技術評論社より好評発売中の「速習Webデザイン ActionScript 3.0」をテキストに、ActionScript 3.0の基本がわかる充実の2日間「林 拓也のプログラミング未経験者向けActionScript 3.0入門講座」を開催いたします。詳細はこちらでご確認ください。
ActionScript 3.0を始める準備
ActionScript 3.0のプログラミングを始める前に、準備として次の項目を確認しておきます。
- Flashファイル(flaファイル)の選択
- アクションパネルの使い方
- スクリプトの記述場所
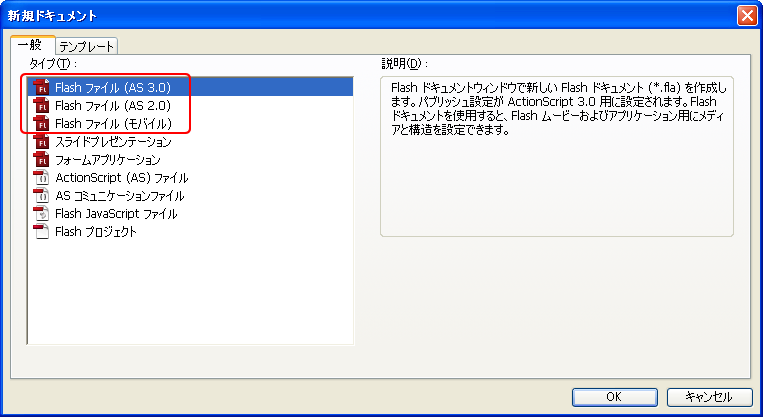
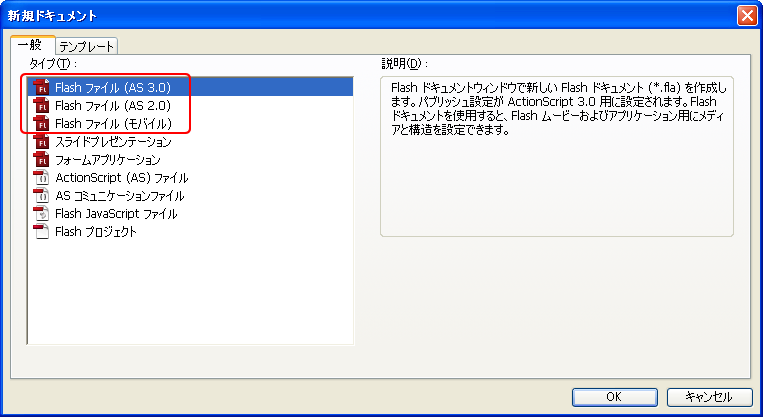
Flash CS3ではFlashファイル(flaファイル)にいくつかの種類があり、新規に作成する際に指定します。
図1 新規ドキュメントダイアログ

今回の連載では「Flashファイル(AS3.0)」を使います。なおActionScript 3.0を使った場合実行環境はFlash Player 9以降に限られます。
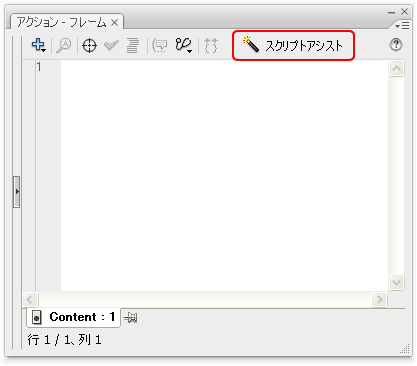
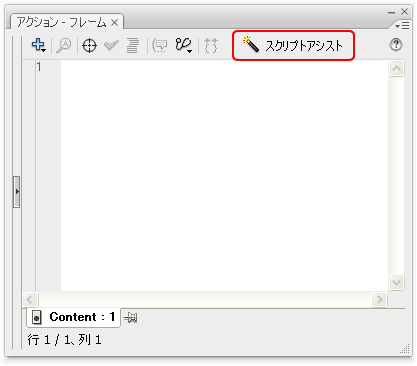
アクションパネルはスクリプトを記述するためのパネルで、[ウィンドウ]-[アクション]で開きます。アクションパネルには「スクリプトアシスト」という入門者向けのモードがあります。
図2 アクションパネル スクリプトアシスト切り替えボタン

しかしこのモードは入門者向けの機能にもかかわらず、ある程度ActionScript 3.0の言語体系を理解していないと使えないというやや本末転倒な機能です。本連載ではこのモードを使わず直接入力をしていきます。
スクリプトの記述場所は、メインタイムラインかムービークリップシンボルのタイムラインのキーフレームになります。ActionScript 2.0以前の経験のある方は、ボタンインスタンスやムービークリップインスタンスにスクリプトを記述したことがあるかと思いますが、ActionScript 3.0ではインスタンスにスクリプトを記述することができなくなっています。
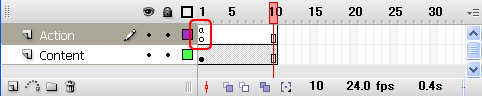
スクリプトを設定したいキーフレームを選択した状態でアクションパネルを開きスクリプトを記述すると、キーフレームにスクリプトを設定できます。
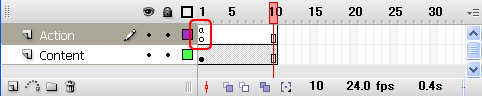
キーフレームに入力したスクリプトは「フレームアクション」といいます。フレームアクションが設定されたキーフレームには「a」マークが表示されます。
図3 フレームアクションが設定させたキーフレーム

ムービークリップインスタンスのコントロール
ここではムービークリップインスタンスを使って「オブジェクトのコントロール」について学習していきます。オブジェクトのコントロールは大きく2種類に分けて考えることができます。
1つは「プロパティの操作」です。
プロパティは一般に「属性」と訳されますがややピンとこない方が多いのではないでしょうか。「設定項目」ぐらいに考えると分かりやすそうです。
例えば携帯電話では「着信音」が設定できます。着信時に「ジャズ」が鳴るように着信音を変更する、という操作は「携帯電話の着信音プロパティをジャズに設定する」と考えることができます。
ActionScriptでオブジェクトのプロパティに値を設定するには次の書式を使います。
オブジェクト.プロパティ = 値;
オブジェクトとプロパティは「.」(ドット)でつなぎ、値の設定には「=」(イコール)を使います。
例えば、「ムービークリップインスタンスを5度回転させる」といった操作は「ムービークリップインスタンスの回転角度プロパティを5度に設定する」ことで実現できます。
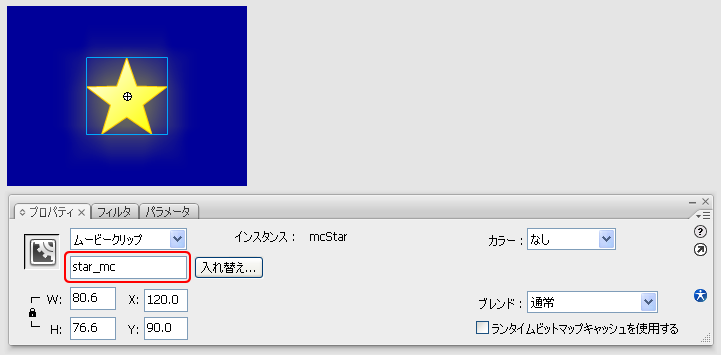
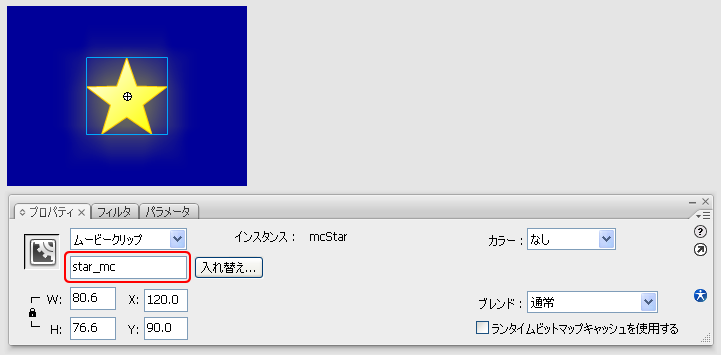
操作したいムービークリップインスタンスは、プロパティインスペクタでインスタンス名を指定することでActionScriptから指定できるようになります。
図4 インスタンス名の設定

回転角度を表すプロパティはrotationプロパティです。操作対象のムービークリップインスタンスのインスタンス名が"star_mc"だった場合には、次のスクリプトで5度回転させることができます。
サンプル1
01: star_mc.rotation = 5;
図5 スクリプトが実行され5度回転したムービークリップ

ムービークリップインスタンスは表示系オブジェクトの代表的なオブジェクトで、表示に関する様々なプロパティが用意されています。ムービークリップで使える主なプロパティには次のものがあります。
表1
| プロパティ |
説明 |
| x |
ムービークリップインスタンスの水平座標位置を表します。 |
| y |
ムービークリップインスタンスの垂直座標位置を表します。 |
| alpha |
ムービークリップインスタンスの透明度を0(透明)~1(不透明)で表します。 |
| width |
ムービークリップインスタンスの幅をピクセル数で表します。 |
| height |
ムービークリップインスタンスの高さをピクセル数で表します。 |
| scaleX |
ムービークリップインスタンスの水平方向の拡大率(倍率)を表します。1が原寸サイズで0.5が半分、2が2倍のサイズを表します。 |
| scaleY |
ムービークリップインスタンスの垂直方向の拡大率(倍率)を表します。1が原寸サイズで0.5が半分、2が2倍のサイズを表します。 |
| rotation |
ムービークリップインスタンスの回転角度を表します。 |
これらのプロパティもrotationプロパティと同じ書式で設定できます。
オブジェクトのコントロールのもう1つは「メソッドの実行」です。
メソッドはオブジェクトに対して実行できる、操作や命令と考えられます。
携帯電話であれば、「電話を掛ける」「電話を受ける」といった操作がメソッドと考えることができます。
電話を掛ける場合、相手先の電話番号を指定する必要があります。メソッドの中にはこのように、実行する際に何らかの情報が必要なものがあります。その情報を「引数(ひきすう)」または「パラメータ」といいます。
ActionScriptでオブジェクトのメソッドを実行するには次の書式を使います。
オブジェクト.メソッド();
メソッドは実行する際にこのように「()」が必用です。
引数の指定が必要なメソッドであれば、次のように「()」の中に指定します。
オブジェクト.メソッド(引数);
中には、引数を複数設定する必要があるメソッドもあります。そのような場合には、「,」(カンマ)で区切って指定します。
ムービークリップには再生ヘッドをコントロールするメソッドが用意されています。
例えばstop()メソッドはムービークリップの再生ヘッドを停止させます。
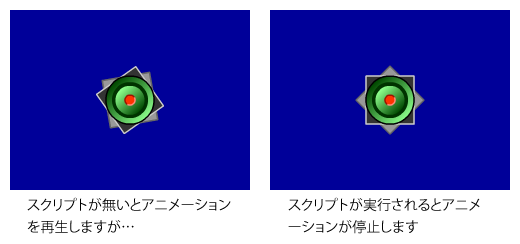
アニメーションを持ったUFOのムービークリップインスタンス(インスタンス名は"ufo_mc")のアニメーションを停止するスクリプトは次のようになります。
サンプル2
01: ufo_mc.stop();
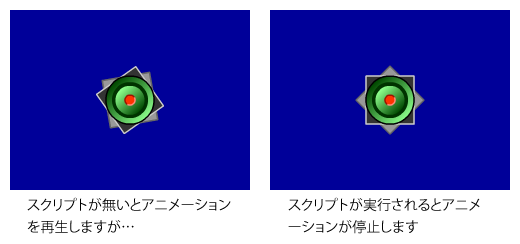
図6 スクリプト実行前と実行後のムービークリップ

ムービークリップで使える代表的なメソッドには次のものがあります。
表2
| メソッド |
説明 |
| stop() |
ムービークリップインスタンスの再生ヘッドを停止状態にします。 |
| play() |
ムービークリップインスタンスの再生ヘッドを再生状態にします。 |
| gotoAndStop(フレーム) |
ムービークリップインスタンスの再生ヘッドを指定したフレームに移動して停止状態にします。フレームはフレーム番号かフレームラベル名で指定します。 |
| gotoAndPlay(フレーム) |
ムービークリップインスタンスの再生ヘッドを指定したフレームに移動して再生状態にします。フレームはフレーム番号かフレームラベル名で指定します。 |
このように、オブジェクトの種類によって様々なプロパティやメソッドが用意されていて、それらを操作することでオブジェクトをコントロールしていきます。
次は、ボタンなどに処理を設定する際に行う「イベント処理」について扱っていきます。
イベント処理
「イベント」とはスクリプトで定義された処理を実行するキッカケのことです。
また、「イベント処理」とは「あるオブジェクトがイベントの発生を検知したときに処理を実行する一連の流れ」のことです。例えば「ボタンをクリックしたらアニメーションが再生される」という動作を考えてみると、オブジェクト=ボタン、イベント=クリック、処理=アニメーションの再生、となります。
つまり、イベント処理の設定は「オブジェクト」-「イベント」-「処理」の関連付けと理解できます。
イベント処理の設定には次の書式を使います。
オブジェクト.addEventListener(イベント, 処理名);
function 処理名(変数){
処理
}
オブジェクト・イベント・処理の関連付け自体はaddEventListener()というメソッドを使います。addEventListener()メソッドはイベントと処理名を引数として指定します。処理名はfunctionという構文を使って定義したものを指定します。
functionの処理名の後の「()」には書式上変数を用意しておく必要があります。このあたりは当面書式と割り切って指定していきましょう。
では"star_mc"のrotationプロパティを変更したサンプル1のバリエーションで、ボタンをクリックしたらrotationプロパティを変更するようにしてみましょう。ボタンインスタンスのインスタンス名は"rotate_btn"とします。この場合次のスクリプトになります。
サンプル3
01: rotate_btn.addEventListener("click", xClick);
02: function xClick(evt) {
03: star_mc.rotation = 5;
04: }
図7 ボタンをクリックしたらムービークリップが回転

サンプル3でクリックを"click"と指定したように、イベントは各イベントを表す特定の文字列で指定します。ですがActionScript 3.0では一般的に、イベントの指定には文字列を直接指定するのではなく、「イベント用の定数」を使って指定します。イベント用の定数にはイベントを表す文字列が割り当てられていて、処理的には文字列で指定したのと変わりません。
clickイベント用にはMouseEvent.CLICKという定数が用意されています。つまりサンプル3のスクリプトは次のように書き換えることができます。
サンプル4
01: rotate_btn.addEventListener(MouseEvent.CLICK, xClick);
02: function xClick(evt) {
03: star_mc.rotation = 5;
04: }
今度はサンプル2のUFOのアニメーションを、2つのボタンで停止・再生を切り替えられるようにしてみます。ボタンが2つになるので、イベント処理の設定も2つになります。
停止ボタンが"stop_btn"、再生ボタンが"play_btn"とするとスクリプトは次のようになります。
サンプル5
01: stop_btn.addEventListener(MouseEvent.CLICK, xStopClick);
02: play_btn.addEventListener(MouseEvent.CLICK, xPlayClick);
03: function xStopClick(evt) {
04: ufo_mc.stop();
05: }
06: function xPlayClick(evt) {
07: ufo_mc.play();
08: }
図8 ボタンによるムービークリップのアニメーションの停止・再生

複数のイベント処理を設定する場合、習慣的にaddEventListener()メソッドの設定とfunctionの定義はそれぞれをまとめて記述することが多いです。本連載でも複数のイベント処理を設定する場合、そのようにしていきます。
クリックのようなマウス関連のイベントは「マウスイベント」と呼ばれます。主なマウスイベントには次のものがあります。
表3
| イベント(文字列) | 定数 | 説明 |
| "click" | MouseEvent.CLICK | オブジェクトの領域内でマウスボタンを押して離す。 |
| "mouseDown" | MouseEvent.MOUSE_DOWN | オブジェクトの領域内でマウスボタンを押す。 |
| "mouseUp" | MouseEvent.MOUSE_UP | オブジェクトの領域内でマウスボタンを離す。 |
| "mouseMove" | MouseEvent.MOUSE_MOVE | オブジェクトの領域内でマウスカーソルを動かす |
| "rollOver" | MouseEvent.ROLL_OVER | オブジェクトの領域内にマウスカーソルが入る。 |
| "rollOut" | MouseEvent.ROLL_OUT | オブジェクトの領域内からマウスカーソルが出る。 |
仮にサンプル4のスクリプトのイベント指定をMouseEvent.ROLL_OVERに変更すると、ボタンの領域にマウスカーソルが入っただけで"star_mc"の回転角度が変わることになります。