
rotationX: 0,
rotationY: 0,
rotationZ: 0,
time: 3,
transition: Equations.easeInOutCubic,
onComplete: function ():void {
_scene.removeChild(letter);
}
});
あとは位置と同じようにTweenerでそれぞれ0度にアニメーションさせればマーカーの向きから正面に向く、というアニメーションができるはずなんですが、試してみるとちょっと変なことになります(gihyo3_2a.as, gihyo3_2a.flaを実行してみるとわかります)。
実は単純にマーカーと同じ回転角度を設定しても、マーカーの座標系にピッタリ合うようになるだけで意図した向きにならないのです。VectorLetter3Dは-Z方向から見たとき正しく見えるのがデフォルトの向きなので、マーカー正面に向けるためにあらかじめ回しておかないといけません。しかし、単純にさきほどのコードで+180度とかすればいいわけではなく、ローカル座標系で+Z方向に回転させたあと、それをさらにマーカーの向きに合わせるように回転させる必要があります。
ややこしいですね。詳細は、gihyo3_2b.asの以下の部分を参照してください。
リスト4 gihyo3_2b.as(43~48行目)
var localRot:Matrix3D = Matrix3D.euler2matrix(new Number3D(0, 180, 90));
var rotMat:Matrix3D = Matrix3D.multiply3x3(this._baseNode.transform, localRot);
var rot:Number3D = Matrix3D.matrix2euler(rotMat);
letter.rotationX = rot.x;
letter.rotationY = rot.y;
letter.rotationZ = rot.z;
このように行列のかけ算が必要になります。
1のlocalRotが文字をマーカー座標系上で+Z方向へ向ける回転行列を作るコードです。具体的にはy軸に180度、z軸に90度回転させます(なぜそうするかは、第1回で示した、軸の向きの図をよく見るとわかります)。
2では、マーカーの回転とlocalRotを組み合わせる、つまり行列のかけ算を行っています。
そして3で、その行列のオイラー角をとり出します。
なぜオイラー角をとり取すために行列の計算が必要になるのかは、「実例で学ぶゲーム3D数学」(オライリー・ジャパン)などを読んでみてください。
最終的な動きは、以下の動画のようになります。
図4 gihyo3_2b.as(gihyo3_2b.fla)のデモ
Flying Letters 2 from Saqoosha on Vimeo.
マーカー座標系からグローバル座標系への変換
最後に、マーカーから"ぽーん"と飛び出てくる動きを作ってみましょう。"ぽーん"と手前に飛び出てくるということは、マーカー手前方向にある程度いった場所のグローバル座標がわかればいいわけですね。
gihyo3_3a.asを見てください。以下のように求めます。
リスト5 gihyo3_3a.as(53~54行目)
var pos:Number3D = new Number3D(0, 0, 150);
Matrix3D.multiplyVector3x3(this._baseNode.transform, pos);
これにより、マーカー手前(+Z)方向に150進んだ場所のグローバル座標がposに入ります。このコードは、マーカー座標系からグローバル座標系に変換するのにいつでも使えます。あとは、さきほどと同じようにTweenerを使ってアニメーションを設定します。
図4 gihyo3_3a.as(gihyo3_3a.fla)のデモ
Flying Letters 3 from Saqoosha on Vimeo.
今回のサンプルをちょっと応用すると、以下のようなアニメーションもつくれてしまいます(gihyo3_3b.as)。
図5 gihyo3_3b.as(gihyo3_3b.fla)のデモ
Flying Letters 4 from Saqoosha on Vimeo.
この動きは、文字生成時にその時点のマーカーの向きから移動方向とスピードを計算して、あとは毎フレーム、重力を加えながら移動させるだけで表現されています。
特定のフレームでのみマーカーの位置を使う
今回のサンプルすべての共通点は、毎フレームではなく特定のフレームでのみ、マーカーの位置を使うということでした。これを応用すると前回のARラジコン的サンプルがもうすこし、いい感じになります。以下の動画を見てみてください。
図5 前回のARラジコン的サンプルをブラッシュアップ
Focus with FLAR 2 from Saqoosha on Vimeo.
これには、まず最初にマーカーを使って地面となる平面(机)の位置を決めます。決めたらマーカーの認識は終了です。これで_baseNodeはきちんと机の平面と同じ向きになっています。あとは、今までと同じように_baseNodeにaddChildして、いろいろオブジェクトを動かしたりします。
カメラが移動しない限りは_baseNodeの位置もアップデートする必要がないため、こういう使い方ができるというわけです。マーカーが見えないのですごく自然だし、しかも、マーカー認識処理をしなくていいので、普通のPapervision3D並にいろいろオブジェクトが出せるという、まさに一石二鳥ですね!
次回予告
次回、最終回は、最近公開されてきたFLARToolKitを使ったコンテンツがどのように作られているのか、ソースコードが配布されているものについてはソースコードを参照しながら解説してみたいと思います。