前回の第7回
Matrix3Dクラスで座標を回転する
オブジェクトをランダムに変換する前に、
たとえば、

Away3DのMatrix3Dクラスが変換するのは3次元座標だ。パラメータを変えることにより、

Matrix3Dクラスに備わる回転・
appendRotation(角度, 回転軸)| 座標変換 | 前変換 | 後変換 |
|---|---|---|
| 回転 | prependRotation(degrees, axis) | appendRotation(degrees, axis) |
| 伸縮 | prependScale(xScale, yScale, zScale) | appendScale(xScale, yScale, zScale) |
| 移動 | prependTranslation(x, y, z) | appendTranslation(x, y, z) |
Matrix3Dクラスで、
Matrix3Dオブジェクト.transformVector(Vector3Dオブジェクト)var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
function getPolarPosition(distance, rotationY) {
// var vector = new Vector3D();
var vector = new Vector3D(distance, 0, 0);
// vector.x = distance * Math.cos(-rotationY * Math.PI / 180);
// vector.z = distance * Math.sin(-rotationY * Math.PI / 180);
var matrix = new Matrix3D();
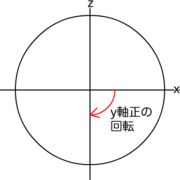
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
// return vector;
return matrix.transformVector(vector);
}これで、
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var cube;
var imageDiffuse = "assets/trinket_diffuse.jpg";
var timer;
var ORIGIN = new Vector3D();
var angle = -Math.PI / 2;
var distance = 1500;
var stageWidth = 240;
var stageHeight = 180;
function initialize() {
var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
view = createView(stageWidth, stageHeight, 0x0);
cube = createCube(400, 400, 400, directionalLight);
setCamera(view.camera, distance, angle);
view.scene.addChild(cube);
cloneMesh(cube, 5);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createCube(width, height, depth, light) {
var material = new TriangleMethodMaterial();
var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
.getNewObject();
cube.material = material;
material.lightPicker = new StaticLightPicker([light]);
return cube;
}
function cloneMesh(mesh, count) {
var scene = view.scene;
var distance = 1000;
var degrees = 360 / count;
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
var rotationY = degrees * i;
var position = getPolarPosition(distance, rotationY);
clone.x = position.x;
clone.y = position.y;
clone.z = position.z;
clone.rotationY = rotationY;
scene.addChild(clone);
}
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = cube.material;
material.texture = assets[0];
view.render();
}
function rotate(timeStamp) {
var camera = view.camera;
angle += timeStamp / 2000;
setCamera(camera, distance, angle);
view.render();
}
function setCamera(camera, distance, angle) {
camera.x = Math.cos(angle) * distance;
camera.z = Math.sin(angle) * distance;
camera.lookAt(ORIGIN);
}
function getPolarPosition(distance, rotationY) {
var vector = new Vector3D(distance, 0, 0);
var matrix = new Matrix3D();
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
return matrix.transformVector(vector);
}
オブジェクトの位置をランダムに定める
では、
getRandom(最小値, 最大値)そして、
getPolarPosition(距離, x軸回りの角度, y軸回りの角度)function cloneMesh(mesh, count) {
// var distance = 1000;
// var degrees = 360 / count;
for (var i = 0; i < count; i++) {
var distance = getRandom(500, 1200);
var rotationX = getRandom(-60, 60);
// var rotationY = degrees * i;
var rotationY = getRandom(-180, 180);
// var position = getPolarPosition(distance, rotationY);
var position = getPolarPosition(distance, rotationX, rotationY);
}
}
function getRandom(min, max) {
var random = Math.random() * (max - min) + min;
return random;
}
// function getPolarPosition(distance, rotationY) {
function getPolarPosition(distance, rotationX, rotationY) {
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
matrix.appendRotation(rotationX, Vector3D.X_AXIS);
}これだけの変更で、

var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var cube;
var imageDiffuse = "assets/trinket_diffuse.jpg";
var timer;
var ORIGIN = new Vector3D();
var angle = -Math.PI / 2;
var distance = 1500;
var stageWidth = 240;
var stageHeight = 180;
function initialize() {
var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
view = createView(stageWidth, stageHeight, 0x0);
cube = createCube(400, 400, 400, directionalLight);
setCamera(view.camera, distance, angle);
view.scene.addChild(cube);
cloneMesh(cube, 5);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createCube(width, height, depth, light) {
var material = new TriangleMethodMaterial();
var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
.getNewObject();
cube.material = material;
material.lightPicker = new StaticLightPicker([light]);
return cube;
}
function cloneMesh(mesh, count) {
var scene = view.scene;
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
var distance = getRandom(500, 1200);
var rotationX = getRandom(-60, 60);
var rotationY = getRandom(-180, 180);
var position = getPolarPosition(distance, rotationX, rotationY);
clone.x = position.x;
clone.y = position.y;
clone.z = position.z;
clone.rotationY = rotationY;
scene.addChild(clone);
}
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = cube.material;
material.texture = assets[0];
view.render();
}
function rotate(timeStamp) {
var camera = view.camera;
angle += timeStamp / 2000;
setCamera(camera, distance, angle);
view.render();
}
function setCamera(camera, distance, angle) {
camera.x = Math.cos(angle) * distance;
camera.z = Math.sin(angle) * distance;
camera.lookAt(ORIGIN);
}
function getRandom(min, max) {
var random = Math.random() * (max - min) + min;
return random;
}
function getPolarPosition(distance, rotationX, rotationY) {
var vector = new Vector3D(distance, 0, 0);
var matrix = new Matrix3D();
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
matrix.appendRotation(rotationX, Vector3D.X_AXIS);
return matrix.transformVector(vector);
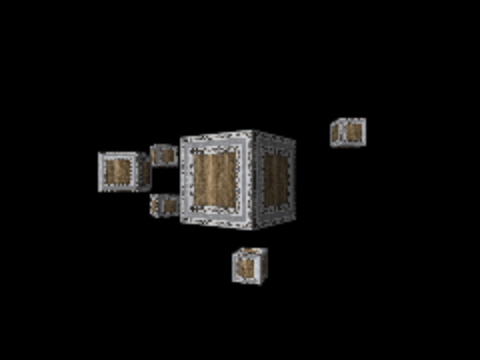
}Transformクラスでオブジェクトの大きさをランダムに定める
それでは、
| 変形 | プロパティ |
|---|---|
| 回転 | rotation |
| 伸縮 | scale |
| 移動 | position |
オブジェクトを複製する関数
setScale(オブジェクト, 伸縮率)function cloneMesh(mesh, count) {
for (var i = 0; i < count; i++) {
var scale = getRandom(0.3, 0.5);
setScale(clone, scale);
}
}
function setScale(mesh, scale) {
mesh.transform.scale = new Vector3D(scale, scale, scale);
}これで、

var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var cube;
var imageDiffuse = "assets/trinket_diffuse.jpg";
var timer;
var ORIGIN = new Vector3D();
var angle = -Math.PI / 2;
var distance = 1500;
var stageWidth = 240;
var stageHeight = 180;
function initialize() {
var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
view = createView(stageWidth, stageHeight, 0x0);
cube = createCube(400, 400, 400, directionalLight);
setCamera(view.camera, distance, angle);
view.scene.addChild(cube);
cloneMesh(cube, 5);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createCube(width, height, depth, light) {
var material = new TriangleMethodMaterial();
var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
.getNewObject();
cube.material = material;
material.lightPicker = new StaticLightPicker([light]);
return cube;
}
function cloneMesh(mesh, count) {
var scene = view.scene;
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
var distance = getRandom(500, 1200);
var scale = getRandom(0.3, 0.5);
var rotationX = getRandom(-60, 60);
var rotationY = getRandom(-180, 180);
var position = getPolarPosition(distance, rotationX, rotationY);
clone.x = position.x;
clone.y = position.y;
clone.z = position.z;
setScale(clone, scale);
clone.rotationY = rotationY;
scene.addChild(clone);
}
}
function setScale(mesh, scale) {
mesh.transform.scale = new Vector3D(scale, scale, scale);
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = cube.material;
material.texture = assets[0];
view.render();
}
function rotate(timeStamp) {
var camera = view.camera;
angle += timeStamp / 2000;
setCamera(camera, distance, angle);
view.render();
}
function setCamera(camera, distance, angle) {
camera.x = Math.cos(angle) * distance;
camera.z = Math.sin(angle) * distance;
camera.lookAt(ORIGIN);
}
function getRandom(min, max) {
var random = Math.random() * (max - min) + min;
return random;
}
function getPolarPosition(distance, rotationX, rotationY) {
var vector = new Vector3D(distance, 0, 0);
var matrix = new Matrix3D();
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
matrix.appendRotation(rotationX, Vector3D.X_AXIS);
return matrix.transformVector(vector);
}


