前回は、
今回は、
第2回
プラグインの構造
まずは、

EC-CUBE本体とほぼ同じ構成になっていることがわかります。多くのファイルが有りますが、
- config.
yml - PluginManager.
php
この2ファイルが、
それでは次項より各ファイルの詳しい内容を見ていきます。
プラグインの設定ファイル:config.yml
「config.
name: 関連商品プラグイン
code: RelatedProduct
version: 0.0.1
service:
- RelatedProductServiceProvider
orm.path:
- /Resource/doctrine
event: Event上記で必須の項目は、
| 項目名 | 必須・ | 概要 |
|---|---|---|
| name | 必須 | プラグイン名を記載します |
| code | 必須 | プラグインの識別コード。他のプラグインと重複することも考慮して、 |
| version | 必須 | プラグインのバージョン。EC-CUBE本体のバージョン表記の形式(xx. |
| service | 任意 | プラグインのServiceProviderのクラス名を記載します。app/ |
| orm. | 任意 | プラグインでデータベースのテーブルを追加する場合に必要です。app/ |
| event | 任意 | プラグインでフックポイントを利用する場合、 |
プラグインのインストーラ:PluginManager.php
「PluginManager.
実装できるメソッドは以下のとおりです。
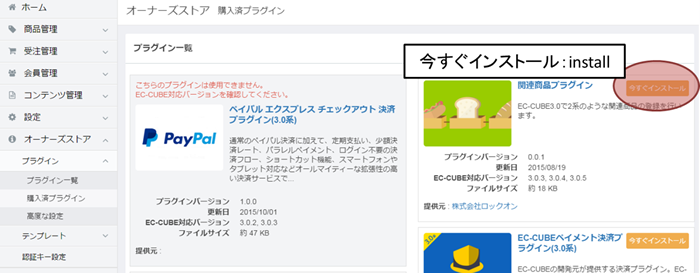
- install:プラグインのインストール時に実行される
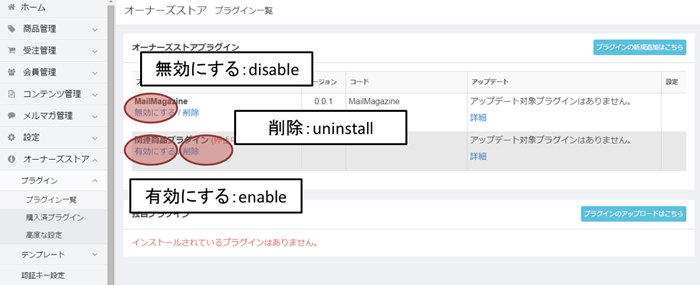
- uninstall:プラグインの削除時に実行される
- enable:プラグイン有効時に実行される
- disable:プラグインの無効時に実行される
- update:プラグインの更新時に実行される
実行タイミングはメソッド名の通りなので特に迷うところはないかと思いますが、


フックポイントとテンプレートの差し込み:event.yml/Event.php
ここまで、
第3回
eccube.event.render.admin_product_product_new.before:
- [addContentOnProductEdit, NORMAL]
- [registerRelatedProduct, NORMAL]
eccube.event.render.admin_product_product_edit.before:
- [addContentOnProductEdit, NORMAL]
- [registerRelatedProduct, NORMAL]
eccube.event.render.product_detail.before:
- [showRelatedProduct, NORMAL]「eccube.
フックポイントの種類には、
| 適用範囲 | フックポイント名 |
|---|---|
| アプリケーション全体 | eccube. |
| コントローライベント | eccube. |
| レンダーイベント | eccube. |
コントローラおよびレンダーイベントでのフックポイントを利用するには、
> cd [EC-CUBEのルートディレクトリ] > app/console router:debug
それでは、
「eccube.
これは、
少し長いですが、
// フロント:商品詳細画面に関連商品を表示
public function showRelatedProduct(FilterResponseEvent $event)
{
$app = $this->app;
// URLのクエリパラメータから、商品IDを取得.
$id = $app['request']->attributes->get('id');
// 商品に紐づく関連商品を取得.
$Product = $app['eccube.repository.product']->find($id);
$RelatedProducts = $app['eccube.plugin.repository.related_product']->findBy(array('Product' => $Product));
if (count($RelatedProducts) > 0) {
// 関連商品のテンプレートをレンダリング
$twig = $app->renderView(
'RelatedProduct/Resource/template/Front/related_product.twig',
array(
'RelatedProducts' => $RelatedProducts,
)
);
// 本体側でレンダリングされたテンプレートに関連商品のテンプレートを差し込み.
$response = $event->getResponse();
$html = $response->getContent();
$crawler = new Crawler($html);
// id=”main”の要素を取得
$oldElement = $crawler
->filter('#main');
// id=”main”部分に関連商品のhtmlを付与
$oldHtml = $oldElement->html();
$newHtml = $oldHtml.$twig;
$html = $crawler->html();
$html = str_replace($oldHtml, $newHtml, $html);
// 元々の出力内容を置き換える
$response->setContent($html);
$event->setResponse($response);
}
}ソースコードのコメントにも記載していますが、
- URLのクエリパラメータから、
商品IDを取得 - 商品IDに紐づく関連商品を取得
- 関連商品を表示させるテンプレートをレンダリング
- 本体側でレンダリングされたテンプレートに、
関連商品部分を差し込む
となります。
これにより、

まとめ
いかがでしたでしょうか。
概要ではありますが、
今回ご紹介したのは、
最後に
4回にわたってお送りした連載
本連載では、
より詳しく知りたい方には、
- プラグイン仕様書
- http://
downloads. ec-cube. net/ src/ manual/ v3/ plugin. pdf - EC-CUBE3のプラグインを作ってみよう!
- https://
speakerdeck. com/ amidaike/ ec-cube3falsepuraguinwozuo-tutemiyou - EC-CUBEオーナーズストアで公開されているプラグイン
- http://
www. ec-cube. net/ products/ list. php?ecversion=3. 0
本連載をきっかけとして、



