視覚上の訴求
連載第6回目となる今回のテーマは「デザイン」です。当然ながら現実世界で体験できる商品やサービスと異なり、私たちはWebサイトを肌に触れて感じることができません。ユーザーにはあくまでも大半を視覚上の訴求、つまりデザインで商品やサービスの世界観を訴える必要があります。それならば、機能性、信頼性、ユーザビリティはもちろんのこと、ユーザーインターフェース(UI)の工夫や世界観をより強く訴求できるような独創性に富んだ魅せ方を考えることも、広い意味ではデザインの一部になるのではないでしょうか。今回はまず、「ユーザーにとって価値のあるデザインとは何か」をご一緒に考えていくにあたり、著者が実践しているいくつかのデザイン作法をご紹介してみたいと思います。そして、画面デザイン、UIデザイン、さらにはコンテンツデザインという、フルフラッシュサイトの表現力がより生きる領域のトピックにも触れていきます。
現実世界にヒントがある
本連載でたびたびお話しているように、プロジェクトで最も大切な要素はWebサイトの目的を正確に具体化することです。その前提を踏まえて、まずは著者がデザインの大まかな筋書きを決定するうえで常に心がけているいくつかのアプローチをご紹介してみたいと思います。ひとくちにデザインといっても、単にPC画面上でツールボックスから色や形を選ぶ作業だけがデザインではありません。実際の制作現場で"手を動かす前"から、すでにデザインははじまっていると著者は考えています。
まず、特定の商品やサービスについて、その世界観をどのように具体化するか考えるとき、著者は対象になる商品やサービスを実体験する機会をできる限り作ることにしています。たとえば清涼飲料水のWebサイトを制作するのであれば、実際にその飲料を購入したり、小売店舗や自動販売機で当該商品の陳列状況を眺めてみたり…、現実世界で手や肌が感じたイメージをデザインのよりどころにしています。以前、とあるホテルのWebサイトをデザインすることになった際も、実際にそのホテルへ足を運び、壁面の格子模様や床の絨毯の柄といったそのホテル独特の要素を充分感じる作業に時間を費やしました。特定の商品やサービスの色や形についてはクライアント側のレギュレーションに注意すべきケースが多い一方で、それを気に掛け過ぎると、本来の世界観を表現できないことも多いと考えているためです。あくまで自分自身がリアルに体験して感じた要素をWebサイトの世界観にどう反映させるかを考えることが、デザインの方向性を正しく決定するための大きな力になるのではないでしょうか。そういった作業によって、私たちが普段、その商品やサービスに感じる「らしさ」を形にすることができると、著者は考えています。
色や形を説明できるか
ただ、こういったアプローチは基本的に自分の感覚だけを頼りに行うものです。このため、著者は自分の主観で形成したデザインの方向性を、ロジックや客観性で補完していく作業も必ず行っています。たとえばカラー設計では商品の色に対する補色、あるいはハレーションをおこさないような組み合わせなどを検討する必要があるでしょう。フォントやグリッドといった要素についても同様です。連載第2回目にお話した企画に到るブレストなどで、"スタイリッシュ"とか"ポップ"といったキーワードを拾えているのであれば、もちろんそれらの言葉もカラー設計やフォント選びの重要な参考になります。
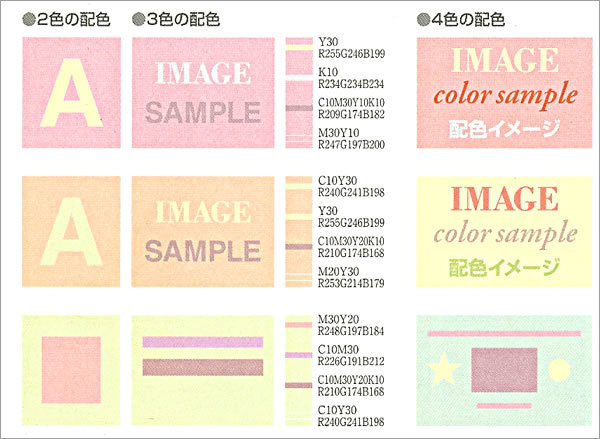
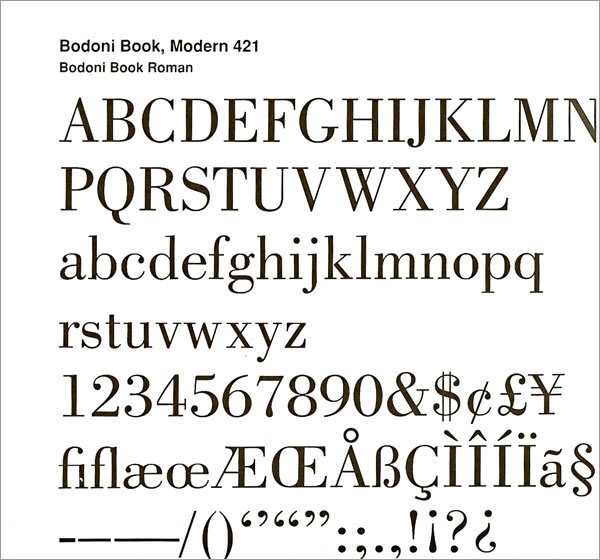
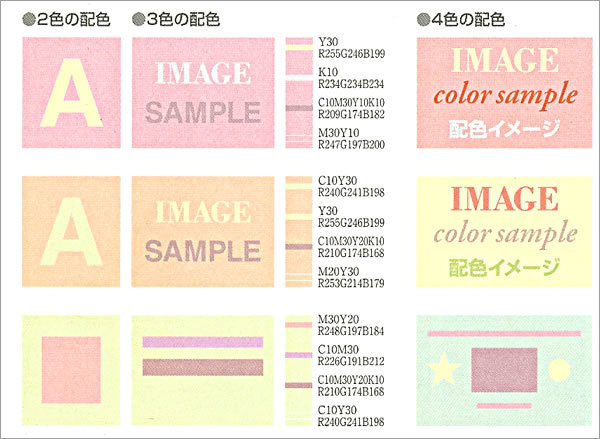
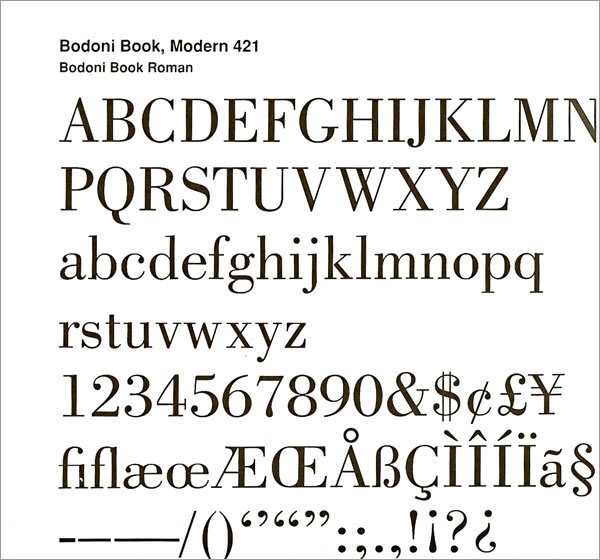
自分が策定したデザインの方向性とロジックとのあいだで整合性をとる作業では、世の中で一般的とされているイメージと、カラーやフォントとの組み合わせに関するリファレンス(例:図color、font)を充分参照したほうが良いと考えています。
図color カラーから連想する一般的なイメージとともに、さまざまな組み合わせを紹介したリファレンス。
 図font フォントのリファレンス。
図font フォントのリファレンス。

大切なのは、「なぜこの色で、このフォントなのか?」という問いかけに対して「なんとなくカッコいいから」ではなく、選択した色やフォントの特性や特長を説明できる状態でなくてはいけないということです。デザインが訴求力を発揮するのは、そこにカッコいい以外の理由があるためです。
また、自分の主観が適切であったかどうかを確認するためには、デザインを客観的に見てくれる他者の視線も不可欠になるのではないでしょうか。著者はクライアントへの確認だけでなく、特にデザイナー以外のWebサイト制作関係者などにデザインを披露し、広く意見を求める機会を作っています。プロジェクトの当事者だけが理解し得るような諸々の事情やフィルターを通した意見ではなく、プロジェクトに関わっていない人の客観的な意見にこそ貴重なヒントが眠っていることは多いと思います。もちろん、クリエイティブワークである以上どこかで主観と主観のぶつかり合いになることは、どのプロジェクトでも珍しくありません。ただ、デザイナー本人は自分の主観を絶対視せず、他者の率直な声に耳を傾ける姿勢が不可欠になると考えています。
優先順位はすでに決まっている
そのようにして定められたデザインの方向性が、こんどは具体的に"手を動かす段階"で画面デザインやUIデザインへと具体化していきます。画面デザインはいわばレイアウトのこと。タイトル、本文、写真、キャプションといった各要素を「どこに」、「どの程度強調させて」配置したら適切かという部分です。画面全体の設計ですから、可変するレイアウトの場合などは特にディスプレイそのものの大きさも密接に関わってきます。
また、UIデザインはナビゲーション、いわばボタン周りのデザインです。いくつかあるボタンのなかでも意味が近いものを近くに配置するなど、位置、大きさ、さらには色や形を駆使してユーザーに最適なナビゲーションを用意する必要があります。
特にフルフラッシュサイトでは、HTMLでは実現できないような特徴的なUIデザインが可能です。たとえば通常は隠れているナビゲーションなどがその例です。その場合、Webサイトへアクセスしてきた最初に一瞬だけ見せておくことでユーザーにナビゲーションの存在を学習して貰うといった、細やかなサポートをすることによって、シンプルかつ使いやすいナビゲーションが実現できます。
画面デザインでもUIデザインでも、最も重要なのは訴求すべき要素の優先順位をデザインという形に落とし込めているかという点に尽きます。基本的には連載第4回目でお話した構成要素によって、すでに訴求すべきコンテンツの優先順位は決定している場合が多いでしょう(また、そうあるべきです)。ですから、画面デザインやUIデザインは優先順位を決める作業というよりも、優先順位をどのようにデザインに落とし込めるかという作業になると言えるのではないでしょうか。
いずれにせよ、クライアントワークである以上、「カッコよくても使いにくいWebサイト」ではビジネスが成立しません。技術的にもHTMLに比べて幅広い表現の可能性を持つフルフラッシュサイトですが「あれもこれも」といったデザインにしてしまうことでユーザーの使い勝手が低下しないよう、充分配慮していかなければならないと考えています。
ユーザー利益に繋がる独創性
冒頭でも若干触れましたが、商品やサービスの世界観をより強く訴求するような独創性あるデザインを具体化できるという点では、フルフラッシュサイトは非常に大きな可能性を持った手法です。ただ、独創性とは意味や機能をクリアしてから生まれるべきものです。意味や機能を追求していくのであれば、まずは「誰のためのデザインか」というテーマを片時もおざなりにすべきではないでしょう。
もちろん、その答えはユーザーです。本連載では「Webサイトの目的」という言い回しをたびたび行っていますが、目的とはユーザー利益であり、ユーザー利益を実現しようとするクライアントの意向です。意識するべきは、クライアントの言葉の向こう側にあるユーザー利益という点だということです。
プロジェクトによっては、Webサイトのデザインに対してクライアントの要望が全てユーザー利益に繋がっているとは限りません。その際にWebサイト制作のプロとして、ユーザー本意のデザインが実現できるように、細やかでかつ芯の通ったデザインをしていくことが"価値あるフルフラッシュサイト"を具体化する大きな力になると、著者は考えています。