今回のお題は、
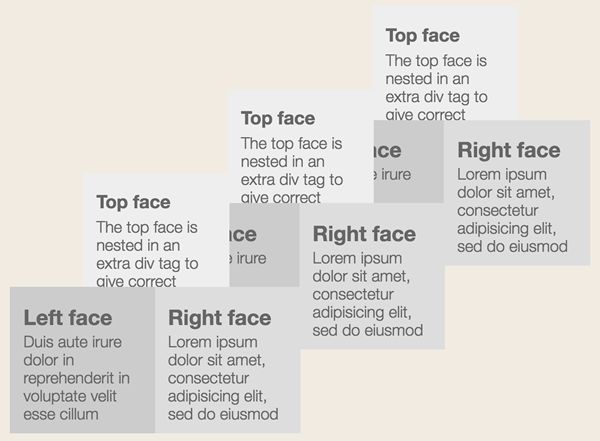
インタラクションを加える前の立方体の表現
まずは、<body>要素にはつぎのように3つの立方体の<div>要素class属性"cube")class属性"face-top")class属性"face-left"と"face-right")class属性"face-top")<div>要素を入れ子にしている。左右の面は傾斜の変換だけ加えれば済むのに対し、
<div class="container">
<div class="cube">
<div class="face-top"><div> <!-- 入れ子要素 -->
<h2>Top face</h2>
<p>The top face is nested in an extra div tag to give correct rotation</p>
</div></div>
<div class="face-left">
<h2>Left face</h2>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum</p>
</div>
<div class="face-right">
<h2>Right face</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</p>
</div>
</div>
<div class="cube two">
<!-- 同上 -->
</div>
<div class="cube three">
<!-- 同上 -->
</div>
</div>transformプロパティによる変換を加える前、

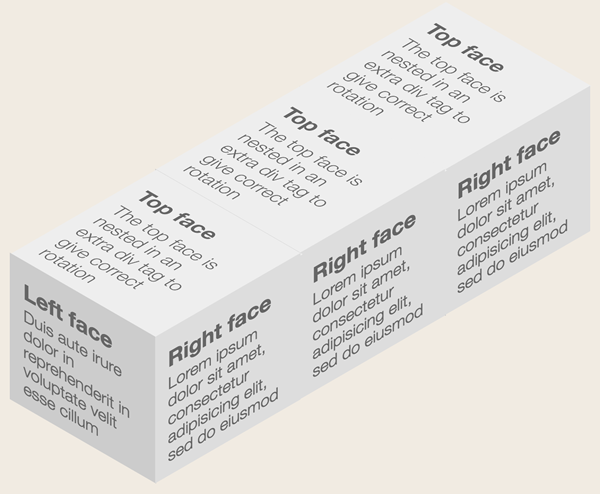
立方体それぞれの3つの面は、transformプロパティで変換する。基本は傾斜のskewY()関数だ。さらに、scaleY()関数により縦横比を整えたうえで、rotate()関数で親要素class属性"face-top")
.face-left {
transform: skewY(30deg);
}
.face-right {
transform: skewY(-30deg);
}
.face-top div {
transform: skewY(-30deg) scaleY(1.16);
}
.face-top {
transform: rotate(60deg);
}
インタラクションを加える前の<body>要素とCSSの定めは、
コード1 インタラクションを加える前の立方体のHTMLコードとスタイル
<body>要素
<div class="container">
<div class="cube">
<div class="face-top"><div>
<h2>Top face</h2>
<p>The top face is nested in an extra div tag to give correct rotation</p>
</div></div>
<div class="face-left">
<h2>Left face</h2>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum</p>
</div>
<div class="face-right">
<h2>Right face</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</p>
</div>
</div>
<div class="cube two">
<div class="face-top"><div>
<h2>Top face</h2>
<p>The top face is nested in an extra div tag to give correct rotation</p>
</div></div>
<div class="face-left">
<h2>Left face</h2>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum</p>
</div>
<div class="face-right">
<h2>Right face</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</p>
</div>
</div>
<div class="cube three">
<div class="face-top"><div>
<h2>Top face</h2>
<p>The top face is nested in an extra div tag to give correct rotation</p>
</div></div>
<div class="face-left">
<h2>Left face</h2>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum</p>
</div>
<div class="face-right">
<h2>Right face</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</p>
</div>
</div>
</div>body {
line-height: 1.5em;
color: #666;
background: #f1ebe2;
font-family: "Helvetica Neue", Arial, Helvetica, sans-serif;
font-weight: 200;
}
p, h2 {
margin: 0;
font-size: 100%;
}
.container {
min-height: 500px;
}
.cube {
position: absolute;
left: 50%;
top: 150px;
}
.cube p {
line-height: 14px;
font-size: 12px;
margin-bottom: 24px;
}
.cube h2 {
font-weight: bold;
}
.cube.two {
top: 213px;
left: 48%;
margin-left: -100px;
}
.cube.three {
top: 276px;
left: 46%;
margin-left: -200px;
}
.face-right,
.face-left,
.face-top div {
padding: 10px;
width: 90px;
height: 90px;
}
.face-right,
.face-left,
.face-top {
position: absolute;
}
.face-left {
transform: skewY(30deg);
background-color: #ccc;
}
.face-right {
transform: skewY(-30deg);
background-color: #ddd;
left: 109px;
}
.face-top div {
transform: skewY(-30deg) scaleY(1.16);
background-color: #eee;
font-size: 0.862em;
}
.face-top {
transform: rotate(60deg);
top: -86px;
left: 55px;
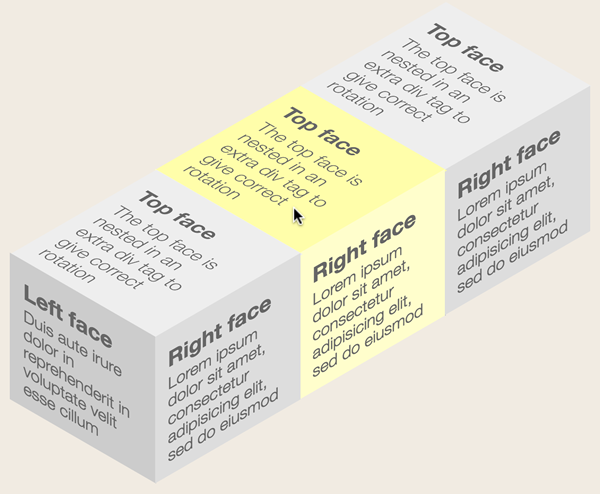
}マウスポインタが重なった立方体の色を変える
立方体にマウスポインタが重なったら:hover擬似クラス)、
.cube:hover .face-right,
.cube:hover .face-left,
.cube:hover .face-top div {
background-color: #ffc;
}
.cube:hover .face-right:hover,
.cube:hover .face-left:hover,
.cube:hover .face-top:hover div {
background-color: #ffa;
}
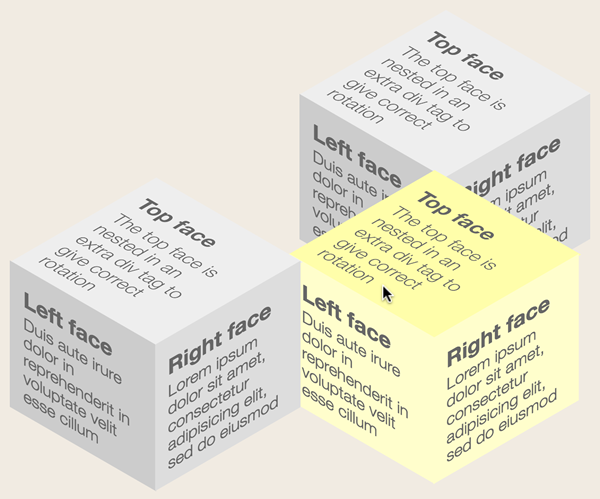
マウスポインタが重なった立方体をスライドさせる
マウスポインタが重なった立方体はスライドさせよう。CSSは、transformプロパティにtranslate()関数を定めるだけだ。とはいえ、transitionプロパティには、transform)all)linearを選んだ。
.cube {
transition: transform 1s linear;
}
.cube:hover {
transform: translate(108px, 64px);
}これで3つの立方体が組み立てられ、

コード2 ポインタを重ねた立方体の色が変わってスライドする
<style>要素
body {
line-height: 1.5em;
color: #666;
background: #f1ebe2;
font-family: "Helvetica Neue", Arial, Helvetica, sans-serif;
font-weight: 200;
}
p, h2 {
margin: 0;
font-size: 100%;
}
.container {
min-height: 500px;
}
.cube {
position: absolute;
left: 50%;
top: 150px;
}
.cube p {
line-height: 14px;
font-size: 12px;
margin-bottom: 24px;
}
.cube h2 {
font-weight: bold;
}
.cube.two {
top: 213px;
left: 48%;
margin-left: -100px;
}
.cube.three {
top: 276px;
left: 46%;
margin-left: -200px;
}
.face-right,
.face-left,
.face-top div {
padding: 10px;
width: 90px;
height: 90px;
}
.face-right,
.face-left,
.face-top {
position: absolute;
}
.cube:hover .face-right,
.cube:hover .face-left,
.cube:hover .face-top div {
background-color: #ffc;
}
.cube:hover .face-right:hover,
.cube:hover .face-left:hover,
.cube:hover .face-top:hover div {
background-color: #ffa;
}
.face-left {
transform: skewY(30deg);
background-color: #ccc;
}
.face-right {
transform: skewY(-30deg);
background-color: #ddd;
left: 109px;
}
.face-top div {
transform: skewY(-30deg) scaleY(1.16);
background-color: #eee;
font-size: 0.862em;
}
.face-top {
transform: rotate(60deg);
top: -86px;
left: 55px;
}
.cube {
transition: transform 1s linear;
}
.cube:hover {
transform: translate(108px, 64px);
}


