前回の第35回
連結リストの使い道
「連結リスト」
では、
シミュレーションを進める関数
function update(delta) {
var body = world.GetBodyList();
while (body) {
body = body.GetNext();
}
}今回のお題にも、
function updateAnimation(eventObject) {
var count = particles.length;
for (var i = 0; i < count; i++) {
var particle = particles[i];
}
}今回は練習として、
function updateAnimation(eventObject) {
var particle = particles.first;
while (particle) {
particle = particle.next;
}
}連結リストのクラスを実装する
連結リストのクラスは、
第1に、
第2に、

ふたつの機能は、
連結リスト.push(オブジェクト)そして、
連結リストのクラスLinkedListとそのpush()メソッドは、
push()メソッドの引数
function LinkedList() {}
LinkedList.prototype.push = function (element) {
var _last = this.last;
if (_last) {
_last.next = element;
element.prev = _last;
this.last = element;
} else {
this.first = this.last = element;
}
};連結リストを使ったエレメントの扱い方
第35回コード1
// var particles = [];
var particles = new LinkedList();
function createParticles(amount) {
for (var i = 0; i < amount; i++) {
var particle = new Particle(_x, _y, stageWidth, stageHeight);
// particles[i] = particle;
particles.push(particle);
}
}つぎに、
function updateAnimation(eventObject) {
// var count = particles.length;
var particle = particles.first;
// for (var i = 0; i < count; i++) {
while (particle) {
// var particle = particles[i];
particle = particle.next;
}
stage.update();
}これらを書き直したのが、

var stage;
var stageWidth;
var stageHeight;
var mousePoint = new createjs.Point();
var particles = new LinkedList();
var numParticles = 3000;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
mousePoint.x = stageWidth / 2;
mousePoint.y = stageHeight / 2;
createParticles(numParticles);
stage.update();
stage.addEventListener("stagemousemove", recordMousePoint);
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.addEventListener("tick", updateAnimation);
}
function recordMousePoint(eventObject) {
mousePoint.x = eventObject.stageX;
mousePoint.y = eventObject.stageY;
}
function updateAnimation(eventObject) {
var mouseX = mousePoint.x;
var mouseY = mousePoint.y;
var particle = particles.first;
while (particle) {
particle.accelerateTo(mouseX, mouseY);
particle = particle.next;
}
stage.update();
}
function createParticles(amount) {
for (var i = 0; i < amount; i++) {
var _x = Math.random() * stageWidth;
var _y = Math.random() * stageHeight;
var particle = new Particle(_x, _y, stageWidth, stageHeight);
particles.push(particle);
stage.addChild(particle);
}
}// パーティクルのクラス
function Particle(x, y, right, bottom) {
this.initialize();
this.x = x;
this.y = y;
this.right = right;
this.bottom = bottom;
this.velocityX = 0;
this.velocityY = 0;
this.friction = 0.95;
this.radius = 0.5;
this.drawParticle();
}
Particle.prototype = new createjs.Shape();
Particle.prototype.drawParticle = function () {
var size = this.radius * 2;
this.graphics.beginFill("white")
.drawRect(-this.radius, -this.radius, size, size);
};
Particle.prototype.accelerateTo = function (targetX, targetY) {
var _x = this.x;
var _y = this.y;
var _velocityX = this.velocityX;
var _velocityY = this.velocityY;
var differenceX = targetX - _x;
var differenceY = targetY - _y;
var square = differenceX * differenceX + differenceY * differenceY;
var ratio;
if (square > 0) {
ratio = 50 / square;
} else {
ratio = 0;
}
var accelerationX = differenceX * ratio;
var accelerationY = differenceY * ratio;
_velocityX += accelerationX;
_velocityY += accelerationY;
_velocityX *= this.friction;
_velocityY *= this.friction;
_x += _velocityX;
_y += _velocityY;
if (_x < 0) {
_x += this.right;
} else if (_x > this.right) {
_x -= this.right;
}
if (_y < 0) {
_y += this.bottom;
} else if (_y > this.bottom) {
_y -= this.bottom;
}
this.x = _x;
this.y = _y;
this.velocityX = _velocityX;
this.velocityY = _velocityY;
};
// 連結リストのクラス
function LinkedList() {}
LinkedList.prototype.push = function (element) {
var _last = this.last;
if (_last) {
_last.next = element;
element.prev = _last;
this.last = element;
} else {
this.first = this.last = element;
}
};連結リストを使う意味
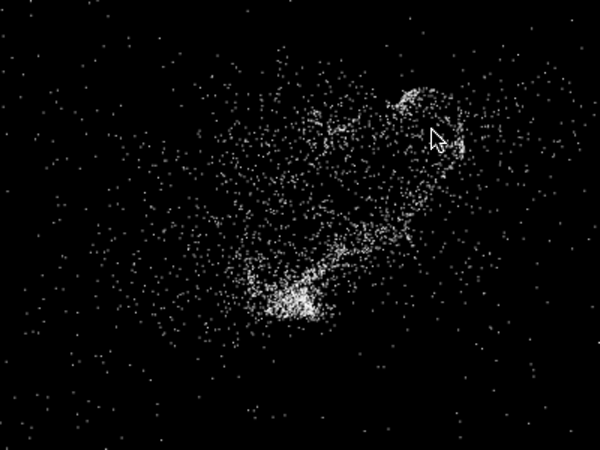
今回のお題では、
だからたとえば、
とはいえ、
この第36回をもって、
本連載が終了した後の2014年12月12日付でCreateJSがアップデートされました。連載で書いたコードは、



