いよいよ、明日金曜日(28日)にAppleのiPadが発売されます。iPadを読書端末として活用したいと思っている人も多いのではないでしょうか。iBookstoreは、今のところ米国だけのサービスですが、リーダーアプリのiBooksはダウンロードできるようです。
今回は、予定していた話題を変更し、iBooksで読む電子書籍の作り方について解説します。
リフロー処理される動的な電子書籍のメリット
まずは、日本電子出版協会でEPUB日本語拡張案の策定に関わり、EPUB仕様の日本語訳を担当された@lost_and_found さんのブログ「08th Grade Syndrome 」で公開されているOPSの日本語訳から、電子書籍の仕様を確認してみましょう。
1.6: アクセシビリティ
本仕様には、障害によって読書が困難な人によるコンテンツの利用を確保する機能が盛り込まれている。本仕様は World Wide Web Consortium (W3C) により進められた XHTML 1.1 のコンテンツアクセシビリティの機能を組み込んでいる。
OPS XHTML コンテントドキュメントは W3C Web Content Accessibility Guidelines 1.0(http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/ )に従って記述されるべきである(should) 。また、W3C の活動が継続すれば Web Content Accessibility Guidelines 2.0(ドラフトを http://www.w3.org/TR/WCAG20/ にて入手できる)がリリースされ、より広範なユーザ層が OPS 形式の本を利用できるようになるだろう。
さらに、W3C HTML 4.0 Guidelines for Mobile Access ( http://www.w3.org/TR/NOTE-html40-mobile/ )の勧告と W3C Web Accessibility Initiative's proposed User Agent Guidelines ( http://www.w3.org/TR/WD-WAI-USERAGENT/ )が OPS の開発者により検証、改善されることで、リーディングシステムはアクセシビリティの要件に適合するものになるだろう。
「OPS 2.0 v1.0 日本語訳 [Open Publication Structure (OPS) 2.0 v1.0]」より
EPUBフォーマットなどのリフロー処理される電子書籍は、デバイスに対して動的に対応します。モバイルデバイスの小さな画面でも、パソコンの大きな画面でも、それなりに順応し、読者が自由に文字サイズ(および行間、マージンなど)を変更できる「調整可能」な仕様になっています。「 紙」に近いレイアウトを保持した静的な電子書籍(PDFやスキャン画像のまとまり)は、デバイスに対して固定です。どちらを選択するかは、対象とする読者層やコンテンツの内容によって決められます。
文字主体の文芸書などは、スキャンした静止画よりも動的にリフロー処理させる電子書籍の方が、読者のニーズに応えることができます。一方、ビジュアルの美しさやレイアウトに意味がある雑誌や、テキストと絵を分離できない漫画(コミック)などは、紙と同じ固定されたフォーマットの方が適しています。
EPUBは、文芸書のような文字主体の欧文書籍をデジタル化するために考えられたフォーマットですから、動的にリフロー処理される仕様のメリットを十分に活かしたほうがよいでしょう。
「読者がフォントの設定を変えてしまうのでデザインの意味がない」と思っているデザイナーも多いと思いますが、デフォルトのデザインはとても重要です。何も調整せずにデフォルトのまま読んでいる読者がたくさんいるからです。デザイナーが、視認性・可読性の高い「デフォルト」を提供すれば、大半の読者がそのまま受け入れるでしょう。もし、高齢者や弱視の読者が「読みにくい」と思ったときに、文字サイズの変更や反転、背景色の変更などの機能が活かされます。
この「デフォルト」デザインは、リーダーアプリケーションで提供されていますが、デザイナーが一部を上書きすることができます。この作業が、デフォルトの見やすさ、読みやすいさを決めるのです。そして、現在はまだ表現力が乏しく、印刷のレベルには敵いませんが、フォーマットの仕様が拡張されたり、リーダーアプリケーションが進化することで変わってくると思います。
デジタルでしか表現できない電子書籍の魅力
EPUBとは異なる、アプリケーションソフトウェアとして提供される電子書籍があります。たとえば、数日前にリリースされたiPhoneのアプリ「3D Bookshelf 」は、高速3Dエンジンを搭載した電子書籍です。iBooksを上回るリッチなブックメタファが話題になっています。YouTubeにビデオをアップロードしましたので、参考にしてください。
動画1 高速3Dエンジン搭載で、総じて評判のよくない「ページめくり」のメタファも快適に動作する
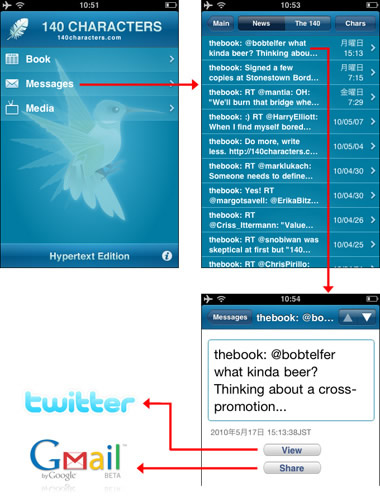
マルチメディア系やインタラクティブ系の電子書籍の発想は、90年代からあり、CD-ROMコンテンツとして制作されていましたが、まったく新しい電子書籍として、ソーシャルネットワークの機能を取り込んだユーティリティブックがあります。記事や写真をクリッピングして、FacebookやTwitterに投稿できる機能は、多くのリーダーアプリで標準搭載されていますが、「 140 Characters 」のようにTwitterのソーシャルストリームを融合させた電子書籍はめずらしいものです。「 電子書籍+ソーシャルメディア」は今後、注目の分野です。
図1 Twitterクライアントの一部の機能が搭載されている電子書籍電子書籍のオーサリングツール
それでは、EPUBフォーマットの電子書籍の作り方を解説していきましょう。前述したとおり、EPUBの動的なリフロー処理を生かした電子書籍を作ります。アプリ版電子書籍のような派手さはありませんが、誰でも作成できる(しかも無償のソフトウェアで作成できる)手軽さが魅力かもしれません。
iBooksは、EPUBフォーマットの電子書籍に対応しています(EPUBフォーマットの詳細については、前回の記事 を参照してください) 。今回は、オープンソースの電子書籍オーサリングソフト「Sigil 」( シジル)を使用したいと思います。EPUB完全サポートで、マルチプラットフォーム(Windows XP, Vista, 7/Mac OS X/Linux) 、無償でダウンロードすることができます。
国産では、株式会社フューズネットワークから提供されている「FUSEe 」( フュージー)があります。Sigilと同等の機能があり、今後のアップデートでマウスによるレイアウト編集やDRMについての機能も予定されています。現在、ベータ版が無償でダウンロードできます。
iBooksで読む電子書籍をつくろう!
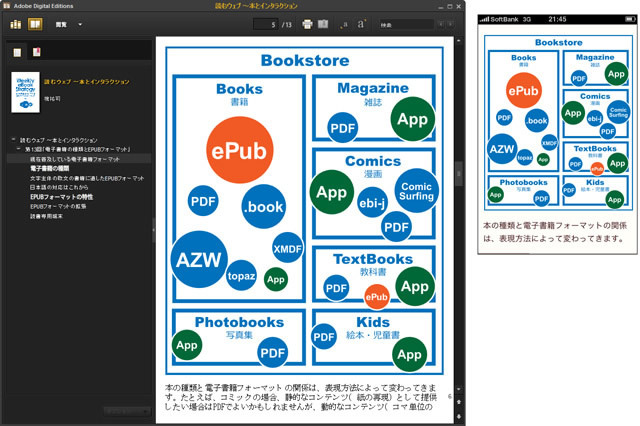
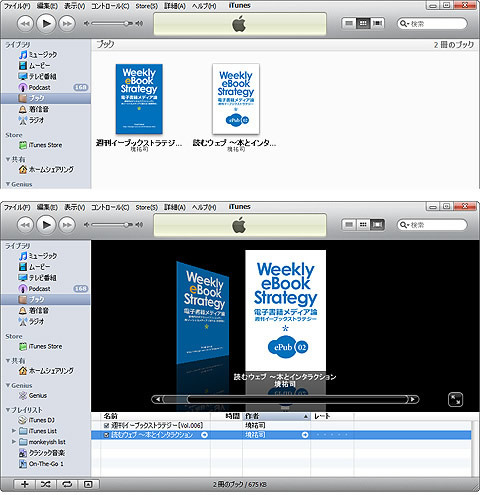
まずは、Sigilで作成した電子書籍の映像をご覧ください。iBookでどのように表示されるのか確認できます。実は、身近にiPadがなかったので、Twitterでお願いしたところ、@takuhito さんがEPUBのサンプルを撮影してくれました(ありがとうございます!) 。図版は、すべてSVGで作成しています(SVGについては後で解説します) 。
動画2 EPUB電子ブックの作成(テスト)
オーサリングのプロセス
オーサリングのワークフローは以下のとおりです。ステップをこまかく分けていますが、作業時間は15~30分程度です。理解を深めるために、( マークアップなど)効率化できるプロセスも手作業で進めています。作業の流れとワークフローの全体像を把握することが目的です。
ここで作成する電子書籍は、DRMフリーです。iPhone, iPod touch, iPad, Androidのスマートフォン、パソコンなど、さまざまな環境で利用可能です。DRM(デジタル著作権管理)はとても重要なテーマなので、どこかで取り上げていきたいと思います。
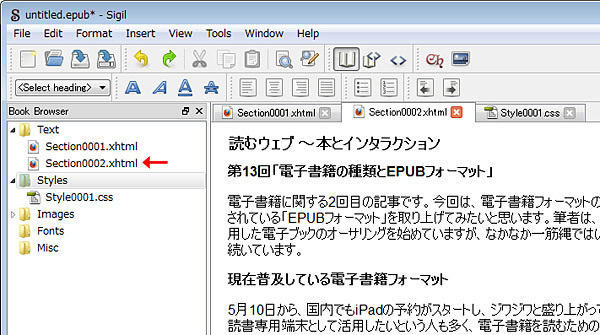
STEP-1 原稿ファイルを用意する
それではオーサリングを始めていきましょう。最初は、原稿ファイルの準備です。サンプルとして、前回の記事 を使ってみたいと思います。原稿はプレーンテキストにしてあります。
図2 STEP-2 原稿を構造化する
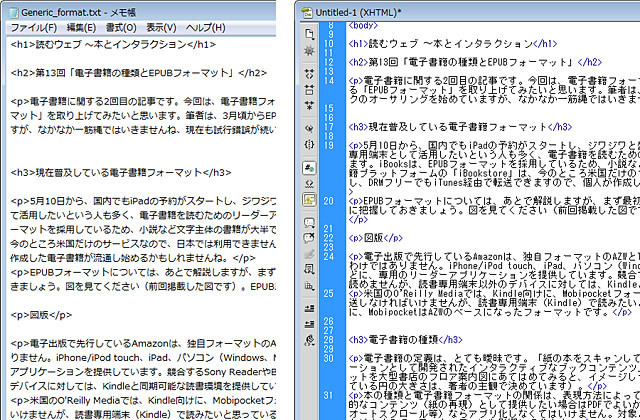
文書を構造化します。EPUBのコンテンツ部分は、XHTML 1.1でマークアップしなければいけませんが、使用するタグはそれほど多くはありません。本のタイトルなら、h1要素で「<h1>読むウェブ~本とインタラクション</h1>」のように記述していくだけです。今回使用するSigilには、マークアップの機能が搭載されていますが、日本語を扱うと少々不安定になります。特に文字量が多いと、強制終了などのトラブルが発生しやすくなるため、マークアップは事前に済ませておく方がよさそうです。
図3 最も基本的なマークアップは以下のようになります。本のタイトル、章、節の順にh1要素、h2要素、h3要素をマークアップしていきます。本文は、段落ごとにp要素を使います。
リスト1 基本的なマークアップ例<h1>本のタイトル</h1>
<h2>はじめに</h2>
<p>はじめにの本文</p>
<h2>第1章</h2>
<h3>1-1.</h3>
<p>1-1. の本文</p>
<h3>1-2.</h3>
<p>1-2. の本文</p>
<h3>1-3.</h3>
<p>1-3. の本文</p>
<h2>第2章</h2>
<h3>2-1.</h3>
<p>2-1. の本文</p>STEP-3 スタイルを記述する
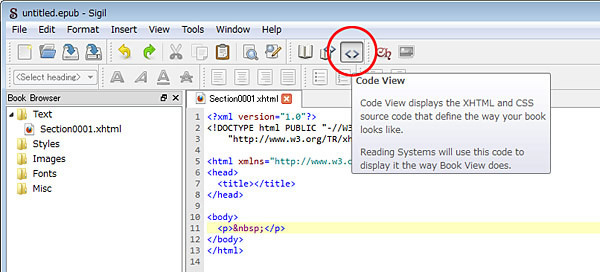
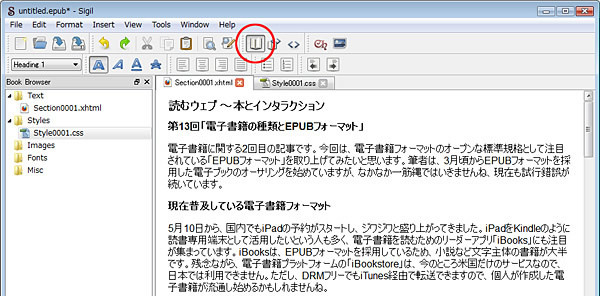
先にページの基本スタイルを記述しておきます。Sigilを起動して、[ Code View]アイコンをクリックします。コーディング用の画面に切り替わります。
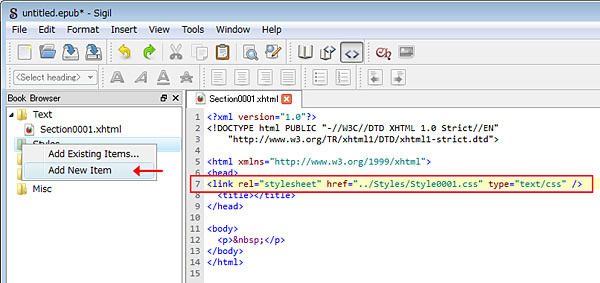
図4 CSSファイルのリンク「<link rel="stylesheet" href="../Styles/Style0001.css" type="text/css" /> 」をhead要素内に記述しておきます。続けて、左側のBook Browserの[Styles]フォルダを右クリックし、[ Add New Item]を選択します。
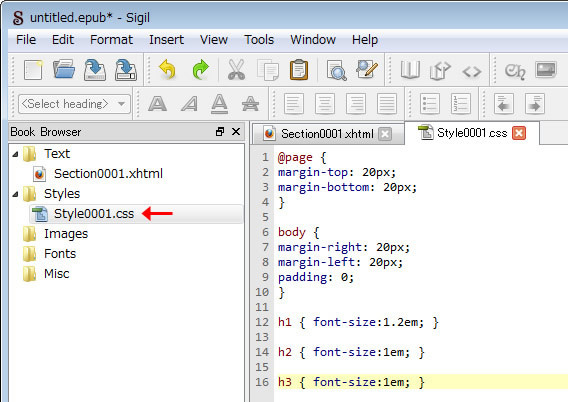
図5 [Styles]フォルダをダブルクリックして開くと、CSSファイルが作成されています。ファイル名は自動的に「Style0001.css」となります。先ほどのCSSファイルのリンクは、新規作成された「Style0001.css」を指定しています。
「 Style0001.css」をダブルクリックすると、編集画面が表示されますので、スタイルを記述していきます。ページ内の上下の余白を@pageで指定し(上下20ピクセル) 、左右の余白をbody要素で指定します(左右20px) 。あとは、本のタイトルや章見出しなどの文字サイズを小さくしています(1emにすると、本文と同じサイズになります) 。
図6 リスト2 スタイルの記述内容@page {
margin-top: 20px;
margin-bottom: 20px;
}
body {
margin-right: 30px;
margin-left: 20px;
padding: 0;
}
h1 { font-size:1.2em }
h2 { font-size:1em }
h3 { font-size:1em }STEP-4 原稿(テキスト)を挿入して文書構造を確認する
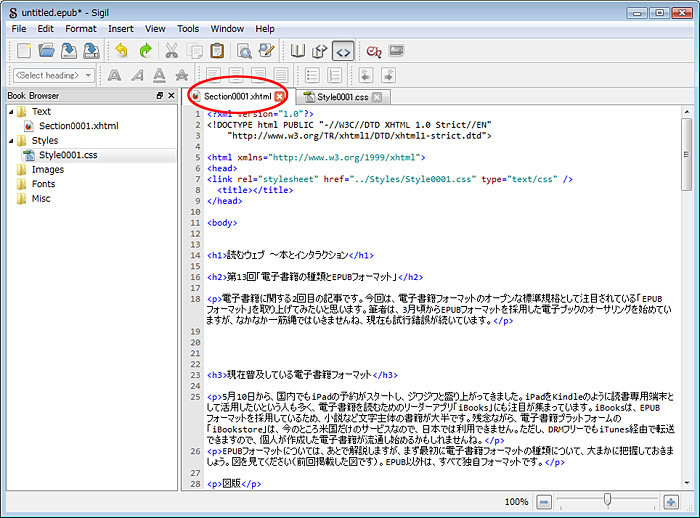
「Section0001.xhtml」タブをクリックして画面を切り替えます。マークアップした原稿(テキスト)をすべてコピーし、編集画面の<body>~</body>内にペーストします。
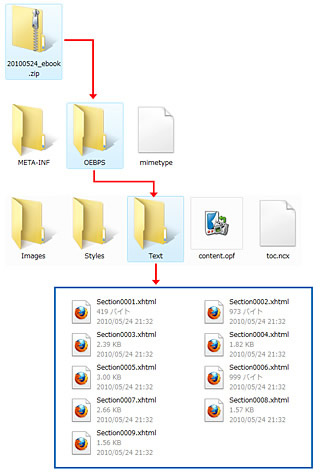
図7
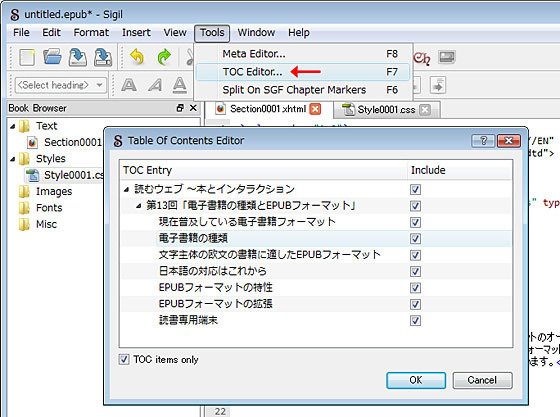
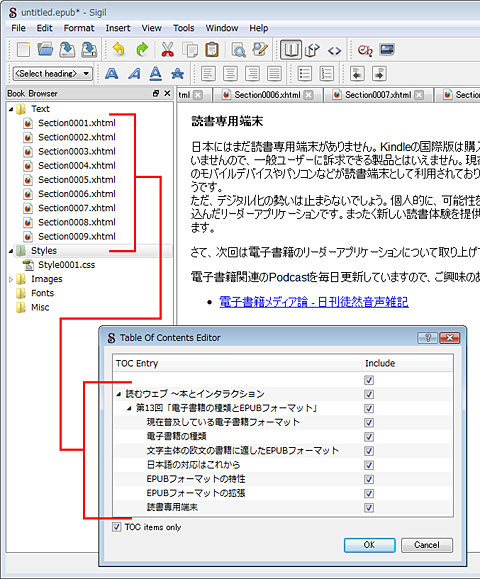
目次を確認してみましょう。[ Tools]メニューの[TOC Editor]を選択します。[ Table Of Contents Editor]が表示され、文書構造(アウトライン)を確認できます。これが、そのままiBooksの目次になります。目次から特定の項目だけ非表示にしたい場合は、[ Include]のチェックをクリックして外しておきます。
原稿のマークアップは以下のようになっており、h1、h2、h3の階層構造がつくられています。
リスト3 今回の原稿の階層構造<h1>読むウェブ~本とインタラクション</h1>
<h2>第13回「電子書籍の種類とEPUBフォーマット」</h2>
<h3>現在普及している電子書籍フォーマット</h3>
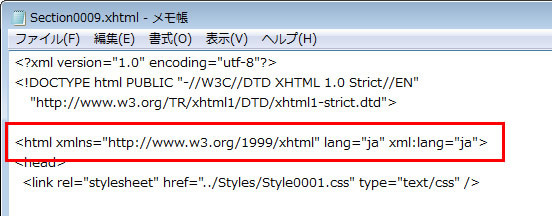
<h3>電子書籍の種類</h3>図8 STEP-5 ブックカバーを設定する
ブックカバーを設定します。ブックカバーは、iBooksの本棚やiTunesのアートワークとして表示されますので、手を抜かずしっかりデザインしておいた方がよいでしょう。
今回は、iPhone, iPod touchの画面比率にあわせて作成しています。ブックカバーの画像は、PNG, JPEG, GIF、そしてSVGが使用でき、画像サイズはデバイスの画面にあわせて伸縮表示されます。作成するサンプルは、iPhoneのサイズ(320x480px)にしています。
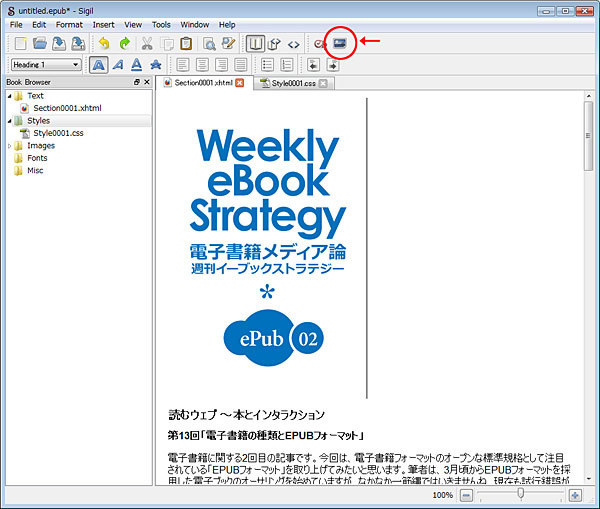
図9 [Book View]アイコンをクリックしてプレビュー画面に切り替えます。
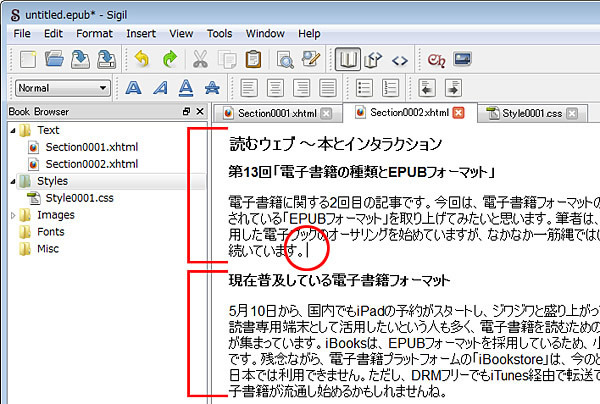
図10 1行目の「読むウェブ~本とインタラクション」の行頭にカーソルをあわせて、改行します。一番に上に空きの行ができますので、カーソルをあわせておきます。[ Insert Image]アイコンをクリックして、カバー画像を選択します。
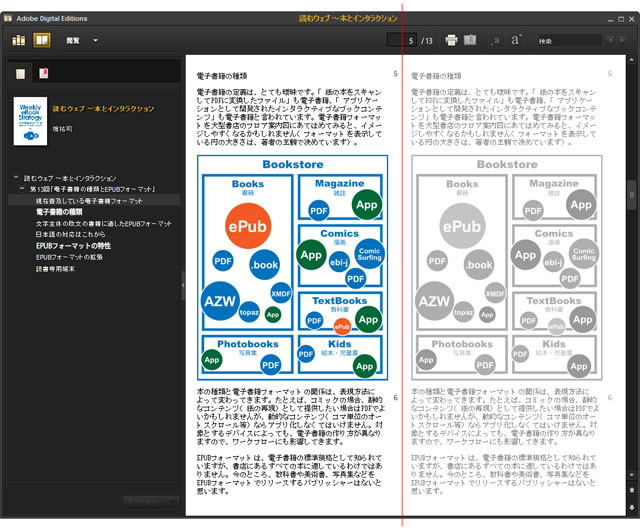
図11 続けて、チャプターブレイクを挿入します。チャプターブレイクを使うと、各章を分割することができますので(たとえば)第1章の終りの文章と第2章の見出しが1つの画面に表示されることはありません。
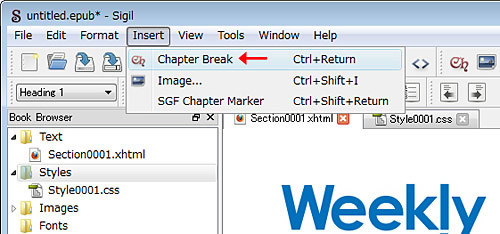
表示されているカバー画像の右側でカーソルが点滅していることを確認して、[ Insert]メニューから[Chapter Bresk]を選択([ Chapter Bresk]アイコンをクリックしてもかまいません) 。
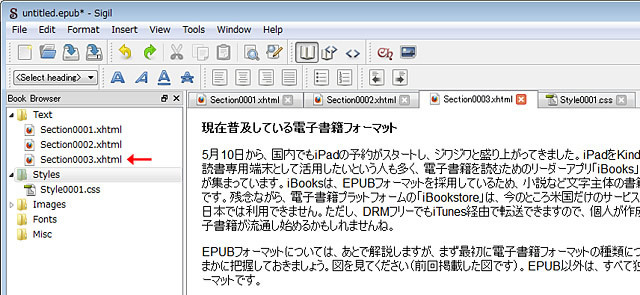
図12 チャプターブレイクを挿入すると、ブックカバーのページが分割されます。左側のBook Browserを見てください。XHTMLファイルが1つ増えています(「 Section0002.xhtml」が作成されています) 。「 Section0001.xhtml」が、ブックカバーのファイルです。
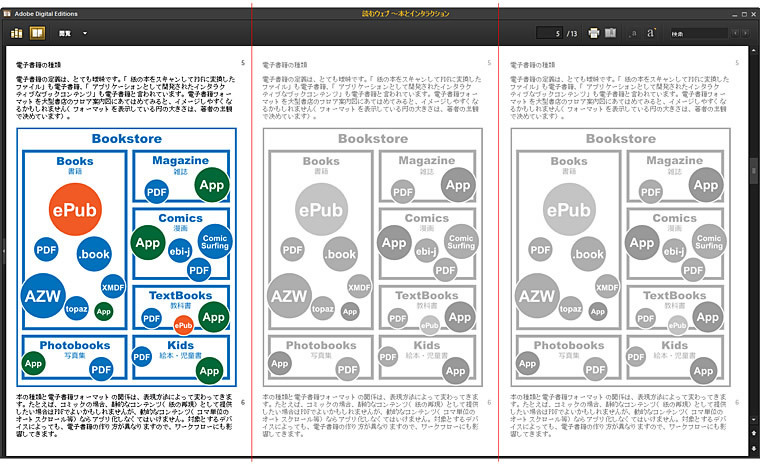
図13 STEP-6 章ごとにチャプターブレイクを挿入する
ブックカバーと同じように、各章ごとにチャプターブレイクを挿入していきます。分割したい部分(見出しの上の最終行)にカーソルをあわせて、[ Insert]メニューから[Chapter Bresk]を選択します。
図14 XHTMLファイルが分割されました。
図15 同じ作業を繰り返します。最後まで挿入できたら、[ Tools]メニューの[TOC Editor]を選択して[Table Of Contents Editor]を表示してみましょう。基本的に、分割されたファイルと目次の項目は一致するはずです。
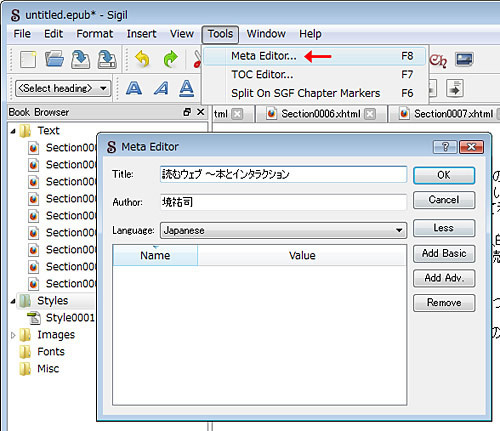
図16 STEP-7 電子書籍のメタデータを入力する
ここで書籍のメタデータを入力しておきましょう。最低限、「 本のタイトル(Title) 」 「 著者名(Author) 」 「 言語(Language) 」だけは入力しておきます。書籍のメタデータがないと、通常のWebページと変わりませんので忘れずに入力してください。
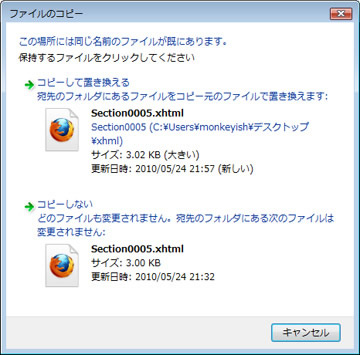
図17 STEP-8 EPUBファイルを保存する
一度ここで、保存をしておきます。Sigilには、アプリケーションフォーマットがありませんので、保存するとEPUBフォーマットのファイルになります。編集するときは、保存したEPUBファイルを開きます。
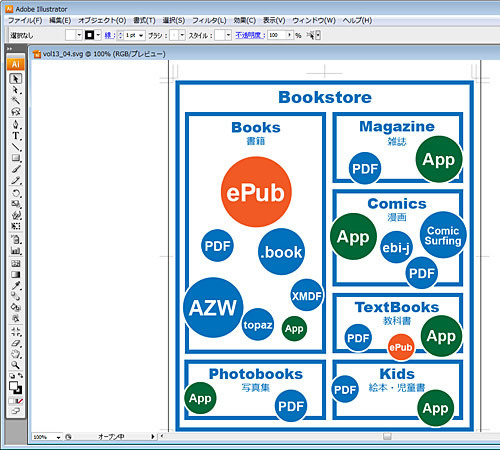
図18 STEP-9 SVGフォーマットの図版を用意する
写真以外は、SVGフォーマットの画像を使用します。SVG(Scalable Vector Graphics)は、アウトラインの情報を保持しているベクター・グラフィックフォーマットです。XMLで記述しますが、「 Adobe Illustrator 」やオープンソースのソフトウェア「Inkscape 」などを使えば、作図ソフトと同じように作成することができます。デバイスの解像度に依存せず、( 多くの場合)データサイズを抑えられることがSVGを使う利点です。
図19 Adobe IllustratorでSVGを選択して保存すると以下のオプションが表示されます。SVGプロファイルやフォントなどの設定があります。ここでは、SVG1.1を選択し、フォントはアウトラインに変換しておきます。
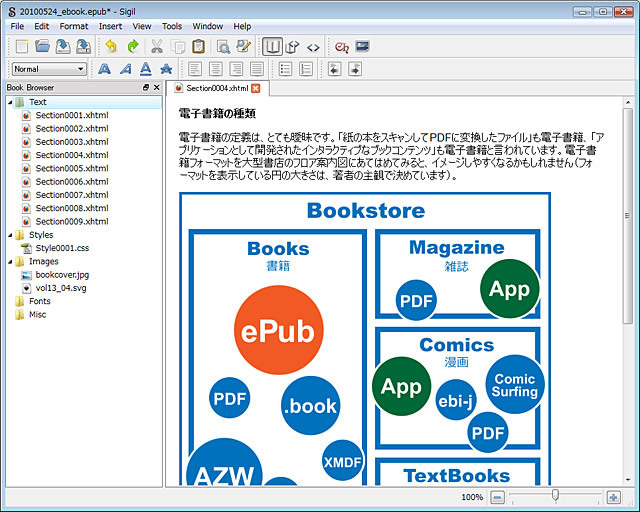
図20 STEP-10 図版を挿入する
図版の挿入は、ブックカバーの工程と同じ操作です。挿入したい箇所にカーソルをあわせて、[ Insert Image]アイコンをクリックします。そして、ダイアログから画像ファイルを選択します。
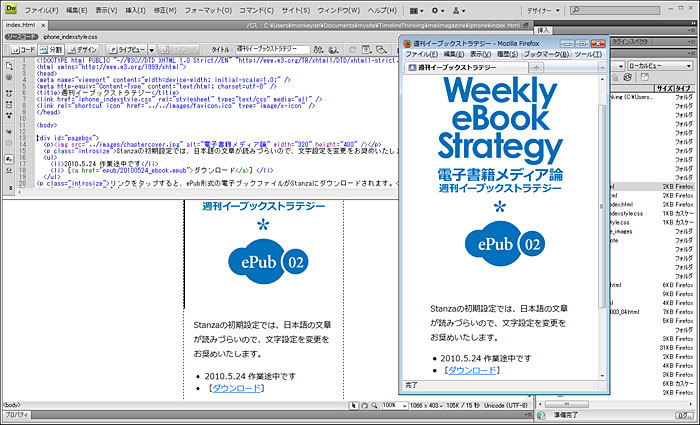
図21 STEP-11 電子書籍のダウンロードページを作成する
オーサリングが終了したら、保存をしてSigilを終了します。以下のようにアイコンが表示されない場合がありますが、特に問題はありません。保存したEPUBファイルは、念のためにバックアップしておきましょう。
図22 次は、EPUBファイル(電子書籍)のダウンロードページを作成します。iPhone, iPod touchで読む場合は、「 Stanza 」( スタンザ)という無料のリーダーアプリを使いますが、ダウンロードページを用意しておくと、Stanzaで直接EPUBファイルをダウンロードできるようになります。
作成したダウンロードページは、Adobe Dreamweaverやホームページビルダー、その他、Webページ作成のアプリケーションソフトで作成し、EPUBファイルと一緒にサーバへアップロードしておきましょう。
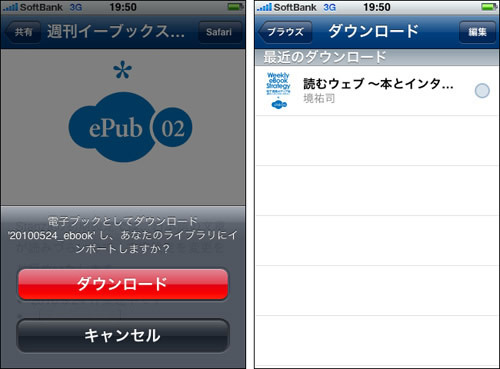
図23 STEP-12 iPhone, iPod touchで読書する
iPhone, iPod touch用のリーダーアプリであるStanzaでは、画面下部の[ブックを取得] 、画面上部の[共有]をタップし、 右上の[+]アイコンをタップすると、URLの入力欄が表示されますので、ダウンロードページのURLを入力します。[ ウェブページ]を忘れずにタップしてください。最後に、右上の[保存]をタップするとダウンロードページの名前が表示されます。
サンプルのダウンロードページURL(※iPhoneのStanza用のURLです)
ダウンロードすると、Stanzaのライブラリにインポートされますので、オフラインでも読書することができます。
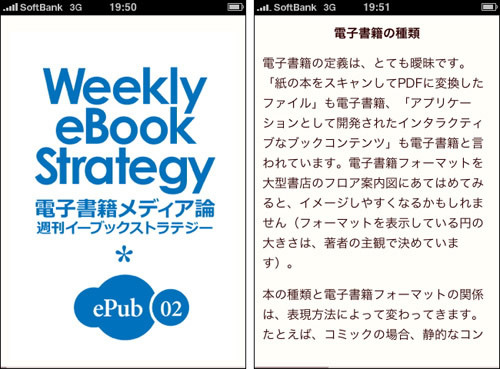
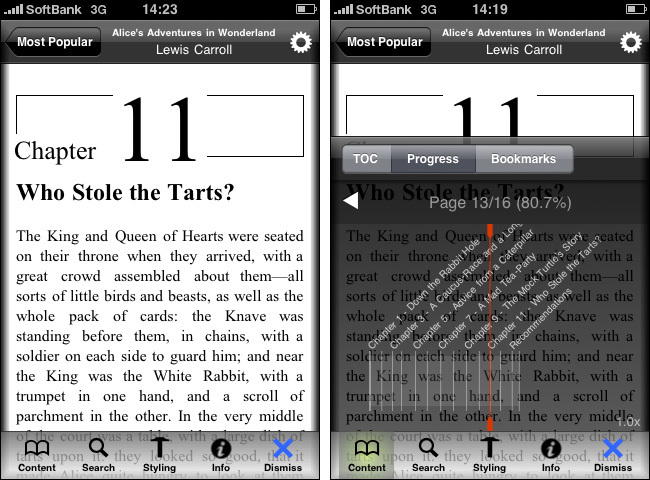
図24 Stanzaは、欧文で読みやすいデフォルトになっていますので、日本語の可読性を向上させるには、フォントなどの設定を変更します。字体、文字サイズ、行間、ページのマージンをちょっと変更するだけで、かなり読みやすくなります。
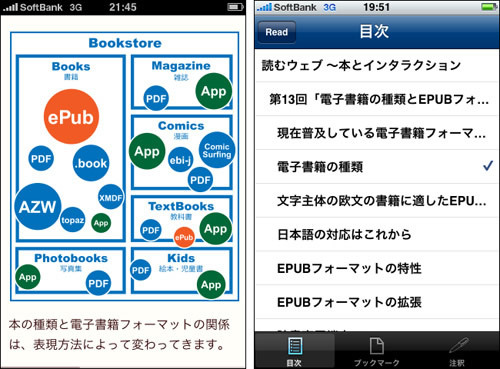
図25 SVGフォーマットにも対応していますので、問題なく表示されています。目次は、SigilのTOC Editorと同じアウトラインになっていることを確認しておきましょう。
図26 iPhoneをランドスケープモード(横向き)にすると、カバーフロー表示に切り替わります。ブックカバーが表示され、メタデータ(書籍タイトルと著者名)が表示されます。
図27 STEP-13 Androidスマートフォンで読む
Androidスマートフォンでも確認しておきましょう。ここでは、NTT docomoのHT-03Aを使用します。Androidには「Aldiko 」というiPhoneのStanzaに相当するリーダーアプリがあります。EPUBファイルは、USB経由で「eBooks/import/」フォルダにコピーしておく必要があります。EPUBファイルをインポートすると、本棚に表示され、ページも問題なく表示できます。
図28 「縦書きビューワ 」でも確認してみましょう。EPUBフォーマットについては簡易対応ですが、テキストは問題なく表示されます。特別な記述を追加することなく縦書きで読むことができます。