今回から取組むお題は、
スカイボックスの仕組み
今回つくるのは、
 上:y軸正 | |||
 左:x軸負 |  奥:z軸正 |  右:x軸正 |  手前:z軸負 |
 下:y軸負 |
スカイボックスの前に、
まだ3次元空間には何もない。しかも、

var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var view;
var timer;
var centerX = 200;
var centerY = 150;
function initialize() {
view = createView(centerX * 2, centerY * 2, 0xFFFF00);
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function render(timeStamp) {
view.render();
} スカイボックスの素材を読込む
スカイボックスは、
指示はつぎのようなJSONファイルに定める。テクスチャの位置を"id"、
{
"data":[
{
"id":"posX",
"image":x軸正のテクスチャ
},
{
"id":"negX",
"image":x軸負のテクスチャ
},
{
"id":"posY",
"image":y軸正のテクスチャ
},
{
"id":"negY",
"image":y軸負のテクスチャ
},
{
"id":"posZ",
"image":"z軸正のテクスチャ
},
{
"id":"negZ",
"image":z軸負のテクスチャ
}
]
} y軸正:posY | |||
 x軸負:negX |  z軸正:posZ |  x軸正:posX |  z軸負:negZ |
 y軸負:negY |
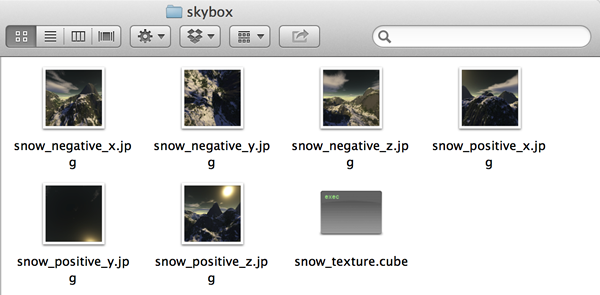
今回、
- snow_
negative_ x. jpg - snow_
negative_ y. jpg - snow_
negative_ z. jpg - snow_
positive_ x. jpg - snow_
positive_ y. jpg - snow_
positive_ z. jpg - snow_
texture. cube

JSONファイルは拡張子が
{
"data":[
{
"id":"posX",
"image":"snow_positive_x.jpg"
},
{
"id":"negX",
"image":"snow_negative_x.jpg"
},
{
"id":"posY",
"image":"snow_positive_y.jpg"
},
{
"id":"negY",
"image":"snow_negative_y.jpg"
},
{
"id":"posZ",
"image":"snow_positive_z.jpg"
},
{
"id":"negZ",
"image":"snow_negative_z.jpg"
}
]
}JSONファイルは、
LoaderEvent.
var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext");
var baseUrl = "assets/skybox/";
var imageSkybox = "snow_texture.cube";
function initialize() {
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
loadAssets(baseUrl, imageSkybox);
}
function loadAssets(base, image) {
var assetLoaderContext = new AssetLoaderContext();
assetLoaderContext.dependencyBaseUrl = base;
AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (baseUrl + imageSkybox):
setupSkybox(asset);
break;
}
}
}3次元空間にスカイボックスを定める
いよいよスカイボックスをつくろう。クラスは文字どおりSkyboxで、
new Skybox(素材オブジェクト)
new SkyboxMaterial(キューブマップ)スカイボックスをつくる関数
var Skybox = require("awayjs-display/lib/entities/Skybox");
var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
function setupSkybox(cubeTexture) {
var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
view.scene.addChild(skybox);
}これで3次元空間に、

function render(timeStamp) {
var camera = view.camera;
camera.rotationY += 0.5;
view.render();
} 以上をまとめたのがつぎのコード2だ。3次元空間に定めたスカイボックスの中を、
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var Skybox = require("awayjs-display/lib/entities/Skybox");
var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var view;
var timer;
var baseUrl = "assets/skybox/";
var imageSkybox = "snow_texture.cube";
var centerX = 200;
var centerY = 150;
function initialize() {
view = createView(centerX * 2, centerY * 2, 0xFFFF00);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
loadAssets(baseUrl, imageSkybox);
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function loadAssets(base, image) {
var assetLoaderContext = new AssetLoaderContext();
assetLoaderContext.dependencyBaseUrl = base;
AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (baseUrl + imageSkybox):
setupSkybox(asset);
break;
}
}
}
function setupSkybox(cubeTexture) {
var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
view.scene.addChild(skybox);
}
function render(timeStamp) {
var camera = view.camera;
camera.rotationY += 0.5;
view.render();
}次回は、



