暑い日が続きますね。
あまりに暑くて表に出られない。
そんな理由をつけてテレビでアニメ番組にかじりついているあなた、
自分たちでアニメーションをつくって上映してみませんか。
アニメーションの仕組みもわかって、

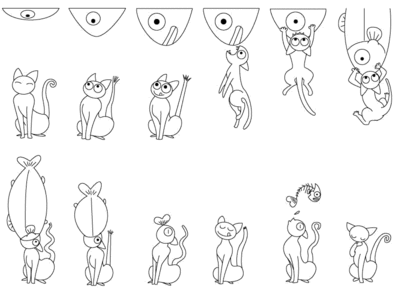
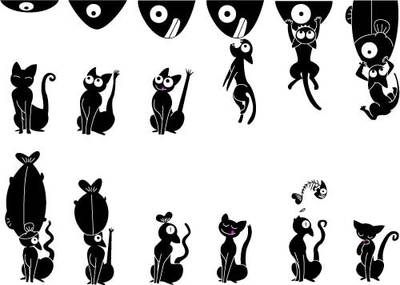
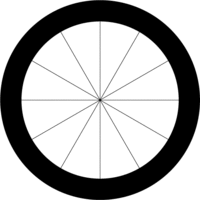
今回はこんな円盤をアニメーションの上映機に使います

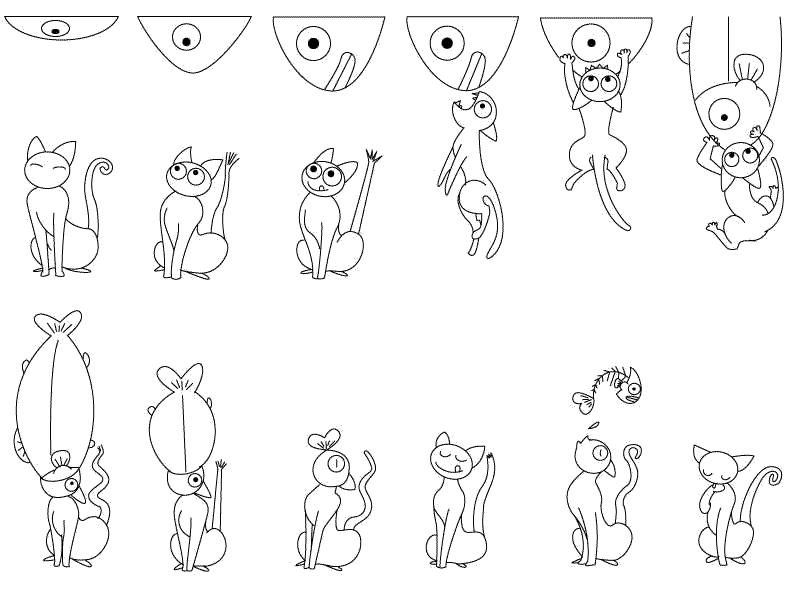
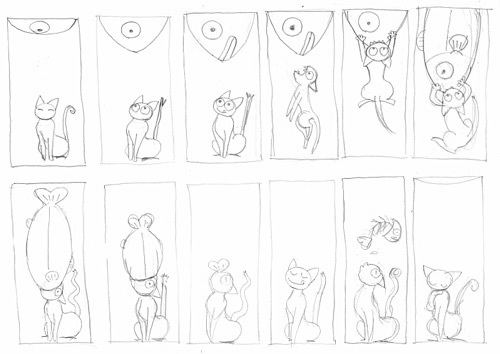
12コマでどんなアニメーションにしようか、
上映機が円盤形をしていますね。ということは。これをクルクル回して上映するわけですから、

無理にオチをつけたりする必要はありません。踊りを踊っているカバとか、
ただし長方形のコマで考えてください。最初から三角形のコマで考えてもいいですよ。
キャラクターのトレースをしてみましょう
さあ、
今回はIllustrator などで自由に描画するために避けて通れないベジェ曲線を使って描いていきましょう。方向線の扱いがめんどくさくて、
習うより慣れろです。アニメーションの完成を楽しみに、
- トレース用PDF作例のダウンロード
作例は、
A4サイズでプリントするように作ってあります。
- PDF利用時のご注意
- 本サンプルデータは著作物であり、
著作権は著作権者 杠聡にあります。営利目的・ 個人使用に関わらず、 データの再配布や転載を禁じます。 - 本サンプルデータを使用した結果生じたいかなる直接的・
間接的損害も、 技術評論社、 著者は、 一切その責任を負いません。 - 以上の注意事項をご承諾いただいた上で、
本サンプルデータをご利用願います。
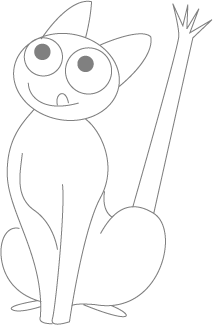
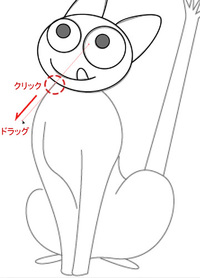
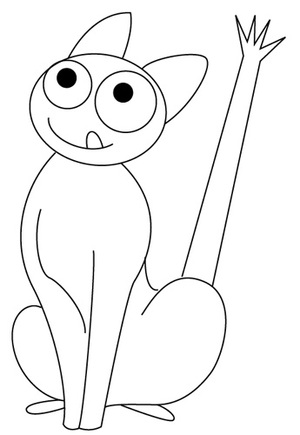
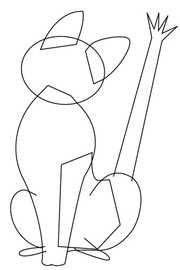
トレース練習用の下絵を準備しました。まずはこれを使って練習しましょう。慣れてきたところでご自身がスケッチした物や写真を下絵にオリジナルのキャラクターを描いてみてください。
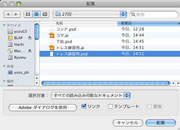
[ファイル]→ [配置] を選択して下絵を取り込みます。 濃度を50%にしてありますから、
テンプレートにチェックを入れても入れなくても構いません。 肩慣らしに、
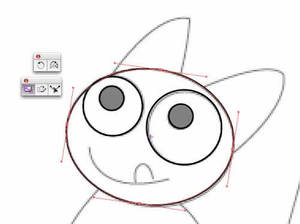
楕円ツールを使って顔の輪郭と目をトレースしましょう。 大体の形に合わせて描画したら、
回転ツールや拡大縮小ツール、 自由変形ツールで下絵にあわせていきます。
今回は練習ということで、
下絵のおかしいところを描きながら修正していく位でちょうど良いのです。
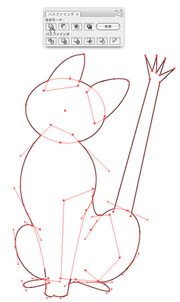
ペジェを使ってみる
では、
ベジェを使って描いていきます。 ペンツールを選んでください。
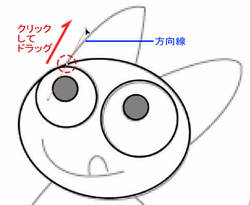
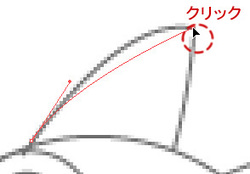
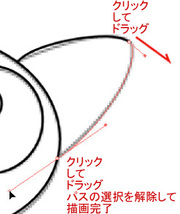
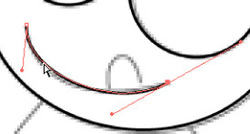
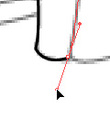
描き始めの位置をクリックし、
そのままドラッグして下絵の曲線に沿うように方向線を引き出します。方向線の角度と長さで描かれる曲線の丸みが決まります (なるべく曲線に沿わせて三分の一程度の方向線を……など色々あるようですが、 最初の方向線をわざと短く引き出して、 次の方向線をぐっと伸ばしたり、 またその逆もありますから、 これはなんともいえません)。 描いたあとでいくらでも修正がききます。トライアンドエラーで感覚をつかんでください。
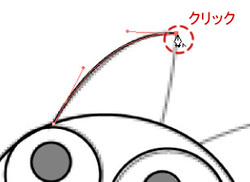
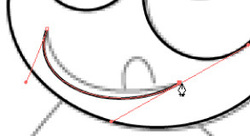
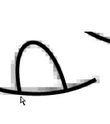
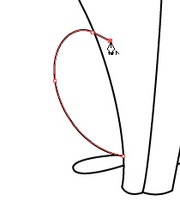
耳の折り返しでクリック
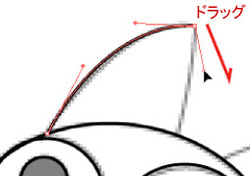
ドラッグして方向線の長さと角度を調整し、
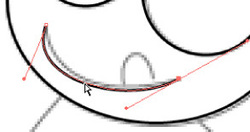
曲線を下絵にあわせマウスボタンを離します。 ここで切り返します。折り返しのポイントをクリック。ポイントを中心とした方向線の関連が解除
(分割) され、 描いた曲線に影響を与えることなく、 新しい方向線を引き出すことが出来ます。 方向線を引き出します。
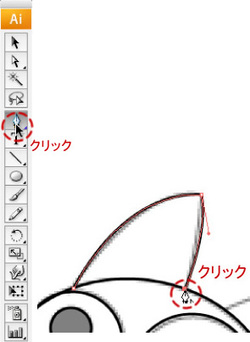
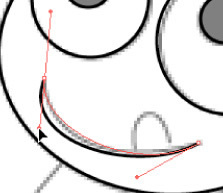
終了点をクリック、
必要であればさらにドラッグして曲線を調整。ペンツールをクリックして描画完了です。
切り返しの時にアンカーポイントをクリックしドラッグしたままオプションKey
描画終了時もコマンドキー
慣れてくれば、
さあ、
- ※クリック:
- ポインタを所定の位置に置いてマウスボタンを一度押すこと
- ※ドラッグ:
- マウスボタンを押しながらマウスを動かすこと
修正をいれる
パスを描いたあとの修正のやり方です。
修正は基本的にダイレクト選択ツールで行います。
パスを描き終わります。
パスを直接ドラッグして修正。
パスを選択し、
方向線を表示させ、 方向線を調整しての修正。 修正完了。
パスの起点や終了点が離れてしまったときも、
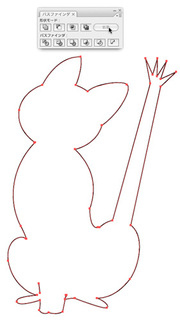
流れるようなパスを描く
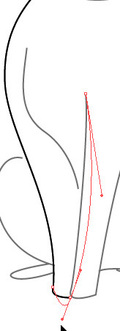
次はS字を描く、
起点をクリック・
ドラッグします。 ひとつの目カーブと次のカーブの中間あたりでクリック・
ドラッグ 足下でクリック、
軽くドラッグして方向線をひっぱり そのまま終了点をクリックして、
描画完了。 直線の連続するパスは、
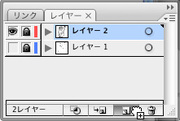
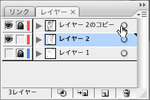
コーナーコーナーをクリックして繋いでいくだけです。描画しながらShift キーを使うことで角度を45°づつ固定することがでいます。 レイヤーを複製し、
上層のレイヤーにロックをかけて不可視にします (鍵と目玉アイコンをクリック)。 塗りを指定するレイヤーのロックを解除して準備完了。
閉じていないパスを閉じていきます。
このとき、
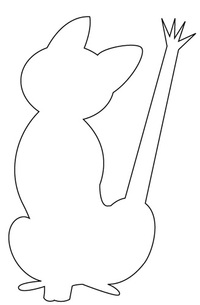
クローズしたオブジェクトが重なり合っているよう注意してください。 上記の状態で塗りを指定してやれば抜けのないシルエットができますが、
あとで移動したり、 色を変更したりするとき、 取りこぼしや塗り残しなどのミスをなくすために、 オブジェクトをパスファインダ→形状エリアに追加+拡張ですっきりさせておきました。 上のレイヤーを可視にして、
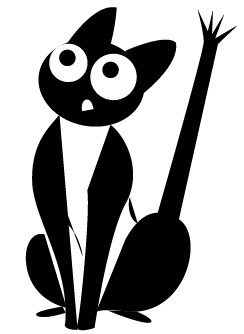
好きな色に塗ってやりましょう。 アニメーションにすることを考えて、
シンプルな黒猫にしました。 全てのコマをトレースします。
色を指定して、
さあ準備完了です。
描き進めているパスが前に描いたパスの端ポイントに繋がってしまい、
そんなときは前に描いたパスを選択して、
このコマンドもよく使いますからショートカットを覚えておくといいでしょう。
| Mac | コマンド+2 |
|---|---|
| Win | [Ctrl] |
きれいにトレースできたでしょうか。
トレースには他にも違ったやり方があります。
機会があるごとに紹介していきますね。
高橋正之著
キャラクターに色をつけてみましょう
最後に色をつけてあげましょう。
閉じていないパスを使って描いてきましたから、
※閉じていないパスをオープンパス。閉じたパスをクローズパスといいます。
ベジェ曲線を自在に使えるようになるには、
筆や鉛筆で絵を描いている……という感覚で取り組んでいると嫌になってしまうかもしれません。カッターやはさみを使って、
さあ、
お楽しみに。